jQuery专题
jQuery概述
·为了简化JavaScript的开发,一些JavaScript库诞生了。JavaScript库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的Web2.0特性的富客户端页面,并且兼容各大浏览器
·jQuery是继Prototype之后又一个优秀的JavaScript库
·jQuery理念:写得少,做得多。优势如下:
轻量级
强大的选择器
出色的DOM操作的封装
可靠的事件处理机制
完善的Ajax
出色的浏览器兼容性
链式操作方式
·jQuery对象就是通过jQuery($())包装DOM对象后产生的对象
·jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$("#persontab").html();
·jQuery对象无法使用DOM对象的任何方法,同样DOM对象也不能使用jQuery里的任何方法
·约定:如果获取的是jQuery对象,那么要在变量前面加上$.
var $variable = jQuery对象
var variable =DOM对象
jQuery对象 转成DOM对象
·jQuery对象不能使用DOM中的方法,但如果jQuery没有封装想要的方法,不得不使用DOM对象的时候,有如下两种处理方法:
·(1)jQuery对象是一个数组对象,可以通过[index]的方法得到对应的DOM对象。
var $cr =$("#cr");
var cr =$cr[0];
·(2)使用jQuery中的get(index)方法得到相应的DOM对象
var $cr = $("#cr");
var cr =$cr.get(0);
DOM对象转成jQuery对象
·对于一个DOM对线,只需要用$()把DOM对象包装起来(jQuery对象就是通过jQuery包装DOM对象后产生的对象),就可以获得一个jQuery对象。
var cr = document.getElementById("cr");
var $cr =$(cr);
转换后就可以使用jQuery中的方法了。
jQuery选择器
·选择器是jQuery的根基,在jQuery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器
·jQuery选择器的优点:
简单的写法
$("#id") //document.getElementById("id");
$("tagName") //document.getElementByTagName("tagName");
完善的事件处理机制
//若在网页中没有id为“id”的元素,浏览器会报错
//document.getElementById("id").style.color ="red";
//需要先判断document.getElementById("id")是否存在
if(document.getElementById("id"))
document.getElementById("id").style.color = "red";
//使用jQuery获取网页中的元素即使不存在页面也不会报错
$("#id").css("color","red");
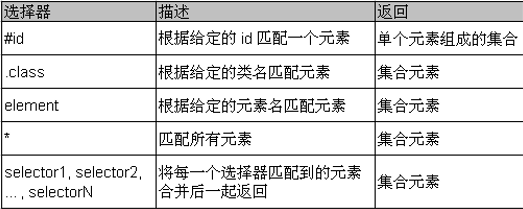
基本选择器
·基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class和标签名来查找DOM元素(在网页中id只能使用一次,class允许重复使用)。

层次选择器
·如果想通过DOM元素之间的层次关系来获取特定的元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器。

·注意:("prev~div")选择器只能选择"#prev"元素后面的同辈元素;而jQuery中的方法siblings()与前后位置无关,只要是同辈节点就可以选取
过滤选择器
·过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,该选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,字元素过滤和表单对象属性过滤选择器。

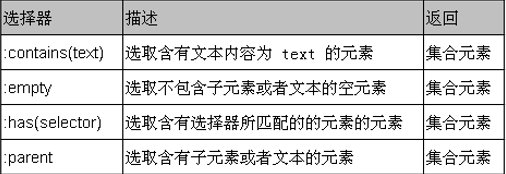
内容过滤选择器
·内容过滤选择器的过滤规则组要体现在它所包含的子元素和文本内容上

可见性过滤选择器
·可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

·可见选择器:hidden不仅包含样式属性display为none的元素,也包含文本隐藏域(<input type = "hidden">)和visible:之类的元素
属性过滤选择器
·属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

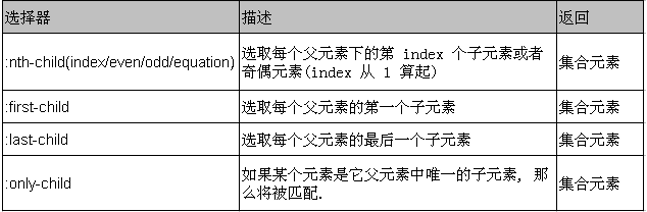
子元素过滤选择器
·nth-child() 选择器详解如下:

表单对象属性过滤选择器

表单选择器

jQuery中的DOM操作
·DOM(Document Object Model-----文档对象模型):一种与浏览器,平台,语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件
·DOM操作的分类:
DOM core:DOM Core并不专属于JavaScript,任何一种支持DOM的程序设计语言都可以使用它。它的用途并非仅限于处理网页,也可以用来处理任何一种是用标记语言编写出出来的文档,例如:XML
HTML DOM:使用JavaScript和DOM为HTML文件编写脚本时,有许多专属于HTML-DOM的属性
CSS-DOM:针对于CSS操作,在JavaScript中,CSS-DOM主要用于获取和设置style对象的各种属性
创建节点
·创建节点:使用jQuery的工厂函数$():$(html);会根据传入的html标记字符串创建一个DOM对象,并把这个DOM对象包装成一个jQuery对象返回。
·注意:
动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中;
当创建单个元素时,需注意闭合标签和使用标准的XHTML格式。例如创建一个<p>元素,可以使用$("<p/>")或$("<p></p>"),但不能使用$("<p>")或$("<P>")
·创建文本节点就是在创建元素节点时直接把文本内容写出来;创建属性节点也是在创建元素节点时一起创建
动态创建HTML元素并没有实际用处,还需要将新创建的节点插入到文档中,即成为文档中某个节点的子节点


·以上方法不但能将新创建的DOM元素插入到文档中,也能对原有的DOM元素进行移动
删除节点
·remove():从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除。这个方法的返回值是一个指向已被删除的节点的引用。
·empty():清空节点-清空元素中俄所有后代节点(不包含属性节点)。
复制节点
·clone():克隆匹配的DOM元素,返回值为克隆后的副本。但此时复制的新节点不具有任何行为。
·clone(true):复制元素的同时也复制元素中国的事件。
替换节点
·replaceWith():将所有匹配的元素都替换为指定的HTML或DOM元素
·replaceAll():颠倒了的replaceWith()方法。
·注意:若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会与原先的元素一起消失。
包裹节点
·wrap():将指定节点用其他标记包裹起来。该方法对于需要在文档中插入额外的结构化标记非常有用,而且不会破坏原始文档的语义。
·wrapAll():将所有匹配的元素用一个元素来包裹。而wrap()方法是将所有的元素进行单独包裹。
·wrapInner():将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来。
属性操作

(0 – 1 之间).
JQuery 加载并解析 XML
jQuery专题的更多相关文章
- jquery 如何获取有多个class名的元素
1.情景展示 如何使用jquery获取带有多个class样式的元素? 2.解决方案 $("p.opinion.mb15.gray2e.max2line.mr20:contains('大摩 ...
- .NET Web开发技术简单整理
在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何使用该技术,如何更好的使用该技术解决问题,而没有去关注它的相关性.关注它的理论支持,这种学习技术的方式是短平快.其实工作中有时候也是这样,公 ...
- 转载:.NET Web开发技术简单整理
在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何使用该技术,如何更好的使用该技术解决问题,而没有去关注它的相关性.关注它的理论支持,这种学习技术的方式是短平快.其实工作中有时候也是这样,公 ...
- .NET Web开发技术简单整理 转
.NET Web开发技术简单整理 原文:http://www.cnblogs.com/SanMaoSpace/p/3157293.html 在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何 ...
- 学习Web前端的好网站推荐
说明:将其他技术技术网址也搜藏到下面,与君共同进步 1.Jquery专题 http://kb.cnblogs.com/zt/jquery/ 2.Entity Framwork专题 http://kb. ...
- 极客技术专题【007期】:jQuery初学者入门 - jQuery Event
日期:2013-8-19 来源:GBin1.com 技术专题介绍 专题:jQuery初学者入门[第三讲:jQuery Event] 分享人:极客标签技术编辑 -Lana (请站内关注分享人) 授课时 ...
- jQuery快速入门专题
jQuery入门专题 本人博客特点:最高重要等级为*****(五红星),依次减少代表重要性相对较低! 一.jQuery简介 jQuery 是一个 JavaScript的一个库,也就是说jQuery是基 ...
- php面试专题---12、JavaScript和jQuery基础考点
php面试专题---12.JavaScript和jQuery基础考点 一.总结 一句话总结: 比较常考察的是JavaScript的HTML样式操作以及jQuery的选择器和事件.样式操作. 1.下列不 ...
- jquery选择器专题
$(“p”).addClass(css中定义的样式类型); 给某个元素添加样式$(“img”).attr({src:”test.jpg”,alt:”test Image”}); 给某个元素添加属性/值 ...
随机推荐
- debug 断点无效
如果出现这样的情况 需要在debug下配置 配置好之后,断点测试即可,亲测有效.
- Remoting&WebService的区别之处
Remoting与Web Services的区别是:(1)既支持TCP信道又支持HTTP信道,传输速度快(2)即可传输XML的SOAP包又可传输二进制流,效率高(3)Remoteing主要用于C/S结 ...
- Linux 虚拟机重新生成配置文件无法启动
ifconfig...没有看到eth0..然后重启网卡又报下面错误. 故障现象: service network restartShutting down loopback insterface: ...
- [经验] Win7减肥攻略(删文件不删功能、简化优化系统不简优化性能)
[经验] Win7减肥攻略(删文件不删功能.简化优化系统不简优化性能) ☆心梦无痕☆ 发表于 2014-1-24 11:15:04 https://www.itsk.com/thread-316471 ...
- 知乎背景图 canvas 效果
思路分析: 1.创造一块画布, 2.在画布内随机产生一些小球,小球位置,半径,颜射,大小,速度等都可以随机产生, 3.定义画小球函数与小球移动函数, 4.将每一个小球圆心都与其它小球链接, 5判断每一 ...
- ajax基础1
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况 ...
- npm config
在公司为了不再用 npm --registry=http://r.cnpmjs.org install -(g) xxx 就设置了内部的镜像文件地址为默认的代理地址 npm config set re ...
- 收藏夹里的js
释放右键 javascript:(function(){var doc=document;var bd=doc.body;bd.onselectstart=bd.oncopy=bd.onpaste=b ...
- gulp教程之gulp-uglify
简介: 使用gulp-uglify压缩javascript文件,减小文件大小. 1.安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 1. ...
- Windows Store App JavaScript 开发:文件选取器
正如前面章节C#语言中所介绍的,文件选取器是应用与系统进行交互的一个接口,通过文件选取器可以在应用中直接与文件系统进行交互,访问不同位置的文件或文件夹,或者将文件存储在指定位置.文件选取器分为对文件进 ...
