Fiddler基础用法-抓取浏览器数据包
Fiddler基础知识
- Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改。
- 代理就是在客户端和服务器之间设置一道关卡,客户端先将请求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。
- Fiddler可以抓取支持http代理的任意程序的数据包,如果要抓取https会话,要先安装证书。
HTTP协议
- 要分析Fiddler抓取的数据包,我们首先要熟悉HTTP协议。HTTP即超文本传输协议,是一个基于请求与响应模式的、无状态的、应用层的协议,绝大多数的Web开发,都是构建在HTTP协议之上的Web应用。
- HTTP的工作过程:当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器,请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端,响应内容包括:协议版本号、状态码和响应数据。前端根据响应数据做相应的处理,就是最终我们看到的内容。这些过程是HTTP自动完成的,我们只是输入或点击请求地址,然后查看前端给我们展示的内容。更多关于HTTP协议的介绍请参考:HTTP协议详解(真的很经典)
- 请求方式常用的有:GET、PUT、POST、DELETE。
- HTTP状态码主要分为5类:以1开头的代表请求已被接受,需要继续处理;以2开头的代表请求已成功被服务器接收、理解、并接受;以3开头的代表需要客户端采取进一步的操作才能完成请求;以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
- 常见的主要有:200:服务器成功处理了请求;404:未找到资源;500:内部服务器错误;503:服务器目前无法为请求提供服务;302:请求的URL已临时转移;304:客户端的缓存资源是最新的,要客户端使用缓存。
- 每个状态码的详细介绍请参考:生产环境常见的HTTP状态码列表(老男孩整理)
Fiddler的使用
- Fiddler是一个很好用的抓包工具,可以将网络传输发送与接收的数据包进行截获、重发、编辑等操作。也可以用来检测流量。
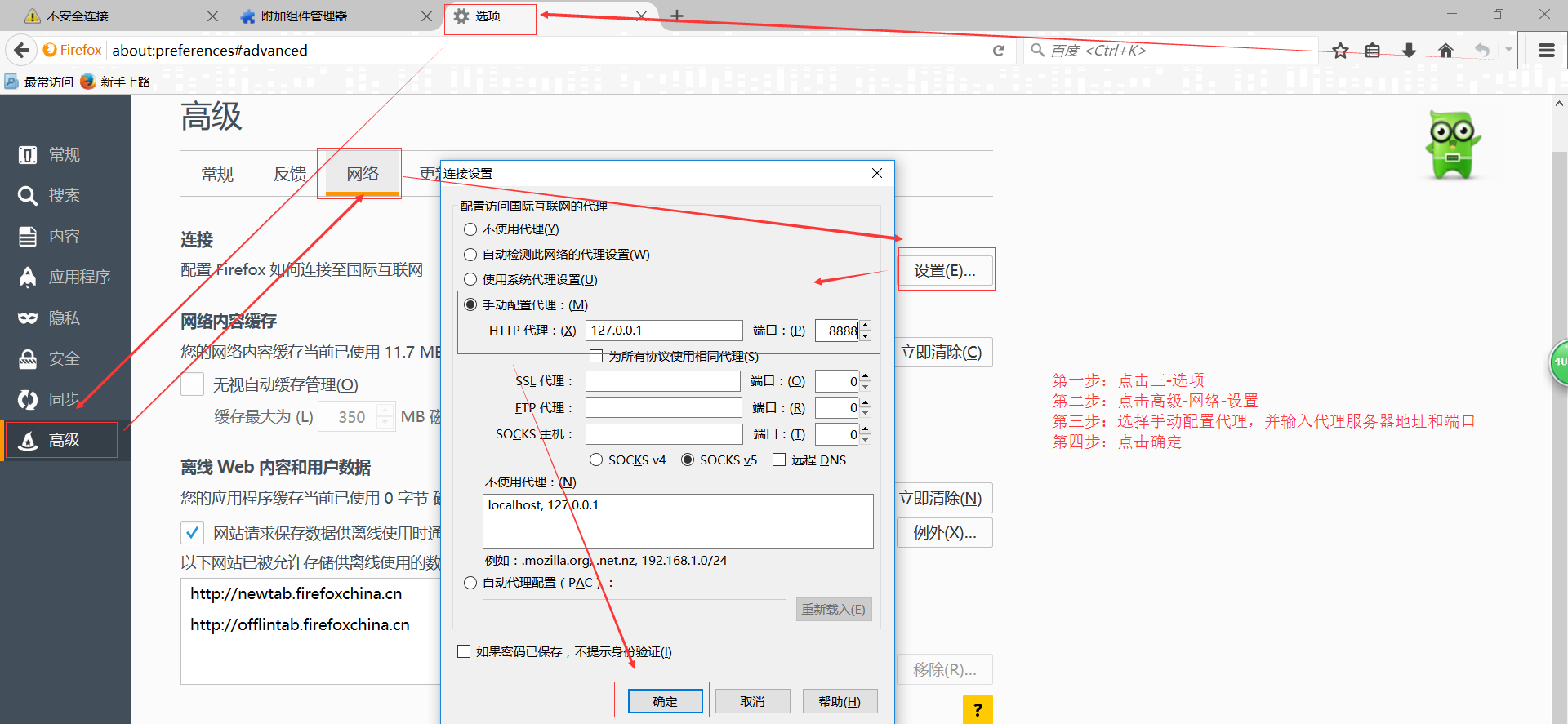
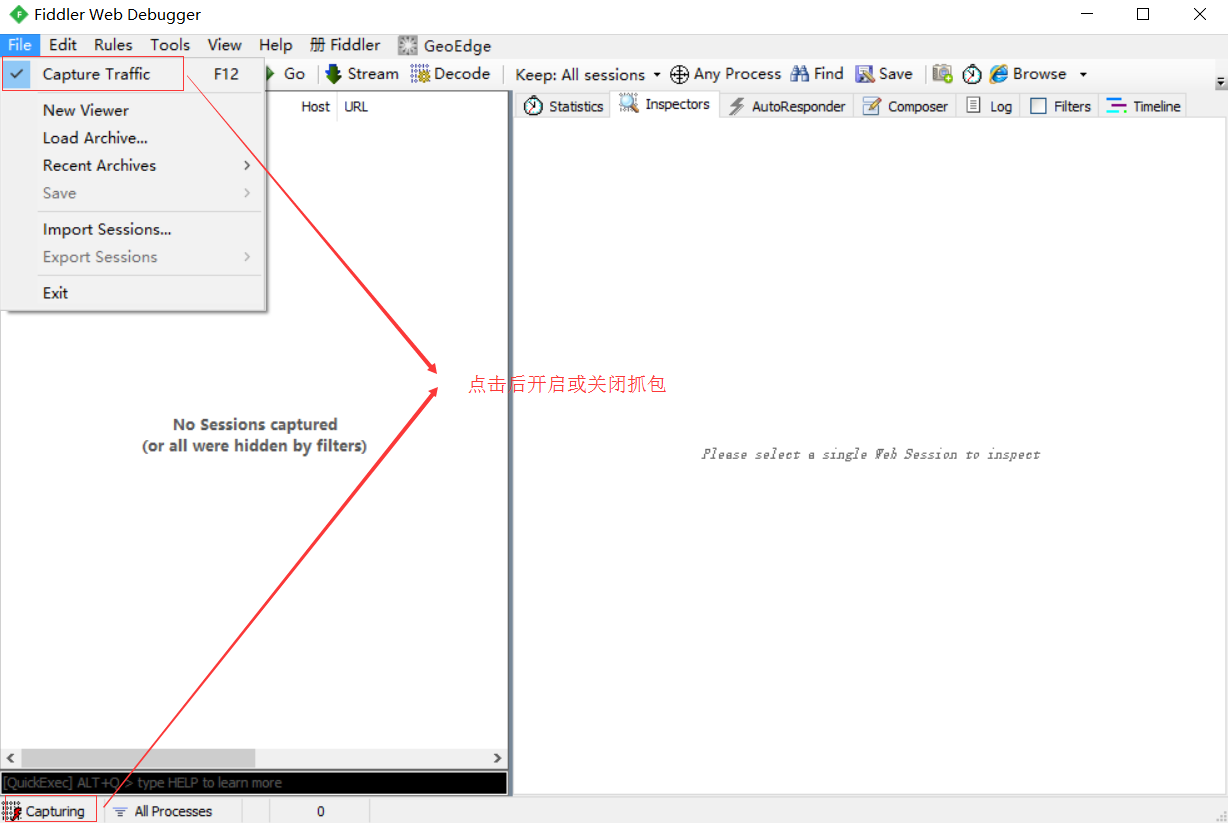
- Fiddler安装后,设置的端口默认为8888,当Fiddler启动后,默认将IE的代理设为了127.0.0.1:8888,而其他如火狐浏览器需要手动设置代理后才可以抓包。设置


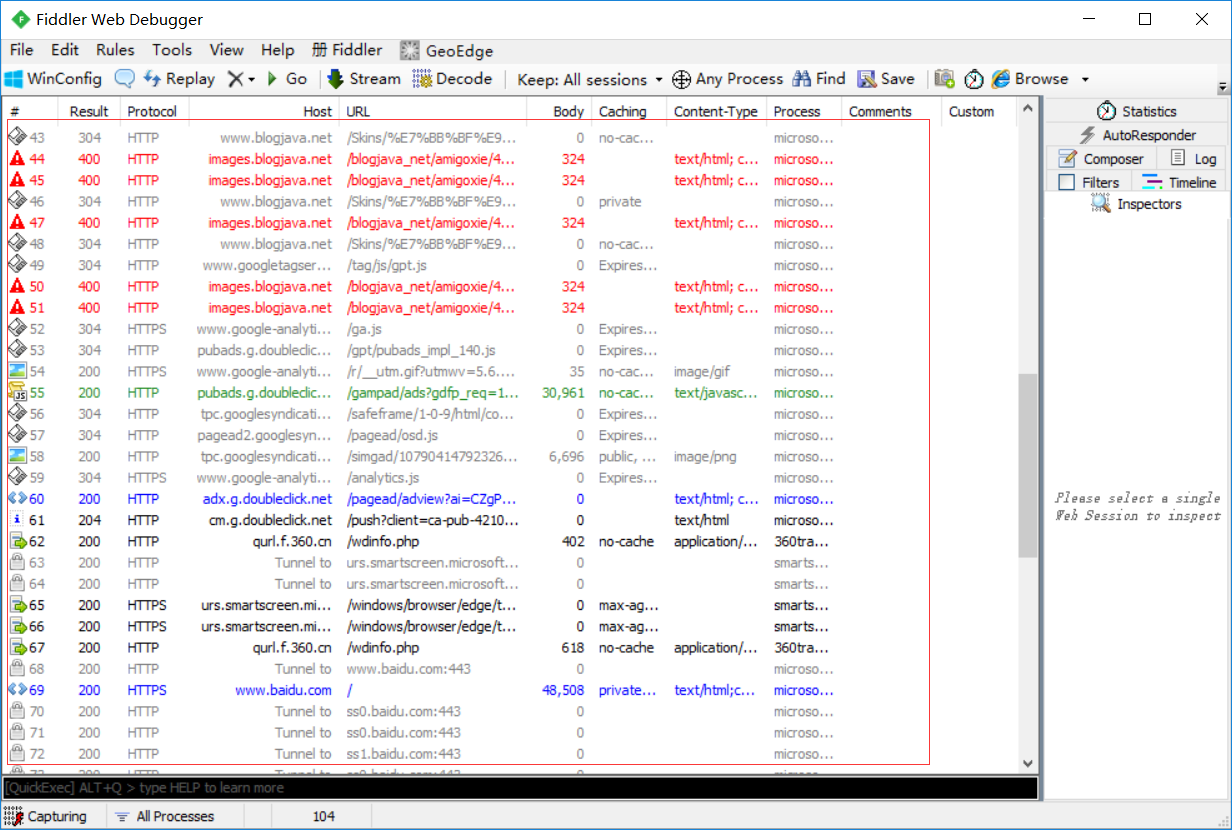
2)所以基本上不需要做什么配置,安装后就可以进行抓包了。那么我们怎么分析抓到的这些数据包呢?如图所示的区域为数据包列表,要分析这些数据包,首先要了解各字段的含义。

#:顺序号,按照抓包的顺序从1递增
Result:HTTP状态码
Protocol:请求使用的协议,如HTTP/HTTPS/FTP等
HOST:请求地址的主机名或域名
URL:请求资源的位置
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程ID
Comments:备注
Custom:自定义值
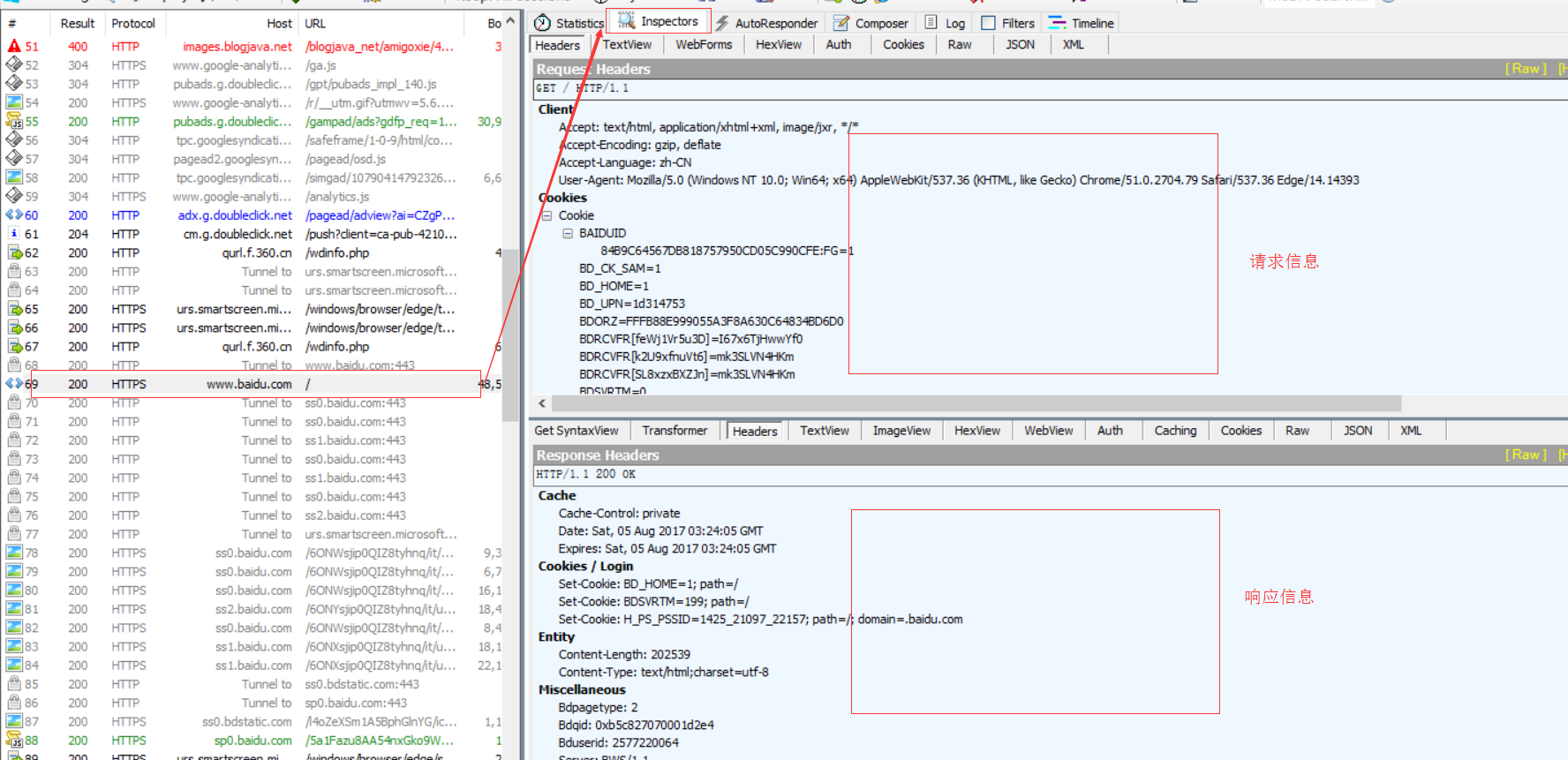
3)每个Fiddler抓取到的数据包都会在该列表中展示,点击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。主要分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。

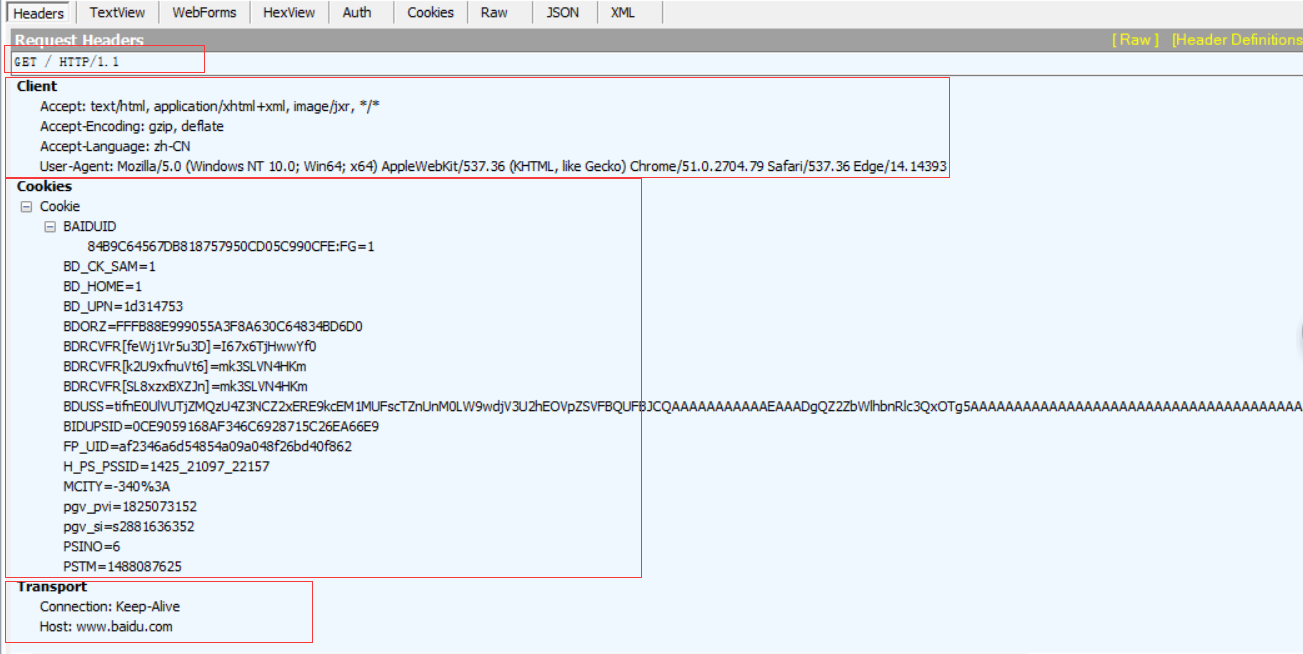
4)HTTP Request Header:以百度为例,查看请求百度主页这条数据包的请求数据,从上面的Headers中可以看到如下内容:

请求方式:GET
协议: HTTP/1.1
Client 头域:
Accept: text/html, application/xhtml+xml, image/jxr, */* ---------浏览器端可以接受的媒体类型
Accept-Encoding: gzip, deflate ---------压缩方法
Accept-Language: zh-CN ---------语言类型
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 ---------客户端使用的操作系统和浏览器的名称和版本
COOKIE头域:将cookie值发送给服务器
Transport 头域:
Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。
HOST:主机名或域名,若没有指定端口,表示使用默认端口80.
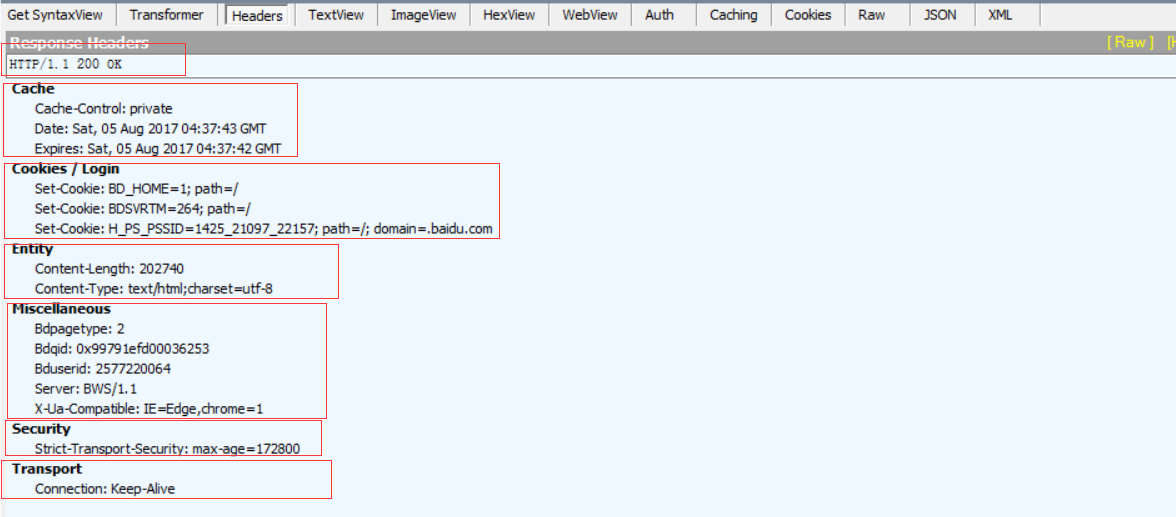
5)HTTP Response Header:继续以百度为例,如图所示:

协议:HTTP/1.1
状态码:200
Cache头域:
Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效
Date: Sat, 05 Aug 2017 04:37:43 GMT ---------生成消息的具体时间和日期
Expires: Sat, 05 Aug 2017 04:37:42 GMT ---------浏览器会在指定过期时间内使用本地缓存
Cookie/Login 头域:
Set-Cookie: BDSVRTM=264; path=/ ---------把cookie发送到客户端
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com
Entity头域
Content-Length: 202740 ---------正文长度
Content-Type: text/html;charset=utf-8 ---------告知客户端服务器本身响应的对象的类型和字符集
Miscellaneous 头域:
Bdpagetype: 2
Bdqid: 0x99791efd00036253
Bduserid: 2577220064
Server: BWS/1.1 ---------指明HTTP服务器的软件信息
X-Ua-Compatible: IE=Edge,chrome=1
Security头域:
Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数,关于这个参数的解释,请参考:http://www.freebuf.com/articles/web/66827.html
Transport头域:
Connection: Keep-Alive
6)TextView:显示请求或响应的数据。
7)WebForms:请求部分以表单形式显示所有的请求参数和参数值;响应部分与TextView内容是一样的。
8)Auth:显示认证信息,如Authorization
9)Cookies:显示所有cookies
10)Raw:显示Headers和Body数据
11)JSON:若请求或响应数据是json格式,以json形式显示请求或响应内容
12)XML:若请求或响应数据是xml格式,以xml形式显示请求或响应内容
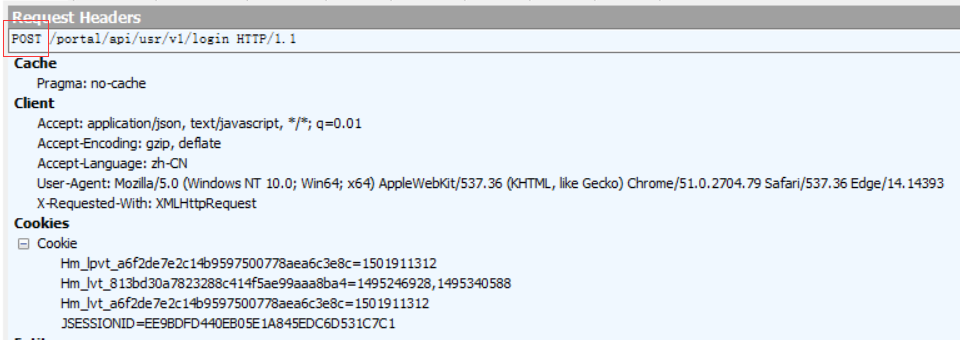
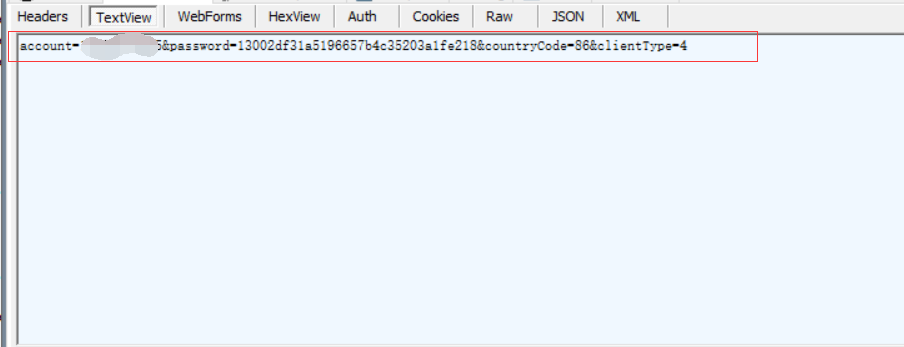
13)上面是以百度主页为例,百度主页采用的是GET请求,在TextView中没有请求body,我们再以无忧行网站登录接口为例,它是一个POST请求,除了请求头外,在TextView中多了请求数据。这也是GET请求和POST请求的一个区别。GET请求是将请求参数放在url中,而POST请求一般是将请求参数放在请求body中。


总结:通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。
参考资料:
https://www.cnblogs.com/miantest/p/7289694.html
Fiddler基础用法-抓取浏览器数据包的更多相关文章
- Fiddler:在PC和移动设备上抓取HTTPS数据包
Fiddler是一个免费的Web调试代理,支持任何浏览器.系统以及平台.这个工具是进行Web和App网络开发的必备工具,戳此处下载. 根据Fiddler官网的描述,具有以下六大特点: Web调试 性能 ...
- 图解Fiddler如何抓取Android数据包
介绍Fiddler抓取Android数据包希望对大家的工作和学习有所帮助! 电脑开启wifi热点 首先在电脑上下载一个wifi软件,我这里用的是猎豹wifi,电脑开启wifi热点后,如下图所示: 设 ...
- Fiddler抓取https数据包
Wireshark和Fiddler的优缺点: ①Wireshark是一种在网络层上工作的抓包工具,不仅自带大量的协议分析器,而且可以通过编写Wireshark插件来识别自定义的协议.虽然Wiresha ...
- Android利用tcpdump和wireshark抓取网络数据包
Android利用tcpdump和wireshark抓取网络数据包 主要介绍如何利用tcpdump抓取andorid手机上网络数据请求,利用Wireshark可以清晰的查看到网络请求的各个过程包括三次 ...
- Wireshark学习笔记——怎样高速抓取HTTP数据包
0.前言 在火狐浏览器和谷歌浏览器中能够很方便的调试network(抓取HTTP数据包),可是在360系列浏览器(兼容模式或IE标准模式)中抓取HTTP数据包就不那么那么方便了.尽管也可使用H ...
- Burpsuite抓取https数据包
Burpsuite抓取https包 浏览器代理设置 Burpsuite代理设置 启动Burpsuite,浏览器访问127.0.0.1:8080,点击CA Certificate,下载cacert.de ...
- Charles 如何抓取https数据包
Charles可以正常抓取http数据包,但是如果没有经过进一步设置的话,无法正常抓取https的数据包,通常会出现乱码.举个例子,如果没有做更多设置,Charles抓取https://www.bai ...
- 用C++实现网络编程---抓取网络数据包的实现方法
一般都熟悉sniffer这个工具,它可以捕捉流经本地网卡的所有数据包.抓取网络数据包进行分析有很多用处,如分析网络是否有网络病毒等异常数据,通信协议的分析(数据链路层协议.IP.UDP.TCP.甚至各 ...
- wireshark抓取本地数据包
windows系统中,本地向自身发送数据包没有经过真实的网络接口,而是通过环路(loopback interface)接口发送,所以使用基于只能从真实网络接口中抓数据的winpcap是无法抓取本地数据 ...
随机推荐
- 【Android界面实现】使用PagerTabStrip实现有滑动标签的Viewpager
在ViewPager这样的能够滑动的控件上,总是有非常多的文章能够做.上次的文章,我们实现了一个自己定义的ViewPager的指示器,这篇文章,我们主要是想利用Android自带的控件,实现一个指示器 ...
- input[type="checkbox"]与label对齐
项目中遇到文字与 checkbook 无法水平对齐, 源码如下: <div align='center'> <input type="checkbox" id=& ...
- 微软BI 之SSRS 系列 - 如何实现报表标签的本地化 - 中文和英文的互换
SSRS 中并没有直接提供本地化的配置方式,因此在 SSRS 中实现本地化,比如有英文标题还有可选的中文标题,就需要通过其它的方式来解决. 比如默认是这样的英文标题 - 但是本地中方用户可能比较喜欢看 ...
- vasa构架
- Linux下安装Supervisor的多种方法
一.安装 1.方法一: pip install supervisor #!/bin/bash wget http://pypi.python.org/packages/source/s/setupt ...
- 转:初探nginx架构(二)
From:http://tengine.taobao.org/book/chapter_02.html 上篇文章讲了很多关于nginx的进程模型,接下来,我们来看看nginx的是如何处理事件的. 有人 ...
- VB API判断数组为空
1. 'API判断数组为空或没有初始化 Private Declare Function SafeArrayGetDim Lib "oleaut32.dll" (ByRef saA ...
- mint 设置无线 AP
所需软件: sudo apt-get install hostapd 1. 创建 hostapd 的 configure 文件 新建 hostapd.conf 文件,存放位置任意,与后面修改的路径一致 ...
- Linux文件压缩、打包、备份
1:Linux常见的压缩文件 2:gzip压缩指令 3:bzip2压缩指令(比gzip更高压缩比) 同理,可以用bzcat\bzmore\bzless读取被压缩后文件内容. 4:xz压缩指令(比bzi ...
- Generating phar.phar chmod: cannot access `ext/phar/phar.phar': No such file or directory make: [ext/phar/phar.phar] Error 1 (ignored)
make install出现了cp: cannot stat `ext/phar/phar.phar': No such file or directory 于是我又: cd ext/phar/ls ...
