【转】【VS Code】配置文件Launch及快捷键
Ctrl+shift+p,然后输入launch,点击第一个选项即可配置。

之后选择More即可


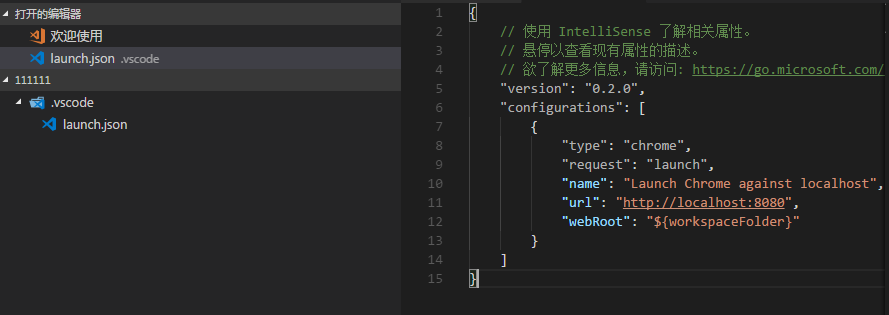
具体配置可修改为:
{
"version": "0.2.0",
"configurations": [{
"name": "LaunchChrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"userDataDir": "${workspaceRoot}/.vscode/chrome"
}]
}
配置解释
- version : 你定义这个配置文件的版本,默认是0.2.0,生成的时候
- configuration:配置域
- name:配置文件的名字,比如你可以叫做
Debug Angular-cli - type:调试的类型,vscode天生支持
node,比如go,php,chrome这些就依赖插件啦 - request : 配置文件的请求类型,有
launch和attach两种,具体看官方文档 - url:这个是chrome插件带的,指定访问的链接
- webRoot:也是chrome插件带的,指定根目录或者执行文件
${workspaceRoot}:就是你打开vscode读取的项目目录- sourceMaps:默认是启用的,对于打包的调试,小伙伴们必须开启
- userDataDir:临时目录,专门保存调试过程产生的东西
PS.网页开发,html文件首行输入 ! 按Tab可以快速生成html的一些头信息
VsCode 快捷键有五种组合方式(科普)
Ctrl + Shift + ?: 这种常规组合按钮Ctrl + V Ctrl +V: 同时依赖一个按键的组合Shift + V c: 先组合后单键的输入Ctrl + Click: 键盘 + 鼠标点击Ctrl + DragMouse: 键盘 + 鼠标拖动
通用快捷键
| 快捷键 | 作用 |
|---|---|
| Ctrl+Shift+P,F1 | 展示全局命令面板 |
| Ctrl+P | 快速打开最近打开的文件 |
| Ctrl+Shift+N | 打开新的编辑器窗口 |
| Ctrl+Shift+W | 关闭编辑器 |
基础编辑
| 快捷键 | 作用 |
|---|---|
| Ctrl + X | 剪切 |
| Ctrl + C | 复制 |
| Alt + up/down | 移动行上下 |
| Shift + Alt up/down | 在当前行上下复制当前行 |
| Ctrl + Shift + K | 删除行 |
| Ctrl + Enter | 在当前行下插入新的一行 |
| Ctrl + Shift + Enter | 在当前行上插入新的一行 |
| Ctrl + Shift + | 匹配花括号的闭合处,跳转 | |
| Ctrl + ] / [ | 行缩进 |
| Home | 光标跳转到行头 |
| End | 光标跳转到行尾 |
| Ctrl + Home | 跳转到页头 |
| Ctrl + End | 跳转到页尾 |
| Ctrl + up/down | 行视图上下偏移 |
| Alt + PgUp/PgDown | 屏视图上下偏移 |
| Ctrl + Shift + [ | 折叠区域代码 |
| Ctrl + Shift + ] | 展开区域代码 |
| Ctrl + K Ctrl + [ | 折叠所有子区域代码 |
| Ctrl + k Ctrl + ] | 展开所有折叠的子区域代码 |
| Ctrl + K Ctrl + 0 | 折叠所有区域代码 |
| Ctrl + K Ctrl + J | 展开所有折叠区域代码 |
| Ctrl + K Ctrl + C | 添加行注释 |
| Ctrl + K Ctrl + U | 删除行注释 |
| Ctrl + / | 添加关闭行注释 |
| Shift + Alt +A | 块区域注释 |
| Alt + Z | 添加关闭词汇包含 |
导航
| 快捷键 | 作用 |
|---|---|
| Ctrl + T | 列出所有符号 |
| Ctrl + G | 跳转行 |
| Ctrl + P | 跳转文件 |
| Ctrl + Shift + O | 跳转到符号处 |
| Ctrl + Shift + M | 打开问题展示面板 |
| F8 | 跳转到下一个错误或者警告 |
| Shift + F8 | 跳转到上一个错误或者警告 |
| Ctrl + Shift + Tab | 切换到最近打开的文件 |
| Alt + left / right | 向后、向前 |
| Ctrl + M | 进入用Tab来移动焦点 |
查询与替换
| 快捷键 | 作用 |
|---|---|
| Ctrl + F | 查询 |
| Ctrl + H | 替换 |
| F3 / Shift + F3 | 查询下一个/上一个 |
| Alt + Enter | 选中所有出现在查询中的 |
| Ctrl + D | 匹配当前选中的词汇或者行,再次选中-可操作 |
| Ctrl + K Ctrl + D | 移动当前选择到下个匹配选择的位置(光标选定) |
| Alt + C / R / W |
多行光标操作于选择
| 快捷键 | 作用 |
|---|---|
| Alt + Click | 插入光标-支持多个 |
| Ctrl + Alt + up/down | 上下插入光标-支持多个 |
| Ctrl + U | 撤销最后一次光标操作 |
| Shift + Alt + I | 插入光标到选中范围内所有行结束符 |
| Ctrl + I | 选中当前行 |
| Ctrl + Shift + L | 选择所有出现在当前选中的行-操作 |
| Ctrl + F2 | 选择所有出现在当前选中的词汇-操作 |
| Shift + Alt + right | 从光标处扩展选中全行 |
| Shift + Alt + left | 收缩选择区域 |
| Shift + Alt + (drag mouse) | 鼠标拖动区域,同时在多个行结束符插入光标 |
| Ctrl + Shift + Alt + (Arrow Key) | 也是插入多行光标的[方向键控制] |
| Ctrl + Shift + Alt + PgUp/PgDown | 也是插入多行光标的[整屏生效] |
丰富的语言操作
| 快捷键 | 作用 |
|---|---|
| Ctrl + Space | 输入建议[智能提示] |
| Ctrl + Shift + Space | 参数提示 |
| Tab | Emmet指令触发/缩进 |
| Shift + Alt + F | 格式化代码 |
| Ctrl + K Ctrl + F | 格式化选中部分的代码 |
| F12 | 跳转到定义处 |
| Alt + F12 | 代码片段显示定义 |
| Ctrl + K F12 | 在其他窗口打开定义处 |
| Ctrl + . | 快速修复部分可以修复的语法错误 |
| Shift + F12 | 显示所有引用 |
| F2 | 重命名符号 |
| Ctrl + Shift + . / , | 替换下个值 |
| Ctrl + K Ctrl + X | 移除空白字符 |
| Ctrl + K M | 更改页面文档格式 |
编辑器管理
| 快捷键 | 作用 |
|---|---|
| Ctrl + F4, Ctrl + W | 关闭编辑器 |
| Ctrl + k F | 关闭当前打开的文件夹 |
| Ctrl + |切割编辑窗口 | |
| Ctrl + 1/2/3 | 切换焦点在不同的切割窗口 |
| Ctrl + K Ctrl <-/-> | 切换焦点在不同的切割窗口 |
| Ctrl + Shift + PgUp/PgDown | 切换标签页的位置 |
| Ctrl + K <-/-> | 切割窗口位置调换 |
文件管理
| 快捷键 | 作用 |
|---|---|
| Ctrl + N | 新建文件 |
| Ctrl + O | 打开文件 |
| Ctrl + S | 保存文件 |
| Ctrl + Shift + S | 另存为 |
| Ctrl + K S | 保存所有当前已经打开的文件 |
| Ctrl + F4 | 关闭当前编辑窗口 |
| Ctrl + K Ctrl + W | 关闭所有编辑窗口 |
| Ctrl + Shift + T | 撤销最近关闭的一个文件编辑窗口 |
| Ctrl + K Enter | 保持开启 |
| Ctrl + Shift + Tab | 调出最近打开的文件列表,重复按会切换 |
| Ctrl + Tab | 与上面一致,顺序不一致 |
| Ctrl + K P | 复制当前打开文件的存放路径 |
| Ctrl + K R | 打开当前编辑文件存放位置【文件管理器】 |
| Ctrl + K O | 在新的编辑器中打开当前编辑的文件 |
显示
| 快捷键 | 作用 |
|---|---|
| F11 | 切换全屏模式 |
| Shift + Alt + 1 | 切换编辑布局【目前无效】 |
| Ctrl + =/- | 放大 / 缩小 |
| Ctrl + B | 侧边栏显示隐藏 |
| Ctrl + Shift + E | 资源视图和编辑视图的焦点切换 |
| Ctrl + Shift + F | 打开全局搜索 |
| Ctrl + Shift + G | 打开Git可视管理 |
| Ctrl + Shift + D | 打开DeBug面板 |
| Ctrl + Shift + X | 打开插件市场面板 |
| Ctrl + Shift + H | 在当前文件替换查询替换 |
| Ctrl + Shift + J | 开启详细查询 |
| Ctrl + Shift + V | 预览Markdown文件【编译后】 |
| Ctrl + K v | 在边栏打开渲染后的视图【新建】 |
调试
| 快捷键 | 作用 |
|---|---|
| F9 | 添加解除断点 |
| F5 | 启动调试、继续 |
| F11 / Shift + F11 | 单步进入 / 单步跳出 |
| F10 | 单步跳过 |
| Ctrl + K Ctrl + I | 显示悬浮 |
集成终端
| 快捷键 | 作用 |
|---|---|
| Ctrl + ` | 打开集成终端 |
| Ctrl + Shift + ` | 创建一个新的终端 |
| Ctrl + Shift + C | 复制所选 |
| Ctrl + Shift + V | 复制到当前激活的终端 |
| Shift + PgUp / PgDown | 页面上下翻屏 |
| Ctrl + Home / End | 滚动到页面头部或尾部 |
【转】【VS Code】配置文件Launch及快捷键的更多相关文章
- VS Code:设置多行注释快捷键
多行注释,也叫块注释. 如何查看,并修改VS Code中的多行注释快捷键呢? 1). 点击 首选项 - 键盘快捷方式 2). 在搜索框中输入 comment 3). 这个时候可以看到“切换块注释”的信 ...
- VS code 汉化及快捷键修改
VsCode汉化方式 Vscode是一款开源的跨平台编辑器.默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了? 打开vscode工具: 点击左侧的Extensions(拓 ...
- Visual Studio Code常用设置及快捷键
1. Visual Studio Code常用设置 { // 控制是否显示 minimap(缩略图) "editor.minimap.enabled": false, // 控制折 ...
- VS Code 基本介绍 和 快捷键
简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以大幅提升前端开发的效率. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是:资源管理器,搜 ...
- VS Code 前端开发常用快捷键插件
一.vs code 的常用快捷键 1.注释:a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u) ...
- 关于vs code文本编辑器的快捷键
另一篇编辑器Sublime Text下载.使用教程.插件推荐说明.全套快捷键 基础编辑 快捷键 作用 Ctrl+X 剪切 Ctrl+C 复制 Ctrl+Shift+K 删除当前行 Ctrl+Enter ...
- 【学习笔记】VS Code的launch.json 的 Python和Chrome常用配置(MacOS)
遇到的问题: 1.无法直接用VS Code调用Chrome来打开HTML文件 2.VS Code调用Chrome成功后,Python解释器无法启动调试了 解决方法: 以下是我的 launch.json ...
- VS Code折腾记 - (2) 快捷键大全,没有更全
前言 VSCode的快捷键继承了一些IDE风格,有VS的身影,也有Emacs的身影..简言之,内置快捷键玩熟了,效率提高不是一点两点. VsCode 快捷键有五种组合方式(科普) Ctrl + Shi ...
- Visual Studio Code 的 launch.json 解析
{ "version": "0.2.0", "configurations": [ { "name": "(g ...
随机推荐
- 微信公众号与APP微信第三方登录账号打通
一个项目同时开发了APP和微信服务号,需要做到APP和微信服务号的账号互通同步,也就是说一个账号在2个地方都可以用,当然这个前提是保证你公司自己的服务器的数据库用的是同一套. 为保证用户数据的唯一性, ...
- 为什么我们做分布式要使用Redis
绝大部分写业务的程序员,在实际开发中使用 Redis 的时候,只会 Set Value 和 Get Value 两个操作,对 Redis 整体缺乏一个认知.这里对 Redis 常见问题做一个总结,解决 ...
- (原创)C++11改进我们的程序之简化我们的程序(一)
C++11在很多方面可以简化我们的程序开发,我会在“简化我们的程序”这一系列的博文中一一讲到,敬请关注.这次要讲的是:C++11如何通过获取函数模板的返回值类型来简化我们的程序.在谈到简化之前,我们先 ...
- (原创)c++11改进我们的模式之改进表驱动模式
所谓表驱动法(Table-Driven Approach),简单讲是指用查表的方法获取值.表驱动是将一些通过较为复杂逻辑语句来得到数据信息的方式,通过查询表的方式来实现,将数据信息存放在表里.对于消除 ...
- python管道pipe
1.什么是管道 Linux进程间通信方式的一种,管道有两端,读端和写端.创建管道,然后从父进程fork出子进程, 父进程和子进程拥有共同的读写文件描述符,可以实现子进程写文件,父进程读文件的操作. 示 ...
- u3d中的向量 vector3 vector2
Vector3(x,y,z)x代表左右,y代表上下,z代表前后 Vector3.magnitude 长度 计算两点之间的距离 .如果只给了一点的话.算出的长度其实就是和Vector3.zero点之间 ...
- 【机器学习】粗糙集属性约简—Attribute Reduction
介绍 RoughSets算法是一种比较新颖的算法,粗糙集理论对于数据的挖掘方面提供了一个新的概念和研究方法.本篇文章我不会去介绍令人厌烦的学术概念,就是简单的聊聊RoughSets算法的作用,直观上做 ...
- NSOperation和NSOperationQueue的一些基本操作
当初学习多线程这一块的时候,时间比较匆忙,没有细细考虑,而今重新学一次,算是复习和总结吧. #import "ViewController.h" @interface ViewCo ...
- js 删除数组几种方法
var arr=['a','b','c']; 若要删除其中的'b',有两种方法: 1.delete方法:delete arr[1] 这种方式数组长度不变,此时arr[1]变为undefined了,但是 ...
- sql优化方法学习和总结
首先要问自己几个问题: 哪些类型的sql会散发出坏味道? sql优化的基本原理是什么,为什么有的sql快有的慢? sql优化和底层的存储引擎关系大么? 怎么看执行过程? 优化建议 1. 缓存查询,sq ...
