微信小程序——video使用总结
关于小程序video的一些基本使用方法,可点击这里稍作了解。
需求:
1.默认显示封面;
2.一个视频播放的时候,其他视频停止播放,并显示封面。
解决问题思路:
1.通过wx:if判断当前视频是否是播放的状态,如果是就显示视频,如果不是就隐藏视频;
2.点击封面的时候,获取到该视频的id,进行判断,如果当前没有视频播放,就把该视频设置为播放的状态;如果当前有视频播放,则停止当前播放的视频,再播放你点击的这个视频。
具体实施方案:
wxml:
<view wx:for="{{courseList}}" wx:for-item="course" class='course-pannle-item' wx:for-index="idx">
<view class='video-item'>
<video wx:if='{{idx==playIndex}}' id='video{{idx}}' autoplay='{{true}}' show-center-play-btn="{{false}}" src='{{course.videoUrl}}' controls="true" objectFit="cover">
</video>
<image class='video-cover' wx:if='{{idx!=playIndex}}' mode='widthFix' src='{{course.coverUrl}}'></image>
<image class='video-play-btn' wx:if='{{idx!=playIndex}}' mode='widthFix' data-index='{{idx}}' bindtap='videoPlay' src='/images/play.png'></image>
<text wx:if='{{idx!=playIndex}}' class='video-duration fs-28'>{{course.duration}}</text>
</view>
</view>
js:
//获取应用实例
var app = getApp(); Page({ /**
* 页面的初始数据
*/
data: {
playIndex: null,//用于记录当前播放的视频的索引值
courseList: [{
videoUrl: '',//视频路径
coverUrl: '/images/course.png', //视频封面图
duration: '03:00', //视频时长
}, {
videoUrl: '',
coverUrl: '/images/course.png',
duration: '04:45',
}]
},
videoPlay: function (e) {
var curIdx = e.currentTarget.dataset.index;
// 没有播放时播放视频
if (!this.data.playIndex) {
this.setData({
playIndex: curIdx
})
var videoContext = wx.createVideoContext('video' + curIdx) //这里对应的视频id
videoContext.play()
} else { // 有播放时先将prev暂停,再播放当前点击的current
var videoContextPrev = wx.createVideoContext('video' + this.data.playIndex)
if (this.data.playIndex != curIdx) {
videoContextPrev.pause()
}
this.setData({
playIndex: curIdx
})
var videoContextCurrent = wx.createVideoContext('video' + curIdx)
videoContextCurrent.play()
}
}
})
wxss:
.video-item{
position: relative;
width: 100%;
height: 420rpx;
}
video{
width: 100%;
height: 100%;
}
.video-cover{
position: absolute;
left:;
top: 0
}
.video-play-btn{
position: absolute;
width: 120rpx;
height: 120rpx;
left:;
right:;
top:;
bottom:;
margin: auto
}
.video-duration{
position: absolute;
right: 10px;
bottom: 10px;
color: #fff;
}
说说遇到的问题:
1.视频播放的时候,滑动页面视频会一直在那个位置不会跟着滚动条移动。
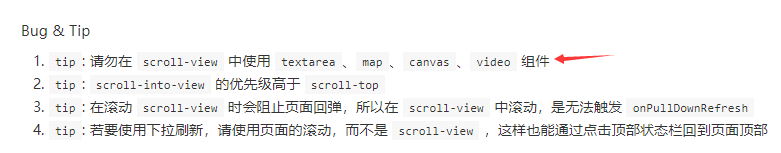
解决方法:不要将视频放在scroll-view组件里面。官网里面也有讲到。我自己粗心没注意到这个问题。

2.视频播放的时候,会挡住底部的tab导航。
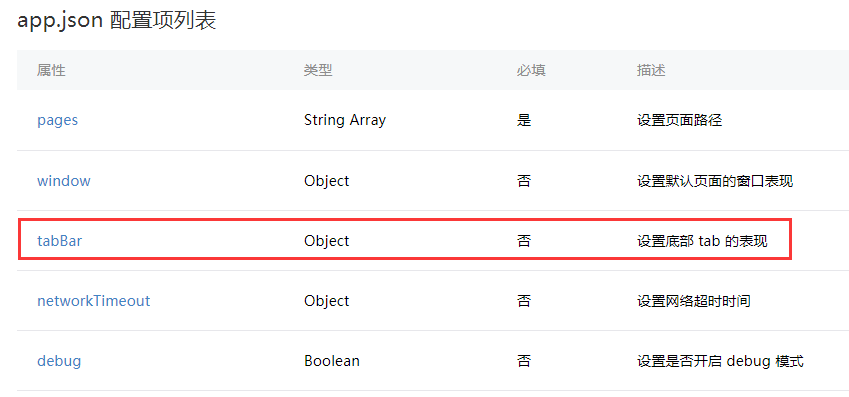
解决方法:一开始底部导航是我自定义的一个模板。视频层级是最高的,所以会一直显示在最上面。最后只能用微信的tabbar,在app.json里面配置。详情点击这里。
感觉自定义的tabbar会方便许多,因为有时候底部tabbar的情况会不一样。如果哪位看官有解决视频不会挡住自定义底部导航的方法,望不吝赐教了~~

微信小程序——video使用总结的更多相关文章
- 微信小程序 - video组件poster无效 / 视频播放列表
在做有关微信小程序有关视频播放页面的时候,遇到video组件设置poster无效果,然后查了下poster属性:视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 pos ...
- 如何使用微信小程序video组件播放视频
相信很多人都有在手机上看视频的习惯,比较看视频更真实更形象.那么我们在微信小程序中如何观看视频呢?这就需要video组件的帮忙了.今天我们就给大家演示一下,如何用微信小程序组件video播放视频.我们 ...
- 微信小程序video组件出现无法播放或卡顿
微信小程序使用video组件播放视频的时候,会出现卡顿或者无法播放的问题,加一个custom-cache=”true“即可解决,这个属性文档上没有,是从小程序开发社区中get到的.
- 微信小程序 video组件 不随页面滚动
1.页面初始化(滚动前)时,video所在位置 2.页面滚动后,video视频组件所在位置 看了别人家的小程序并不会出现这种状况.最后检查发现,是页面包裹层设置了 height:100% 导致的 顺便 ...
- 微信小程序-video详解
在小程序火热的今天,作为IT行业的一员,我也来凑了一下热闹,话不多说了,接下来看看视频上传,和跨页面获取值的相关案例吧!! 视频上传部分代码: 视频播放 随机颜色的产生: 颜色页面的选择:
- 微信小程序 video组件----真机测试position:fixed无效 且有黑底
1.问题描述 video组件fixed后,视频随页面滚动,且有个黑色底停留在页面. 页面滚动前 滚动后 这里贴一下修改前代码,在微信开发者工具看是没有任何问题的.在手机端测试就有以上的问题 <v ...
- 微信小程序video
1.video是原生组件原生组件的层级是最高的,想要覆盖在video上,只能用cover-view 和 cover-image 组件,这2个可以无限嵌套.适用场景:给视频加标题: 2.检测video播 ...
- 第七篇、微信小程序-video组件
主要属性: 效果图: ml: <View>1.播放网络视频</View> <view > <video style="width: 100%;hei ...
- 解决微信小程序video属性controls失效问题
<view class="VideoBox"> <video class='myVideo' id="myVideo01" src=" ...
随机推荐
- MySQL 自带工具使用介绍
MySQL 数据库不仅提供了数据库的服务器端应用程序,同时还提供了大量的客户端工具程序,如mysql,mysqladmin,mysqldump 等等,都是大家所熟悉的.虽然有些人对这些工具的功能都已经 ...
- Android 性能优化总结
App 流畅运行,是用户体验的第一步.App 流程运行,涉及到性能优化,主要涉及到布局优化, 绘制优化,内存泄漏优化,响应速度优化,列表展示优化,Bitmap 优化,线程优化,包大小优化. 布局优化 ...
- 2.2 Apache Axis2 快速学习手册之 AXIOM 构建 Web Service
和上一篇的POJO 部署相比主要是services.xml 中配置的消息接受处理器类不一样和Java 类中写法不一样. 使用AXIOM构建服务 样例源码路径: C:\Apps\axis2\axis2- ...
- 关于Verilog中的几种赋值语句
1. 连续赋值语句(Continuous Assignments) 连续赋值语句是Verilog数据流建模的基本语句,用于对线网进行赋值,等价于门级描述,是从更高的抽象角度来对电路进行描述.连续赋值语 ...
- 记一次docker问题定位(perf,iostat等性能分析)
背景 最近参与的项目是基于 OpenStack 提供容器管理能力,丰富公司 IaaS 平台的能力.日常主要工作就是在开源的 novadocker 项目(开源社区已停止开发)基础上进行增强,与公司的其他 ...
- 什么是lib文件,lib和dll的关系如何
(1)lib是编译时需要的,dll是运行时需要的. 如果要完成源代码的编译,有lib就够了. 如果也使动态连接的程序运行起来,有dll就够了. 在开发和调试阶段,当然最好都有. (2)一般的动态库程序 ...
- XnView查看图片实际大小
找了很多软件,只有它可以显示尺寸大小. 各位如有别的发现,可留言推荐,谢谢
- Asp.net 从客户端中检测到有潜在危险的Request.Form值
解决方法: 在Web.config文件里找到<httpRuntime>节点,然后修改requestValidationMode="2.0" 修改结果如下: <sy ...
- 获得discuz7.2 目录下所有文件,并写到txt
# -*- coding: utf-8 -*- import os fileList = [] dzList = [] def GetFileList(path): List = [] for roo ...
- 1. DNN神经网络的前向传播(FeedForward)
1. DNN神经网络的前向传播(FeedForward) 2. DNN神经网络的反向更新(BP) 3. DNN神经网络的正则化 1. 前言 神经网络技术起源于上世纪五.六十年代,当时叫感知机(perc ...
