vue实现百度搜索下拉提示功能
这段代码用到vuejs和vue-resouece。实现对接智能提示接口,并通过上下键选择提示项,按enter进行搜索
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function() {
var app = new Vue({
el: '#box',
data: {
myData: [],
tt: '',
now: -1
},
methods: {
get: function(e) { // 请求限制 按了上下箭头
if (e.keyCode === 38 || e.keyCode === 40) {
return
}
// enter跳转
if (e.keyCode === 13) {
window.open('https://www.baidu.com/s?wd=' + this.tt);
this.tt = '';
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: this.tt
}, {
jsonp: 'cb'
}).then(function(res) {
// 请求成功
this.myData = res.data.s;
this.now = -1;
}, function(res) {
// 请求失败
console.log(res.status)
})
},
changeDown: function() {
this.now++;
// 到了最后一个选项
if (this.now === this.myData.length) {
this.now = -1;
}
this.tt = this.myData[this.now]
},
changeUp: function() {
this.now--;
// 到了第一个选项
if (this.now === -2) {
this.now = this.myData.length - 1;
}
this.tt = this.myData[this.now] }
}
})
}
</script>
<style type="text/css">
.gray {
background: gray
}
</style>
</head> <body>
<!-- 百度下拉接口 -->
<div id="box">
<input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<ul>
<li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li>
</ul>
</div>
</body> </html>
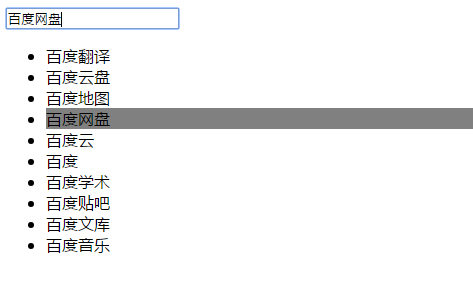
效果图:

这个ajax请求没有做节流,很多时候需要限制ajax频繁请求,可以小改一下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function() {
var app = new Vue({
el: '#box',
data: {
myData: [],
tt: '',
now: -1
},
methods: {
get: function(e) { // 请求限制 按了上下箭头
if (e.keyCode === 38 || e.keyCode === 40) {
return
}
// enter跳转
if (e.keyCode === 13) {
window.open('https://www.baidu.com/s?wd=' + this.tt);
this.tt = '';
}
// 限制频繁请求
this.throttle(this.getData,window)
},
changeDown: function() {
this.now++;
// 到了最后一个选项
if (this.now === this.myData.length) {
this.now = -1;
}
this.tt = this.myData[this.now]
},
changeUp: function() {
this.now--;
// 到了第一个选项
if (this.now === -2) {
this.now = this.myData.length - 1;
}
this.tt = this.myData[this.now] },
// 把请求单独拿出来
getData() {
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: this.tt
}, {
jsonp: 'cb'
}).then(function(res) {
// 请求成功
this.myData = res.data.s;
this.now = -1;
}, function(res) {
// 请求失败
console.log(res.status)
})
},
// 节流函数
throttle(method,context){
clearTimeout(method.tId);
method.tId=setTimeout(function(){
method.call(context);
},300);
}
}
})
}
</script>
<style type="text/css">
.gray {
background: gray
}
</style>
</head> <body>
<!-- 百度下拉接口 -->
<div id="box">
<input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<ul>
<li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li>
</ul>
</div>
</body> </html>
vue实现百度搜索下拉提示功能的更多相关文章
- Ajax跨域实现淘宝/百度搜索下拉提示效果
最近学到Ajax,觉得自己对与前后端的数据交互有了一个基本的了解.下面是Ajax应用到淘宝/百度的搜索功能的一个简单的小实例,就是输入一个词,下拉框中自动显示匹配的内容:
- z-blog博客组插件openSug.js百度搜索下拉框提示代码
z-blog安装openSug插件即可获得带有“搜索框提示”功能的搜索框,让z-blog搜索更便捷! https://www.opensug.org/.../opensug_z-blog_v1.0 ...
- jquery 仿百度搜索下拉框的插件
转载地址:http://www.open-open.com/lib/view/open1420624048437.html 今天写了个下拉插件分享出来 效果: , 可以搜素,也可以使用上下键选择匹配出 ...
- 利用 lucene.net 实现高效率的 WildcardQuery ,记一次类似百度搜索下拉关键字联想功能的实现。
打开百度输入 站内搜索也要实现类似功能.最基础的做法,写个方法查数据库搜索历史综合表keywordSearch(先将被搜索过的关键字记录到一张表,记录好他们被搜索的次数.上次搜索的有多少结果) 大概 ...
- JavaScript--模拟百度搜索下拉li
上效果: 主要思路: 函数indexOf() .join().innerHTML的使用,还有 用完的数组要清空 <!DOCTYPE html> <html> <head ...
- angular的跨域(angular百度下拉提示模拟)和angular选项卡
1.angular中$http的服务: $http.get(url,{params:{参数}}).success().error(); $http.post(url,{params:{参数}}).su ...
- Ajax跨域:Jsonp实例--百度搜索框下拉提示
Ajax跨域:Jsonp实例--百度搜索框下拉提示 一.总结 一句话总结:a.找好接口:b.用script标签的src引入文件(json数据):c.定义及实现上一步引入文件中的函数 1.如何找到一个网 ...
- Xamarin. Android实现下拉刷新功能
PS:发现文章被其他网站或者博客抓取后发表为原创了,给图片加了个水印 下拉刷新功能在安卓和iOS中非常常见,一般实现这样的功能都是直接使用第三方的库,网上能找到很多这样的开源库.然而在Xamarin. ...
- vue-resource使用 (vue仿百度搜索)
1.this.$http.get()方法2.this.$http.post()方法3.this.$http.jsonp()方法 (vue仿百度搜索) 在输入框中输入a, 然后在百度f12 ==> ...
随机推荐
- mssqlserver获取表说明和行数
SELECT a.*,t.rows FROM ( ) ) AS a left join (, )) ) AS t ON a.表名=t.name
- genymotion 前端调试
1. genymotion的安装见这里 注: a. 要先装VirtualBox, 再装genymotion b. VirtualBox不能太高,我装的是VirtualBox-4.1.40-101594 ...
- mongoDB自动杀执行时间的连接
####shell 执行 mongo -u'root' -p'密码' admin mg.js [root@localhost ~]# cat mg.js var currOp = db.current ...
- freemarker XMLGregorianCalendar 转日期
${m.createdate.toGregorianCalendar().getTime()?string("yyyy-MM-dd")} createdate为XMLGregori ...
- js实例属性和原型属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- Linux修复系统命令
fsck.ext2(file system check-second filesystem ) 功能说明:检查文件系统并尝试修复错误. 语法:fsck.ext2 [-acdfFnprsStvVy][- ...
- 相似变换 SimilarityTransform 以及skimage源码
http://scikit-image.org/docs/dev/api/skimage.transform.html#skimage.transform.SimilarityTransform ht ...
- 推荐vue.js、layer.js、axios.js
都是很简单又很实用的东西. vue.js,前端双向绑定框架. layer.js,前端遮罩层框架.(layui的一部分,可单独使用) axios.js,异步请求框架,用起来比jQuery的ajax舒服一 ...
- php生成二维码的几种方式[转]
二维码是二维条形码的一种,可以将网址.文字.照片等信息通过相应的编码算法编译成为一个方块形条码图案,手机用户可以通过摄像头和解码软件将相关信息重新解码并查看内容.PHP可以使用php QR Cod ...
- Solr系列二:solr-部署详解(solr两种部署模式介绍、独立服务器模式详解、SolrCloud分布式集群模式详解)
一.solr两种部署模式介绍 Standalone Server 独立服务器模式:适用于数据规模不大的场景 SolrCloud 分布式集群模式:适用于数据规模大,高可靠.高可用.高并发的场景 二.独 ...
