2015-06-02 关于mvc表格点击按钮自动添加一行<tr></tr>
前台代码:
@using (Html.BeginForm("ContactPerson", "User", FormMethod.Post, new { @class = "ContactPerson" }))
{
<div class="ope clearfix">
<input type="button" id="addNewPeople" class="btn" value="新增联系人" />
<input type="hidden" name="totalCount" id="totalCount" value="@rowCount" />
<input type="hidden" name="currentCount" id="currentCount" value="@rowCount" /> @*当前数量*@
</div>
<table class="user_list t_data" id="NewContactPerson">
<thead>
<tr>
<th>序号</th>
<th>类型</th>
<th>姓名</th>
<th>座机</th>
<th>手机号</th>
<th>传真</th>
<th>邮箱</th>
<th>QQ</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@{int rowIndex = 1;}
@foreach (var item in Model)
{
<tr>
<td>@rowIndex</td>
<td>
@item.ContactTypeName
</td>
<td>
@item.ContactName
</td>
<td>
@item.Telephone
</td>
<td>
@item.MobilePhone
</td>
<td>
@item.Fax
</td>
<td>
@item.EmailAddress
</td>
<td>
@item.QQ
</td>
<td>
<input id="b_delete" class="btn" style="width:54px;text-align:center" onclick="Invalid(@item.ContactId)" value="无效" />
</td>
</tr>
rowIndex++;
}
</tbody>
</table>
<div class="ope clearfix">
<input id="b_save" class="btn" type="submit" onclick="Validate()" value="保存" />
</div>
}
js代码如下
$(function () {
$("#addNewPeople").click(function () {
var row = Number($("#totalCount").val()) + 1;
$("#totalCount").val(row);
$str = '';
$str += "<tr>";
$str += " <td>";
$str += row.toString();
$str += " </td>";
$str += " <td>";
$str += '<select name=\"ContactTypeId' + row + '\"><option value=\"\">==请选择==</option>' + '@(Html.Raw((string)ViewBag.HTMLContactType))' + '</select>';
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Name" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"TelePhone" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"MobilePhone" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Fax" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Email" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " <input type=\"text\" name=\"Qq" + row + "\" />";
$str += " </td>";
$str += " <td>";
$str += " ";
$str += " </td>";
$str += "</tr>";
$("#NewContactPerson").append($str);
});
});
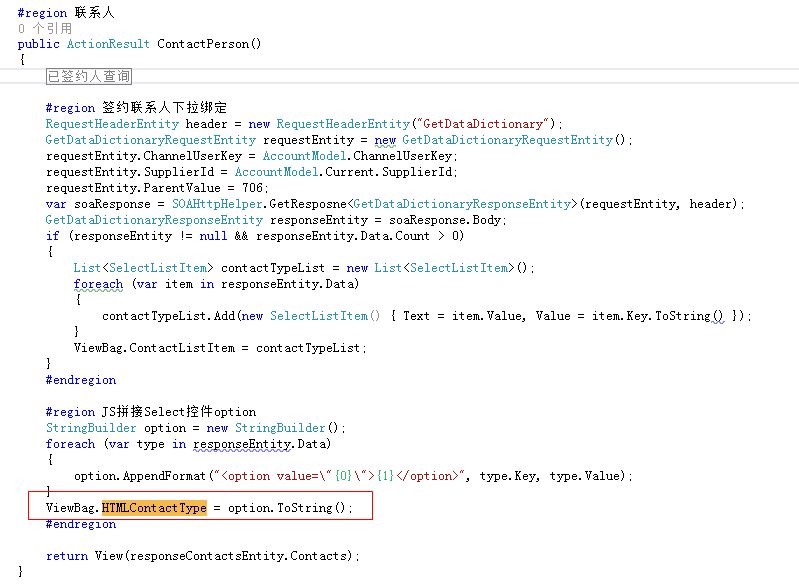
绑定的下拉框代码如下:

页面显示如下:

2015-06-02 关于mvc表格点击按钮自动添加一行<tr></tr>的更多相关文章
- element+vue点击新增表格内在已有数据添加一行带输入框内容
在element+vue项目中,需求要表格内已有数据,点击新增在首行添加一行带输入框内容 table的数据为datas=[],那么下面是一列的数据,多列可循环或复制 <el-table-colu ...
- mvc jQuery 点击按钮实现导出Excel功能 参数长短不限
var exportSubmit=function(url, obj){ var form = $("<form>"); //定义一个form表单 form.attr( ...
- vue中点击按钮自动截图并下载图片
点击一个按钮,截取对应区域的界面,才对截取的界面进行裁切并下载 下载 html2canvas npm install html2canvas --save 引用 : import htm ...
- layui点击按钮自动刷新页面问题
问题 <button class="layui-btn layui-btn-primary" onclick="findData()">查询< ...
- Repeater中添加按钮,点击按钮获取某一行的数据
1.添加编辑按钮和删除按钮 <asp:Repeater ID="Repeater1" runat="server" onitemcommand=" ...
- vue.js如何实现点击按钮动态添加li
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 使用Visual Studio 2015 开发ASP.NET MVC 5 项目部署到Mono/Jexus
最新的Mono 4.4已经支持运行asp.net mvc5项目,有的同学听了这句话就兴高采烈的拿起Visual Studio 2015创建了一个mvc 5的项目,然后部署到Mono上,浏览下发现一堆错 ...
- DOM操作--表格点击行变色
点击表格行变色,这种网页效果应该还是比较常见的.大家应该看见了,我这里的效果是用DOM操作实现的,那么很多人会问什么是DOM操作,贴出代码之前我就和大家解释一下什么是DOM操作: DOM是Docume ...
- ASP.NET MVC 右键点击添加没有区域(Area)、控制器、试图等选项
在MVC项目中准备添加控制器.区域时发现没有控制器这个选项,当时没有在意以为VS出问题了,网上所搜了一下,有人说没有安装:Microsoft.AspNet.Mvc或者需要升级. 本次的解决如下: 1) ...
随机推荐
- capwap DTSL 加密分析
1.概述 DTLS即Datagram Transport Layer Security (RFC4347),AP加入AC前,先进行DTLS验证,当AP与AC之间的DTLS握手成功后,AP发出Join请 ...
- 用Android Studio 出现的问题
解决的办法是cmd--恢复网络设置---netsh winsock reset----重启电脑解决.
- JSTL String时间转成 date
两个标签配合使用 <fmt:parseDate value="${integralRecord.startDate}" var="date1"/> ...
- python3 如何使用ip、爬虫
使用urllib.request.random模块,不说了贴代码 url="*"; iplist=['70.254.226.206:8080'];proxy_support=url ...
- IOS开发网络数据---- AFNetworking的使用
http网络库是集XML解析,Json解析,网络图片下载,plist解析,数据流请求操作,上传,下载,缓存等网络众多功能于一身的强大的类库.最新版本支持session,xctool单元测试.网络获取数 ...
- IOS懒加载
1.懒加载基本 懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化 ...
- 《C标准库》——之<string.h>
<string.h>里的字符串操作函数是经常要用到的,因此阅读了源码后自己实现了一些: 拷贝函数 void * Mymemcpy(void * sDst, const void * sSr ...
- Windows 10 安装TA-Lib python库
由于需要和朋友比对一个结果,需要在Windows 10中安装TA-Lib库,写点简单的python代码. 本来以为就简单的执行下pip install TA-Lib就OK了. 然后,安装失败: fat ...
- springMvc3.0.5搭建全程 (转)
用了大半年的Spring MVC3.0,用着感觉不错.简单写一个搭建Spring MVC3.0的流程(以Spring3.0.5为列),数据库交互使用spring JDBC Template,附件有项目 ...
- Python 批量修改文件名
最近下载了几部美剧(越狱.迷失.权利的游戏......),每集文件名都好长好长..想改短一些,但一个一个改太累了,于是写了个脚本来实现批量修改: 修改前文件名: 修改后文件名: 代码实现: #enco ...
