CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
inline-block是什么
inline-block 即内联块,在CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素。
内联块元素具有了内联元素以及块级元素的特性:(1)元素之间可以水平排列 (2)可以当做一个块级元素来设置各种的属性,例如:width、height、padding等。
例子1:定义一个内联元素span为inline-block元素
- <div id="demo">
- <span>我是一个span</span>
- <span>我是一个span</span>
- <span>我是一个span</span>
- <span>我是一个span</span>
- </div>
- #demo span{
- display:inline-block;
background:#ddd;
}
效果图:

inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display 的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
例子2:
- <div id="demo">
- <div>我是一个div</div>
- <div>我是一个div</div>
- <div>我是一个div</div>
- <div>我是一个div</div>
- </div>
- #demo div{
- display:inline-block;
- *display:inline; /*IE7 hack*/
- *zoom:1; /*触发hasLayout*/
- }
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
inline-block元素间隙由来
在例子1中,定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
例子3:
- <div class="demo">
- <span>我是一个span</span>
- <span>我是一个span</span>
- <span>我是一个span</span>
- <span>我是一个span</span>
- </div>
- .demo span{
- background:#ddd;
- }
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
- <div class="demo">
- <span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
- </div>
- .demo span{
- background:#ddd;
- }
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
移除inline-block元素间隙方法
(1)移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
- <div class="demo">
- <span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
- </div>
*写法二:
- <div class="demo">
- <span>我是一个span
- </span><span>我是一个span
- </span><span>我是一个span
- </span><span>我是一个span</span>
- </div>
*写法三:利用HTML注释标签
- <div class="demo">
- <span>我是一个span</span><!--
- --><span>我是一个span</span><!--
- --><span>我是一个span</span><!--
- --><span>我是一个span</span>
- </div>
(2)取消标签闭合
- <div class="demo">
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span
- </div>
.demo span{
background:#ddd;
display: inline-block;
}
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
- <div class="demo">
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span</span>
- </div>
- .demo span{
- background:#ddd;
- display: inline-block;
- }
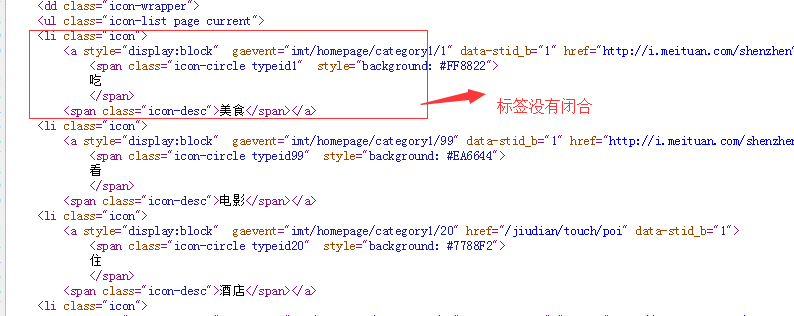
在美团webapp页面中貌似也是用到了这种方法。可以看下:

源代码:

(3)使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
- <div class="demo">
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span</span>
- </div>
- .demo {font-size: 0;}
- .demo span{
- background:#ddd;
- display: inline-block;
- font-size: 14px; /*要设置相应的字号*/
- }
对于Chrome, 其默认有最小字体大小限制,考虑到兼容性,需要取消字体大小限制,这样写:
- <div class="demo">
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span
- <span>我是一个span</span>
- </div>
- .demo {font-size: 0;-webkit-text-size-adjust:none;}
- .demo span{
- background:#ddd;
- display: inline-block;
- font-size: 14px; /*要设置相应的字号*/
- }
总结
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。对于PC端上,可以参考doyoe的全浏览器兼容方案。
以上是在工作上遇到一些问题的知识总结,不足之处,欢迎指正。
如有任何建议或疑问,欢迎留言讨论。
如果觉得文章不错的话,欢迎点一下右下角的推荐。
更多阅读:
CSS 去掉inline-block元素间隙的几种方法的更多相关文章
- 去掉inline-block元素间隙的几种方法
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
- after及before伪元素及解决父元素塌陷的几种方法
一.伪类和伪元素 CSS中伪类和伪元素有很多,也很好用!如果熟练使用的话可以解决很多问题 首先明白什么是伪类:伪类是基于当前元素的状态,而不是元素的id class等静态标志,它是动态变化的,它会在一 ...
- Knockout获取数组元素索引的2种方法,在MVC中实现
原文:Knockout获取数组元素索引的2种方法,在MVC中实现 在遍历数组.集合的时候,通常要获取元素的索引,本篇体验使用Knockout获取索引的2种方法. 假设有这样的一个模型: namespa ...
- jquery阻止元素冒泡的两种方法
通常情况下,如果给父元素添加事件之后,子元素也会继承同样的事件,这个时候就要阻止子元素的这种行为,成为阻止冒泡,总结两种解决方法: html代码: <div id="parent&qu ...
- 【亲测显式等待】Selenium:元素等待的4种方法
Selenium:元素等待的4种方法 1.使用Thread.sleep(),这是最笨的方法,但有时候也能用到而且很实用. 2.隐式等待,隐性等待是指当要查找元素,而这个元素没有马上出现时,告诉We ...
- js中如何删除某个元素下面的所有子元素?(两种方法)
js中如何删除某个元素下面的所有子元素?(两种方法) 一.总结 方法一:通过元素的innerHTML属性 元素element.innerHTML=""; 方法二:通过元素的remo ...
- CSS 去掉inline-block间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
- [转]-CSS 元素垂直居中的6种方法
原文地址:http://blog.zhourunsheng.com/2012/03/css-%E5%85%83%E7%B4%A0%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD ...
- [CSS]去除inline-block元素间距的几种方法
当我们使用inline-block 时,会出现空白间距问题. 但这些间距对我们的布局,或兼容性产生影响,我们需要去除它,该怎么办?下面简单介绍几种方法: 1.去掉html元素之间的空格,直接写在一行. ...
随机推荐
- Ext JS 6 入门学习资料大全(2016-12-14)
现在 sencha touch已经升级为 Ext JS 6 了重新整理下资料 官方网站:https://www.sencha.com/ 在线文档:http://docs.sencha.com/extj ...
- 未知高度定宽div水平居中及垂直居中(兼容ie6及其他牛逼浏览器)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- POJ 1308 Is It A Tree?
Is It A Tree? Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 18778 Accepted: 6395 De ...
- IL速查
名称 说明 Add 将两个值相加并将结果推送到计算堆栈上. Add.Ovf 将两个整数相加,执行溢出检查,并且将结果推送到计算堆栈上. Add.Ovf.Un 将两个无符号整数值相加,执行溢出检查,并且 ...
- c# C++接口封装 汽车模拟仿真
struct PinCamParIn//用户输入的针孔相机参数结构体{ char CameraName[512]; float Offset[3]; float Angle[3]; ...
- bat 结束进程
@echo offEcho 先等待7秒..等待启动其他软件ping 127.0.0.1 -n 60Echo 正在杀死进程...taskkill /f /im funshion.exetaskkill ...
- mysql安装出现error Nr.1045 (转)
http://www.cnblogs.com/Ivan-j2ee/archive/2012/09/22/2698278.html 我们在windows下安装mysql时会出现Access denied ...
- Flex 远程加载crossdomain.xml 解决
局域网部署Flex项目的时候加载不出来,分析了一下http发现在请求连接“http://fpdownload.adobe.com/pub/swz/crossdomain.xml”,这里出了问题,跨域的 ...
- 用 .NET Reflector 8 查看 System.Windows.Controls 命名空间下的类
为了学习自定义控件,就想看看WPF基本元素的代码.使用到工具.NET Reflector. System.Windows.Controls 命名空间在PresentationFramework.dll ...
- JS基础回顾,小练习(实现each方法)
function each(arr, fn) { for(var i=0;i<arr.length;i++){ fn(arr[i],i); } } var arr = ['java', 'c', ...
