CSS动态伪类选择器温故-3
动态伪类选择器
伪类选择器:大家熟悉的:【:link】【:visited】【:hover】【:active】
CSS3的伪类选择器分为六种:
(1)动态伪类选择器
(2)目标伪类选择器
(3)语言伪类选择器
(4)UI伪类选择器
(5)结构伪类选择器
(6)否定伪类选择器
注:和其它CSS选择器的区别-伪类选择器都以冒号【:】开头
思考问题?
(1)CSS3伪类选择器有什么功能?
(2)选定元素能带来什么便利?
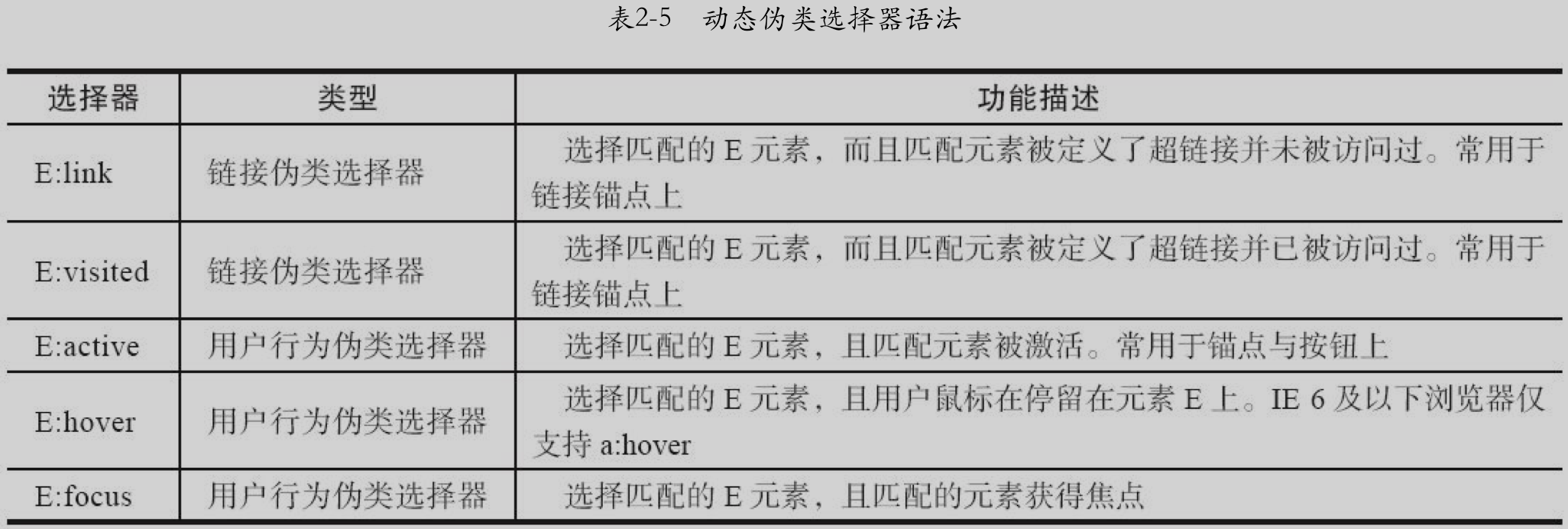
1.1.动态伪类选择器语法
动态伪类包含两种:
(1)在链接中常看到的锚点伪类
(2)为用户行为伪类

(3)锚点伪类设置遵循【爱恨原则LoVe/HAte】,即link->visited->hover->active
(4)IE6、IE7、IE8,a:link的针对性比其他3个都弱
1.2.动态伪类选择器兼容性

注:IE6浏览器仅支持链接锚点a:hover
2.1目标伪类选择器:用来匹配文档(页面)的URI中某个标识符的目标元素
<style>
div:target{background:black;color:white;}
</style>
<a href="#title1">标题1</a>
<a href="#title2">标题2</a>
<a href="#title3">标题3</a>
<div id="title1">内容1</div>
<div id="title2">内容2</div>
<div id="title3">内容3</div>
2.2目标伪类选择器语法

注:目标伪类选择器是动态选择器,只有存在URL指向该匹配元素时,样式效果才会生效
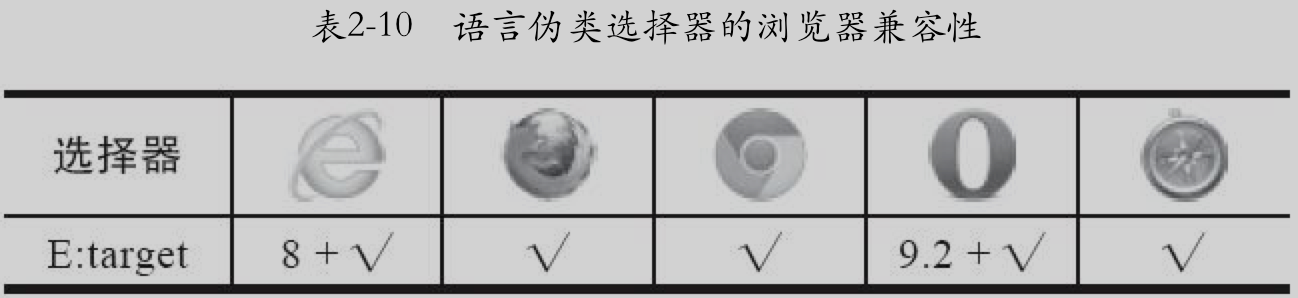
2.3目标伪类选择器浏览器兼容性

注:目标伪类选择器在IE8及之前版本不被支持,但IE用户点击目录里的链接仍将跳转到相应的标题,只是标题不会高亮显示;IE低版本需要高亮效果要动用JS
2.4目标伪类选择器引起的相关知识记忆方法:
关于三角形角标记法:(统一设置transparent)
1.上下指向,左右为transparent
2.左右指向,上下为transparent
3.方向指向哪里,哪里为transparent
transition:property duration timing-function delay;
property:相当于对应的运动员
duration:相当于目标,多长时间完成
timing-function:选择对应的跑道
delay:还要等待多久
3.1语言伪类选择器
使用语言伪类选择器来匹配使用语言的元素是非常有用的,特别是用于多语言版本的网站,起作用更是明显。可以使用它来根据不同语言版本设置页面的字体风格
3.2语言伪类选择器语法
语言伪类选择器是根据元素的语言编码匹配元素。这种语言信息必须包含在文档中,或者与文档关联,不能从CSS指定。
为文档指定语言,有两种方法:
1.<!DOCTYPE HTML><html lang="en-US">
2.<body lang="fr">
语言伪类选择器允许不同的语言定义特殊的规则,这在多语言版本的网站用起来是特别的方便。
E(element):lang(language)表示选择匹配E的所有元素,且匹配元素指定了lang属性,其值是language
3.3浏览器兼容性

注:对于IE6、IE7这些不兼容的浏览器,我们可以引用不一样名字的样式表
3.4实战
<body>
<style>
:lang(en){quotes:'"' '"';}
:lang(en) q{background:red;}
:lang(fr){quotes:'?' '?';}
:lang(fr) q{background:green;}
</style>
<p>WWF's goal is to:
<q cite="http://www.wwf.org">
build a future where people live in harmony with nature
</q>
we hope they succeed.
</p>
4.1UI元素状态伪类选择器
主要用于form表单元素上,以提高网页的人机交互、操作逻辑以及页面的整体美观,使表单页面更具个性与品位,而且使用户操作页面表单更便利和简单
4.2UI元素状态伪类选择器语法
UI元素状态包括:启用、禁用、选中、未选中、获得焦点、失去焦点、锁定和待机等。
HTML元素表单文本输入框,分启用和禁用;
HTML元素表单单选按钮和多选按钮,分选中和未选中;

4.3浏览器兼容性

IE9已经可以全面支持UI元素状态伪类选择器了
至于IE6 ~ IE8,就得采用JS库来解决兼容性问题
5.1结构伪类选择器
结构伪类选择器是根据元素在文档树中的某些特性(如相对位置)定位到它们。也就是,通过文档树结构的相互关系来匹配特定的元素,从而减少HTML文档对ID或类名的定义,帮助你保持代码干净和整洁;就是通过DOM文档树才获取对应的元素
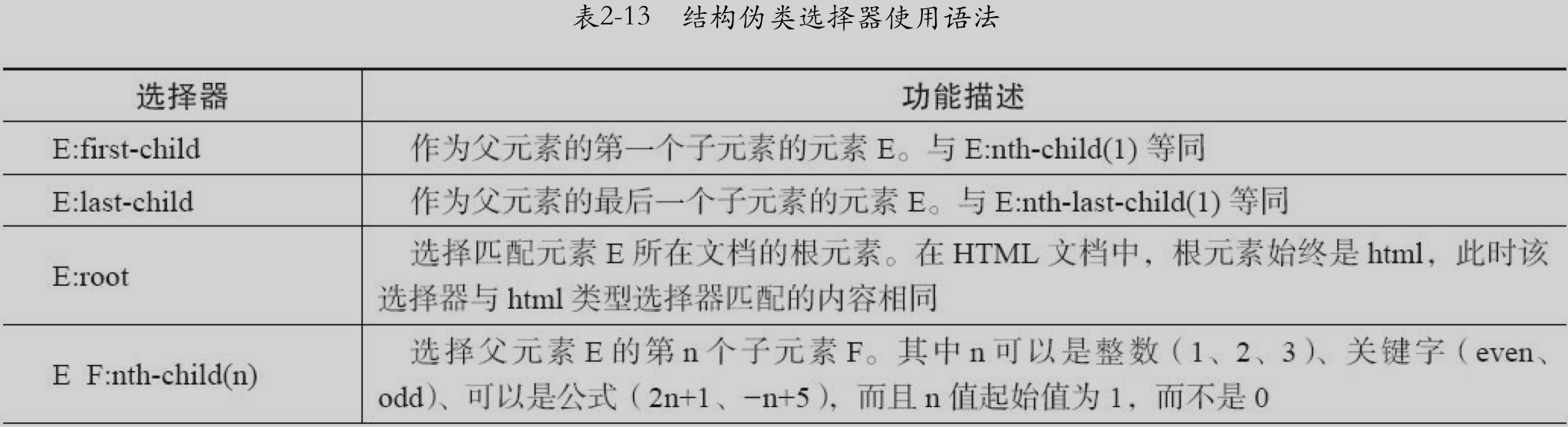
5.2结构伪类选择器语法


让你分清结构伪类选择器的神器!

5.3结构伪类选择器浏览器兼容性

5.4结构伪类选择器中的参数n
:nth-child(n)
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
(1)参数n为具体的数值:可以是任何大于0的正整数
(2)参数n为表达式【n*length】:n从零开始计算,length>0的整数;为n的倍数
(3)参数n为表达式【n+length】:选择>=length的元素
(4)参数n为表达式【-n+length】:选择<=length的元素
(5)参数n为表达式【n*length+b】:b为偏移值,表示隔length个元素选中第n*length+b个元素
(6)参数n为关键词【odd】:选择奇数
(7)参数n为关键词【even】:选择偶数

“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
first-child选择的一定是第一个,但是first-of-type选择的不一定是第一个
6.1否定伪类选择器
否定选择器【:not()】是CSS3的新选择器,类型jQuery中的【:not()】,用来定位不匹配该选择器的元素
6.2否定伪类选择器语法
起到过滤内容的作用

6.3浏览器兼容性

7伪元素
CSS2.1中用到的:【:first-line】【:first-letter】【:before】【:after】
CSS3对伪元素进行了调整,在之前的基础上增加了一个冒号【::first-line】【::first-letter】【::before】【::after】,还增加了【::selection】
浏览器,对这两种方法都支持
(1)伪元素::first-letter:用来选择文本块的第一个字母,eg:下沉首字母
(2)伪元素::first-line:用来选择元素的第一行文本
(3)伪元素::before和::after:不是指存在于标记中的内容,而是可以插入额外内容的位置。尽管生成的内容不会成为DOM的一部分,但它同样可以设置样式;要为伪元素生成内容,还需要配合content属性
(4)伪元素::selection:用来匹配突出显示的文本,也就是用鼠标选中文本之后的样式【注】::selection仅接受两个属性,一个是background,另一个是color
注:对于IE6 ~ IE8仅支持单冒号
CSS动态伪类选择器温故-3的更多相关文章
- CSS动态伪类选择器温故
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- css hover伪类选择器与JQuery hover()方法
css hover伪类选择器 它属于anchor伪类 在支持 CSS 的浏览器中,<a>标签链接的不同状态都可以以不同的方式显示,常常用来改链接的颜色效果 实例 a:link {color ...
- css的伪类选择器的使用
伪类选择器,在不同情况下显示的css,伪类选择器在处理页面的美观是很大帮助.其实很多美丽的按钮或者页面都是有这些基础的知识实现的,掌握好基础很重要. 名字 实例 说明 :link a:link 选择所 ...
- HTML&CSS基础-伪类选择器
HTML&CSS基础-伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- 前端开发HTML&css入门——伪类选择器和一些特殊的选择器
伪类和伪元素 有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接.CSS为他们提供一些选择器:伪类和伪元素. 常用的一些伪类选择器: :link :visited ...
- css之伪类选择器:before :after(::before ::after)
一.总结: ::before是在标签内容前面添加内容, ::after是在标签内容后面添加内容 ::before ::after与:before :after的区别:css3中修订后的伪元素使用:: ...
- css伪类选择器详细解析及案例使用-----伪类选择器(1)
动态伪类选择器:E:link :选择匹配的E元素,并且匹配元素被定义了超链接并未被访问过.E:visited :选择匹配的E元素,而且匹配的元素被定义了连接并已被访问过.E:active :选择匹配的 ...
- 关于CSS伪类选择器
#CSS伪类选择器 ##使用css伪类选择器需要注意的 使用css的伪类选择器来选择某元素时,需要特别注意 :first-child 和 :nth-child(n) 等时, 网页渲染是从语句的后面开始 ...
随机推荐
- bash + script
shell "" 保留$,`,\, 换行含义,‘’保留字面值 $(), ``用于命令替换 算术扩展如 $[1+1] for循环: for Host in host1, host2, ...
- Embedding Python in C
http://codextechnicanum.blogspot.com/2013/12/embedding-python-in-c-converting-c.html //Make some vec ...
- UIWebView 操作
网络开发中,当公司已经使用 HTML5 技术实现同时适应 Android 和 iOS 等多个平台的网页时,这时往往需要我们 iOS 平台能够嵌入网页并进行各种交互,那我们应该怎么做来实现这种需求呢? ...
- 一个代价11万的bug
这个bug不是技术bug或者是程序bug,是典型的业务操作bug. 开发人员混淆了线上数据和本地测试数据,把线上数据切换到本地的数据做测试,结果对这些客户进行了资金调整...就导致了这个悲剧发生 早在 ...
- [原]Android打包之跨平台打包
Android自动打包流程详细图: 在前面一些博客我们知道了如何通过命令行打包,如何通过Eclipse打包,如何通过编写shell脚本来进行打包,但是这些都不能很好的跨平台进行打包. 因Python本 ...
- JavaScript备忘录(3)——正则表达式
正则表达式是用来进行字符串匹配的. 定义正则表达式有两种方法:/wor/或者new RegExp("wor"). 使用方法 在JS中,使用正则表达式的方法有: 字符串的search ...
- SQLServer的数据类型
第一大类:整数数据 bit:bit数据类型代表0,1或NULL,就是表示true,false.占用1byte.int:以4个字节来存储正负数.可存储范围为:-2^31至2^31-1.smallint: ...
- 《Linux程序设计》--读书笔记---第十三章进程间通信:管道
管道:进程可以通过它交换更有用的数据. 我们通常是把一个进程的输出通过管道连接到另一个进程的输入: 对shell命令来说,命令的连接是通过管道字符来完成的: cmd1 | cmd2 sh ...
- 基于tiny4412的Linux内核移植 --- aliases节点解析
作者信息 作者: 彭东林 邮箱:pengdonglin137@163.com QQ:405728433 平台简介 开发板:tiny4412ADK + S700 + 4GB Flash 要移植的内核版本 ...
- Android 学习笔记之Volley开源框架解析(三)
学习内容: 1.CacheDispatcher缓存请求调度... 2.Cache缓存数据的保存... 3.DiskBasedCache基于磁盘的缓存类实现方式... 前面说到使用Volley发 ...
