Web 开发人员必备的12款 Chrome 扩展程序
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流程,从而快速帮助你提高你的工作效率。
谷歌浏览器是一个功能强大的现代浏览器,许多人都喜欢使用它。在这里,我们给大家带来 Chrome 应用程序的另一个有趣的收集——专注于网页设计和开发的12款最重要的 Chrome 扩展程序。
您可能感兴趣的相关文章
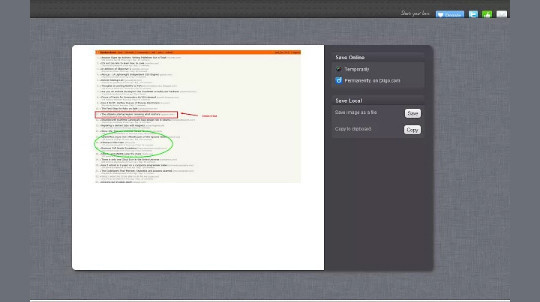
Awesome Screenshot: Capture & Anno
捕获整个网页或其中任何部分,使用矩形,圆形,箭头,线条和文字标注,模糊敏感信息,一键注释。

生成 CSS 渐变从来没有现在这么简单,自动生成兼容多个浏览器的 CSS3 代码片段。

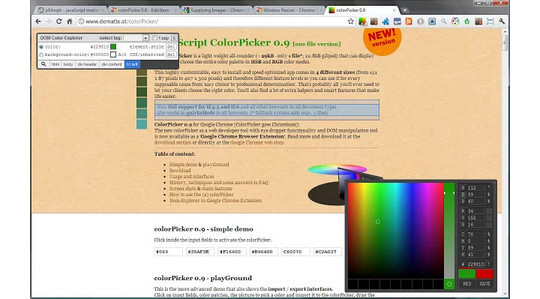
Web 开发人员的取色器/滴管。从目前的网页 DOM 中的任何元素挑选颜色或改变颜色。

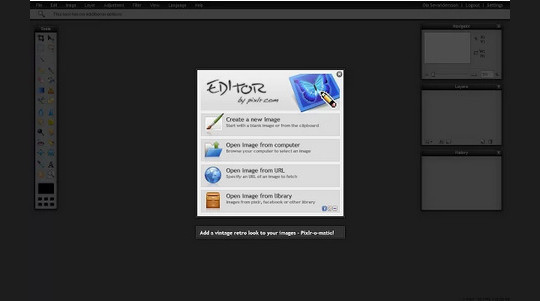
Pixlr Express 是一款流畅和充满现代气息的照片编辑器,很多自带的照片效果,遮罩,贴纸和文本工具。

Pixlr 是一个全功能的照片编辑器,直接在您的浏览器使用,无需下载,无需等待,完全免费。

CSS-Shack 允许您创建图层样式(就像图像编辑软件),并将其导出为 CSS 文件,或者复制到剪贴板。

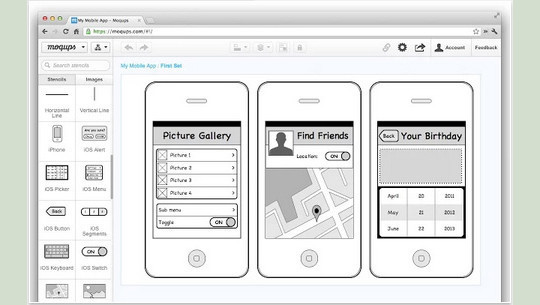
最好的 HTML5 应用程序之一,用于创建清晰的实物模型,线框图和交互原型。

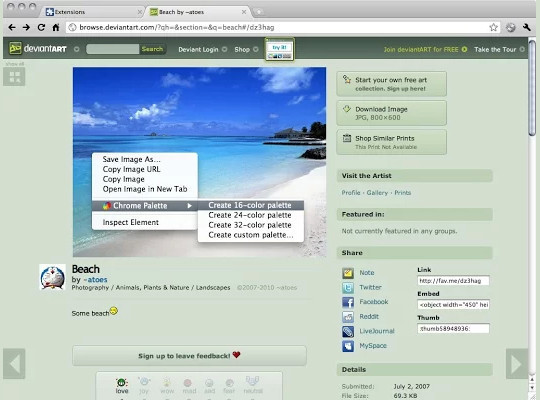
让你可以从任何图像创建一个调色板,只需右键单击图片,然后选择调色板 Chrome 的选项。

Google Font Previewer for Chrome
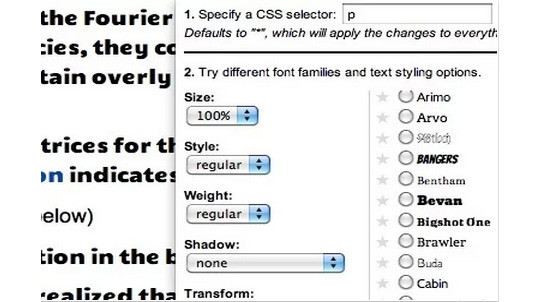
让您从谷歌字体目录中的字体选择带有几个文本样式选项的字体,并在当前选项卡中预览。

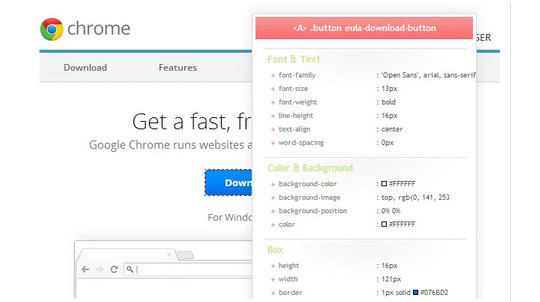
CSSViewer 是一个简单的 CSS 属性查看器,最初是尼古拉斯·休恩编写的一款 Firefox 插件。

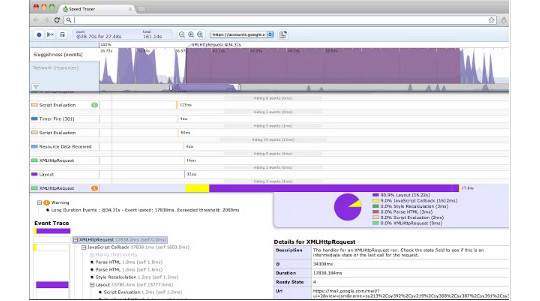
Speed Tracer 是一个来帮助你识别和修复您的Web应用程序性能问题的工具,使用可视化的度量方式分析应用程序运行。

BuiltWith 扩展让你轻松点击一下按钮就能知道当前网站是使用什么技术构建的。

您可能感兴趣的相关文章
本文链接:Web 开发人员必备的12款 Chrome 扩展程序
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
Web 开发人员必备的12款 Chrome 扩展程序的更多相关文章
- Web 开发人员必备的随机 JSON 数据生成工具
在 Web 开发中,经常会需要一些测试数据来测试接口或者功能时候正确.JSON Generator 就是这样一款生成随机 JSON 数据的在线工具,Web 开发人员必备,记得收藏和分享啊. 您可能感兴 ...
- Web开发人员必读的12个网站
The more you actually create, the more you’ll learn.(创造的越多,学习的越多),世界上有无数个开发人员会在网上分享他们的开发经验,我们无法向所有人学 ...
- 【特别推荐】Web 开发人员必备的经典 HTML5 教程
对于我来说,Web 前端开发是最酷的职业之一,因为你可以用新的技术发挥,创造出一些惊人的东西.唯一的问题是,你需要跟上这个领域的发展脚步,因此,你必须不断的学习,不断的前进.本文将分享能够帮助您快速掌 ...
- 值得 Web 开发人员收藏的16款 HTML5 工具
HTML5 正在迅速改变创建和管理网站的方式.HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5 开发各种网站和应用程序. ...
- 开发人员必备的几款bug管理工具
Bug是软件开发过程中的“副产品”,也是开发人员最不想见到的状况.如果没有跟踪和梳理各种bug和问题并及时解决,项目就会花费非常多的时间,导致整个项目的重心偏移.如果在产品开发过程中,使用一个合适的B ...
- Web开发人员必备工具-Emmet (Zen Coding)
如果你从事前端开发或者web开发的话,一定听说过Zen coding - 一种快速编写HTML/CSS代码的方法.它使用仿CSS选择器的语法来快速开发HTML和CSS - 由Sergey Chikuy ...
- 值得 Web 开发人员收藏的20个 HTML5 实例教程
当开始学习如何创建 Web 应用程序或网站的时候,最流行的建议之一就是阅读教程,并付诸实践.也有大量的 Web 开发的书,但光有理论没有实际行动是无用的.现在由于网络的发展,我们有很多的工具可以用于创 ...
- ----转载----【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
- 【前端工具】Chrome 扩展程序的开发与发布 -- 手把手教你开发扩展程序
关于 chrome 扩展的文章,很久之前也写过一篇.清除页面广告?身为前端,自己做一款简易的chrome扩展吧. 本篇文章重在分享一些制作扩展的过程中比较重要的知识及难点. 什么是 chrome 扩展 ...
随机推荐
- Topology Shapes of OpenCascade BRep
Topology Shapes of OpenCascade BRep eryar@163.com 摘要Abstract:通过对OpenCascade中的BRep数据的读写,理解边界表示法的概念及实现 ...
- 移动web开发之屏幕三要素
× 目录 [1]屏幕尺寸 [2]分辨率 [3]像素密度 前面的话 实际上,并没有人提过屏幕三要素这个词,仅是我关于移动web开发屏幕相关部分总结归纳的术语.屏幕三要素包括屏幕尺寸.屏幕分辨率和屏幕像素 ...
- MIME参考列表
定义 MIME(multipurpose internet mail extensions)多用途互联网邮件扩展类型是描述消息内容类型的因特网标准.MIME消息能包含文本.图像.音频.视频以及其他应用 ...
- c++ ofstream & ifstream文件流操作
ofstream是从内存到硬盘,ifstream是从硬盘到内存,其实所谓的流缓冲就是内存空间; //ofstream & ifstream inherit from istream class ...
- Network - 互联网协议入门
珠玉在前,不在赘言 互联网协议入门(一) 互联网协议入门(二) 通信协议:HTTP.TCP.UDP 互联网协议入门 互联网协议入门深入 当你输入一个网址,实际会发生什么? Wireshark基本介绍和 ...
- Android网格视图(GridView)
GridView的一些属性: 1.android:numColumns=”auto_fit” //GridView的列数设置为自动,也可以设置成2.3.4…… 2.android:columnWi ...
- ROS 不能再详细的安装教程
版权声明:本文为博主原创文章,转载请标明出处: http://www.cnblogs.com/liu-fa/p/5779206.html 关于ROS(Robot OS 机器人操作系统),估计看这个博文 ...
- 玩爽了!直接在Chrome里抓取数据
一个小测试发现可以自动做题,于是想通过脚本的方式看能不能获取相应的题库,刚好可以学习一下JS异步操作.花了一天时间,总算跑顺利了,遇到了不少坑.记录下来分享. 1.JS如何顺序执行 JS有强大的异步操 ...
- 解决matplotlib的中文问题
matplotlib的强大无需我去言说,但它对使用中文的我来说却有一点瑕疵,那就是--在默认状态下,matplotlb无法在图表中使用中文. 在网上查找了一些资料,发现matplotlib本身是支持U ...
- 理解TCP/IP三次握手与四次挥手的正确姿势
背景 注:以下情节纯属虚构,我并没有女朋友==. 和女朋友异地恋一年多,为了保持感情我提议每天晚上视频聊天一次. 从好上开始,到现在,一年多也算坚持下来了. 问题 有时候聊天的过程中,我的网络或者她的 ...
