css计数器详解
什么是css计数器
体验更佳排版请戳原文链接:http://blog.liuxianan.com/css-counters.html
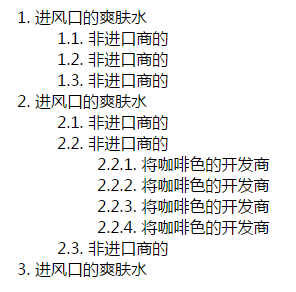
就是采用css给一些html元素自动生成编号,比如类似1.3.2 这种,先看个效果:

对,就是这种类似Word里面很常见的效果,代码如下:
<style type="text/css">#demo1 ol { counter-reset: section; list-style-type: none; }#demo1 ol li { counter-increment: section; }#demo1 ol li:before { content: counters(section, ".") ". "; }</style><div id="demo1"><ol><li>进风口的爽肤水<ol><li>非进口商的</li><li>非进口商的</li><li>非进口商的</li></ol></li><li>进风口的爽肤水<ol><li>非进口商的</li><li>非进口商的<ol><li>将咖啡色的开发商</li><li>将咖啡色的开发商</li><li>将咖啡色的开发商</li><li>将咖啡色的开发商</li></ol></li><li>非进口商的</li></ol></li><li>进风口的爽肤水</li></ol></div>
兼容性
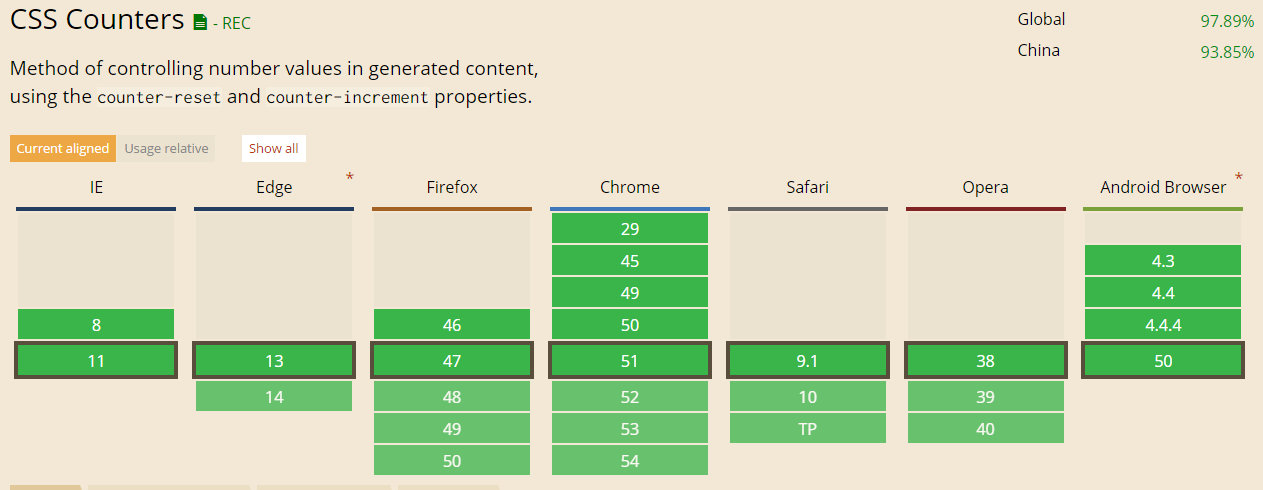
IE8+,Chrome和Firefox支持良好。属于CSS2范畴。

解释
初始化计数器
首先,给我们的计数器取一个名字,这个名字可以随便取,比如这里叫section,然后使用counter-reset在你需要开始计数的地方重置计数器:
ol { counter-reset: section; }
计数器自增
然后通过counter-increment指定计数器何时自增,比如这里是碰到li就自增,所以我们写在li上面:
ol li { counter-increment: section; }
显示计数器
最后,就是如何显示计数器了。显示计数器有2种方式,counter和counters,先讲counter。
counter
counter只是简单的从前至后计数,忽略嵌套,语法如下:
counter(计数器名称[, 可选的显示风格]) // 默认风格为decimal
其中第二个参数为可选,表示计数器显示的风格,例如,你可以使用upper-roman以罗马数字显示,默认为decimal,即数字形式,其可选值大部分和css的 list-style-style 的一致,除了如下几个不被支持(不同浏览器支持的程度不一样):
- circle
- square
- lower-alpha
- upper-mongolian
我们使用counter把它显示到li的:before上面,并指定以大写罗马数字显示:
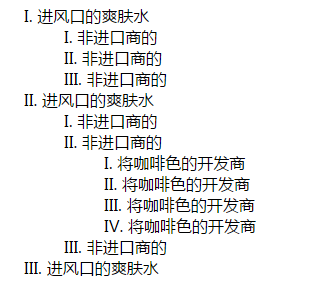
ol li:before { content: counter(section, upper-roman) ". ";}
效果如下:

counters
下面再来看看counters,counters和counter的最大区别是它会嵌套,什么是嵌套,我的表达能力有限,但我想大部分看到这里应该都明白了,就是类似1.3.8这种,
语法如下:
counters(计数器名称, 嵌套时拼接字符串[, 可选的显示风格])
比如我们使用点号.分割,
ol li:before { content: counters(section, "."); }
另外,你可以将counters或者counter与任意字符串用空格拼接:
ol li:before { content: "我是字符串1" counters(section, ".") "我是字符串2" "我是字符串3"; }
甚至counter和counters混用:
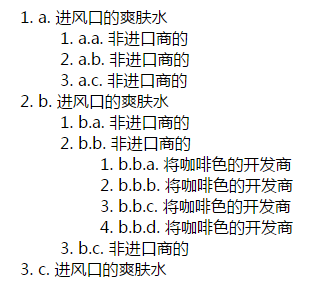
ol li:before { content: counter(section) ". " counters(section, ".", lower-alpha) ". "; }
效果如下:

一些高级用法
使用中文计数
部分浏览器可能不支持:
#demo5 ol { counter-reset: section; }#demo5 ol li { counter-increment: section; }#demo5 ol li:before { content: counter(section, cjk-ideographic) "、"; }
效果:

自定义计数器起始值
#demo6 ol { counter-reset: section 5; }#demo6 ol li { counter-increment: section; }#demo6 ol li:before { content: counter(section) ". "; }
自定义每次递增的值
#demo7 ol { counter-reset: section 5; }#demo7 ol li { counter-increment: section 2; }#demo7 ol li:before { content: counter(section) ". "; }
递减计数
#demo8 ol { counter-reset: section 6; }#demo8 ol li { counter-increment: section -1; }#demo8 ol li:before { content: counter(section) ". "; }
多个计数器同时使用
#demo9 ol { counter-reset: section; }#demo9 ol li { counter-increment: section; }#demo9 ol li:before { content: "==" counter(section, lower-alpha) counters(section, '-') "** "; }
完整demo
查看完整demo请用力猛戳:http://mygit.me/html/2016/0308-css-counter.html
参考文章
https://dev.opera.com/articles/automatic-numbering-with-css-counters/
css计数器详解的更多相关文章
- CSS 计数器详解
在前端开发中总少不了列表项,对于列表项序号,射鸡师一般会列出个1,2,3...序号.在不了解css计数器属性之前,我一般会用精灵图,用类名来区分序列号图片.这样做尽管可以达到目的,但是很不方便,开发过 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- CSS中详解hight属性
目录结构: // contents structure [-] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value descr ...
- (转)LR监控Linux系统性能计数器详解
从LR里面add measurement,填写linux机器的IP,出现所有unix/linux的计数器,包括cpu的,mem的,disk,network的.这里介绍几个常用的: (对于如何监控Lin ...
- 转:CSS圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角. 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习.以下就是 ...
随机推荐
- centos 如何清理/dev/vda1系统盘
df-h检查一台服务器磁盘使用空间,发现磁盘已经使用了100% 思路是: 1.cd /usr 2.du -sh * 看哪个目录占用空间大 3.重复前两步,根据实际情况删除或者移走 4.日志的话可以运行 ...
- Mac 下安装ruby,以及CocoaPods安装以及使用网摘
ruby安装网址:https://ruby-china.org/wiki/install_ruby_guide CocoaPods安装和使用教程地址:http://code4app.com/artic ...
- JSTL和EL表达式多重if问题
俾人以前在写一个查询功能时,由于结果状态分好几种,于是页面就用<c:if></c:if>写了一大堆来判断,后来上网查了下资料,发现有个语法类似于多重if,挺方便的,语法是 &l ...
- 省市二级联动(原生JS)
代码如下: <html> <head> <meta charset="UTF-8"> <title>省市二级联动</title ...
- js 字符串转换成数字(转)
转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把值转换成浮点数.只有对String类型调用这些方法,这两个函数才能正确运行:对其他类型返回的 ...
- IE 浏览器 如何关闭令人讨厌的“此网站需要运行以下加载项:XXX。如果您信任该网站和该加载项并允许运行该加载项,请单击这里...
1.运行gpedit.msc 2.在打开的组策略中打开用户配置——管理模板——Windows组件——Internet Explorer 3.选择“关闭ActiveX选择启用提示”,将其状态改为“已启用 ...
- H3C IRF mad检测
这里 irf 两个交换机 S4 S5 S4 S4的MEmber id 为1 IRF member 1 renumber 1 S4的 irf 优先为10 irf member priority 10 链 ...
- WebBench源码分析与心得
源码:https://github.com/EZLippi/WebBench 关键全局变量: speed 成功次数 failed 失败次数 bytes 接收字节数 benchtime 执行时长(秒 ...
- OpenMP之数值积分(求圆周率Pi)(sections)
// Pi.cpp : 定义控制台应用程序的入口点. //求圆周率PI #include "stdafx.h" #include <windows.h> #includ ...
- [XAF] Keep the DetailView open in a popup window
public class ViewController1 : ViewController { ListViewProcessCurrentObjectController controller; p ...
