开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
这篇文章完全是属于技术文章,也是记录一下自己在项目当中遇到的坑爹问题啊,因为是B/S的程序,所以打印功能还是必须要有的,对于打印我选择了一个js插件,发现非常的简单和方便,所以这里拿出来和大家分享一下啊!还是很有用的哦!
在实际项目当中有时候还要包括数据统计的功能,这个我相信一般的项目都要有的吧(想听听大家的意见),这里也想请大家帮我推荐一个好的javascript插件吧,或者其他什么组件,不废话了,看代码去。
VS环境:2012
测试浏览器:所有主流浏览器(Chorme,Firefox,IE10,9,8,7,Opera,360安全(急速和兼容模式))
这是我的个人博客地址,大家可以看看哦!在留言板留言啊!http://yanghenglian.com/(使用高版本的浏览器打开哦,使用了html5和css3的一些东西,所以效果好,最好推荐谷歌)!
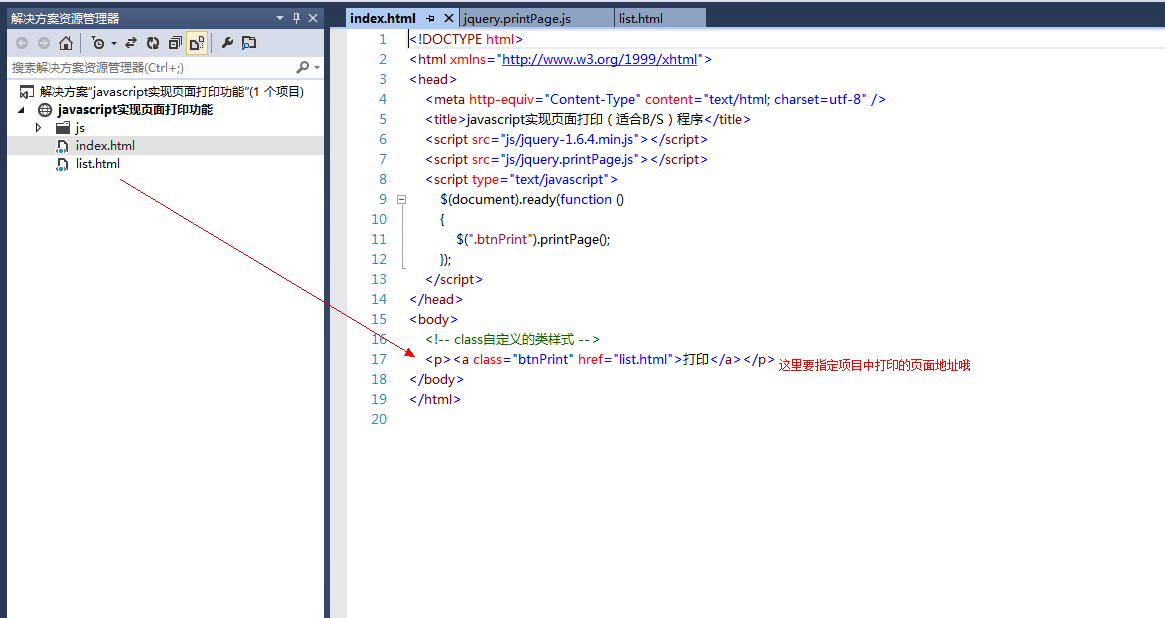
1.页面(代码)
打印页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>javascript实现页面打印(适合B/S)程序</title>
<script src="js/jquery-1.6.4.min.js"></script>
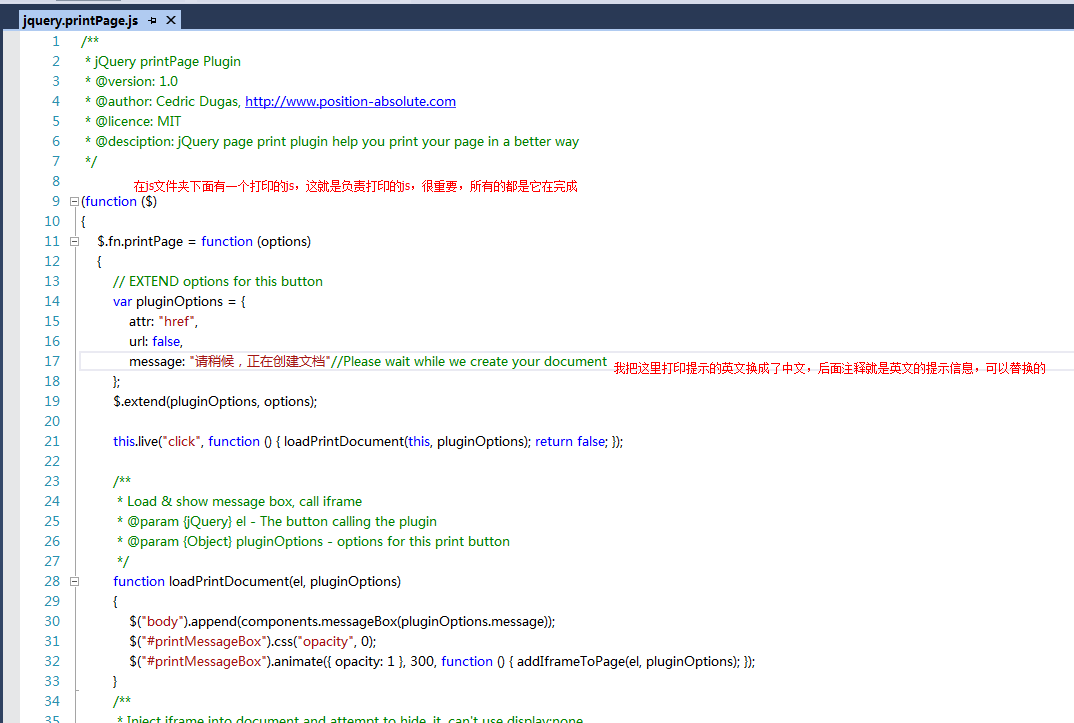
<script src="js/jquery.printPage.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$(".btnPrint").printPage();
});
</script>
</head>
<body>
<!-- class自定义的类样式 -->
<p><a class="btnPrint" href="list.html">打印</a></p>
</body>
</html>
index.html
列表页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>列表页面</title>
</head>
<body>
<table>
<tbody>
<tr>
<td width="340" valign="top">1</td>
<td width="340" valign="top">2</td>
<td width="340" valign="top">3</td>
<td width="340" valign="top">4</td>
<td width="340" valign="top">5</td>
</tr>
<tr>
<td width="340" valign="top">上</td>
<td width="340" valign="top">山</td>
<td width="340" valign="top">打</td>
<td width="340" valign="top">老</td>
<td width="340" valign="top">虎</td>
</tr>
</tbody>
</table>
</body>
</html>
list.html



2.效果图

主要的代码就是这两个页面,其他的没什么很大的业务逻辑了。希望可以帮助到大家(不求推荐了,还是希望大家可以少走点弯路吧!),项目我也放到了csdn当中,希望大家可以下载查看,无私奉献。赞一个!
开源下载地址:http://download.csdn.net/download/mryanghenglian/6660357
将来的你一定会感激现在拼命的自己
开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)的更多相关文章
- vue html页面打印功能vue-print
vue项目中,HTML页面打印功能.在项目中,有时需要打印页面的表格, 在网上找了一个打印组件vue-print-nb 使用方式 安装 npm install vue-print-nb --save ...
- javascript之页面打印
WebBrowser组件是IE内置的浏览器控件,使用时,首先要在<body>标签的下面用<object>...</object>标记声明WebBrowser组件,代 ...
- 关于highcharts(功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库)
官网http://www.hcharts.cn/ 引入下列文件 <script type="text/javascript" src="http://cdn.hch ...
- css table 布局 与 JavaScript 指定区域打印功能
<!DOCTYPE html> <html lang="en"><head> <meta http-equiv="conte ...
- Highcharts 功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库
http://www.hcharts.cn/index.php 暂无介绍,等待后续补充
- JS达到Web指定保存的和打印功能的内容
背景 首先,说说文章的背景.近期手中的一个项目,因为需求中要求提供Web界面的打印功能.当然假设没有打印机,还能够提供保存到本地.项目组长把这个"小任务"分给了我.本着努力为组长分 ...
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- Jquery 页面打印
<script src="~/Scripts/js/dist/jquery.jqprint-0.3.js"></script> <script typ ...
- web页面实现指定区域打印功能
web页面实现指定区域打印功能 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内. 详细如下: <style media=print type="t ...
随机推荐
- mac下python实现vmstat
mac下没有linux/unix 的vmstat,只有vm_stat; sh-3.2# vm_statMach Virtual Memory Statistics: (page size of 409 ...
- iOS 日期处理 (Swift3.0 NSDate)
处理日期的常见情景 NSDate -> String & String -> NSDate 日期比较 日期计算(基于参考日期 +/- 一定时间) 计算日期间的差异 拆解NSDate ...
- 批量Ping IP
刚刚接触Python 想做点什么 听说Python 在网络方便很厉害 后来总结如下: 第一:发现公司都固定IP 每次新来同事都要猜一个没有人用的IP 很费劲 第二:我们公司有的IP可以上QQ 有的不 ...
- Android对话框之dismiss和cancel和hide区别
在我们看来两者效果都是一样的,其实看下源码就知道cancel肯定会去调dismiss的,如果调用的cancel的话就可以监听DialogInterface.OnCancelListener. /** ...
- Android开发常见问题
1. android模拟机上不能加文件提示read only file system 先:adb shell 后:mount -o remount ,rw /就行不需要附加多余的东西 就上面两行,解决 ...
- TeamViewer连接Windows8.1系统黑屏解决方案
TeamViewer用win7连接win8.1 都是64位系统,总是黑屏,可以看到鼠标也联动了,聊天传输文件都没有问题,反向用win8.1连接win7也没问题,而且TeamViewer更新到最新版本了 ...
- php 将一个二维数组转换成有父子关系的数组
<?php /** * Tree 树型类(无限分类) * * @author Kvoid * @copyright http://kvoid.com * @version 1.0 * @acce ...
- SpringMVC 拦截器
类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理. 常用场景: 1.日志记录:记录请求信息的日志,以便进行信息监控.信息统计.计算PV(Page View)等. 2.权限 ...
- xdebug调试一直等待连接
调试php时一般会启动浏览器,地址栏里一般是 index.php?XDEBUG_SESSION_START=xxx xxx表示调试的ide_key. 开了代理没有关,结果调试时一直无法连上,折腾了好久 ...
- Unity 资源管理与更新
当你在 工程目录下的 Asset 文件夹中放置一个文件时(电脑上的文件夹,不是 Unity 界面中的文件夹),Unity会自动检测到一个新的文件被添加(Unity会不停地检查Assets文件夹中的内容 ...
