电商系统中的商品模型的分析与设计—续
前言
在《电商系统中的商品模型的分析与设计》中,对电商系统商品模型有一个粗浅的描述,后来有博友对货品和商品的区别以及属性有一些疑问。我也对此做一些研究,再次简单的对商品模型做一个介绍。
从SPU、SKU开始
首先我们需要澄清上篇中的这两个概念,在上篇文章中“货品”是指一种概念物品,这种物品并不是一个具体的实物,当它具备具体的属性、价格时,才是一种实物,也就是商品。“商品”就是库存中一个具体的实物。例如:iphone6,就是一种货品,但用户购买的并不是货品而是商品,也就是用户最终购买的可能是:金色-16G-移动版 iphone6。换句话来说,货品是一种产品的称谓(如iphone6),商品是用户购买的具体实物,具备特定的属性(如:金色-16G-移动版)。如果觉得这样理解还是比较混,那么忘记这两个概念,下面讲标准化的名称。
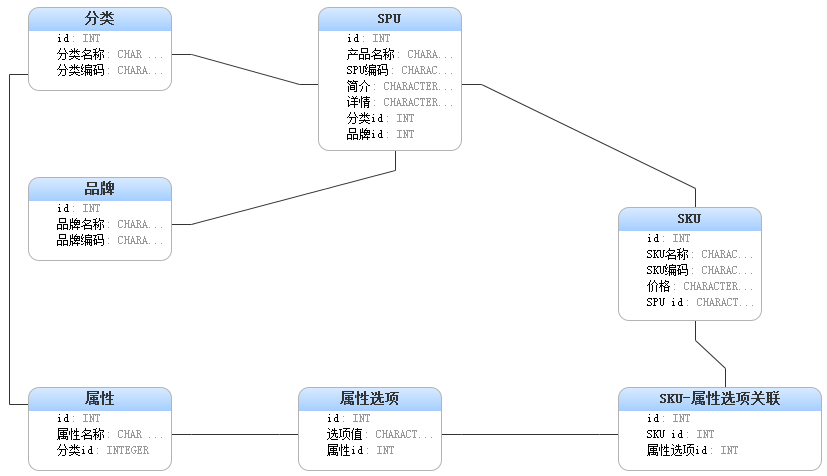
我们刚才说的iphone6,书面称谓叫“SPU” Standard Product Unit (标准化产品单元),它是最接近用户认知的产品单元,比如用户说,我想买个iphone4、iphone6、小米4,这些都是SPU,也就是用户普遍认知范围内的一种产品。然而在电商系统中只有SPU并没有什么卵用,用户购买时肯定要确定,需要什么颜色、多少G的,支持什么网络。所以,例如金色-16G-移动版 iphone6,就需要一个名称去规范它,这个名称叫“SKU” Stock Keeping Unit(库存单元),换句话理解就是库存里面存的东西,库存里存在东西肯定是具体的某种规格的iphone6。基于这个理解,我们先画下图:

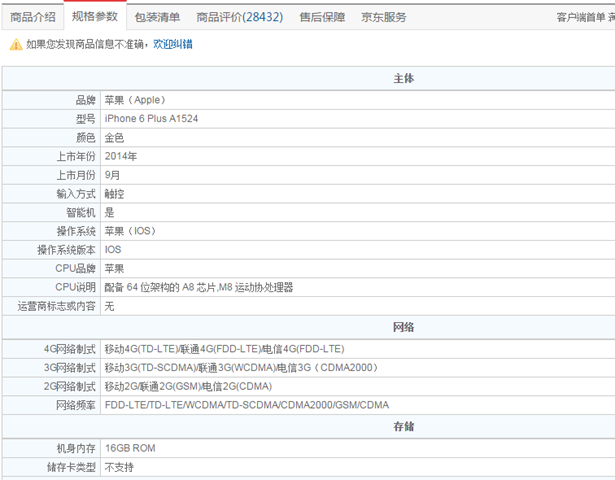
SPU,SKU两个表,有各自的编码,这方便库存统计以及后台系统的管理,另外价格字段是在SKU中,这应该好理解,不同规格的iphone6肯定价格不一样,另外SPU与分类和品牌关联,如iphone6属于“手机”分类,“苹果”品牌。当然一个SPU也可能属于多个分类,可以做成多对多的关系。有了这个基础,我们再来看电商商品详情页是怎么设计的:

我们看到这个页面其实是一个SKU的详情页,因为它指定了价格、颜色、版本、容量等信息,不同的颜色、版本、容量其实是不同的价格,不同的SKU。我们如果要实现这个设计,我们需要加两个概念,就是“属性”和“属性选项”。“属性”正如这里的颜色、版本、容量。而“属性选项”则是金色、银色、移动4G版、16gb、64gb等。可以看出“属性”和“属性选项”是一对多的关系,而“属性选项”和SKU则是多对多关系,一个金色-16G-移动版 iphone6,具备“金色”、“16G”,“移动版”多个选项,而一个“金色”选项除了对应iphone6还可以对于iphone4。我们继续画图:

需要注意的是,属性是对于一个分类的,这样设计的目的主要是为了属性能归类管理,也方便在添加产品时,通过分类对属性进行筛选。例如,“手机”分类有颜色、版本、容量等属性,而“衬衫”分类有“颜色”、“尺寸”。这里有博友可能有疑问,如果属性和分类是一对多的关系,那么属性表将会出现一些冗余,比如“手机”、“衬衫”都有颜色属性,但是在属性表中就会两条颜色的记录甚至更多。这里其实可以设计为多对多的关系。一对多的关系,可以在商品规模小、数据量不太大的电商上适应,这样的好处是,可以让产品发布者更好的管理属性选项和发布产品,因为即便是两个颜色的属性,但他们的属性选项确可以不同,对于“手机”来说,可能只有黑、白、金、银等颜色,但对于“衬衫”分类来说选项就可以有“红橙黄绿青蓝紫”甚至有“花格”。所以可以考虑牺牲冗余来提高商家发布者的体验。接下来我们来看另外一个特性——“规格”:

“规格”代表这一个SKU具体的各项参数,是一个详细的产品规格说明,用户可以通过这些参数与其他同类手机做对比。这些参数中,部分参数将参与列表页的筛选条件中

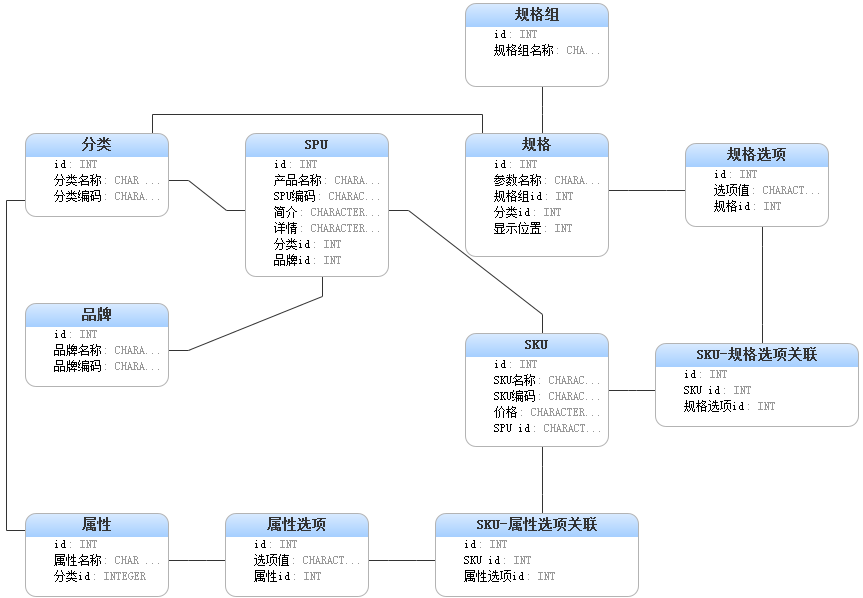
我们可以注意到两幅图,有些规格并不能对应上。这是因为我们在规格表中可以设置哪些规格显示在详细页中,哪些规格显示在列表筛选条件中。最终的商品模型就是这样:

好了,这个电商商品模型的雏形就有了,但一个成熟的大型电商系统模型要比这个复杂的多,光是一个价格都会有一个单独的模块进行管理,比如市场价、进货价、成本价等,要进行成本核算,要与营销活动结合,双11折扣,或者与其他商品打包购买价格更便宜等。总之,需要根据业务的需要进行一步一步的扩展和设计。以后有机会介绍下电商中订单模型。
电商系统中的商品模型的分析与设计—续的更多相关文章
- 电商系统中SPU、SKU的区别
SPU = Standard Product Unit(标准产品单位) SPU是商品信息聚合的最小单位,是一组可复用.易检索的标准化信息的集合,该集合描述了一个产品的特性.SPU多见于后台商品的管理. ...
- Java进阶专题(十五) 从电商系统角度研究多线程(下)
前言 本章节继上章节继续梳理:线程相关的基础理论和工具.多线程程序下的性能调优和电商场景下多线程的使用. 多线程J·U·C ThreadLocal 概念 ThreadLocal类并不是用来解决 ...
- 电商系统Broadleaf文档翻译(六) - 主要实体main entities
主要实体 原文标题:main entities 原文出处:http://www.broadleafcommerce.com/docs/core/current/broadleaf-concepts/d ...
- 12. 亿级流量电商系统JVM模型参数二次优化
亿级流量电商系统JVM模型参数预估方案,在原来的基础上采用ParNew+CMS垃圾收集器 一.亿级流量分析及jvm参数设置 1. 需求分析 大促在即,拥有亿级流量的电商平台开发了一个订单系统,我们应该 ...
- 案例实战:每日上亿请求量的电商系统,JVM年轻代垃圾回收参数如何优化?
出自:http://1t.click/7TJ 目录: 案例背景引入 特殊的电商大促场景 抗住大促的瞬时压力需要几台机器? 大促高峰期订单系统的内存使用模型估算 内存到底该如何分配? 新生代垃圾回收优化 ...
- 每日上亿请求量的电商系统,JVM年轻代垃圾回收参数如何优化? ----实战教会你如何配置
目录: 案例背景引入 特殊的电商大促场景 抗住大促的瞬时压力需要几台机器? 大促高峰期订单系统的内存使用模型估算 内存到底该如何分配? 新生代垃圾回收优化之一:Survivor空间够不够 新生代对象躲 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统
本来想在Dpar 1.0GA时发布这篇文章,由于其他事情耽搁了放到现在.时下微服务和云原生技术如何如荼,微软也不甘示弱的和阿里一起适时推出了Dapr(https://dapr.io/),园子里关于da ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(六)——一步一步教你如何撸Dapr之Actor服务
我个人认为Actor应该是Dapr里比较重头的部分也是Dapr一直在讲的所谓"stateful applications"真正具体的一个实现(个人认为),上一章讲到有状态服务可能很 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(二十)——Saga框架实现思路分享
今天这篇博文的主要目的是分享一下我设计Saga的实现思路来抛砖引玉,其实Saga本身非常的类似于一个简单的工作流体系,相比工作流不一样的部分在于它没有工作流的复杂逻辑处理机制(比如会签),没有条件分支 ...
随机推荐
- redux-amrc:用更少的代码发起异步 action
很多人说 Redux 代码多,开发效率低.其实 Redux 是可以灵活使用以及拓展的,经过充分定制的 Redux 其实写不了几行代码.今天先介绍一个很好用的 Redux 拓展-- redux-amrc ...
- TODO:GitHub创建组织的步骤
TODO:GitHub创建组织的步骤 使用GitHub进行团队合作,写这个步骤主要作用是为了OneTODO作为一个团队组织进行代码的分享,让更多人来参与. 使用帐号.密码登录GitHub 2.右上角加 ...
- Sublime的使用
1.一个可扩展性强的编辑工具 2.如何安装扩展 通过View->Show Console菜单打开命令行. 按图操作: 在控制台输入,然后回车: import urllib.request,os; ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- SQL Server-聚焦计算列或计算列持久化查询性能(二十二)
前言 上一节我们详细讲解了计算列以及计算列持久化的问题,本节我们依然如前面讲解来看看二者查询性能问题,简短的内容,深入的理解,Always to review the basics. 持久化计算列比非 ...
- spring注解源码分析--how does autowired works?
1. 背景 注解可以减少代码的开发量,spring提供了丰富的注解功能.我们可能会被问到,spring的注解到底是什么触发的呢?今天以spring最常使用的一个注解autowired来跟踪代码,进行d ...
- .Net Core上用于代替System.Drawing的类库
目前.Net Core上没有System.Drawing这个类库,想要在.Net Core上处理图片得另辟蹊径. 微软给出了将来取代System.Drawing的方案,偏向于使用一个单独的服务端进行各 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- Consul-template的简单应用:配置中心,服务发现与健康监测
简介 Consul-template是Consul的一个方扩展工具,通过监听Consul中的数据可以动态修改一些配置文件,大家比较热衷于应用在Nginx,HAProxy上动态配置健康状态下的客户端反向 ...
- java观察者模式
像activeMQ等消息队列中,我们经常会使用发布订阅模式,但是你有没有想过,客户端时如何及时得到订阅的主题的信息?其实就里就用到了观察者模式.在软件系统中,当一个对象的行为依赖于另一个对象的状态 ...
