javaScript高级教程(五) Event Flow
1.两个阶段三个模型:Netscape支持事件捕获,IE支持事件冒泡,w3c是先捕获后冒泡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Event Flow</title> <link rel="stylesheet" type="text/css" href="style.css" /> <script type="text/javascript">
function init(){
function modifiedAddEvent( obj, type, fn ) {
if(obj.addEventListener) {
// The W3C Way
obj.addEventListener( type, fn, true ); //最后一个参数设为true,则只有在事件传播的捕获阶段,指定的listener才会被调用 } else if ( obj.attachEvent ) {
//The Microsoft Way
obj['e'+type+fn] = fn;
obj[type+fn] = function(){obj['e'+type+fn]( window.event );}
obj.attachEvent( 'on'+type, obj[type+fn] );
} else {
return false;
}
} var counter = 0; // Grab all the unordered lists
var lists = document.getElementsByTagName('ul');
for(var i = 0 ; i < lists.length ; i++ ) { // Register an event listener for the click event
modifiedAddEvent(lists[i],'click',function() {
// Append the click order to the paragraph
var append = document.createTextNode(':' + counter++);
this.getElementsByTagName('p')[0].appendChild(append); // Change the class name to reveal the clicked elements
this.className = 'clicked';
});
} }
</script>
</head>
<body onload="init()">
<h1>Event Flow</h1> <div id="content">
<ul id="list1">
<li>
<p>List 1 </p>
<ul id="list2">
<li>
<p>List 2 </p>
<ul id="list3">
<li>
<p>List 3 </p>
</li>
</ul>
</li>
</ul>
</li>
</ul> <ul id="list4">
<p>List 4 </p>
</ul>
</div> </body> </html>
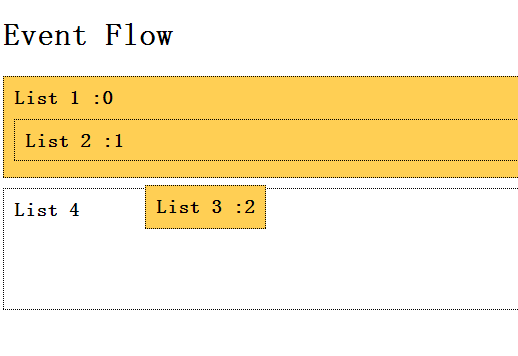
2.在chrome中运行

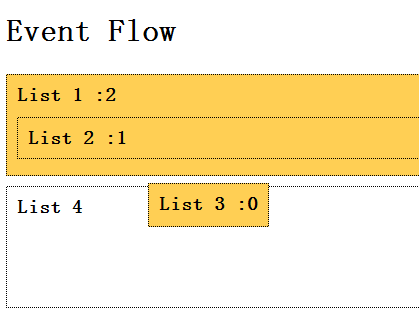
3.在IE8中运行

4.如果将上面的modifiedAddEvent函数中的 obj.addEventListener( type, fn, true)最后一个参数设为false,则在chrome中的结果与在IE8中的相同。
最后一个参数设为false,说明指定的listener是在冒泡阶段被调用。也就是说此时的事件模型与IE相同,所以两者结果相同。
5.把css文件附上。通过设置css,把list3放在了list4中。
#content {
width: 90%;
}
ul {
padding:10px;
margin:0;
border:1px dotted black;
background-color:white;
list-style:none;
}
p {
margin: 0;
font-size:1.2em;
font-weight: bold;
}
.clicked {
background: #ffcf54;
}
#list1 {
height:80px;
}
#list2 {
margin-top: 10px;
height:20px;
}
#list3 {
position:absolute;
top:190px;
left:150px;
}
#list4 {
margin-top:10px;
height:100px;
}
javaScript高级教程(五) Event Flow的更多相关文章
- JavaScript高级教程
JavaScript高级教程 基础总结深入 数据类型 分类 you are so nb! undefined :undefined string :任意字符串 sybmol: object:任意对象, ...
- javaScript高级教程(八)-----正则表达式温故知新
1.RegExp对象:五个属性二个方法 五个属性:global, ignoreCase,multiline,lastIndex,source 二个方法: exec()--模式匹配 test()--检测 ...
- javascript高级教程:如何优化javascript代码性能
在web前端开发中,为实现一些动态效果,减小页面大小,我们一般都会使用JavaScript技术来进行相关设置.但是初学者在编写JavaScript代码的时候,往往都是比较低质的代码,那如何才能提高Ja ...
- JavaScript高级程序设计(五): js的关键字instanceof和typeof使用
JavaScript中instanceof和typeof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的: 一.typeof 1.含义:typeof返回一个表达式的数据类型的字符 ...
- 《JavaScript高级教程》学习笔记一、变量和数据类型
JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript的伪语言的形式来定义的. 一.变量和数据类型 1. 变量 JavaSript是弱类型语言,可以通过var定义任何类型变 ...
- javaScript高级教程(九) ------javascript对象字面量--------困扰已久的问题
在编程语言中,字面量是一种表示值的记法.例如,"Hello, World!" 在许多语言中都表示一个字符串字面量(string literal ),JavaScript也不例外. ...
- javaScript高级教程(七)正则表达式中括号三种常见作用
括号用来将子表达式标记起来,以区别于其他表达式 比如很多的命令行程序都提供帮助命令,键入 h 和键入 help 的意义是一样的,那么就会有这样的表达式: h(elp)? 字符h之后的elp可有可无这里 ...
- javaScript高级教程(二)Scope Chain & Closure Example
<!DOCTYPE html> <html> <head> <meta charset=gb2312 /> <title>js</ti ...
- javascript 高级程序设计 五
1.变量: ECMAScript中的基本类型都是值类型Boolean,Number,Null,Undefined和String,在这里JS和其他的语言有所不同,就是JS中的String是值类型 而不像 ...
随机推荐
- iOS - UIScrollView 相关属性代理详解
一.UIScrollView的属性和代理方法详解 属性: - (void)viewDidLoad { [super viewDidLoad]; _scrollView.backgroundColor ...
- “std”: 具有该名称的命名空间不存在
当只用using namesp std 时,会报 error C2871: “std”: 具有该名称的命名空间不存在. 包含一个含有std的头文件就不会报错了,比如<iostream>.& ...
- window下线程同步之(Mutex(互斥器) )
使用方法: 1.创建一个互斥器:CreateMutex: 2.打开一个已经存在的互斥器:OpenMutex: 3.获得互斥器的拥有权:WaitForSingleObject.WaitForMultip ...
- 微信JSSDK支付接口-安卓机无法正常调起接口
今天碰到个问题,是项目调起微信支付接口,苹果机都没有什么问题,但是安卓机的情况就是支付接口出现一下就消失了 试了将error反馈信息弹出来,也就是显示choosewxpay fail 找了半天不知道什 ...
- 【SpringCloud微服务实战学习系列】创建应用及解析
一.创建应用 使用官方Spring Initializr工具生成基础项目(http://start.spring.io/) 导入Intellij idea中 目录结构如下: 二.目录结构说明: src ...
- cmake openssl ios
1 下载源代码 git clone https://github.com/pol51/OpenSSL-CMake.git cd OpenSSL-CMake mkdir build && ...
- Telnet是什么意思又是什么协议 Telnet有什么作用及功能
Telnet是teletype network的缩写,专业的说,Telnet是Internet上远程登录的一种程序:它可以让您的电脑通过网络登录到网络另一端的电脑上,甚至还可以存取那台电脑上的文件. ...
- 安装pod
1.ruby升级最新 sudo gem update -n /usr/local/bin --system 2. $ gem sources *** CURRENT SOURCES *** https ...
- jenkins之-----------在必要的时候并发构建
jenkins支持在同一节点支持同任务并发,但存在形成报告时会覆盖相应的文件,查看官网后发现有介绍“在必要的时候并发构建” 大致意思就是:将此项勾选后,可以同时执行,执行在任务自己的workspace ...
- html如何绘制带尖角(三角)的矩形
结合实际情况自己写的: .menu_triangle { height: 10px; width: 10px; background-color: #049888; transform: transl ...
