javascript运算符——位运算符
前面的话
位运算符是非常底层的运算,由于其很不直观,所以并不常用。但是,其速度极快,且合理使用能达到很好的效果。本文将介绍javascript中常常被忽视的运算符——位运算符
二进制表示
ECMAScript中的所有数值都以IEEE-754 64位格式存储,但位操作符并不直接操作64位的值,而是以32位带符号的整数进行运算的,并且返回值也是一个32位带符号的整数
这种位数转换使得在对特殊的NaN和Infinity值应用位操作时,这两个值都会被当成0来处理
如果对非数值应用位操作符,会先使用Number()将该值转换成数值再应用位操作,得到的结果是一个数值
//'|'表示按位或,一个整数与0按位或运算可以得到它本身,一个小数与0按位或运算可以得到取整效果
console.log( 1.3 | 0);//
console.log( 1.8 | 0);//
console.log( Infinity | 0);//
console.log( -Infinity | 0);//
console.log( NaN | 0);//
console.log('12px' | 0);//
console.log('12' | 0);//
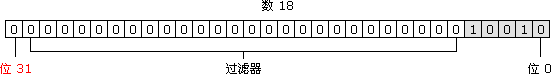
有符号整数使用32位中的前31位表示整数数值,用第32位表示整数符号,0表示正数,1表示负数。表示符号的位叫做符号位,符号位的值决定了其他位数值的格式。其中,正数以纯二进制格式存储,31位中的每一位都表示2的幂。第一位(叫做位0)表示2的0次,第二位表示2的1次,以此类推。没有用到的位以0填充,即忽略不计
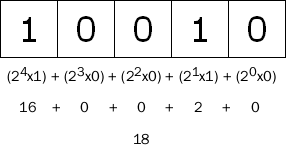
例如,数值18的二进制表示是00000000000000000000000000010010,或者更简洁的10010。这是5个有效位,这5位本身就决定了实际的值

console.log((18).toString(2));//"10010"
console.log(0b00000000000000000000000000010010);//

负数同样以二进制存储,但使用的格式是二进制补码。计算一个数值的二进制补码,需要经过下列3个步骤:
【1】求这个数值绝对值的二进制码
【2】求二进制反码,即将0替换成1,将1替换成0
【3】得到的二进制反码加1
例如,要确定-18的二进制表示,首先必须得到18的二进制表示,如下所示:
0000 0000 0000 0000 0000 0000 0001 0010
接下来,计算二进制反码,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
最后,在二进制反码上加 1,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1110 1110
因此,-18 的二进制表示即 1111 1111 1111 1111 1111 1111 1110 1110
ECMAScript会尽力向我们隐藏所有这些信息,在以二进制字符串形式输出一个负数时,我们看到的只是这个负数绝对值的二进制码前面加上了一个负号
var num = -18;
console.log(num.toString(2));//'-10010'
位运算符可以进行7种运算,包括按位非(NOT)、按位与(AND)、按位或(OR)、按位异或(XOR)、左移、有符号右移和无符号右移
按位非(NOT)
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。其本质是操作数的负值减1
var num1 = 25;
var num2 = ~num1;
console.log(num2);//-26
对一个整数两次按位非,可以得到它本身;对一个小数两次按位非,可以得到取整效果
console.log(~~3);//
console.log(~~3.1);//
console.log(~~3.9);//
按位与(AND)
按位与操作符由一个和号符号(&)表示,它有两个操作符数。从本质上讲,按位与操作就是将两个数值的每一位对齐,然后根据下表中的规则,对相同位置上的两个数执行AND操作
第一个数值的位 第二个数值的位 结果
1 1 1
1 0 0
0 1 0
0 0 0
按位与操作只有在两个数值的对应位都是1时才返回1,任何一位是0,结果都是0
var iResult = 25 & 3;
console.log(iResult);//"1"
//分析如下
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
AND = 0000 0000 0000 0000 0000 0000 0000 0001
按位或(OR)
按位或操作符由一个竖线符号(|)表示,同样也有两个操作数,按位或操作遵循下面这个真值表
第一个数值的位 第二个数值的位 结果
1 1 1
1 0 1
0 1 1
0 0 0
按位或操作在有一个位是1的情况下就返回1,而只有在两个位都是0的情况下才返回0
var iResult = 25 | 3;
console.log(iResult);//"27"
//分析如下
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
--------------------------------------------
OR = 0000 0000 0000 0000 0000 0000 0001 1011
一个整数与0按位或运算可以得到它本身,一个小数与0按位或运算可以得到取整效果
console.log(3.1 | 0);//
console.log(3.9 | 0);//
按位异或(XOR)
按位异或操作符由一个插入符号(^)表示,也有两个操作数。以下是按位异或的真值表
第一个数值的位 第二个数值的位 结果
1 1 0
1 0 1
0 1 1
0 0 0
按位异或的两个数值相同时返回0,不同时返回1
var iResult = 25 ^ 3;
console.log(iResult);//"26"
//分析如下
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
XOR = 0000 0000 0000 0000 0000 0000 0001 1010
“异或运算”有一个特殊运用,连续对两个数a和b进行三次异或运算,aˆ=b, bˆ=a, aˆ=b,可以互换它们的值。这意味着,使用“异或运算”可以在不引入临时变量的前提下,互换两个变量的值
var a=10,b=9;
a ^= b, b ^= a, a ^= b;
console.log(a,b);//9,10
//分析如下
a = 0000 0000 0000 0000 0000 0000 0000 1010
b = 0000 0000 0000 0000 0000 0000 0000 1001
---------------------------------------------
a1 = 0000 0000 0000 0000 0000 0000 0000 0011 a1 = 0000 0000 0000 0000 0000 0000 0000 0011
b = 0000 0000 0000 0000 0000 0000 0000 1001
---------------------------------------------
b1 = 0000 0000 0000 0000 0000 0000 0000 1010 b1 = 0000 0000 0000 0000 0000 0000 0000 1010
a1 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
a2 = 0000 0000 0000 0000 0000 0000 0000 1001
//a=a2=10;b=b1=9
一个整数与0按位异或可以保持其自身,一个小数与0按位异或可以取整
console.log(3.1 ^ 0);//
console.log(3.9 ^ 0);//
左移
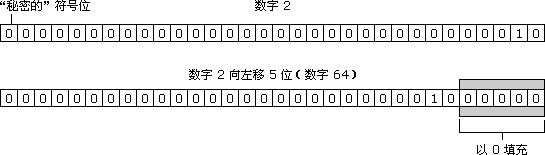
左移操作符由两个小于号(<<)表示,这个操作符会将数值的所有位向左移动指定的位数
例如,如果将数值2(二进制码为10)向左移动5位,结果就是64(1000000)

var oldValue = 2;
var newValue = oldValue<<5;
console.log(newValue);//
左移不会影响操作数的符号位。换句话说,如果将-2向左移动5位,结果将是-64
var oldValue = -2;
var newValue = oldValue<<5;
console.log(newValue);//-64
左移0位可以实现取整效果
console.log(3.1 << 0);//
console.log(3.9 << 0);//
有符号右移
有符号的右移操作符由两个大于号(>>)表示,这个操作符会将数值向右移动,但保留符号位(即正负号标记)。有符号的右移操作与左移操作正好相反,即如果将64向右移动5位,结果将变回2
var oldValue = 64;
var newValue = oldValue>>5;
console.log(newValue);//
同样,在移位过程中,原数值中也会出现空位。只不过这次的空位出现在原数值的左侧、符号位的右侧。而此时ECMAScript会用符号位的值来填充所有空位,以便得到一个完整的值
右移可以模拟2的整除运算
console.log(5>>1);//
console.log(15>>1);//
无符号右移
无符号右移操作符由3个大于号(>>>)表示,这个操作符会将数值的所有32位都向右移动。对正数来说,无符号右移的结果与有符号右移相同。仍以前面有符号右移为便,如果将64无符号右移5位,结果仍然是2
var oldValue = 64;
var newValue = oldValue>>>5;
console.log(newValue);//
但是,对负数就不一样了。首先,无符号右移是以0来填充空位,而不是像有符号右移那样以符号位的值来填充空位。所以,对正数的无符号右移与有称号右移结果相同,但对负数的结果就不同了。其次,无符号右移操作符会把负数的二进制码当成正数的二进制码。而且,由于负数以其绝对值的二进制补码形式表示,因此就会导致无符号右移后的结果非常之大
var oldValue = -64;
var newValue = oldValue>>>5;
console.log(newValue)//
要确定-64的二进制表示,首先必须得到64的二进制表示,如下所示:
0000 0000 0000 0000 0000 0000 0100 0000
接下来,计算二进制反码,如下所示:
1111 1111 1111 1111 1111 1111 1011 1111
最后,在二进制反码上加 1,如下所示
1111 1111 1111 1111 1111 1111 1011 1111
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1100 0000
向右移动5位后,如下所示:
0000 0111 1111 1111 1111 1111 1111 1110
console.log(0b00000111111111111111111111111110);//
常见应用
【1】乘法运算
利用左移(<<)来实现乘法运算
console.log(2 << 1);//
console.log(3 << 1);//
console.log(4 << 1);//
【2】除法运算
利用有符号右移(>>)来模拟2的整除运算
console.log(2 >> 1);//
console.log(5 >> 1);//
console.log(8 >> 1);//
console.log(9 >> 1);//
【3】值互换
利用异或操作(^)可以实现值互换的效果
var a=10,b=9;
a ^= b, b ^= a, a ^= b;
console.log(a,b);//9,10
【4】小数取整
利用取两次按位非、与0按位或、与0按位异或、左移0位、右移0位都可以实现小数取整效果
console.log(~~3.1);//
console.log(3.1|0);//
console.log(3.1^0);//
console.log(3.1<<0);//
console.log(3.1>>0);//
【5】开关
位运算符可以用作设置对象属性的开关。假定某个对象有四个开关,每个开关都是一个变量。那么,可以设置一个四位的二进制数,它的每个位对应一个开关
var FLAG_A = 1; //
var FLAG_B = 2; //
var FLAG_C = 4; //
var FLAG_D = 8; //
上面代码设置A、B、C、D四个开关,每个开关分别占有一个二进制位
现在假设需要打开ABD三个开关,我们可以构造一个掩码变量
var mask = FLAG_A | FLAG_B | FLAG_D;
// 0001 | 0010 | 1000 => 1011
上面代码对ABD三个变量进行“或运算”,得到掩码值为二进制的1011
//“或运算”可以确保打开指定的开关
flags = flags | mask;
//“与运算”可以将当前设置中凡是与开关设置不一样的项,全部关闭
flags = flags & mask;
//“异或运算”可以切换(toggle)当前设置,即第一次执行可以得到当前设置的相反值,再执行一次又得到原来的值
flags = flags ^ mask;
//“否运算”可以翻转当前设置,即原设置为0,运算后变为1;原设置为1,运算后变为0
flags = ~flags;
【6】判断奇偶
奇数 & =
偶数 & =
参考资料
【1】 ES5/位运算移位运算符 https://www.w3.org/html/ig/zh/wiki/ES5/expressions
【2】 阮一峰Javascript标准参考教程——运算符 http://javascript.ruanyifeng.com/grammar/operator.html#toc16
【3】《javascript权威指南(第6版)》第4章 表达式和运算符
【4】《javascript高级程序设计(第3版)》 第3章 基本概念
javascript运算符——位运算符的更多相关文章
- JavaScript按位运算符~
1. JavaScript按位运算符 Bit operators work on 32 bits numbers. 2. JavaScript按位运算符~ 值得注意的是,在JavaScript中,~5 ...
- PHP中的运算符---位运算符、递增递减运算符、三元运算符、字符串运算符、数组运算符、类型运算符、错误控制运算符
1.位运算符 位运算符用来对整型数的指定位进行置位,如果被操作数是字符串,则对该字符串的ASCII码值进行操作. 运算类型 运算符 举例 结果 按位与 & $a & $b 将$a 与 ...
- java入门---运算符&算术运算符&自增自减运算符&关系运算符&位运算符
计算机的最基本用途之一就是执行数学运算,作为一门计算机语言,Java也提供了一套丰富的运算符来操纵变量.我们可以把运算符分成以下几组: 算术运算符 关系运算符 位运算符 逻辑运算符 赋值运算符 ...
- Golang的运算符-位运算符
Golang的运算符-位运算符 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.位运算符概述 常见的位逻辑运算符: &: 位与运算符,表示AND(表示所有条件都得匹配), ...
- 【Python】2.16学习笔记 运算符,位运算符,if-else语句
复合运算符 a *= b # a = a * b a += b # a = a + b a -= b # a = a - b ... 位运算符 对数字进行二进制运算 按位与 &,二进制位都为一 ...
- 【java从入门到精通】day-07-逻辑运算符-位运算符-条件运算符-扩展赋值运算符
逻辑与(&&).或(||).非(!) 示例: package operator;public class Demo05 { public static void main(St ...
- Javascript中的位运算符和技巧
ECMAScript 整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数).在 ECMAScript 中,所有整数字面量默认都是有符号整数,这意味着什么呢? 有符号整数使用 3 ...
- JavaScript中涉及得运算符以及运算符的优先级
在js中主要有三种运算符:算术运算符,逻辑与比较运算符,位运算符.在着三种运算符中,最常见的应该是算术与比较运算符,位运算符比较少见一些 *说到了运算符,就不得不说运算符的优先级.下面我来列一下这些运 ...
- 位运算符 & | ~ ^ << >>
# ### 位运算符 & | ~ ^ << >> var1 = 19 var2 = 15 # & 按位与 """ res = va ...
随机推荐
- TortoiseSVN客户端使用说明
TortoiseSVN客户端使用说明 TortoiseSVN不是一个独立的窗口程序,而是集成在windows右键菜单中,下面对TortoiseSVN的菜单项做简要的说明.01.SVN Checkout ...
- Python学习之路--select解析
sellect.poll.epoll三者的区别 select select最早于1983年出现在4.2BSD中,它通过一个select()系统调用来监视多个文件描述符的数组,当select()返回后, ...
- c#读取webconfig
string Conn_str = ConfigurationManager.AppSettings["connectionString"].ToString();
- Android 多个include标签的监听事件处理
include标签的作用是为了xml文件代码的模块化,详细不再多提.主要是说说include标签的监听. 网上也有很多例子,不过大多是只写了一个include标签的监听,如果需要实现多个include ...
- C语言标准定义的32个关键字
关键字 意 义 auto 声明自动变量,缺省时编译器一般默认为auto int ...
- linux-12基本命令之 cat,more,head, tail ,tr,od,wc,cut,diff
1.cat 命令 用于查看纯文本文件(较短),格式:"cat[选项][文件]" 查看文本文件 [root@localhost /]# cat 文件名 cat 参数 参数 作用 -n ...
- Replication的犄角旮旯(二)--寻找订阅端丢失的记录
<Replication的犄角旮旯>系列导读 Replication的犄角旮旯(一)--变更订阅端表名的应用场景 Replication的犄角旮旯(二)--寻找订阅端丢失的记录 Repli ...
- [C#进阶系列]专题一:深入解析深拷贝和浅拷贝
一.前言 这个星期参加了一个面试,面试中问到深浅拷贝的区别,然后我就简单了讲述了它们的之间的区别,然后面试官又继续问,如何实现一个深拷贝呢?当时只回答回答了一种方式,就是使用反射,然后面试官提示还可以 ...
- 使用OAuth打造webapi认证服务供自己的客户端使用(二)
在上一篇”使用OAuth打造webapi认证服务供自己的客户端使用“的文章中我们实现了一个采用了OAuth流程3-密码模式(resource owner password credentials)的W ...
- Python--命令行参数解析Demo
写没有操作界面的程序时,最讨厌的就是参数解析问题,尤其是很多参数那种,下面是一个小Demo,拿出来与各位分享: # -*- coding:utf8 -*- import os import datet ...
