Highcharts使用
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script src="/js/highcharts.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js" type="text/javascript"></script>
<script src="/js/adapters/mootools-adapter.js" type="text/javascript"></script>
<script src="/js/highcharts.js" type="text/javascript"></script>
//显示统计图
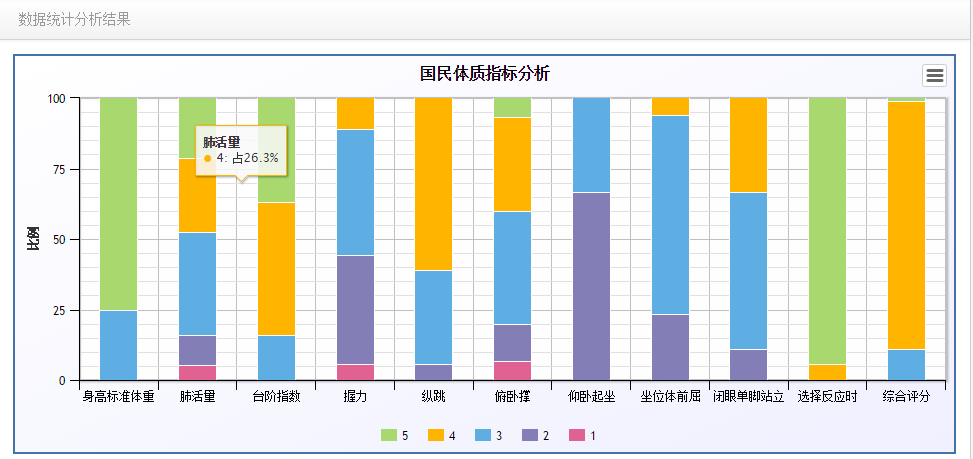
function ShowGraph(data) {
var xname = [];
var seriesData = [];
var series5 = {};
series5["name"] = "5";
var tempdata = [];
var project = $('#Project').find("option:selected").text();
var index = 0;
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C5Per"]));
xname[index++] = data[i]["Project"];
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C5Per"]));
xname[index++] = data[i]["Project"];
}
}
}
series5["data"] = tempdata;
seriesData.push(series5);
var series4 = {};
series4["name"] = "4";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C4Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C4Per"]));
}
}
}
series4["data"] = tempdata;
seriesData.push(series4);
var series3 = {};
series3["name"] = "3";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C3Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C3Per"]));
}
}
}
series3["data"] = tempdata;
seriesData.push(series3);
var series2 = {};
series2["name"] = "2";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C2Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C2Per"]));
}
}
}
series2["data"] = tempdata;
seriesData.push(series2);
var series1 = {};
series1["name"] = "1";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C1Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C1Per"]));
}
}
}
series1["data"] = tempdata;
seriesData.push(series1);
$("#container").empty();
$('#container').highcharts({
colors: ['#a9d86e', '#ffb500', '#5eaee3', '#847eb6', '#e06292'],
chart: {
type: 'column',
options3d: {
enabled: true,
alpha: 15,
beta: 15,
viewDistance: 25,
depth: 40
}
},
title: {
text: '国民体质指标分析'
},
xAxis: {
categories: xname
},
yAxis: {
allowDecimals: false,
min: 0,
max: 100,
title: {
text: '比例'
}
},
tooltip: {
headerFormat: '<b>{point.key}</b><br>',
pointFormat: '<span style="color:{series.color}">\u25CF</span> {series.name}: 占{point.y}%'
},
plotOptions: {
column: {
stacking: 'normal',
depth: 40
}
},
series: seriesData
});
}


Highcharts使用的更多相关文章
- Highcharts中国地图热力图
最近有个项目需要将MC销量按大陆各省统计,并以中国地图人力图效果显示.由于项目一直使用Highcharts进行图表的统计,故采用Highmaps来实现. 效果如下: 1)中国各个省.直辖市.自治区: ...
- Highcharts入门小示例
一.创建条形图 1.创建div容器 <div id="container" style="min-width:800px;height:400px"> ...
- Highcharts配置
一.基础使用 <script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> ...
- highcharts .net导出服务 和 两种导出方式
highcharts 的Net导出服务 GitHub上整理的https://github.com/imclem/Highcharts-export-module-asp.net 引用两个程序集 sh ...
- 《Learning Highcharts》中文翻译
在highcarts的官方网站上推荐了一本书,由于highchart在平时工作中会用到,所以我们尝试将其翻译成中文,仅作为学习highchart工具的一种方式,以方便日后查阅. 翻译图书作为学习笔记, ...
- highcharts饼状图使用案例
在公司由于需要对订单数据进行分析,故使用到了highcharts工具 <block name="Js"> <script type="text/java ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- highcharts使用笔记
1.legend取消点击事件: 饼图:plotOptions.pie.point.events.legendItemClick = function() {return false;} 其他,如:pl ...
- FusionCharts和highcharts 饼图区别!
FusionCharts ---------------脚本--------------- <script src="../../../fashioncharts/js/FusionC ...
- .net 下新版highcharts本地导出图片bug处理
最近公司要用到highcharts这个插件来生成图表,所以我花了点时间研究了下. 现在最新的版本是3.0.2,这js插件居多优点就不比多说了,demo官网上也很详细.但是优点不爽的地方是,导出图片这个 ...
随机推荐
- Ubuntu install g++
We can use two ways to install g++ on Ubuntu. 1. a. sudo apt-get install make gcc g++. b. sud ...
- caffe安装:ubuntu16.04 + opencv2.4 + python 2.7+ CUDA 8.0 RC + CuDNN 5.0
官方教程:http://caffe.berkeleyvision.org/install_apt.html 主要参考教程: https://github.com/BVLC/caffe/wiki/Ubu ...
- pyqt官方示例
文件夹 PATH 列表 卷序列号为 00000058 F027:7BEC C:. ├─activeqt │ └─webbrowser │ ├─icons │ └─pycache ├─animation ...
- laravel安装学习步骤
在看知乎比较php框架的优劣的时候提到为什么laravel这么好国内用的少,还有就是yii2,有人提到原因就是composer在国内无法使用.这制约了使用composer进行包管理的框架在国内的传播和 ...
- php操作ini配置文件
有些配置化的数据放到配置文件可以方便管理,比如数据库信息,路由信息,先建立配置文件,test.ini [database_setting] host=127.0.0.1 user=root passw ...
- 程序设计入门——C语言 第7周编程练习 1多项式加法(5分)
第7周编程练习 依照学术诚信条款,我保证此作业是本人独立完成的. 温馨提示: 1.本次作业属于Online Judge题目,提交后由系统即时判分. 2.学生可以在作业截止时间之前不限次数提交答案,系统 ...
- django一对多关系的小例题
urls.py from django.conf.urls import urlfrom django.contrib import adminfrom son1.views import * url ...
- 原创:Equinox OSGi应用嵌入Jersey框架搭建REST服务
一.环境 eclipse版本:eclipse-luna 4.4 jre版本:1.8 二.Equinox OSGi应用嵌入Jersey框架搭建REST服务 1.新建插件工程HelloWebOSGI a. ...
- Goppa code
上面的公式定义了长度为n的Goppa码[1].n=2^m, 其维度 k≥n- t·m. 最小距离d≥ 2t+1. 存在运行时间与 n·t 成正比的快速译码算法. 从形式上看,右边是分式,相当于线性分组 ...
- centos7
1.启用Apache(httpd) Centos7默认已经安装httpd服务,只是没有启动.如果你需要全新安装,可以yum install -y httpd 启动服务:systemctl start ...
