20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口)。如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力。
因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站。您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库。
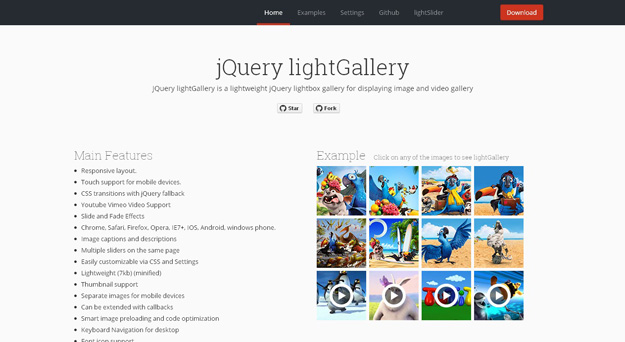
1. lightGallery

jQuery lightGallery 是一个轻量级的 jQuery 灯箱插件,用于显示图像和视频库。它功能齐全,如响应式布局,对移动设备支持触控,滑动和褪色效果,图像标题和描述等等。
2. Lighterbox

Lighterbox 是一种更轻量的和可定制的 jQuery 灯箱画廊插件。一个简单的插件支持现代移动和桌面浏览器,以减少配置和兼容处理的代码。
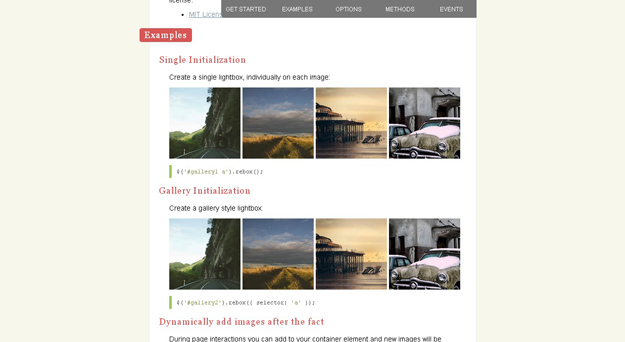
3. Rebox

jQuery-Rebox 是一种简单,轻量,响应式,移动友好的 jQuery 灯箱插件,它适合于简单,不需要任何图像。
4. LiteBox

LiteBox是一种多功能,自动检测内容,收藏夹/模态窗口的图像,嵌入的内容 ,iframe 框架和内嵌 HTML 中使用。
5. Image Lightbox

这款灯箱插件是一个简约的,可扩展和可配置性,响响应式和触摸友好的 iOS、Android 和 Windows Phone 的兼容灯箱插件。自动预加载下一个图像,使用 CSS 转换和过渡。
6. jQuery TosRus

jQuery.TosRUs 插件是一个伟大的灯箱插件,支持通过 scrolling/swiping 任何的内容。在台式机,平板电脑或智能手机,内部的 HTML 元素或作为灯箱弹出。
7. Fluidbox

Fluidbox是一个 jQuery 插件,它可以让连接到一个更大分辨率的图像。它适用于手机,也插件处理更高的分辨率,优雅链接的图像,这样它只有预装他们当用户点击缩略图。
8. Swipebox

Swipebox 是一个 jQuery 灯箱插件,其中有对触摸事件的支持和响应布局效果很好。它可以显示单个项目或一组项目(画廊) ,他们可以用滑动手势,或者键盘来浏览。
9. iLightbox

iLightBox 是一个新鲜的替代其他的 jQuery 灯箱插件,有一个很大的机会,虽然这是一个付费的资源,它可能会成为你的最爱。它可以呈现图像,视频 ,其他 HTML 和有一个可选的全屏模式。
10. VenoBox

VenoBox 是又一个响应 jQuery 的灯箱插件,适用于图像,内嵌的内容, iFrame中,谷歌地图, Ajax请求, VIMEO和YouTube视频。相比于许多其他模态窗口插件,VenoBox 计算所显示的图像的最大宽度,并保留其高度是否大于窗口高的大的差异 。
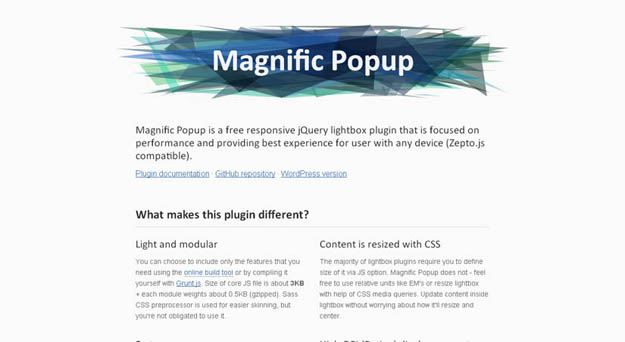
11. Magnific Popup

这是一个免费的响应式的 jQuery 灯箱插件,专注于性能,并为用户提供的任何设备最好的体验。大多数收藏夹插件需要你通过 JS 选项来定义它的大小。
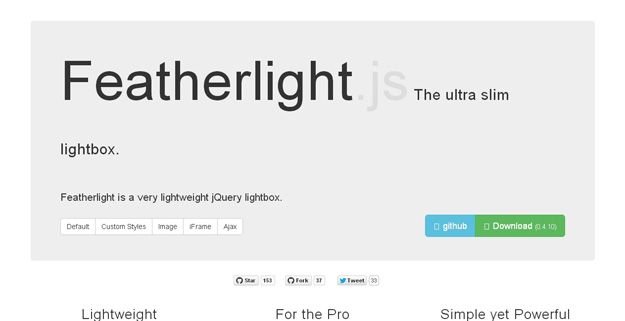
12. Featherlight

Featherlight 是一个非常轻量级的 jQuery 灯箱。响应式,支持图像, AJAX 和 iframe 中开箱和配置选项的范围,你可以将它适应您的需求。
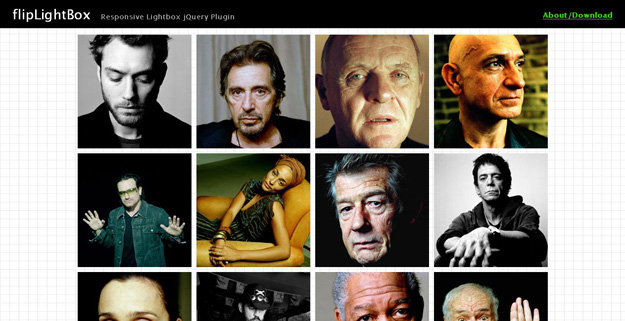
13. flipLightBox

flipLightBox 是一个免费的响应式灯箱 jQuery 插件,非常容易实现,不需要任何额外的样式表,脚本和库。它的主要功能是可选的翻页效果,因为每个灯箱图像打开和关闭。
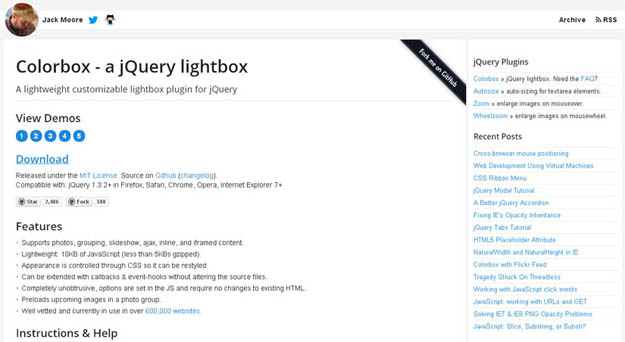
14. Colorbox

ColorBox 是另一个 jQuery 灯箱插,轻量级的( 9KB ),支持照片,照片组,幻灯片, AJAX,内联和 iframe 内容。灯箱有一个非常精美的界面,可以改进或定制的CSS 。
15. Lightbox_me

Lightbox_me是 jQuery 开发者工具箱中的必备工具。给它包裹在一个 jQuery 对象的 DOM 元素,将灯箱效果呈现给你。
16. Shadowbox

Shadowbox 太极拳是一个灯箱插件,支持所有网络上最流行的媒体发布格式。太极拳是高度可定制和网站的作者可以展示在所有主要浏览器的媒体各式各样没有导航的用户远离链接页面。
17. Superbox
SuperBox 是一款最新的 jQuery 插件,同时加载图像和灯箱,减少了 JavaScript 和图像加载的依赖,使用了 HTML5 data 属性,响应式布局和 jQuery ,这就是 SuperBox。
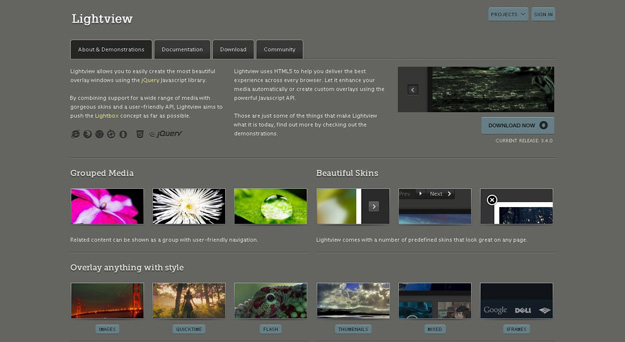
18. Lightview

Lightview 让你使用 jQuery 库轻松创建中最美丽的窗口重叠。通过将支持广泛的媒体与华丽的外观和人性化的API ,Lightview使用 HTML5 来帮助您实现在每一个浏览器的最佳体验。让它自动增强您的媒体或创建使用强大的 JavaScript API 的自定义覆盖。
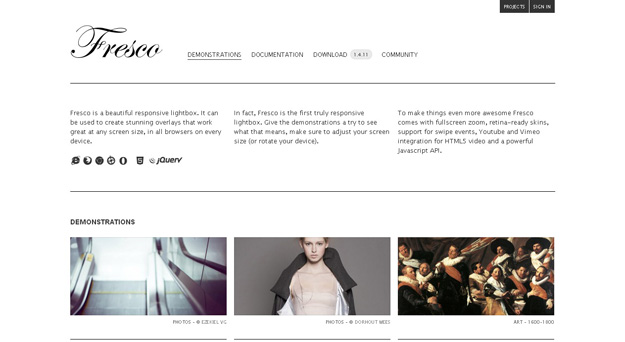
19. Fresco

Fresco 是一个美丽的响应式灯箱,可用于创建任何大小的屏幕在工作的伟大,在每一个设备上的所有浏览器惊人的重叠。为了让事情更真棒壁画带有全屏放大,视网膜就绪皮肤,Youtube 和 Vimeo 集成 HTML5 视频和强大的 JavaScript API 。
20. Topup

Topup 是一个易于使用的 Javascript库,能够显示图像和网页中的弹出窗口以 Web 2.0 的方式。该库是 jQuery 和 jQuery UI 驱动,以维持跨浏览器的兼容性和紧凑性。
本文链接:20款帮助你美化网站的 jQuery Lightbox 插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
20款美化网站的 jQuery Lightbox 灯箱插件的更多相关文章
- 一款简洁大气的jquery日期日历插件
本jquery插件名为manhuaDate,暂时只支持jquery 1.9.0以下版本,比如jquery-1.8.3.min.js 查看效果网址:http://keleyi.com/a/bjad/em ...
- 四款超棒的jQuery数字化签名插件
在浏览器中,我们有很多方式来绘制生成签名效果,并且有很多很棒很智能的jQuery插件.数字化签名是未来的发展方向,正是这个原因我们这里收集并且推荐了四款超棒的jQuery数字化签名插件,希望大家喜欢! ...
- 一款手机端的jQuery图片滑块插件
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用.这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式, ...
- 几款很厉害的jQuery数字化签名插件(转)
在浏览器中,我们有很多方式来绘制生成签名效果,并且有很多很棒很智能的jQuery插件.数字化签名是未来的发展方向,正是这个原因我们这里收集并且推荐了四款超棒的jQuery数字化签名插件,希望大家喜欢! ...
- 一款经典的 jQuery Lightbox 灯箱效果
一个灯箱效果的图片展示插件. 版本: jQuery v1.2.3+ jQuery Lightbox v2.7.1 github 实例预览 使用方法 载入 CSS 文件 <link rel=&qu ...
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- 20 个非常棒的jQuery内容滑动插件
Wow Slider WOW Slider是一款小巧易用的网页滑块设计.该软件内置大量的模版和工具,让你轻松设计出完美的视觉效果.他还可以帮助用户在短时间内创造出梦幻般的滑块,而无需编码和图像编辑, ...
- jQuery Lightbox效果插件Boxer
演示:http://www.jq22.com/yanshi1139 下载:链接: https://pan.baidu.com/s/1o8zaV2q 密码: 2ccy Boxer 是一款基于 jQuer ...
随机推荐
- 纯CSS制作水平垂直居中“十字架”
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 模拟java.util.Collection一些简单的用法
/* 需求:模拟java.util.Collection一些简单的用法! 注意:java虚拟机中并没有泛型类型的对象.泛型是通过编译器执行一个被称为类型擦除的前段转换来实现的. 1)用泛型的原生类型替 ...
- CSS布局(下)
1.CSS布局之浮动 1.1.float之图文混排 float的意思就是元素漂浮在上层. 可以直接通过设置float属性实现图文混排,代码如下: <div style="width:2 ...
- Zookeeper-Zookeeper启动过程
在上一篇,我们了解了zookeeper最基本的配置,也从中了解一些配置的作用,那么这篇文章中,我们将介绍Zookeeper的启动过程,我们在了解启动过程的时候还要回过头看看上一篇中各个配置参数在启动时 ...
- Redis安装配置与Jedis访问数据库
一.NOSQL概要 NoSQL(NoSQL = Not Only SQL ),意即“不仅仅是SQL”,泛指非关系型的数据库.NoSQL数据库的四大分类 键值(Key-Value)存储数据库 这一类数据 ...
- Gumby – 基于 Sass 的灵活的,响应式 CSS 框架
Gumby 框架是一个基于 SASS 的灵活的,响应式的 CSS 框架.可以借助其灵活,响应式的网格系统和 UI 套件快速创建逻辑的页面布局和应用程序原型. 您可能感兴趣的相关文章 35个让人惊讶的 ...
- Windows Azure HandBook (2) Azure China提供的服务
<Windows Azure Platform 系列文章目录> 对于传统的自建数据中心,从底层的Network,Storage,Servers,Virtualization,中间层的OS, ...
- Java实时读取日志文件
古怪的需求 在实习的公司碰到一个古怪的需求:在一台服务器上写日志文件,每当日志文件写到一定大小时,比如是1G,会将这个日志文件改名成另一个名字,并新建一个与原文件名相同的日志文件,再往这个新建的日志文 ...
- SQL Server代理(2/12):作业步骤和子系统
SQL Server代理是所有实时数据库的核心.代理有很多不明显的用法,因此系统的知识,对于开发人员还是DBA都是有用的.这系列文章会通俗介绍它的很多用法. SQL Server代理作业有一系列的一个 ...
- HT for Web基于HTML5的图像操作(二)
上篇介绍了HT for Web采用HTML5 Canvas的getImageData和setImageData函数,通过颜色乘积实现的染色效果,本文将再次介绍另一种更为高效的实现方式,当然要实现的功能 ...

