WebStorm里面配置运行React Native的方案
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余.
今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打开Xcode了.
1.首先点击WebStorm右上方的下拉箭头弹出的Edit Configurations....

2.然后会进入一个配置页面.点击左上方的+.在弹出的列表中选中npm.如图.

3.在右边的配置框中,先选择Command为help.接着点击下方的+号.再点击Run External tool.

4.在弹出框中选择+号.

5.在弹出的配置框中,填写相应信息.
Name为该按钮的名字
Program为react Native的路径,终端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
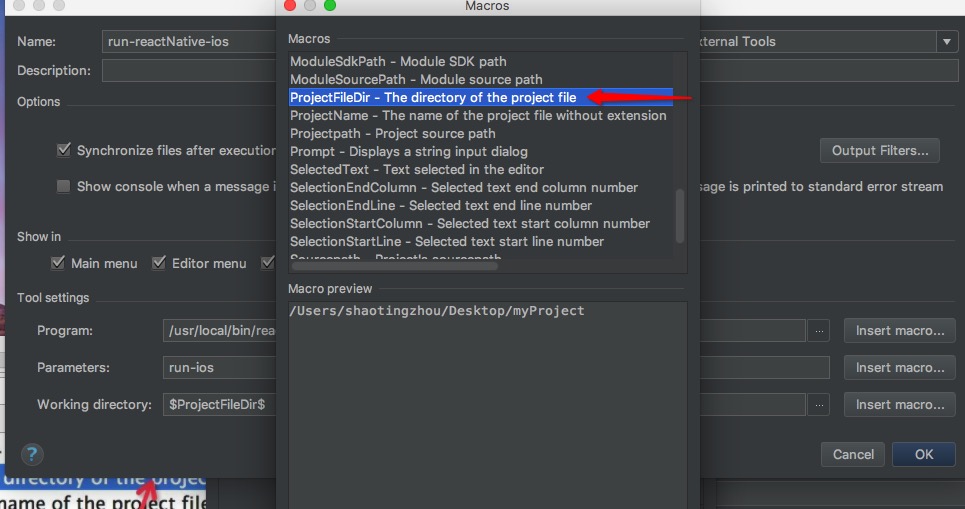
working directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.
.

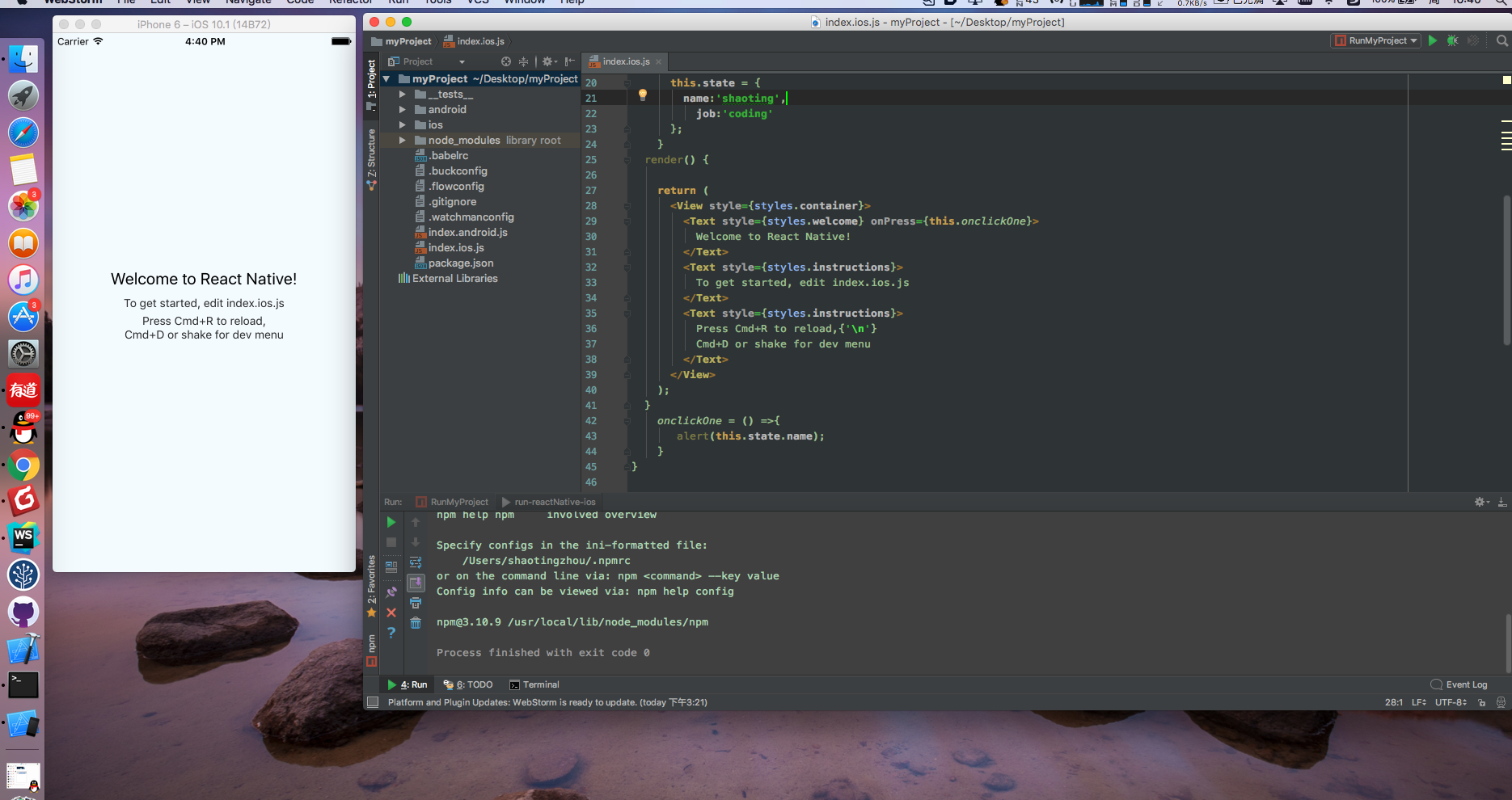
5.点击OK.接下来点击Apply回到主界面.可以看见右上方的按钮.点击即可运行项目了.



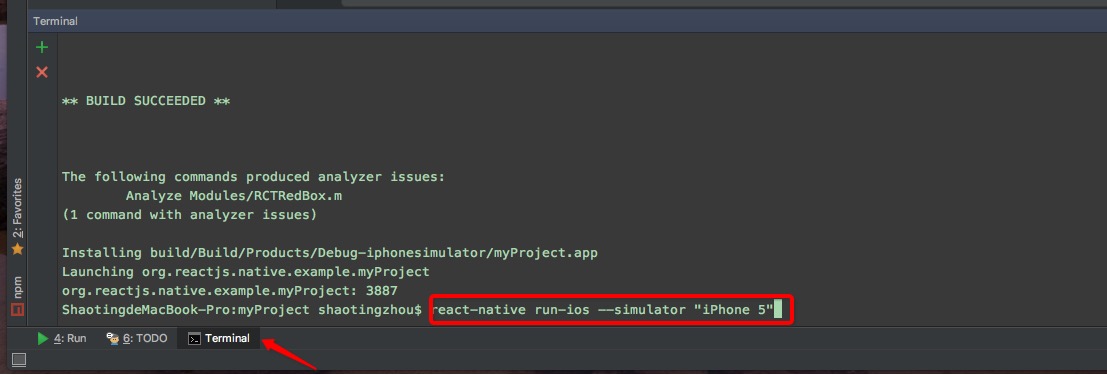
有时,需要更换不同的机型看看运行效果,这时,需要先切换至Terminal.然后敲入相应命令:
如:
react-native run-ios --simulator "iPhone 5"

WebStorm里面配置运行React Native的方案的更多相关文章
- Webstorm配置运行React Native
Webstorm配置运行React Native 1.选择配置 2.选择npm,设置package等参数 3.添加拓展工具 4.配置拓展工具(核心啊) 5.运行测试,ok的.
- 安装android Studio和运行react native项目(基础篇)
ANDROID_HOME环境变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径. 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设 ...
- 运行React Native项目出现白屏,无法运行
运行React Native出现白屏,无法运行,查看终端报错如下: 原因: 代码中有语法错误,导致运行失败. 其实到这里可以去Xcode查看控制台打印,会提示哪个文件出现错误的. 解决办法: 找到报错 ...
- Mac电脑配置IOS React Native开发环境配置笔记
React Native(以下简称RN)的开发环境配置直接参考官方文档即可完成,不过对小白来说东西有点多,有些名词不是很好理解,这里就官方的安装文档稍微展开说一下. 中文版配置说明:不错的中文说明.官 ...
- WebStorm开发工具设置React Native智能提示
最近在做React Native开发的时候,相信大家一般会使用WebStorm,Sublime,Atom等等开发工具.二之前搞前端的对WebStorm会很熟悉,WebStorm最新版是WebStorm ...
- Mac运行React Native安卓项目报错解决
传送门参考: 下面的这个链接很详细了,一步一步就好.... https://github.com/NARUTOyuyang/React-Native 然而在运行react-native run-and ...
- 安装android Studio和运行react native项目(跳坑篇)
1.需配环境变量,值为sdk的地址. ANDROID_HOME 值:E:\Users\HP\AppData\Local\Android\sdk 2.下载gradle-2.14.1-all.zip 包 ...
- 我们一起学React Native(一):环境配置
最近想在项目中实现跨平台,对比一下主流的实现方式,选用了React Native.参考网上的教程,对于一直都是原生移动端开发,对前端的知识不是很了解的,感觉入门不是特别简单.于是打算把学习React ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
随机推荐
- JS中关于clientWidth offsetWidth scrollWidth 等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- Yii2.0数据库操作增删改查详解
1.简单查询: one(): 根据查询结果返回查询的第一条记录. all(): 根据查询结果返回所有记录. count(): 返回记录的数量. sum(): 返回指定列的总数. average(): ...
- Android中ListView的各种显示效果
在android应用开发中,ListView是使用频率非常高的一个组件,基本上稍微复杂点的布局都会用到它,利用它可以让你的界面美观,有层次 .ListView可以用来作为数据显示的容器,也可以作为界面 ...
- Haskell Types与Typeclasses
可使用 :t 命令检测表达式类型. 明确的类型首字母必大写. 一.Types Char Bool Int(有界,与Integer类型对比效率高) Integer(无界,与Int类型对比效率低) Flo ...
- 字母序列递增,即A+1=B,B+2=D,ASCII
实际遇到的问题是 单号15001订单的15001-A自动生成15001-B,15001-C.... //说明:以15001-A为基准生成15001-B string maxno ="1500 ...
- C++线程池
之前一直在找一个开源的C++线程池库,找了很久也没有找到一个好用的,后来项目需要, 本想自己写一个,但是无意中在github上面找了一个采用boost库实现的threadpool,后来研究 了一下源码 ...
- tomcat8的配置
本文章只适合初入javaweb的新人. 点击tomcat8的bin目录下的startup.bat,启动tomcat.在浏览器中输入http://localhost:8080 打开项目管理页,点击Ma ...
- Bootstrap v4.0.0-alpha.5 发布,大量更新
Bootstrap v4.0.0-alpha.5 发布了,Bootstrap是快速开发Web应用程序的前端工具包.它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的 ...
- 爱上iOS单元测试系列之爱上她就要先了解她:单元测试入门
前言 对于单元测试一开始我是拒绝的.单元测试是一个什么东东,因为我喜欢做iOS开发是因为喜欢写APP的啊,一切和这一目标不相干的东西我没兴趣啊,所以从事iOS开发几年都没去深入学习过单元测试(主要是之 ...
- C#在数据层过滤属性中的主键
C#使用泛型+反射做为数据层时,一个很都头疼的问题,如何让C#属性在程序里识别出哪个属性是主键,在拼接SQL时,不能把主键拼接到SQL语句里. 这个需要自定义一个属性.新建一个类文件,命名为Prosp ...
