使用Asp.net WebAPI 快速构建后台数据接口
现在的互联网应用,无论是web应用,还是移动APP,基本都需要实现非常多的数据访问接口。其实对一些轻应用来说Asp.net WebAPI是一个很快捷简单并且易于维护的后台数据接口框架。下面我们来快速构建一个基础数据操作接口。
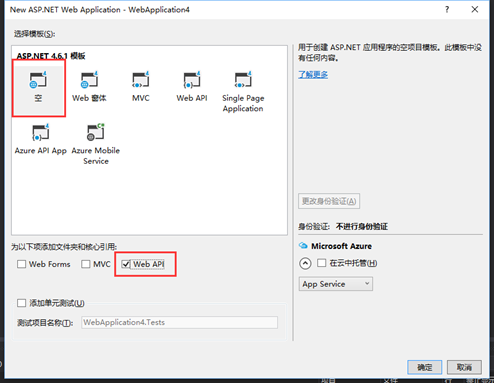
- 新建项目

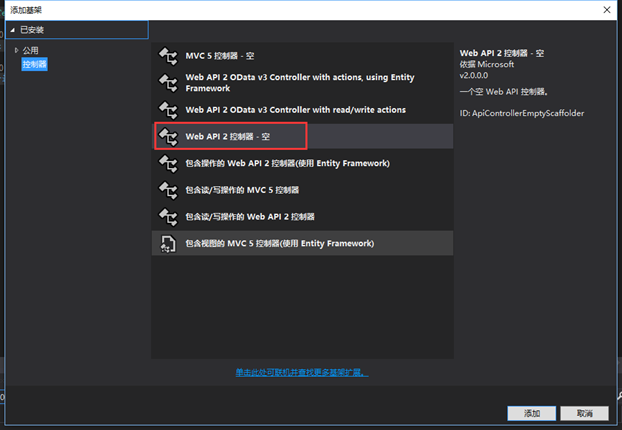
- 选择WebApi,并使用空模板(这里不想要一些其他的mvc的东西)

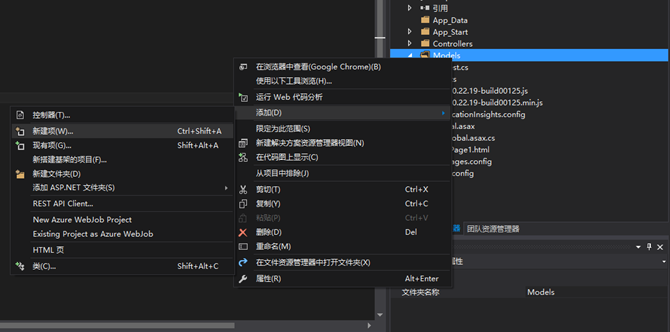
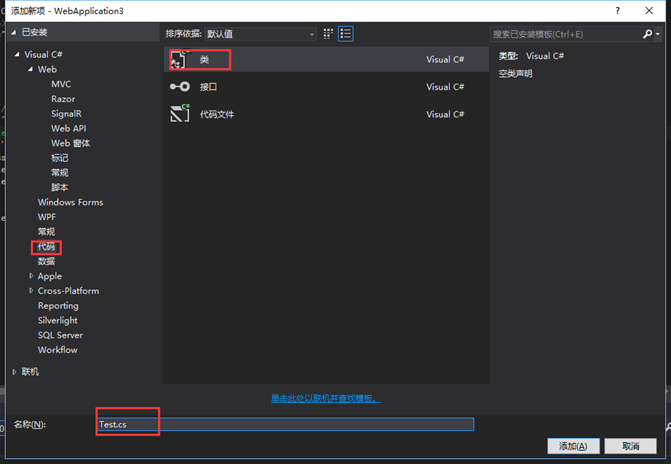
- 新建一个model


- 写几个属性
namespace WebApplication3.Models
{
public
class
Test
{
public
int id { set; get; }
public
string name { set; get; }
}
}
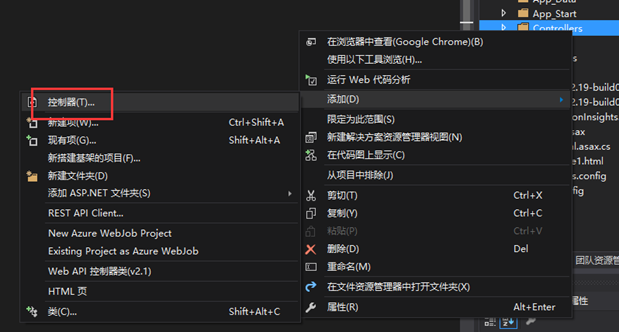
- 新增控制器


这里也用了空的控制器,避免多余代码干扰,其实后期可以写CodeSmith模板生成。
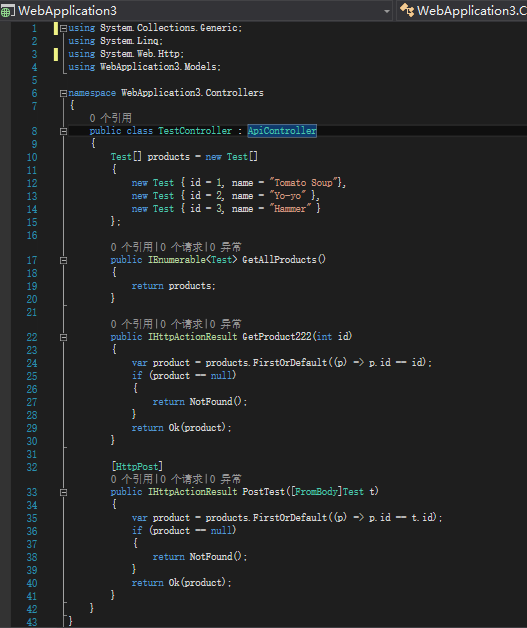
- 添加代码

using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using WebApplication3.Models;
namespace WebApplication3.Controllers
{
public
class
TestController : ApiController
{
Test[] products = new
Test[]
{
new
Test { id = 1, name = "Tomato Soup"},
new
Test { id = 2, name = "Yo-yo" },
new
Test { id = 3, name = "Hammer" }
};
public
IEnumerable<Test> GetAllProducts()
{
return products;
}
public
IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
[HttpPost]
public
IHttpActionResult PostTest([FromBody]Test t)
{
var product = products.FirstOrDefault((p) => p.id == t.id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
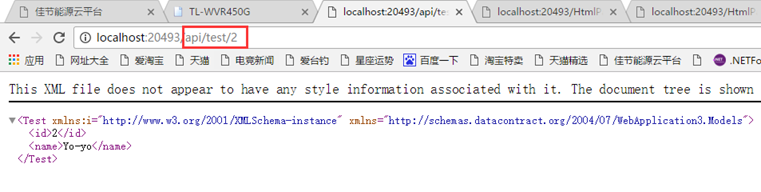
- 运行页面

这里注意路由规则,api/控制器名称/id
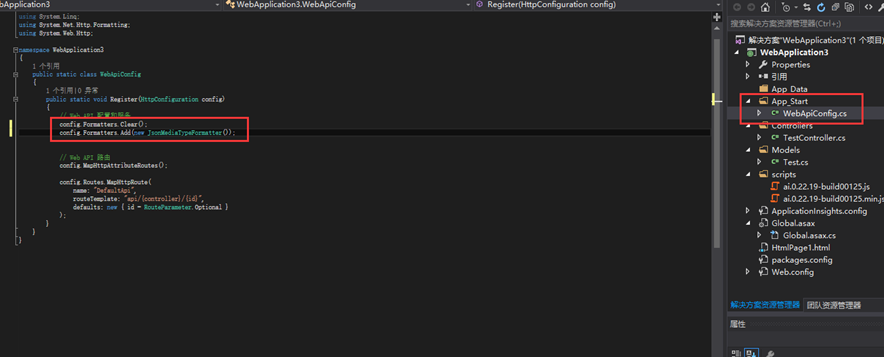
- 也许你会说,我希望返回JSON格式的,好吧,增加下面两句。

其实就是修改Config的Formatter,使用JsonMediaTypeFormatter就好了。
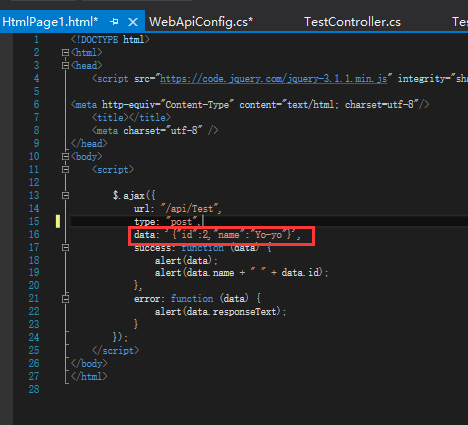
- 你想问Post怎么调用?

当然也可以直接从Form中取值。例如:$("#SearchForm").serialize(),
- 能查询当然也能够进行增删改喽。
- WebApi只有路由等基本框架,数据库操作完全可以自行选择,ADO.net, EF,nhibernate都可以。
- 果然是手机APP数据接口快速开发利器啊。
使用Asp.net WebAPI 快速构建后台数据接口的更多相关文章
- [外包]!采用asp.net core 快速构建小型创业公司后台管理系统(六.结语)
到这里就结束了,真的结束了,源码会在文末分享! 另外录了两个视频,对这个系统进行了演示! 做有意义的事情,原此生无悔! 视频地址:使用asp.net core 快速构建权限管理模块1 使用asp.ne ...
- 【第二篇】ASP.NET MVC快速入门之数据注解(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- Mock模拟后台数据接口--再也不用等后端的API啦
ok,在开发中经常需要从后台获取数据,那么有时候后台的数据接口并没有写好,所以这时候,就需要自己模拟数据接口,来实现前端逻辑, 今天数的就是阿里巴巴的一款mock产品,很好用的哦!!!! ok!这是我 ...
- 如何让Asp.net webAPI返回JSON格式数据
ASP.NET Web API 是新一代的 HTTP 網路服務開發框架,除了可以透過 Visual Studio 2012 快速開發外 (內建於 ASP.NET MVC 4 的 Web API 專案範 ...
- 快速构建大数据存储分析平台-ELK平台安装
一.概述 ELK是由Elastic公司开发的Elasticsearch.Logstash.Kibana三款开源软件的缩写(但不限于这三款软件). 为什么使用ELK? 在目前流行的微服务架构中,一个大型 ...
- DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
一.DataTables 个人觉得学习一门新的插件或者技术时候,官方文档是最根本的,入门最快的地方,但是有时候看完官方文档,一步步的动手写例子,总会出现各种莫名其妙的错误,需要我们很好的进行研究出错 ...
- Android后台数据接口交互实现注册功能
首先,在ecplise里面新建一个叫做TestServices的web工程.在WebContent--WEB-INF--libs文件夹下导入两个jar包:mysql-connector-java-6. ...
- EF快速开发定义数据接口类(转)
using System; using System.Linq; using System.Linq.Expressions; using System.Data.Objects; namespace ...
- vue -webpack.dev.config.js模拟后台数据接口
在const portfinder = require('portfinder')后面添加 const express = require('express') const app = express ...
随机推荐
- 王爽< 汇编语言>实验十二
;此乃安装程序 ;功能:将8086cpu中断类型码为0 的中断向量设置为我们编写的中断服务程序入口地址 ;该中断在除法发送溢出的时候产生 assume cs:code code segment mai ...
- 关于VS2010无法编译问题
cvtres.exe 近来遇到无法编译问题,编译后debug之类文件全部为空,纠结好久才发现还是一个以前遇到解决过的问题...= = C:\Windows\Microsoft.NET\Framewor ...
- [原创]cocos2d-x研习录-第三阶 特性之瓦片地图集
由于一张大的世界地图或背景图片往往可以由屈指可数的几种地形来表示,每种地形对应于一张小的图片,我们称这些小的地形图片为瓦片.把这些瓦片拼接在一起,组合成一个完整的地图,这就是瓦片地图集的基本原理. C ...
- 与VS集成的若干种代码生成解决方案[博文汇总(共8篇)]
http://www.cnblogs.com/artech/archive/2010/11/17/CodeGeneration.html [第1篇] 通过CodeDOM定义生成代码的结构 我 不知道大 ...
- kvm虚拟化平台搭建入门
KVM虚拟化有两种网络模式:1)Bridge网桥模式2)NAT网络地址转换模式Bridge方式适用于服务器主机的虚拟化.NAT方式适用于桌面主机的虚拟化. 环境: 本次实验要开启VMWare中对应Ce ...
- npm镜像
npm config set registry https://registry.npm.taobao.org // 配置后可通过下面方式来验证是否成功 npm config get registry ...
- fielderror里的fieldName代表的是jsp里的fieldName还是Action类的成员变量?(待解答)
1.值栈的Action对象中会有一个fielderror属性,代表着字段错误. fielderror是Map<String,List<String>>类型 例如下面的值栈里可看 ...
- [Doxygen]Doxygen
1. Doxygen做什么? 首先这是一个文档生成工具,而不是代码中的注释生成工具.其次,如何生成对应文档,那就是按照一个配置文件中给出的配置格式来书写注释的时候,通过工具就可以解析代码注释最终生成文 ...
- SQL Server的高级知识
DataSet的内容介绍,两种单例模式(并发量的考虑),SQL高级中的case语句.连接操作.子查询.派生表 -------------------------------- 1.Case的用法 使用 ...
- OAF_开发系列10_实现OAF动态LOV设定
20150712 Created By BaoXinjian
