为什么大家都用i标签<i></i>用作小图标?
- 用 <i> 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写);
- <i> 比 <span> 短,但 gzip 后差异很小,不过打字可以少按三个键;
- 多数图标用的是空 <i> 元素,配合 ::before 伪元素实现,因为没有内容,读屏器不会朗读(这样即使有特殊处理也跳过了),机器理解起来应该也没什么影响。
综合来看,从实用性上暂时没看出有什么缺陷,所以目前用不用 <i> 取决于你对于遵循规范有多洁癖。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before {
content: "#";
}
#example:after {
content: ".";
}
这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个"哈希符号"放置内容之前,和一个"句号"在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before {
content: "#";
}
虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里,浏览器会自动创建哪一个。
插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的,只能在css里可见。
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
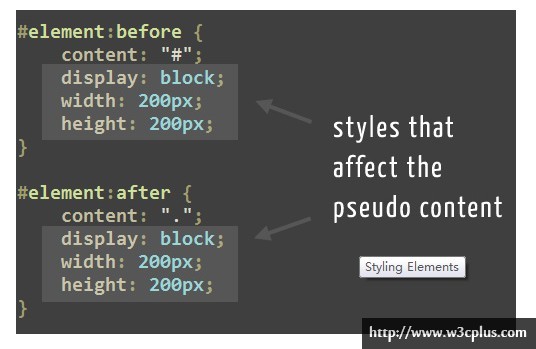
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入?但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,content指向的内容会被置于子元素的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}
在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
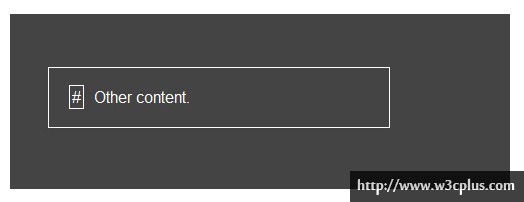
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}
注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}
attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:<input>。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
为什么大家都用i标签<i></i>用作小图标?的更多相关文章
- 使用<link> 标签定义浏览器标题栏小图标
使用link标签的rel属性,设置成icon.同时设置href属性值为小图标图片的url. <link rel=" icon " href="image/icon. ...
- 代码方式设置WordPress内所有URL链接都在新标签页打开
本文由荒原之梦原创,原文链接:http://zhaokaifeng.com/?p=699 前言: WordPress默认情况下几乎所有URL链接都是在同一个标签页打开.这样的话,读者点击一个链接就会离 ...
- Sql批量添加,批量查询,批量删除,批量修改。mybatis都有对应标签
Sql批量添加,批量查询,批量删除,批量修改.mybatis都有对应标签
- html中为何经常使用<i>标签来作为小图标呢?
很多网站都是习惯使用<i></i>来代表小图标?而实际上用 <i> 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写),那么用<i>表示小i ...
- 在学习HTML——form表单中的label标签时的一点小体会
在我啃了一遍书本之后,开始了在慕课看视频的过程,从最开始的HTML+CSS的基础课程看起,在第5-9小节讲到了form表单的label标签, 首先看一下慕课的讲解: label 标签不会向用户呈现任 ...
- 5.Struts.xml标签中的一些小技巧
1.为Action属性注入值如给actions包下的test.java类中变量username赋值为"xingyun"在struts.xml中添加下面这段代码: <strut ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
- jsp中的包含 include标签和ejb的小知识点
<!-- 用inclue指令导入安全登录防护代码(静态包含) --> <!-- 静态包含:把被包含代码拷到当前类中形成一个新的类,执行.包含与被包含代码是合写在同一个类(servic ...
- link标签实现给网页标题前加一个小图标favicon.ico
使用方法如下:1.<link rel="shortcut icon " type="images/x-icon" href="./favicon ...
随机推荐
- linux 时间管理——概念、注意点(一)【转】
转自:http://www.cnblogs.com/openix/p/3324243.html 参考:1.http://bbs.eyeler.com/thread-69-1-1.html ...
- 关于iBatis.NET连接各数据库时提示没找到数据库驱动的依赖文件
iBatis.net在连接oracle数据库时使用的是:oracleClient1.0 这个是系统自带的驱动,配置上即可,使用的连接配置为: <database> <provider ...
- href="javascript:function()" 和onclick的区别
href='javascript:function()'和onclick能起到同样的效果,一般来说,如果要调用脚本还是在onclick事件里面写代码,而不推荐在href='javascript:fun ...
- C# 集合已修改;可能无法执行枚举操作
在winform 项目时遇到: 集合已修改;可能无法执行枚举操作的问题 错误原因:当用foreach遍历Collection时,如果对Collection有Add或者Remove或其他类似操作都会有这 ...
- 机器人操作臂运动学入门一--D-H参数标定
最近重新学习机器人方面的知识,想到一年以前在学校选修<机器人学技术基础>这门课的时候,老师虽然讲机器人的各个方面的知识都讲到了,但只是浮光绿影的的提到,并没有真正讲到深处,我的理解也没有更 ...
- JavaScript浏览器对象(BOM)中有关设备、浏览器屏幕高度和宽度的API介绍
JavaScript世界中,有很多看起来能够帮我们知道网页宽度和高度的API,但太繁多了,而且容易弄混.不容易区分它们.下面我就来介绍一下,这些API到底是什么意思,之间的区别又在哪里. 一.设备的分 ...
- angular源码阅读的起点,setupModuleLoader方法
angular源码其实结构非常清晰,划分的有条有理的,大概就是这样子: (function(window,document,jquery,undefined){ //一些工具函数 //EXPR 编译器 ...
- ZJOI2007矩阵游戏
题目描述 小Q是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏――矩阵游戏.矩阵游戏在一个N*N黑白方阵进行(如同国际象棋一般,只是颜色是随意的).每次可以对该矩阵进行两种操作: 行交 ...
- git 设置不需要输入密码
https方式每次都要输入密码,按照如下设置即可输入一次就不用再手输入密码的困扰而且又享受https带来的极速 设置记住密码(默认15分钟): git config --global credenti ...
- WWWFileSharePro 7.0 汉化破解绿色版,比hfs更稳定的Web文件共享服务器
下载链接: http://pan.baidu.com/s/1eSykgFo 密码: m2s9 软件会被360杀毒软件误报病毒,楼主用火绒杀毒不误报. 本程序汉化由Bluefish完成,破解文件提取自网 ...
