[DeviceOne开发]-轮播图和多模板的简单示例
一、简介
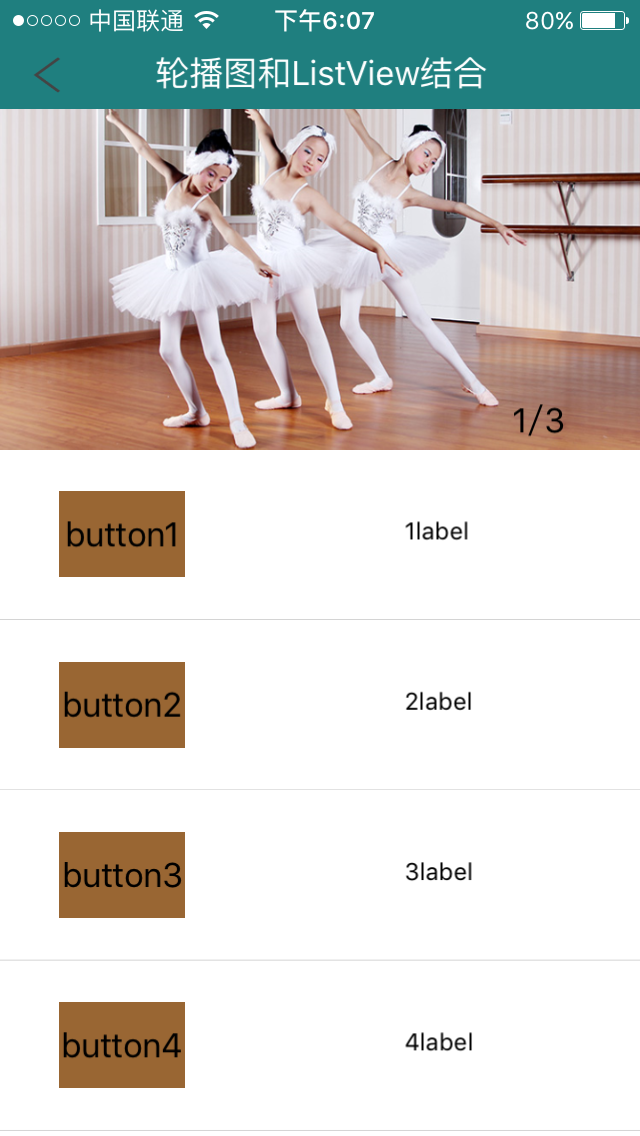
这个例子是利用Slideview组件实现循环轮播的效果,同时这个slideview作为一个listview的最上面的一行数, 1. listview有2个模板,一个是以slideview为核心的模板,一个是普通的cell模板,里面有按钮和label 2. slideview也有一个模板,里面就一个imageview和标记索引的label 3. 在sldieview的模板对应的js里 加载slideview的数据
二、效果图

三、源码地址
https://github.com/do-project/code4do/tree/master/slideview_listview_demo
四、相关讨论地址
http://bbs.deviceone.net/forum.php?mod=viewthread&tid=895
五、更多案例中心
[DeviceOne开发]-轮播图和多模板的简单示例的更多相关文章
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- photoSlider-原生js移动开发轮播图、相册滑动插件
详细内容请点击 在线预览 立即下载 使用方法: 分别引用css文件和js文件 如: <link rel="stylesheet" type="text/css& ...
- photoSlider-html5原生js移动开发轮播图-相册滑动插件
简单的移动端图片滑动切换浏览插件 分别引用css文件和js文件 如: <link rel="stylesheet" type="text/css" hre ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- JavaScript面向对象的方式开发轮播图插件
轮播图是很多页面必不可少的组件.这里来使用面向对象方式开发一个插件.减去开发的痛楚 首先需要寻找对象:只有一个对象,轮播图!关键点在于找到这个对象所拥有的属性以及方法,通过代码实现出来,这是面向对象最 ...
- iOS开发--轮播图
在不少项目中,都会有图片轮播这个功能,现在网上关于图片轮播的框架层出不穷,千奇百怪,笔者根据自己的思路,用两个imageView也实现了图片轮播,这里说说笔者的主要思路以及大概步骤,具体代码请看这里, ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_13-页面静态化-数据模型-轮播图DataUrl接口
要开发轮播图的DataUrl的接口 轮播图的配置的集合 xc-framework-model这个module下 CmsConfigModel的类的属性 定义接口 在api里面定义接口:CmsConfi ...
- iOS开发之 用第三方类库实现轮播图
在github上面有很多的第三方类库,大大节约了大家的开发时间 下载地址:https://github.com/gsdios/SDCycleScrollView 现已支持cocoapods导入:pod ...
- Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式
Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式 Fragment FragmentManager frag ...
随机推荐
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- 关于未捕获异常的处理(WPF)
这一篇文章来谈谈对于WPF应用程序开发中的未捕获异常的处理. 首先,我们当然是要求应用程序开发人员,尽可能地在程序可能出现异常的地方都去捕捉异常,使用try-catch的方式.但是总是有一些意外的情况 ...
- c#Dictionary键值对的使用
直接粘代码吧 using System; using System.Collections.Generic; using System.Linq; using System.Text; using S ...
- [OpenCV] Samples 05: convexhull
得到了复杂轮廓往往不适合特征的检测,这里再介绍一个点集凸包络的提取函数convexHull,输入参数就可以是contours组中的一个轮廓,返回外凸包络的点集 ---- 如此就能去掉凹进去的边. 对于 ...
- CentOS 7 关闭防火墙和SELinux
[修改机器名] # vi /etc/hostname [关SELinux] # vi /etc/selinux/config设置SELINUX=disabled [关防火墙] # systemctl ...
- RobotFramework - 基础入门
Robot Framework Wiki HomePage Robot Framework User Guide Robot Framework documentation Robot Framewo ...
- 可视化工具solo show-----Processing Prefuse show
继上篇<可视化工具solo show>罗列出一些主要基于Java开发的软件.插件之后,又仔细揣摩了下哪些可以为我所用. 一番端详之后,准备挑出其中Processing和Prefuse两位大 ...
- 关注经典:CSS Awards 获奖网站作品赏析《第一季》
每天都有很多新的网站推出,其中不乏一些设计极其优秀的作品.这个系列的文章,我为大家挑选了2012年赢得 CSS Awards 大奖的50个最佳网站.这些鼓舞人心的网站作品代表了网页设计的最高水平,相信 ...
- [python]进阶学习之阅读代码
起因 最近在公司的任务是写一些简单的运营工具,因为是很小的工具,所以就用了github上面的一个开源项目flask-admin,可以省去很多的事情. 但是,这个开源项目是个人维护的项目,所以文档相对简 ...
- QT学习笔记2
初探信号槽 代码如下: QPushButton *button=new QPushButton("quit"); QObject::connect(button,SIGNAL(cl ...
