spring + spring mvc + mybatis + react + reflux + webpack Web工程例子
前言
最近写了个Java Web工程demo,使用maven构建;
后端使用spring + spring mvc + mybatis;
前端使用react + react-router+ webpack,使用ES6语法;顺带用了下jquery,echarts等插件,写了几个小demo
初版,还需不断完善。
先来个整体感觉吧
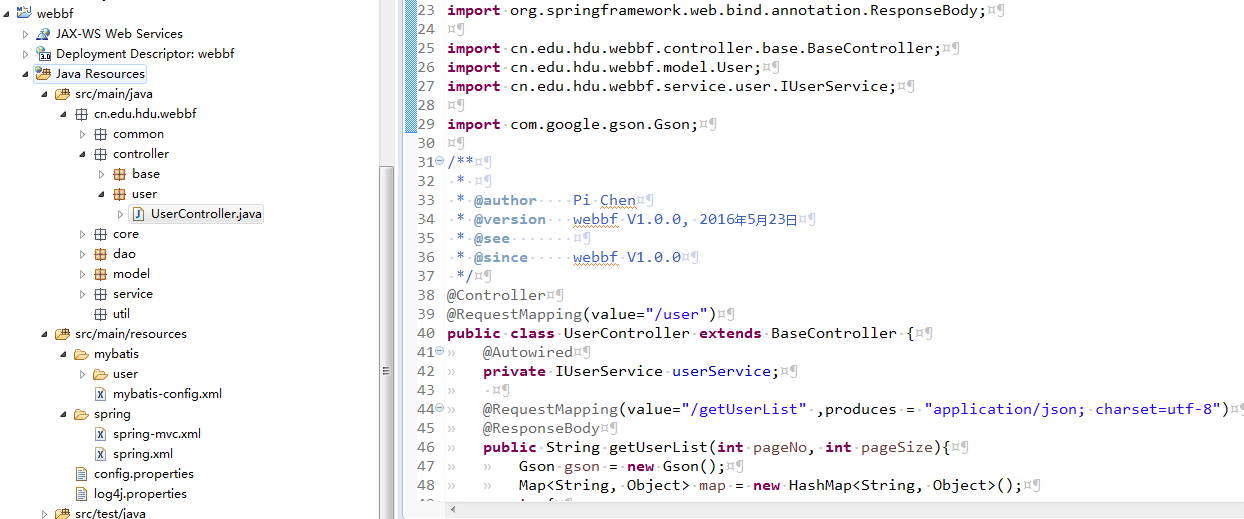
贴几张图:
后端,熟悉的人自然熟悉:

前端,网上关于react,reflux很多都是单页应用,我这个多页应用的目录自己设计的,参考后端,一个功能一个目录~~~
有没感觉前端的写法越来越像后端了,对于我这种业余前端选手来说,挺喜欢这种目录结构和语法的,哈哈哈:

运行效果:


后端说明
后端就是常见的spring+spring mvc+mabatis了,怎么说呢,主要是写配置文件了,spring的配置、mybatis的配置,spring mvc的配置,web.xml配置,pom.xml配置等等,有兴趣的可以把源码下载下来,挺容易看懂的;
后端的主要功能就是给前端提供请求服务,前端通过ajax向后端发送请求,后端返回json格式的数据给前端,这里也没用spring mcv的视图解析器,当然想用的话,可以自己添加,个人觉得好像也没必要。
后端专门加了个servlet用于处理url请求,很简单就是forward到指定的html页面;在这个servlet里可以添加一些权限控制、过滤相关的东西。
前端说明
1、先安装nodejs,然后打开cmd,cd到\webapp目录,输入npm install,安装一堆的模块,这里需要安装的模块是参考package.json配置文件的,话说package.json配置文件跟pom.xml的功能挺相似的,都会配置各种依赖,工程信息,工程build等一堆东西;
2、然后输入npm run build,使用webpack打包一下,webpack是什么不清楚的,可以百度一下,反正它是可以加载各种模块,即使这些模块是使用JSX语法写的,它也有对应的loader会处理编译它们;
反正每次写完代码后,输入npm run build构建一下,然后在html里引入打包好的js即可;
另外,关于react,reflux的说明,感觉要说的太多了,本菜鸟也只是了解各大概,内容都是参考自网络再加上自己的判断,会使用,这里就不详细说了;
简单说下个人理解:
react主要涉及虚拟dom和React.Component组件,每个React组件都有一个state,state变化后会重新调用组件的 render 方法渲染整个组件的 UI,这里不是直接操作dom,而是通过diff算法对虚拟dom进行一次计算,得到需要更新的dom,然后把需要更新的那部分dom写入到真正地dom里。另外组件是可以复用的;
reflux是flux思想的一种实现,别的实现还有redux什么的,
网上偷了张图,大概就是这么个意思:

PS:后端有什么MVC思想,前端也得来个什么类似的吧,当然,flux跟mvc还是有点不一样的
另外,要使用jquery,bootstrap也很方便,安装相应的组件,直接import使用即可;
实际项目效果

源码参考
https://github.com/peterchenhdu/webbf
仅供参考~
spring + spring mvc + mybatis + react + reflux + webpack Web工程例子的更多相关文章
- 2.1 一个简单的Web工程例子
一个简单的Web工程例子 开发环境: Eclipse: Neon Release (4.6.0) JDK:1.8.0_92 Tomcat:8.5.9 Maven:3.3.9 1. 在Eclipse中创 ...
- 多工程:基于Maven的SSM(Spring,SpringMvc,Mybatis)整合的web工程(中)
上篇用了单工程创建了SSM整合的web工程(http://www.cnblogs.com/yuanjava/p/6748956.html),这次我们把上篇的单工程改造成为多模块工程 一:创建对应的多工 ...
- maven Spring+Spring MVC+Mybatis+mysql轻量级Java web开发环境搭建
之前一直在做的一个GIS系统项目,采用了jsp+servlet框架,数据传输框架采用了apache的thrift框架,短时多传的风格还不错,但是较其他的java web项目显得有点太臃肿了,现在给大家 ...
- 使用 Spring 3 MVC HttpMessageConverter 功能构建 RESTful web 服务
原文地址:http://www.ibm.com/developerworks/cn/web/wa-restful/ 简介: Spring,构建 Java™ 平台和 Enterprise Edition ...
- JAVA 框架 / SSM / SSM SPRING+SPING MVC + MYBATIS 三大框架整合详细步骤
http://how2j.cn/k/ssm/ssm-tutorial/1137.html
- Spring Boot 与 Mybatis、Mysql整合使用的例子
第一步: 创建一个SpringBoot的工程,在其中的Maven依赖配置中添加对JDBC.MyBatis.Mysql Driver的依赖具体如下: <!-- JDBC --> <de ...
- ssm整合说明与模板-Spring Spring MVC Mybatis整合开发
ssm整合说明 spring+spring mvc+mybatis 说明 源码下载 由于之前存在ssh框架,spring+struts+hibernate,其中spring负责aop与ioc,所以一般 ...
- 【Spring】Spring系列7之Spring整合MVC框架
7.Spring整合MVC框架 7.1.web环境中使用Spring 7.2.整合MVC框架 目标:使用Spring管理MVC的Action.Controller 最佳实践参考:http://www. ...
- 基于Spring + Spring MVC + Mybatis + shiro 高性能web构建
一直想写这篇文章,前段时间 痴迷于JavaScript.NodeJs.AngularJS,做了大量的研究,对前后端交互有了更深层次的认识. 今天抽个时间写这篇文章,我有预感,这将是一篇很详细的文章,详 ...
随机推荐
- 词法分析程序 LEX和VC6整合使用的一个简单例子
词法分析的理论知识不少,包括了正规式.正规文法.它们之间的转换以及确定的有穷自动机和不确定的有穷自动机等等... 要自己写一个词法分析器也不会很难,只要给出了最简的有穷自动机,就能很方便实现了,用if ...
- 关于 Servlet 和 Web
文中也只是对Servlet和Web作简单的了解,有个初步的认识,深入的内容有待于进一步去研究. T. T _ . _ Servlet Servlet(Server Applet),全称J ...
- Java工程图标前面的红色叹号
有时Java工程图标前面会出现一个红色的叹号,这是因为工程引入的jar包不存在(或者被删除.移动)造成的. 右键点击工程,选择Build Path->Configure Build Path,弹 ...
- [转]CSS编码规范
单行形式书写风格的排版约束 1. 每一条规则的大括号 { 前后加空格 2. 多个selector共用一个样式集,则多个selector必须写成多行形式 3. 每一条规则结 ...
- IOS 2D游戏开发框架 SpriteKit
最近发现Xcode自带的2D游戏开发框架SpriteKit可以直接引入到APP中进行混合开发,这就是说可以开发出既带业务应用又带游戏的苹果APP,咋怎么觉得这是一个自己的小发现....呵呵....., ...
- qt (5.60/5.70) 编译 QOCI 驱动
转载请注明原文链接http://www.cnblogs.com/majianming/p/5925105.html 在学习qt过程中,遇到了编译oracle驱动的问题,在开源协议下没有编译好的,那就只 ...
- 学习hadoop遇到的问题
1.运行hadoop的帐号,需要多大的权限? 之前实验用的帐号是root,后来新建了个普通帐号,发觉不能直接套用到已经建立好的hadoop系统,因为无权限,即使将普通帐号加入到root群组仍然存在异常 ...
- linux常用命令之文件权限
CHGRP chgrp – change group ownership,改变组别的所有权 用法 chgrp 组别名 文件\目录名 选项 -R (recursive)递归改变,将目录下所有的文件和目 ...
- mongodb系列3 mongo mongoskin 连接以及连接数的问题进阶
1)使用mongodb连接mongo var mongo = require('mongodb'), //引入mongodb dbHost = '127.0.0.1', dbPort = 27017; ...
- JavaScript的运动框架学习总结
一.目录 1. 入门案例——实现匀速运动 2. 入门案例——实现缓冲运动 3. 实现任意值的运动框架v.1 4. 改进任意值的运动框架v.2 5. 改进任意值的运动框架v.3 6. 实现链式运动框架 ...
