float导致父级元素塌陷的问题
利用float进行页面布局时常常会出现父级元素没有高度的塌陷问题,如以下代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style> .father-div{
background-color: #000000;
/*overflow: hidden;*/
}
.items{
margin: 10px;
float: left;
height: 100px;
background-color: #FF0000;
}
.next-div{
background-color: #0099FF;
height: 100px;
}
</style>
<body>
<div class="father-div">
<div class="items">第一个</div>
<div class="items">第二个</div>
<div class="items">第三个</div>
<div style="clear:both"></div>
</div>
<div class="next-div">next-div</div>
</body>
</html>
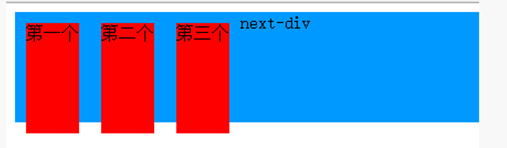
实际出现的界面如下:

和预期的效果不太一样:

解决上诉问题的方式:
(1) 在父级元素上添加overflow:hidden属性,可以将父级元素撑大
(2) 在最后一个子元素后加入<div style="clear:both;"></div>,清除浮动元素。
(3) 直接给父级元素添加宽高(这种情况的需要需要在已知子元素的宽高的情况下)
推荐使用前两种方式
float导致父级元素塌陷的问题的更多相关文章
- CSS-position 属性&元素脱离文档流引发父级边框塌陷问题
CSS-position 属性 CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动(float)和绝对定位(position). 除非专门指定,否则所有框都在普通流中定位.也就是说,普通流中 ...
- float浮动问题:会造成父级元素高度坍塌;
float浮动问题:会造成父级元素高度坍塌: 解决办法:清除浮动:clear:both; 给父元素高度:height(不是很可取) 给父元素:display:inline-black:(问题:marg ...
- CSS清除浮动使父级元素展开的三个方法
点评:一个没有设置高度的容器div内如果存在浮动元素(即使用了属性float:left或者float:right),那么该父级元素会无法展开,下面举个例子为大家详细介绍下,希望对大家有所帮助 一个没有 ...
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
- JQuery 获取父级元素、同级元素、子元素等
例: <div> <div id="div_1">这是内容1</div> <div id="div_2">这是内 ...
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- jquery选择器如何获取父级元素、同级元素、子元素
一.新建页面 <ul> <li>list item 1</li> <li>list item 2</li> <li class=&qu ...
- 为什么我们要给父级元素写overflow:hidden
有这样的一种情况,有的时候,我们的父级元素设置了高度,一般来说,父级元素的高度是根据子元素的高度来自适应撑开的,如果我们的父级元素也设置了高度,那么其高度就不会随着子元素的的大小而自适应,也许有的时候 ...
随机推荐
- MySQL 5.7 学习:功能性能的提升
背景: 继上次介绍 初识 MySQL 5.6 新功能.参数完之后,刚好MySQL 5.7又GA了,在官方测试里看到,MySQL5.7在功能.性能.可用性.安全和监控上又提升了很高.现在看看和MySQL ...
- Android笔记:HTTP相关
发送HTTP请求 HttpURLConnection.HttpClient XML解析 Pull 解析.SAX 解析.DOM 解析 解析JSON 格式数据 官方提供的JSONObject.谷歌的开源库 ...
- python之OS模块详解
python之OS模块详解 ^_^,步入第二个模块世界----->OS 常见函数列表 os.sep:取代操作系统特定的路径分隔符 os.name:指示你正在使用的工作平台.比如对于Windows ...
- Mysql 服务无法启动 1067
检查my.ini中的
- 【基础知识】UML基础
http://www.ibm.com/developerworks/cn/rational/r-uml/
- MongoDB游标操作(4)
游标是什么? 通俗的说,游标不是查询结果,而是查询的返回资源,或者接口. 通过这个接口,你可以逐条读取. 声明游标: var cursor = db.collectioName.find(query ...
- SQL 2012 Group By Rollup, Grouping
GO alter proc [zsp_BranchsData] as begin /* CREATE TABLE [原始机构数据] ( [序号] [varchar](50) NULL, [一级分行号] ...
- 【CentOS】文件与目录管理
一.文件与目录管理 0.cd--change directory cd - 返回上次的目录 cd ~ 返回到家目录 --对于root用户来说是/root,对于普通用户来说是/home/用户名 cd ...
- 数据结构之KMP算法next数组
我们要找到一个短字符串(模式串)在另一个长字符串(原始串)中的起始位置,也就是模式匹配,最关键的是找到next数组.最简单的算法就是用双层循环来解决,但是这种算法效率低,kmp算法是针对模式串自身的特 ...
- border
1.border-width:不支持百分比值 支持下面属性值: thin:1px medium:3px thick:5px 2.border-style类型 solid:实线 dashed:虚线(方形 ...
