html页面展示Json样式
一般有些做后台数据查询,要把后台返回json数据展示到页面上,如果需要展示样式更清晰、直观、一目了然,就要用到html+css+js实现这个小功能
一、css代码
pre {outline: 1px solid #ccc; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
二、html部分代码
<pre id="jsonShow"></pre> //必须使用这个标签,否则显示的json没有格式化
三、js部分
1、首先封装一段展示json样式的代码(我没有加行号,你可以直接复制拿用)
jsonShowFn(json){
if (!json.match("^\{(.+:.+,*){1,}\}$")) {
return json //判断是否是json数据,不是直接返回
}
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
2、函数调用
$('#jsonShow').html(jsonShowFn(json)) //json为要展示到页面的数据
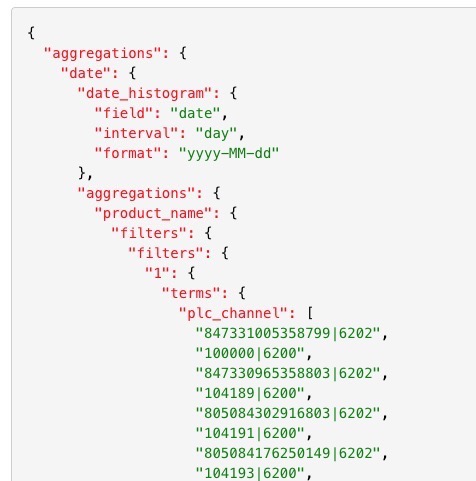
四、效果
因项目返回查询数据量比较大,我只展示部分代码样式
在后台返回数据过程中,返回的数据为字符串形式的json,如果你也遇到这种情况,先把返回数据转成json形式,用到 JSON.parse()这个方法;若没这种情况,可直接使用

好!完事!希望能帮到你
html页面展示Json样式的更多相关文章
- 小程序 富文本 的页面展示 json 数据处理 go-echo 为小程序提供feed流服务
go生成页面 返回给web-view {{define "DBHtmlCode"}} <!DOCTYPE html> <html lang="zh-cm ...
- 树状结构Java模型、层级关系Java模型、上下级关系Java模型与html页面展示
树状结构Java模型.层级关系Java模型.上下级关系Java模型与html页面展示 一.业务原型:公司的组织结构.传销关系网 二.数据库模型 很简单,创建 id 与 pid 关系即可.(pid:pa ...
- app——分享wap站,数据处理页面展示
无意中接到了一个小的工作任务:配合手机app端的分享功能做一个wap站,简言之:将手机app端分享的文章id传过来,利用此id再进行一系列的操作,由于文章分为纯文本,图文以及图集的三种类型的文章,因此 ...
- Github上html页面(包括CSS样式和JS效果)如何显示出来
在看Github上项目时,发现有的html页面效果能很好的展现出来,而有的则不能.对这个问题很好奇,因此研究了一下,最终做到了将页面展示出来的目的.下面以我的Github的开源项目bootstrap- ...
- JAVAEE——宜立方商城12:购物车实现、订单确认页面展示
1. 学习计划 第十二天: 1.购物车实现 2.订单确认页面展示 2. 购物车的实现 2.1. 功能分析 1.购物车是一个独立的表现层工程. 2.添加购物车不要求登录.可以指定购买商品的数量. 3.展 ...
- Vue之使用JsonView来展示Json树
前两天干活儿有个需求,在前端需要展示可折叠的Json树,供开发人员查看,这里采用JsonView组件来实现,它是一款用于展示Json的Vue组件,支持大体积的Json文件快速解析渲染,下面记录一下实现 ...
- 项目那几步走:先配置setting路径文件、创建数据库、执行数据库迁移命令、配置mysql数据库信息、注册app、注释中间件、pymysql替换mysqldb-配置urls路由-继续视图函数-然后HTML页面展示-HTML里面导入css文件、models配置数据库表、
django使用mysql数据库: 首先cmd创建库 1.settings: """Django settings for day42 project. Generate ...
- Vue ----------- 了解, 展示json 数据
Vue.js 是一套构建用户界面的渐进式框架. 优点: 与大型框架不同的是采用自底向上的增量开发的设计, 只聚焦于视图层,不仅易于上手,还便于与第三方库或既有项目整合 当与现代化工具链以及各种类库结 ...
- SpringBoot页面展示Thymeleaf
https://www.jianshu.com/p/a842e5b5012e 开发传统Java WEB工程时,我们可以使用JSP页面模板语言,但是在SpringBoot中已经不推荐使用了.Spring ...
随机推荐
- 02: Redis缓存系统
目录: 1.1 在centos6.5中安装Redis 1.2 Redis的简介及两种基本操作 1.3 Redis对string操作(第一类) 1.4 redis对Hash操作,字典格式(第二类) 1. ...
- mysql-cluster 7.3.5安装部署
集群环境 管理节点 10.0.0.19 数据节点 10.0.0.12 10.0.0.17 sql节点 10.0.0.18 10.0.0.22 添加mysql用户 groupadd mysql user ...
- 20145227鄢曼君《网络对抗》Web安全基础实践
20145227鄢曼君<网络对抗>Web安全基础实践 实验后回答问题 1.SQL注入攻击原理,如何防御? SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程序,而这些输入大都是 ...
- 20145331魏澍琛《网络对抗》Exp2 后门原理与实践
20145331魏澍琛<网络对抗>Exp2 后门原理与实践 基础问题回答 (1)例举你能想到的一个后门进入到你系统中的可能方式? 上网时候弹出一个广告说你中奖了,或者你可以贷款10万元之类 ...
- python循环和布尔表达式总结
1.Python的for循环是循环遍历序列的有限循环. 2.Python的while语句是一个不定循环的例子.只要循环条件保持为真,它就继续迭代.使用不定循环时,程序员必须注意,以免不小心写成无限循环 ...
- 【前端】javascript实现带有子菜单和控件的轮播图slider
实现效果: 实现原理: // 步骤 // 1. 获取事件源以及相关元素 // 2. 复制第一张图片所在的li,添加到ul的最后面 // 3. 给ol添加li,ul中的个数-1个,并点亮第一个按钮 // ...
- LightOJ - 1247 Matrix Game (Nim博弈)题解
题意: 给一个矩阵,每一次一个玩家可以从任意一行中选任意数量的格子并从中拿石头(但最后总数要大于等于1),问你谁赢 思路: 一开始以为只能一行拿一个... 将每一行石子数相加就转化为经典的Nim博弈 ...
- [BZOJ1196][HNOI2006]公路修建问题 二分答案+最小生成树
Description OI island是一个非常漂亮的岛屿,自开发以来,到这儿来旅游的人很多.然而,由于该岛屿刚刚开发不久,所以那 里的交通情况还是很糟糕.所以,OIER Association组 ...
- 回顾:C++开篇课堂
周三,在刚刚结束矩阵分析的考试之后,面向对象程序设计课正式开始了C++的学习,这次课的重点即是面向对象思想的理解. 梳理一下知识点. C++中函数的默认参数 在函数声明或者在函数定义时,对参数赋初始值 ...
- BZOJ 2467: [中山市选2010]生成树(矩阵树定理+取模高斯消元)
http://www.lydsy.com/JudgeOnline/problem.php?id=2467 题意: 思路:要用矩阵树定理不难,但是这里的话需要取模,所以是需要计算逆元的,但是用辗转相减会 ...
