HTML基础(二)——表单,图片热点,网页划区和拼接
一、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
注:上面设置value值,表示设置默认值
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传<input type="file" name="" id="" />
<label for=""></label>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
综上HTML程序显示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body background="22.jpg">
<form>
账号:<input type="text" value="12345" disabled="disabled" /><br /><br />
密码:<input type="password" /><br /><br />
说说:<textarea cols="140" rows="8"></textarea><br /><br />
请问:中华人民共和国成立于那一年?<input type="text" />
<input type="submit" value="提交" />
<input type="hidden" value="1949" />
<input type="reset" /><br />
<input type="button" value="登录" /><br />
<input type="image" src="55.jpg" /><br />
<input type="radio" name="sex" />男<br />
<input type="radio" name="sex" />女<br />
<input type="checkbox" checked="checked" />可乐<br />
<input type="checkbox" />鸡腿<br />
<input type="file" /><br /><br />
<select size="1">
<option value="11">可口可乐</option>
<option value="22">雪碧</option>
<option value="33" selected="selected">芬达</option>
</select>
</form>
</body>
</html>
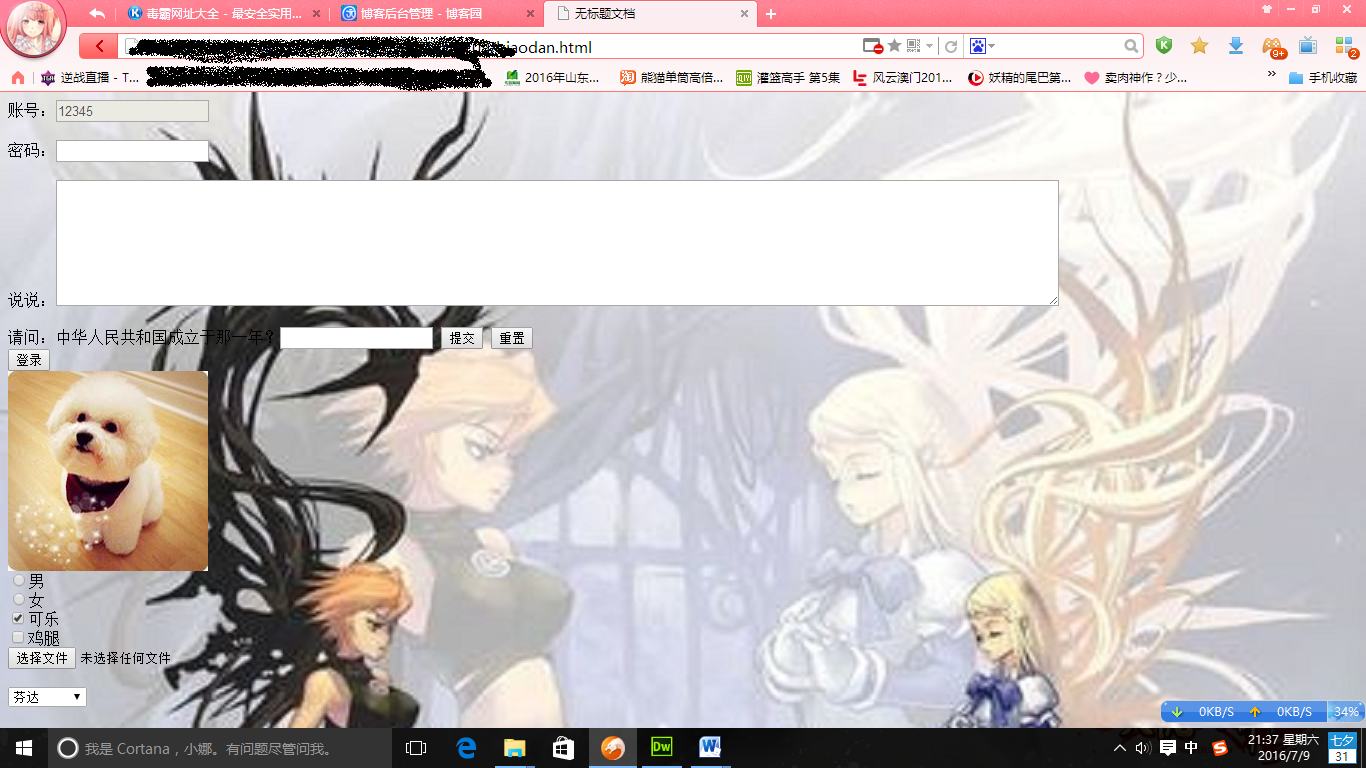
运行结果显示:
实例分析:做邮箱界面程序显示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body background="11.jpg">
<font face="华文隶书">
<table align="center" width="600" height="600" border="1" cellpadding="0" cellspacing="0">
<tr>
<td width="150"> 邮箱:</td>
<td><form><input type="text" /></form></td>
</tr>
<tr>
<td></td>
<td valign="middle"><font color="#999999">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td> </tr>
<tr>
<td> 登录用户名:</td>
<td><form><input type="text" /></form></td>
</tr>
<tr>
<td></td>
<td valign="middle"><font color="#999999">仅在登录时使用,字符数不少于4个</font></td>
</tr>
<tr>
<td> 显示名称:</td>
<td><form><input type="text" /></form></td>
</tr>
<tr>
<td></td>
<td><font color="#999999">即昵称,字符数不少于2个</font></td>
</tr>
<tr>
<td> 密码:</td>
<td><form><input type="password" /></form></td>
</tr>
<tr>
<td> 确认密码:</td>
<td><form><input type="password" /></form></td>
</tr>
<tr>
<td></td>
<td><font color="#999999">至少8位,必须包含字母、数字、特殊字符</font></td>
</tr>
<tr>
<td> 性别:</td>
<td><form><select size="1">
<option value="1" selected="selected">男</option>
<option value="2">女</option>
</select></form>
</td>
</tr>
<tr>
<td> 喜好:</td>
<td><form><select size="1">
<option value="1">打游戏</option>
<option value="2">打篮球</option>
<option value="3">看电影</option>
<option value="4" selected="selected">听音乐</option>
<option value="5">旅游</option>
</select></form>
</td>
</tr>
<tr>
<td></td>
<td><form><input type="submit" value="注册" /></form></td>
</tr> </table>
</font>
</body>
</html>
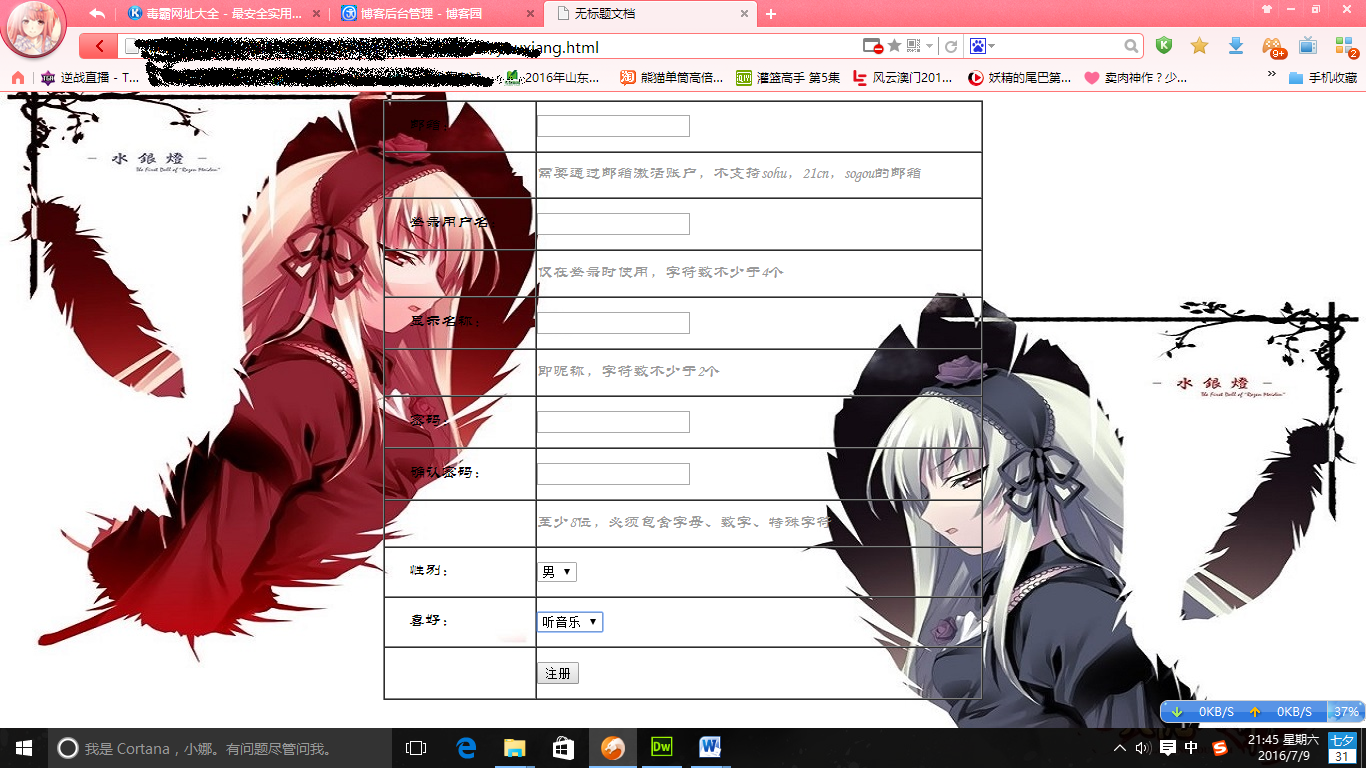
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<img src="a006.jpg" usemap="ditu" />
<map name="ditu">
<area shape="rect" coords="0,0,50,50" href="http://www.baidu.com" />
<area shape="circle" coords="265,118,80" href="http://qq.com" />
</map>
</body>
</html>
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
三、网页划区和拼接
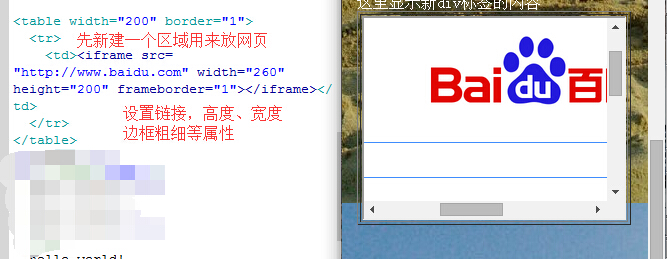
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

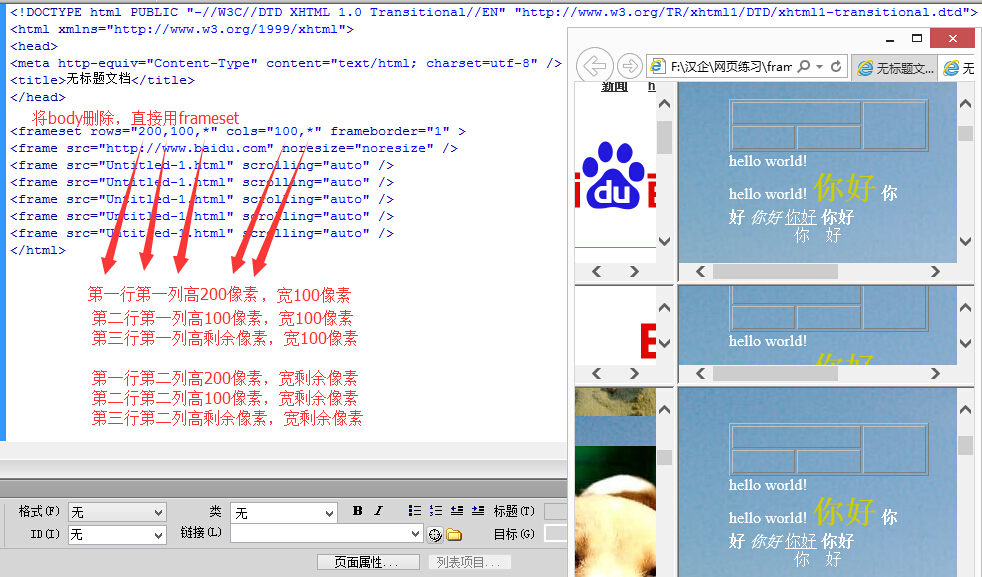
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

HTML基础(二)——表单,图片热点,网页划区和拼接的更多相关文章
- HTML:图片热点 网页划区 表单
图片热点: 划出图片中的区域,做超链接,点击该区域就可以直接跳转到链接网站 <img src="../../../3.jpg" title="血精灵" u ...
- HTML--表单,图片热点,网页划区和拼接
一.图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: <img src="/ usemap="longzhu"> ...
- HTML图片热点、网页划区、拼接、表单
一.图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 二.网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 三.网页的拼接: ...
- HTML · 图片热点,网页划区,拼接,表单
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 网页的拼接: 在一个网络页面内,规划出多 ...
- HTML静态网页(图片热点、网页划区、拼接及表单的使用)
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个 ...
- HTML--2图片热点,网页划区,拼接,表单
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- 2016/2/18 html 图片热点,网页划区,拼接,表单
①图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 显示 ②网页划区 在一个网页里,规划出一个区域用来展示另一个网页的内容. ③网页拼接 在一个网络页面内,规划 ...
- HTML--2图片热点,网页划区,拼接
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- 学习总结 html图片热点,网页划区,拼接,表单
表单: action="负责处理的 <form id="" name="" method="post/get"服务端&quo ...
随机推荐
- .Net 高效开发之不可错过的实用工具(转)
.Net 高效开发之不可错过的实用工具(转) 本文摘自: http://www.cnblogs.com/powertoolsteam/p/5240908.html#3372237 Visual Stu ...
- 背水一战 Windows 10 (10) - 资源: StaticResource, ThemeResource
[源码下载] 背水一战 Windows 10 (10) - 资源: StaticResource, ThemeResource 作者:webabcd 介绍背水一战 Windows 10 之 资源 St ...
- 【Java每日一题】20161031
package Oct2016; import java.util.SortedSet; import java.util.TreeSet; public class Ques1031 { publi ...
- Saas
SaaS是Software-as-a-Service(软件即服务)的简称,随着互联网技术的发展和应用软件的成熟, 在21世纪开始兴起的一种完全创新的软件应用模式.它与“on-demand softwa ...
- Oracle数据库,非空约束、主键约束、外键约束、唯一约束
非空约束:设置列时,可为空默认可为空,去掉对号之后设置数据不可为空: 唯一约束:在键中设置,唯一约束名称.类型Unique.列名:设置应用完成之后,此列数据具有唯一性:即数据不可重复(类型:Uniqu ...
- NOI 2015 荷马史诗【BZOJ 4198】k叉Huffman树
抱歉因为NOIP集训,好长时间没再写题解了. NOI 2015也就只有这道题一看就能懂了-- 4198: [Noi2015]荷马史诗 Time Limit: 10 Sec Memory Limit: ...
- Java的自动递增和递减
和C 类似,Java 提供了丰富的快捷运算方式.这些快捷运算可使代码更清爽,更易录入,也更易读者辨读.两种很不错的快捷运算方式是递增和递减运算符(常称作"自动递增"和"自 ...
- linux下使用taskset设置进程cpu绑定不起作用
自从大规模使用了虚拟化之后,大流量时soft interrupt在某个cpu很高就是个严重的问题,最近一有时间就研究这个问题,如果网卡本身不支持多队列的话,有没有办法缓解这个问题. 一开始使用rps, ...
- PCL -语法错误:“::” error C2589: “(”:“::”右边的非法标记
1.错误原因:系统函数与pcl中的max函数冲突导致的 2.两种解决办法: 1)错误中max和min函数用括号括起来,例如"std::Max"修改为“(std::Max)”. 2) ...
- iOS 代理协议
代理,又称委托代理(delegate),是iOS中常用的设计一种模式.顾名思义,它是把某个对象要做的事情委托给别的对象去做.那么别的对象就是这个对象的代理,代替它来打理要做的事.反映到程序中, 首先要 ...
