移动端重构实战系列2——line list
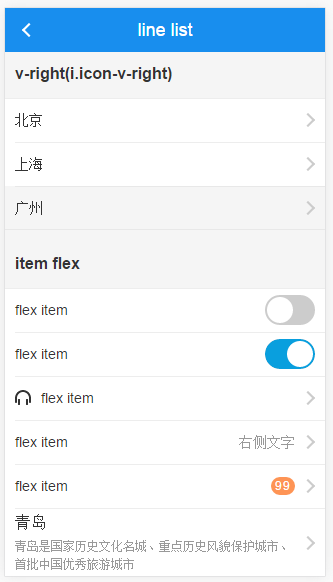
这个line list的名字是我自己起的(大概的意思是单行列表),要实现的东西为sheral的line list,对应的scss组件为_line-list.scss,下图为line-list的一个缩影:

这个UI应该是每个移动端网页都必备的,而且使用场景也是非常的丰富,所以这里我们采用一步步循序渐进的方式去重构。
先说下整个过程中要解决的问题:
- retina 1px
- 分割线缩进
- 整行点击
- 单页应用或跳转页面
- 如何方便扩展
最简模式
html结构
.line-list>.line-item
结构方面,标签可以是ul.line-list>.line-item或者div.line-list>a.line-item,前者用于单页应用,后者用于链接跳转。
关键scss代码
- .line-item {
- @extend %bar-line;
- }
- .line-list {
- background: #fff;
- + .line-list {
- margin-top: 10px;
- }
- }
由于这种line item的样式使用场景较多,所以我们封装了一个%bar-line,定义在sandal的_mixin.scss文件中(下面如无特殊说明,mixin和%均在该文件定义),如下:
- // bar line
- %bar-line {
- line-height: $barHeight - 10px;
- padding: 5px 10px;
- position: relative;
- display: block;
- overflow: hidden;
- @if $activeStateSwitch{ //是否开启:active样式
- &:active,
- &:hover {
- background-color: darken($colorF, 3%);
- }
- }
- &:not(:irst-of-type)::before { // 使用伪元素生成retina 1px
- content: "";
- @include retina-one-px-border;
- }
- }
下面解读下上面的SCSS代码:
- retina 1px我们在sandal里面封装了个mixin
retina-one-px-border($direction: top, $color: $colorBorder),直接传入相应参数调用即可。 - 把
1px挂在除第一个元素之外的伪元素before上,而第一个最上面和最后一个最下面的1px将会在父元素上实现,那样中间line-item之间的1px就很容易扩展实现缩进。 - 每个line item的高度为
44px(ios 的标准高度为44px),实现方法为line-height + padding,为什么不是直接line-height:44px,这就涉及到我们下面更多的扩展形态了。
右箭头跳转模式
保持HTML结构不变,追加class实现所需的功能:
item之间的1px缩进,最开始和最末位的不缩进- 右侧箭头
- .line-list--indent {
- @extend %border-tb; // 添加最上和最下的1px,形成封闭
- .line-item::before {
- left: 10px; // 缩进10px
- }
- }
- .line-list--after-v { // 右箭头通过after生成
- .line-item {
- padding-right: 30px;
- @extend %item-v-right;
- }
- }
这里缩进用的伪元素
before的1px left定位来实现的,看到过有些方法是设置item的border-bottom,然后设置item的margin-left: 10px,这种实现方法是错误的,因为点击的不是整行了(缺了margin-left的10px),当然也可以内嵌一个inner元素设置inner元素的margin-left,或空元素定位等
同样考虑到比较常用,在sandal中封装了两个%,分别为%border-tb,%item-v-right,具体代码为:
- // border top & bottom
- %border-tb {
- position: relative;
- &::before {
- content: "";
- @include retina-one-px-border(top);
- z-index:; // 第一个元素点击的时候防止active背景色遮盖了1px
- }
- &::after {
- content: "";
- @include retina-one-px-border(bottom);
- }
- }
- // item arrow, 右侧箭头跳转指向
- %item-v-right {
- &::after {
- content: "";
- @include v-arrow;
- color: $colorC;
- position: absolute;
- right: 15px;
- top: 50%;
- margin-top: -1px;
- transform: rotate(45deg) translate(0, -50%);
- box-sizing: border-box;
- }
- }
选择模式
选择模式分为单选和多选,单选同样可以保持结构不变,通过after元素生成选中的对钩;而多选则可以添加i.icon-checbox元素。对钩和icon checkbox都是CSS绘制,使用currentColor,item选中时直接改变color即可,具体代码如下:
- // 单选
- .line-list--select {
- .line-item {
- padding-right: 30px;
- &.active {
- color: $primary; // 选中改变颜色
- &::after { // 伪元素生成对钩
- content: "";
- display: block;
- width: 14px;
- height: 8px;
- border-bottom: 2px solid currentColor;
- border-left: 2px solid currentColor;
- transform: rotate(-52deg) translate(0, -50%);
- box-sizing: border-box;
- position: absolute;
- top: 50%;
- right: 8px;
- margin-top: -4px;
- }
- }
- }
- }
- // 多选
- .line-list--multi-select {
- .active{
- color: $primary;
- .icon-checkbox{
- color: $primary;
- }
- }
- }
复杂模式
这里我们将采用flex,一行大概分为三栏:图标icon(固定宽度),中间内容(剩余宽度),右边操作或提示(switch,提示文字或数字,右箭头)。如果你要兼容的手机不支持flex,那也没关系,这个结构也足够你使用绝对定位或float布局了,完全不需要再更改结构。
- .line-list--flex {
- .line-item {
- display: flex;
- align-items: center;
- padding-right:;
- .item-icon,
- .item-img,
- .icon-switch,
- .remind-num,
- .item-append{
- margin-right: 10px;
- }
- .item-bd { // 中间内容
- flex:;
- margin-right: 10px;
- width: 1%;
- }
- .item-append{
- color: $color9;
- }
- .icon-v-right {
- width: 30px;
- height: 30px;
- color: $colorC;
- margin-left: -10px;
- }
- .remind-num {
- position: static;
- line-height: 1.5;
- }
- }
- }
打造好了line-list,就可以广泛应用于其他地方了,如actionsheet,filter,popover等各种地方。
出处:http://www.w3cplus.com/mobile/sandal-parts-2.html
移动端重构实战系列2——line list的更多相关文章
- Spark入门实战系列--5.Hive(上)--Hive介绍及部署
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .Hive介绍 1.1 Hive介绍 月开源的一个数据仓库框架,提供了类似于SQL语法的HQ ...
- Spark入门实战系列--7.Spark Streaming(上)--实时流计算Spark Streaming原理介绍
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .Spark Streaming简介 1.1 概述 Spark Streaming 是Spa ...
- Spark入门实战系列--9.Spark图计算GraphX介绍及实例
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .GraphX介绍 1.1 GraphX应用背景 Spark GraphX是一个分布式图处理 ...
- GitHub实战系列~1.环境部署+创建第一个文件 2015-12-9
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
- GitHub实战系列~3.提交github的时候过滤某些文件 2015-12-10
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
- Spark入门实战系列--3.Spark编程模型(上)--编程模型及SparkShell实战
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .Spark编程模型 1.1 术语定义 l应用程序(Application): 基于Spar ...
- Spark入门实战系列--3.Spark编程模型(下)--IDEA搭建及实战
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 . 安装IntelliJ IDEA IDEA 全称 IntelliJ IDEA,是java语 ...
- Spark入门实战系列--4.Spark运行架构
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 1. Spark运行架构 1.1 术语定义 lApplication:Spark Appli ...
- Spark入门实战系列--7.Spark Streaming(下)--实时流计算Spark Streaming实战
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .实例演示 1.1 流数据模拟器 1.1.1 流数据说明 在实例演示中模拟实际情况,需要源源 ...
随机推荐
- 在活动中使用Menu
1.在res下创建menu普通文件夹,在menu下创建名为main的Menu资源文件 2.在menu组件下创建item组件:资源id,title标题名称 3.覆盖活动中的onCreateOptions ...
- myeclipse2014新建maven项目
1,首先安装maven,并配置. 2,新建maven project. 3,选择maven-archetype-webapp. 4,填写afrifact ID即为项目名称. 5,finish后 bui ...
- PHP就业班心得:PHP的基本含义与功能特点
PHP的含义 PHP的原始含义:Personal Home Page 个人主页 最开始是加拿大的一哥们,开发了一个在线脚本工具,用来记录有多少人访问过他的在线简历,很受欢迎,于是他就开始开发自己的工 ...
- DOM的基本属性
结构和内容属性1.1 nodeType1.2 nodeName, tagName1.3 innerHTML1.4 innerHTML pitFalls1.5 nodeValue 总结DOM节点是一个对 ...
- 数据终端设备与无线通信模块之间串行通信链路复用协议(TS27.010)在嵌入式系统上的开发【转】
转自:http://blog.csdn.net/hellolwl/article/details/6164449 目录(?)[-] 协议介绍 模块协议介绍 1 命令包格式 2 ...
- Android 拖动View View跟随手指一动
/** * 拖动View 配合onTouchListener使用 * 设置View的布局属性,使得view随着手指移动 注意:view所在的布局必须使用RelativeLayout 而且不得设置居中等 ...
- 提供在线制作icon的网站
http://www.ico.la/ http://www.makeico.com/ http://free.logomaker.cn/tools/icoMaker.aspx http://ico.5 ...
- [已解决] No syntax specified for the proto file : xxx.proto
在使用protobuf生成相应类文件如java文件的时候需要指定proto的版本, 如: syntax = "proto2"; package my_package; messag ...
- Tomca不生产日志 (原创帖,转载请注明出处)
======OS信息 系统版本: windows server 2008 R2 Tomcat版本: Tomcat6 ======故障描述 Tomcat的logs目录下不生成运行日志 = ...
- 统计图表类型选择应用总结&表数据挖掘方法及应用
数据挖掘方法及应用: 图表注意事项 • 信息完整:图表标题.单位.图例.脚注.来源等 • 避免无意义的图表 • 一表反映一个观点 • 只选对的不选复杂的图表 • 标题一句话阐述清楚反映观点 确定对比关 ...
