前端-CSS-10-定位
<!-- 定位有三种: 1.相对定位 2.绝对定位 3.固定定位
这三种定位,每种定位都暗藏玄机,所以我们要一一单讲 position:relative;
position:absolute;
position:fixed;
1、相对定位


.box1{
width: 200px;
height: 200px;
background-color: red;
/*如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有什么区别*/
position: relative;
/*设置相对定位 我们就可以使用四个方向的属性 top left right bottom
相对定位:相对于自己原来的本身定位 top:20px; 那么盒子相对于原来的位置向下移动。相对定位仅仅的微调我们元素的位置
*/
top: 20px;
left: 30px;
}
---------------------------------------------------------------------------------------------------------
<!-- 相对定位三大特性: 1.不脱标 2.形影分离 3.老家留坑 :占着坑位,不干事 。
所以说 相对定位 在页面中没有什么太大的作用。影响我们页面的布局。但是我们不要使用相对定位来做压盖效果-->
------------------------------------------------------------------------------------------------------
<!-- 因为相对定位有坑,不干事,所以我们一般不要使用相对定位来做压盖效果。它在页面中,效果作用极小,就两个作用:
1.微调元素位置
2.做绝对定位的参考(父相子绝) 讲绝对定位会讲 -->
----

.nav ul li.xiaoming{
position: relative;
top: 40px;
left: 30px;
}
--------------------------------------------------------
.btn{
position: relative;
/*top 给正值是向下运动
left 给正值是向右运动
反之相反
*/
top: 0px;
left: 0px;
}
----

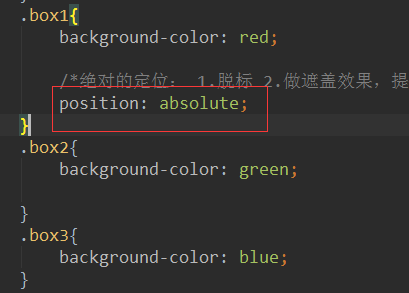
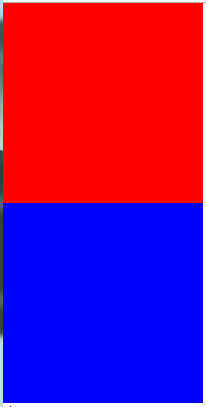
2、绝对定位
/*绝对的定位: 1.脱标 2.做遮盖效果,提升层级 3.设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。*/
/*position: absolute;*/


---------------------------对比-------------------


绝对定位参考点
一、单独一个绝对定位的盒子 1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
---
二、以父辈盒子作为参考点 1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。 2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点 3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点 注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。 因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。 还要注意,绝对定位的盒子无视父辈的padding 作用:页面布局常见的“父相子绝”,一定要会!!!!
-------
绝对定位的盒子居中 当做公式记下来吧!
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
*margin: 0 auto;
*/
position: relative;
left: 50%;
margin-left: -480px;
/*
设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来
设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
--------------------------

3、固定定位
/*固定定位:固定当前的元素不会随着页面滚动而滚动,
特性:1.脱标 2.提升层级 3.固定不变 不会随页面滚动而滚动 参考点:设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点 作用: 1.返回顶部栏 2.固定导航栏 3.小广告 */
-----

------------------------------
固定定位
固定当前的元素不会随着页面滚动而滚动 特性: 1.脱标 2.遮盖,提升层级 3.固定不变 参考点: 设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点 作用: 1.返回顶部栏 2.固定导航栏 3.小广告
1返回顶部览 2固定导航栏 3小广告
前端-CSS-10-定位的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- web前端的10个顶级CSS UI开源框架
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验.作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- 谈谈Web前端工程师的定位
原文地址:http://www.360doc.com/content/10/0708/17/1277406_37692580.shtml 2010-07-08 锋子chans 阅 1116 转 ...
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- day 45 前端CSS
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式 ...
- 【WEB自动化】【第一节】【Xpath和CSS元素定位】
目前自动化测试开始投入WEB测试,使用RF及其selenium库,模拟对WEB页面进行操作,此过程中首先面对的问题就是对WEB页面元素的定位,几乎所有的关键字都需要传入特定的WEB页面元素,因此掌握常 ...
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
周一下午在实验室写了第一篇博文,有几个人捧场,那咱就得接着下去啊.然后我觉得现在写的内容更多的偏向于谈一下我对于前端css架构的理解和前端经验的一个小总结,所以就把标题里原来的[项目总结]给删掉了.但 ...
- C#的百度地图开发(四)前端显示与定位
原文:C#的百度地图开发(四)前端显示与定位 有了这些定位信息,那要如何在前端的页面上显示出来呢?这需要用到百度地图的JavaScript的API.下面是示例代码. 前端代码 <%@ Page ...
随机推荐
- tomcat源码阅读之session管理器(Manager)
一.UML图分析: (一) Session: Session保存了一个客户端访问服务器时,服务器专门为这个客户端建立一个session用来保存相关的会话信息,session有一个有效时间,这个时间默认 ...
- 数独求解程序 php版
数独求解程序 php版 <?php class Sudoku { var $matrix; function __construct($arr = null) { if ($arr == nul ...
- webpack入门认知
webpack 是什么? 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖 ...
- arcgis desktop can not connect to previous version of license manager
解决方法: license manager以 管理员身份运行.
- Oracle 10g下emctl start dbconsole 报错:OC4J Configuration issue 问题解决
http://blog.sina.com.cn/s/blog_95b5eb8c0100x4a7.html http://blog.csdn.net/sz_bdqn/article/details/17 ...
- FileStream 和StreamWriter 一起用时
StreamWriter Flush 即可. FileStream Flush 无用.
- Java-Runoob-高级教程-实例-数组:07. Java 实例 – 数组合并
ylbtech-Java-Runoob-高级教程-实例-数组:07. Java 实例 – 数组合并 1.返回顶部 1. Java 实例 - 数组合并 Java 实例 以下实例演示了如何通过 List ...
- 制作jQuery文字提示插件
(functions($){ $.fn.colorTip=function(settings){ var defaultSettings={ color:'yellow', timeout:500 } ...
- php multicast多播实现详解
什么是多播? 网络中存在3中传播形式,单播,广播,多播. 1. 单播 : 就是1->1 2. 广播 : 1->多(广播域内) 3. 多播 : 1->组(一组ip) 1 2 3 4 5 ...
- 触屏设备上的多点触碰检测C++代码实现
转自:http://aigo.iteye.com/blog/2272698 代码还是参考自Epic官方的塔防项目:StrategyGame 看了下C++的API,现成的API中貌似只支持单点触碰检测, ...
