angularjs指令系统系列课程(3):替换replace,内容保留transclude,作用方式restrict
这一节我们主要看一下replace,transclude,restrict这三个参数
1.replace
可取值:bool
默认为:true
对于replace属性,设置为false表示原有指令标识不会被替换,设置为true的时候 原有指令被替换,咱们看一个例子:
js
newsApp.directive('helloDirective', function() {
return {
template: '<div>hello directive</div>',
replace: true
}
});
html:
<section>
<div hello-directive> </div>
</section>
执行后,发现原有指令标识被替换。
2.transclude
可取值:bool
默认为false,
当transclude为true时,指令作用的元素内部的内容就可以不被清除掉,但是只用transclude是不够的,我们需要配合template使用:看一个例子
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true
}
});
html
<section>
<div hello-directive>
<div>我是原内容</div>
</div>
</section>
执行后结果:
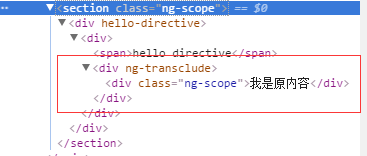
 审查源代码=》:
审查源代码=》:
可见,原内容被保留了下来,并且被装进了我们在template里面定义的一个ng-transclude的容器里面
3.restrict
可取值:E,A,C,M
默认值为:A
该参数的作用在于,指令在以什么样的方式作用dom元素,可以组合使用,比如:restrict:'EAC',这样就支持了三种引入方式
E:element(元素)
A:attribute(属性)
C:class(类)
M:注释
比如指令:helloDirective
我可以用这么几种方式展示:
第一种:以属性(A)方式作用于dom元素,默认为A,所以可以不写
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'A'
}
});
HTML
<section>
<div hello-directive>
<div>我是原内容</div>
</div>
</section>
第二种:以元素(E)方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'E'
}
});
html:
<section>
<hello-world>
<div>我是原内容</div>
</hello-world>
</section>
第三种:以类(C)方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'C'
}
});
html:
<section>
<div class="{{hello-directive}}">
<div>我是原内容</div>
</div>
</section>
第四种:注释(M)的方式作用于dom元素
js
newsApp.directive('helloDirective', function() {
return {
template: '<div><span>hello directive</span><div ng-transclude></div></div>',
transclude: true,
restrict:'M',
link:function(){
alert("Has");
}
}
});
html
<section>
<div>我是原有内容</div>
<!--directive:hello-directive-->
</section>
结果输出后发现,html里面应该显示的hello directive没变,
但是 link函数起作用了,如约弹出来了“Has",
这是因为 注释的方式引入的指令时不会修改dom元素的,只会作用于compile和link函数
angularjs指令系统系列课程(3):替换replace,内容保留transclude,作用方式restrict的更多相关文章
- angularjs指令系统系列课程(1):目录
angularjs里面有一套十分强大的指令系统 比如内置指令:ng-app,ng-model,ng-repeat,ng-init,ng-bind等等 从现在开始我们讲解AngularJS自定义指令, ...
- angularjs指令系统系列课程(5):控制器controller
这一节我们来说一下controller这个参数 一.指令控制器的配置方法: 对于指令我有两种配置路由的方式:1.在html中直接引用,2,在指令的controller参数里定义 第一种:在html中直 ...
- angularjs指令系统系列课程(2):优先级priority,模板template,模板页templateUrl
今天我们先对 priority,template,templateUrl进行学习 1.priority 可取值:int 作用:优先级 一般priority默认为0,数值越大,优先级越高.当一个dom元 ...
- angularjs指令系统系列课程(4):作用域Scope
指令的scope对象是一个很重要,很复杂的对象,我们这一节作为重点讲解 可取值: 1.false(默认), 2.true, 3.{}(object) 1.false:默认值,不创建新的作用域 2.tr ...
- ASP.NET MVC框架开发系列课程 (webcast视频下载)
课程讲师: 赵劼 MSDN特邀讲师 赵劼(网名“老赵”.英文名“Jeffrey Zhao”,技术博客为http://jeffreyzhao.cnblogs.com),微软最有价值专家(ASP.NET ...
- angularjs自动化测试系列之jasmine
angularjs自动化测试系列之jasmine jasmine参考 html <!DOCTYPE html> <html lang="en"> <h ...
- handlebars.js 用 <br>替换掉 内容的换行符
handlebars.js 用 <br>替换掉 内容的换行符 JS: Handlebars.registerHelper('breaklines', function(text) { te ...
- solr与.net系列课程(九)solr5.1的配置
solr与.net系列课程(九)solr5.1的配置 最近一些园友来咨询solr5.1的配置方式,然后我就去官网下载了个最新版本的solr,发现solr5.0以后solr的下载包里的内容发生的变化,移 ...
- solr与.net系列课程(五)solrnet的使用
solr与.net系列课程(五)solrnet的使用 最近因项目比较忙,所以这篇文章出的比较晚,离上一篇文章已经有半个月的时间了,这节课我们来学下一下solr的.net客户端solrnet 出处 ...
随机推荐
- listener does not currently know of SID项目部署报数据库错
百度以后是数据库配置错误啊,但是我觉得就是对的呀,也去验证过了. 反正知道问题就是在databaseurl那里,但是原因是什么呢?其他地方部署都是好的呀! 集群问题啊,数据库人员采用集群方式配置数据库 ...
- Eclipse的安装与调试
1.首先进入eclipse官网下载eclipse 2.根据自己的系统选择相应版本进行下载.由于我的是64bit,所以我选择64bit版下载. 3.点开下载的程序,进行安装. 4.随后进入了安装页面.和 ...
- HDU - 1232 畅通工程
Problem Description 某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府“畅通工程”的目标是使全省任何两个城镇间都可以实现交通(但不一定有直接的道 ...
- HAL驱动库学习-ADC
如何使用ADC驱动库 1 实现如下两个函数 a: HAL_ADC_MspInit()使能ADC时钟,设置时钟源, 使能ADC Pin,设置为输入模式,可选 DMA,中断 b:HAL_ ...
- springMVC--@requestBody
springMVC支持将前端传来的json字符串直接自动解析,注意点如下: 后台 1,在需要自动解析的参数前加上“@requestBody”,例如“public boolean updateOnePd ...
- Mac下输入法总是默认中文,怎么设置成英文的?
最近一同事在DreamWeaver里,写CSS样式的时候,默认总是中文,切到别的窗口,再切回来,就变成中文了,总要按一下切换键,时间长了特别烦人. 在网上找了一些方法,最后找到一个有效的. 总结一下就 ...
- Web 2D/3d
首选应该是H5,通过现成的js库来实现,兼容性应该不错 其次可以考虑使用Unity3d,开发起来应该比较快 搜集点资料先放起来~ Unity3d: http://unity3d.com/cn/get- ...
- ubuntu16.04.1下的mysql修改默认编码
在Ubuntu 下配置 Mysql 的字符编码.安装完 Mysql 后,系统默认的字符编码是 latin1 ,输入的是中文,可是输出却是一堆乱码.现在要做的就是把 Mysql的默认字符编码设置为支持中 ...
- node上截取图片工具 images(node-images)
我们经常会遇到服务器上传的图片进行裁剪或者增加logo等等一些操作,在node平台上该如何实现呢? 看到大家都在使用"gm"这个工具,功能很强大,但是在Windows平台上简直就是 ...
- django 其他地址访问不了问题
启动的时候 使用 python manage.py runserver 0.0.0.0:8000 即可接收所有IP访问
