国庆送干货——前端建站实用UI工具vajoyJS
差不多是从七月开始有空就写一写,写到现在也算是可以拿出来展示了,vajoyJS是一款可以提供多项建站常用UI功能的插件库,让你轻松创建简易幻灯片、模态窗口和单屏滚页等效果。vajoyJS依赖于 jQuery 和 base.css,可以在Github(欢迎各种star或fork)下载最新版本,内有各种效果的Demo文件,今后也会陆续往里面增添更多实用功能。

目录
--------幻灯片
--------模态窗口(弹出窗口)
--------PIN事件
--------pushUp事件
--------鼠标滚轮事件
--------单屏滚页事件
--------表单过滤和验证
--------识别IE

一. 使用方式
在页面引入base.css、jQuery、vajoyJS源文件:
<link rel="stylesheet" type="text/css" href="../base.css">
<script src="../jquery-1.11.1.js"></script>
<script src="../vajoy.js"></script>
其中引入base.css主要是利用其 body,html{height:100%;} 和 clearfix类的设置,如果你自己的基础样式文件已经自带了这两项(当然一般都会有的),那么大可不必引入base.css,使用你自己的基础样式表文件即可。
然后是依循Demo中提供的各组件的写法,按需使用你项目网站中所需的功能即可。下面我们会依次介绍它们。

二. 功能组件介绍(下面均只给出主要部分的代码,建议下载demo查看完整代码和更多写法)
幻灯片
vajoyJS中集成了淡出淡入式和滚动式的幻灯片,页面原型可以这样写:
<div id="outside1" >
<a href="#" target="_blank" style="background:url(../img/1.jpg) center" title="图片描述文本"></a>
<a href="#" target="_blank" style="background:url(../img/2.jpg) center" title="图片描述文本"></a>
<a href="#" target="_blank" style="background:url(../img/3.jpg) center" title="图片描述文本"></a>
</div>
定义样式:
#outside1{ width:100%; height:300px; position:relative;}
.li_df{width:20px;height:20px;background-color:gray;border-radius:9px;}
.li_ac{width:20px;height:20px;background-color:white;border-radius:9px;}
其中 .li_df指幻灯片下方圆形小按钮未激活状态的样式,.li_ac是鼠标移上去或者激活状态的样式。
接着是应用脚本:
jQuery(document).ready(function(){
$("#outside1").VJ_slidePics("li_df","li_ac");
})
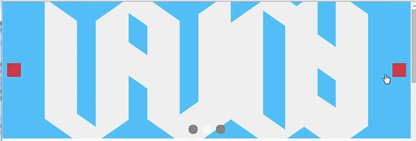
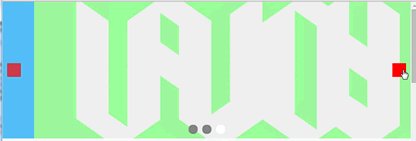
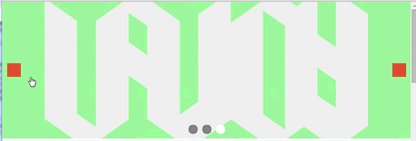
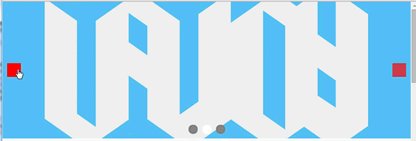
效果如下:

默认是淡出淡入式的风格,且默认自动播放,你也可以添加参数,改变成滚动式幻灯片,且禁止自动播放:
$("#outside1").VJ_slidePics("li_df","li_ac",false,"scroll");

你也可以轻松添加左右指针,只需要增加左右指针的样式即可:
.arrow_left,.arrow_right{width:30px; height:30px; background-color:red;}
$("#outside1").VJ_slidePics("li_df","li_ac","arrow_left","arrow_right",false,"scroll");


模态窗口(弹出窗口)
模态窗口最简单的应用只需要三个参数——“点击触发弹出窗口的元素”、“弹出窗口元素” 和 “点击关闭窗口的元素”。我们来个小例子:
<style>
#wrap{ position:absolute; display:none; width:450px; height:300px; padding:30px; background:white; text-align:center;}
</style> <span id="open">点击我试试</span>
<div id="wrap">
<span>hahahahaahaha</span><br/><br/>
<label>关闭窗口</label>
</div> <script>
jQuery(document).ready(function(){
$.VJ_Dialog("#open","#wrap","#wrap label");
})
</script>
效果如下:

你也可以添加触发回调函数和偏移弹出窗口的位置:
var openFun = function(){
alert("it`s open");
};
$.VJ_Dialog("#open","#wrap","#wrap label",30,30, openFun); //窗口分别向左和向上挪动30像素,并触发openFun事件


PIN事件
是的,就是bootstrap的那个PIN事件,不过咱代码和写法跟它不一样,我们先来个例子:
<style>
#bodywrap{margin:0 auto;width:1000px;}
.top{margin:0 auto;height:160px; background:yellow;}
.left{ float:left;width:70%; height:800px; background:blue;}
.right{ float:right;width:30%;height:600px; background:red;}
#bottom{margin-top:20px;height:350px; background:gray;}
</style>
</head>
<body>
<div id="bodywrap" class="clearfix">
<div class="top"></div>
<div class="left">1111</div>
<div class="right" id="right">22222</div>
</div>
<div id="bottom">
这里是底部
</div> <script>
jQuery(document).ready(function(){
$("#right").VJ_pin("#bottom",20);
})
</script>
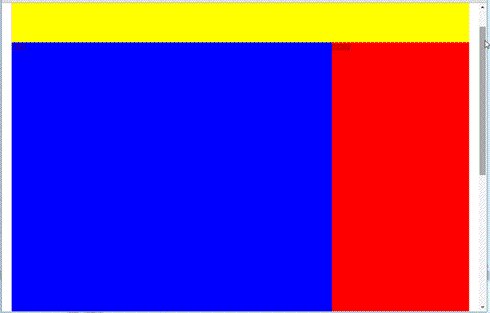
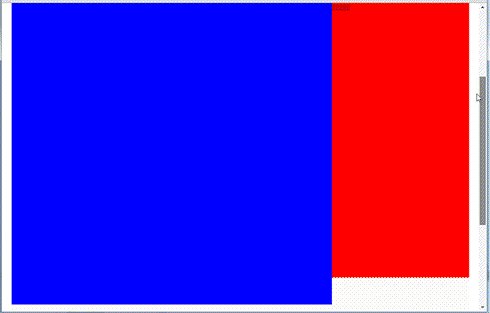
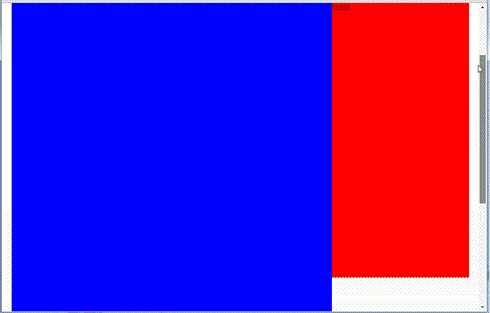
它表示$("#right")会被PIN住,但在$("#bottom")上方20像素的地方停止被PIN:

你也可以限制被PIN的元素仅限于在其父元素内被PIN,写法很简单:
$("#right").VJ_pin("#bodywrap");
vajoyJS会自动判断参数是否其父元素,如果是,则限制被PIN元素仅PIN于其父元素内,本例效果跟上面的一样,这里就不贴图了。
还有一种是直接全程PIN住,没有任何限制,也是最简单的写法:
$("#right").VJ_pin();


PushUp事件
PIN事件的近亲,可以用于页面右下角的悬浮按钮,让其在遇到页脚时取消悬浮状态。我们来个例子:
<style>
#bodywrap{height:900px;background:yellow;}
#floatDiv{position:fixed; padding:30px; bottom:30px; left:50%; margin-left:300px; background:red; color:white;}
#bottom{height:350px; background:gray;}
</style> <div id="bodywrap">
ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>
ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>ew<br/>
</div>
<div id="floatDiv">悬浮图标</div>
<div id="bottom">
这里是底部
</div> <script>
jQuery(document).ready(function(){
$("#floatDiv").VJ_pushUp("#bottom",30);
})
</script>
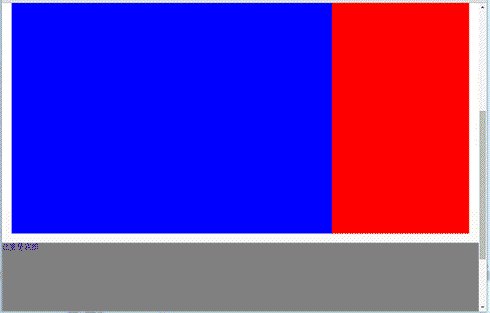
第二个参数“30”是悬浮图标要停在$("#bottom")上方的位置,它是可选参数,你也可以去掉它(即让悬浮图标紧贴#bottom)。上面这段代码效果如下:


鼠标滚轮事件
JQ没有内置监听滚轮事件的方法,于是我自己写了两个方法——$.VJ_mouseScroll() 和 $.VJ_mouseScroll2()。
为啥是俩个呢?因为它们的防抖方案不一样,前者默认鼠标滚轮滚动7小轮才被认为正常滚动了一轮,后者则是用setTimeout的方式来防抖,默认有效间隔1秒。你可以依据你的项目需求来挑选防抖方式。
我们先看看 $.VJ_mouseScroll() ,它有三个参数 up_fun, down_fun, sp ,而且三个参数都是可选的。
up_fun 和 down_fun 表示鼠标鼠轮向上滚和向下滚会触发的回调事件;
sp可以设置为数值或字符串,当sp是数值时,它表示防抖圈数(比如设置为10,则表示滚10小轮为有效的一轮),当sp是字符串,则表示取消鼠标滚轮监听事件。
$.VJ_mouseScroll2() 方法有着一样的三个参数,不过当sp是数值时,表示防抖间隔时间(比如设置为2000,则表示2000毫秒为有效间隔时间)
示例:
<script src="../vajoy.js"></script>
<script>
jQuery(document).ready(function(){
$("div").text("滚动鼠标吧骚年!");
var up_fun = function(){
$("div").text("UP!");
}
var down_fun = function(){
$("div").text("DOWN!");
}
$.VJ_mouseScroll(up_fun,down_fun);
//$.VJ_mouseScroll(up_fun,down_fun,1); //最后一个数字是防抖作用,数值越大,滚轮要滚动的时间要更久才能生效
//$.VJ_mouseScroll2(up_fun,down_fun); //这个是按照setTimeout来防抖的,默认1000毫秒
//$.VJ_mouseScroll2(up_fun,down_fun,500); //你也可以设置时间,比如500毫秒
$("button").click(function(){
$.VJ_mouseScroll(up_fun,down_fun,"cancle"); //取消滚轮监听事件
//$.VJ_mouseScroll2(up_fun,down_fun,"cancle");
})
})
</script>
</head>
<body>
<div>
</div>
<button>取消滚轮事件</button>
</body>


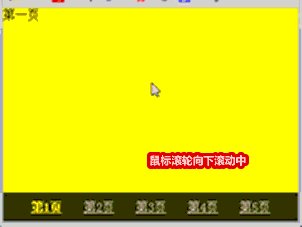
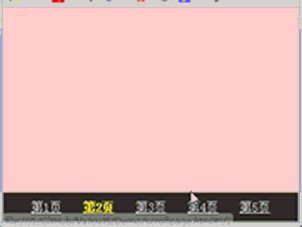
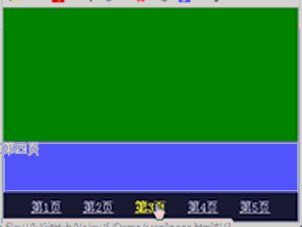
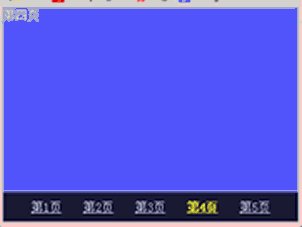
单屏滚页事件
之前有写过一篇文章(点击这里)介绍过这个效果,然后对代码进行了封装,成为了vajoyJS的 VJ_scrollPage 组件。其用法如下:
$("btn").VJ_scrollPage("screen_wrap","page","reset","act_a");
$("btn")指触发滚页效果的按钮,通常来说都是a标签。screen_wrap是包含全部滚页的父元素,page是激活页面的回调事件的前缀,reset是非激活页面的重置事件的前缀,"act_a"是btn中被激活的元素会添加的class。
另外值得一提的,该组件支持鼠标滚轮滚动触发滚页效果(默认的是1秒时间间隔的防抖,就是上方介绍过的$.VJ_mouseScroll2()方法)。
其中"page","reset","act_a"这最后三个参数是可选的,非必填项,我们来个例子:
<style type="text/css">
.screen_wrap{position:relative; height:100%; overflow:hidden;}
.page{ position:relative; width:100%; height:100%;}
.page0{ background:yellow;}
.page1{ background:red;color:white;}
.page2{ background:green;}
.page3{ background:blue;color:yellow;}
.page4{ background:gray; color:white;}
.bottom_nav{ position:fixed; bottom:0px;padding:10px 0px;width:100%; text-align:center; background:black; opacity:0.8;}
.bottom_nav a{margin:0px 10px; color:white;}
.bottom_nav a.act_a{font-weight:bold; color:yellow;}
</style>
<script>
//注意回调和重置函数一定要写为全局/外部函数
var page1 = function(){
$(".page1").animate({"opacity":"0.2"},2000);
}
var page3 = function(){
$(".page3").animate({"opacity":"0.5"},4000);
}
var reset1 = function(){ //初始化函数
$(".page1").stop().css({"opacity":"1"});
}
var reset3 = function(){
$(".page3").stop().css({"opacity":"1"});
}
jQuery(document).ready(function(){ $("#bottom_nav a").VJ_scrollPage("#screen_wrap","page","reset","act_a"); //page是激活页面的回调事件的前缀,reset是非激活页面的重置事件的前缀,act_a是a标签点击后激活的class
//$("#bottom_nav a").VJ_scrollPage("#screen_wrap");
})
</script>
</head>
<body>
<div class="screen_wrap" id="screen_wrap">
<div class="page page0">第一页</div>
<div class="page page1">第二页</div>
<div class="page page2">第三页</div>
<div class="page page3">第四页</div>
<div class="page page4">第五页</div>
</div>
<div class="bottom_nav" id="bottom_nav">
<a href="#!/1">第1页</a>
<a href="#!/2">第2页</a>
<a href="#!/3">第3页</a>
<a href="#!/4">第4页</a>
<a href="#!/5">第5页</a>
</div>
</body>


表单过滤和验证
这俩个我还没用到项目上,所以写的比较仓促和马虎,如果有bug或者有更好的正则验证方式请告知,后续用到项目上如果遇到问题我也会修复的。
⑴ 表单过滤
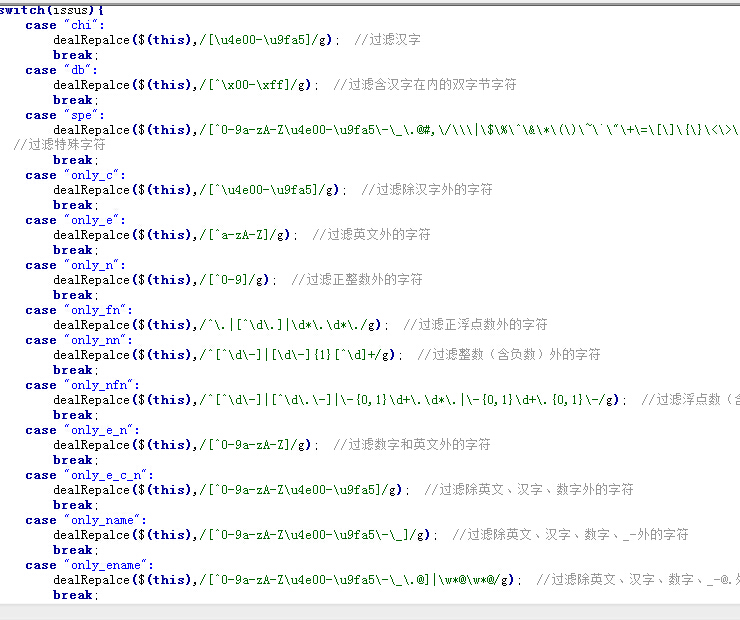
表单过滤是 VJ_filter() 方法,它接收一个参数来确定自己要过滤什么格式外的信息,由于支持的过滤格式我写的实在太多了,所以即使在Demo里也没有全列出来(我太懒了抱歉),建议大家看源码吧,注释写的清清楚楚:

来个简单例子:
<body>
<div>
<label>email</label><input type="text" id="email" /><br/>
<label>mobile</label><input type="text" id="mobile" /><br/>
<label>mobile2(suggested)</label><input type="text" maxlength="11" /><br/>
<label>tel(numbers or XXX-XXXXXXX)</label><input type="text" id="tel"/><br/>
<label>float number</label><input type="text" id="float" /><br/>
更多过滤方式请查看源码//u can find more filter-methods out through the source
</div> <script>
jQuery(document).ready(function(){
$("#email").VJ_filter("only_mail");
$("#mobile").VJ_filter("only_mobile");
$("#tel").VJ_filter("only_tel");
$("#float").VJ_filter("only_nfn");
})
</script>
效果图只示范2个,更多的有兴趣你们自行尝试吧

⑵ 表单验证
表单验证可用 .VJ_verify() 方法,其语法为
input.VJ_verify( issus, error_fun, correct_fun, empty_fun, fill_fun ) ;
error、correct、empty、fill 参数分别代表表单控件失焦后验证 错误/正确/为空/不为空 时触发的回调事件,不过除了error是必填项,其它参数都是可选的。
.VJ_verify() 同样有太多的验证功能,建议自行查看源码,我们这里来个示例:
<div>
<label>email</label><input type="text" id="email" /><br/>
<label>mobile</label><input type="text" id="mobile" /><br/>
<label>mobile2(suggested)</label><input type="text" maxlength="11" /><br/>
<label>tel(XXXX-XXXXXXX)</label><input type="text" id="tel"/><br/>
<label>try to type numbers only:</label><input type="text" id="nums" /><br/>
<label>password(at least 6 words):</label><input type="password" id="password" /><br/>
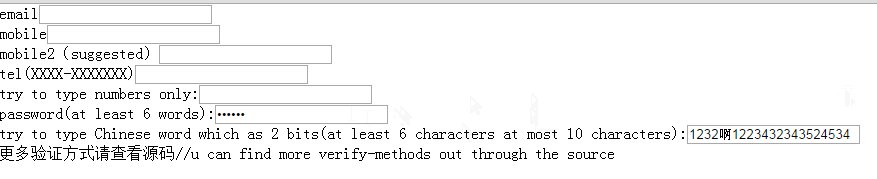
<label>try to type Chinese word which as 2 bits(at least 6 characters at most 10 characters):</label><input type="text" id="test" /><br/>
更多验证方式请查看源码//u can find more verify-methods out through the source
</div> <script>
jQuery(document).ready(function(){
var error = function(){alert("error!!")};
var correct = function(){alert("correct!!")};
var empty = function(){alert("empty!!")};
var fill = function(){alert("filled!!")};
$("#email").VJ_verify("mail",error,correct);
$("#mobile").VJ_verify("mobile",error);
$("#tel").VJ_verify("tel_all",error,correct,empty,fill);
$("#nums").VJ_verify("avoid_num",error,correct,empty);
$("#password").VJ_verify(6,error,correct);
$("#test").VJ_verify(6,10,error,correct);
})
</script>
注意最后2个VJ_verify的应用写法里,前面的参数是数值,这表示该表单控件所输入字符的范围。
比如 $("#password").VJ_verify(,error,correct) 表示$("#password")所输入的字符大小不能小于6字节,否则失焦后触发error事件;
而 $("#test").VJ_verify(6,10,error,correct) 表示该控件所输入的字符大小必须在[6,10]的区间内,否则触发error事件。
上段代码的效果如下:

如你所见,验证这一块,会区分全角字符的,一个全角字符(含中文)为2字节。

识别IE
即使是最新版的IE也会有一些头疼的问题,比如在一个项目中使用VJ_pushUp()时,发现IE打死都不能准确获取页脚的offset.top值,需要重复注册一次VJ_pushUp()才可以。
于是写了$.VJ_isIE 方法来判断(判断的userAgent,不考虑浏览器伪装IE的作死情况了),它会返回一个Boolean值:
<div>不是IE</div> <script>
jQuery(document).ready(function(){
if($.VJ_isIE()){
$("div").text("就是IE");
}
})
</script>

三. 修改和扩展
vajoyJS源码中的注释还是较多的,你可以对其做适当修改或扩展,我们举个例子。
首先是幻灯片,我们默认幻灯片的圆形按钮是没有数字的,如果我们希望这些小圆形按钮中能自带数字怎么做?
我们可以从源码或者通过调试知道这些圆形按钮是vajoyJS自动生成的li元素,那我们在这些li里加上它们自己的索引值加一的值就行了:
在源码中搜索“//添加li按钮”找到添加li的代码行,把该行改为:
var pl=0; while(++pl<=pic_l){ $("<li>"+pl+"</li>").appendTo($ul); } //添加li按钮
即可,我们再修改一下,把li的位置移到左边,很容易想到li的位置肯定是通过定义其父元素ul的css来实现的,我们找到UlMiddle函数里的
$ul.css({"margin-left":-$ul.width()/2 ,"left":pic_w/2});
将其改为
$ul.css({"margin-left":-500 ,"left":pic_w/2});
之后再改改 .li_df 和 .li_ac 就能得到我们想要的好看的效果(这个是在我自己一个项目上的应用):


四. 压缩
建议你在项目中使用Grunt来压缩所有的脚本文件(Grunt入门点此),vajoyJS压缩后仅10kb大小(截止至14/10/01),但你也可以自行删除vajoyJS中你不常用的组件。
比如你的项目中基本用不上 VJ_pin 功能,你可以把
//钉子模块
$.fn.VJ_pin = function(relative_obj,space){
var $r_o = relative_obj?$(relative_obj):false;
var $p_o = $(this);
........
}
//下一个组件的开头注释
的代码段注释掉(注释掉即可,毕竟Grunt给你压缩脚本的时候会自动帮你删除注释的)。
不过vajoyJS中有些组件是依赖于其它组件的,比如 VJ_scrollPage 依赖于 VJ_mouseScroll2,VJ_Dialog 依赖于 VJ_stayCenter ,不过这也不是啥问题,使用的时候发现出错,把误删的组件注释取消掉即可。

后续vajoyJS会继续添加更多有趣的功能,欢迎随刻关注我的Github(顺便帮我star一下嘿嘿~)。共勉~
国庆送干货——前端建站实用UI工具vajoyJS的更多相关文章
- 从送外卖到建站售主机还有共享自行车说起-2017年8月江西IDC排行榜与发展报告
曾几何时,送外卖,这样的"低技术含量"工作,很难被互联网公司看上,直到百度将其当作连接终端用户与大数据的管道. 同样,销售主机域名和建站业务,本也是"微小体量" ...
- 使用gulp、yeoman、bower建站
前端建站工具 标签 : 工具 *** 脚手架:yeoman 用途 快速搭建新项目 为项目增加新部分 创建模块或者包 引导新服务 ... 开始 安装yo和generator npm i -g yo np ...
- Django建站+Vuejs前端
第一节 @注意 千万注意格式.标签名字: 浏览器开发者模式修改页面不显示:在开发者模式下(F12进入),打开设置页面(F1),勾选 Disable cache (while DevTools is o ...
- Uix Kit 快速建站前端开发套件-工具箱
这个产品维护已经有一年了(由于业务需求不同,目前没有做中文版,产品本身是针对国外网站),自己本身是做UI出生,开发只是业余爱好,仅仅作为平时工作的需要.杂七杂八会一些前后端开发.并非职业码农! 我是一 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- [web建站] 优课急送《零基础快速学习建站》视频+课件【价值399元】
[课程介绍]你想快速建一个网站出来吗?你想从什么都不懂到一两天出一个漂漂亮亮的站吗?你想完成领导交给你的任务找人建站吗?你想自己建站来创业吗?你想学会建站之后,利用给别人建站来赚钱吗?你想建一个跟某个 ...
- 【转】前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么(转)
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么?修改 建站有很多技术,如 HTML.HTML5.X ...
随机推荐
- C#调用WebService获取天气信息
概述 本文使用C#开发Winform应用程序,通过调用<WebXml/>(URL:http://www.webxml.com.cn)的WebService服务WeatherWS来获取天气预 ...
- IplImage 结构解读
IplImage 结构解读: typedef struct _IplImage { int nSize; /* IplImage大小,等于wi ...
- My安卓知识6--关于把项目从androidstudio工程转成eclipse工程并导成jar包
是这样,我在我的android项目中想实现zxing也就是二维码的一些功能,但是需要的一个源码工程是androidstudio工程,想把这个工程转成eclipse工程并导成jar包在我的项目中使用. ...
- My安卓知识1--SQLite数据库
前一阵子做了一个小项目,关于android的,想记录一下学到的一些知识,做成一个小系列吧,算是对自己这一个多月来的见证.首先说明,这些知识也都是从网上各处学习来的,我自己做了一些小整理. 1.SQLi ...
- survey on Time Series Analysis Lib
(1)I spent my 4th year Computing project on implementing time series forecasting for Java heap usage ...
- SQL Server 2008通过LinkServer操作ORACLE
时光荏苒~~ 最近项目有需求需要通过SQL Server2008中的数据自动更新到ORACLE中,其实,一开始肯定会想到触发器,因为可以保证实时性. 方案一: 首先,我很确定的一件事情就是MSSQL中 ...
- Android数据库加密之sqlciher方案
版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com/cavalier-/p/6241964.html 前言 大家好,我是Cavalier ...
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- ajax基础一
AJAX AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJA ...
- 【分块打表】bzoj3798 特殊的质数
块大小为10^5. #include<cstdio> using namespace std; const int table[] = {0, 4784, 8978, 12981, 169 ...
