Nodejs之MEAN栈开发(六)---- 用Angular创建单页应用(上)
在上一节中我们学会了如何在页面中添加一个组件以及一些基本的Angular知识,而这一节将用Angular来创建一个单页应用(SPA)。这意味着,取代我们之前用Express在服务端运行整个网站逻辑的方式(jade、路由都需要在服务端编译),我们将用Angular在客户端浏览器上跑起来。PS:在正常的开发流程上,我们可能不会在服务器端创建了一个网站,然后又用SPA重建它。但从学习的角度来说这还不错,这样掌握了两种构建方式。
上一节所有Angular相关的代码都在一个js里面,这不便管理和维护,这一节在根目录下新建一个app_client,用来专门放单页相关的代码。不要忘记设置为静态:
app.use(express.static(path.join(__dirname, 'app_client')))
Angular路由
在SPA应用中,页面间的切换并不会每次都向后台发送求请求。这一节将路由移到客户端,但保留母版页(layout.jade),其他视图用Angular实现。为此先在控制器中新建一个angularApp方法。
module.exports.angularApp = function (req, res) {
res.render('layout', { title: 'ReadingClub' });
};
设置路由
router.get('/', ctrlOthers.angularApp);
剩下的Express路由是多余的了,你可以删掉或者注释掉。为避免页面重新加载,Angular的默认做法就是在url中加一个#号。#号一般是用来作为锚,来定位页面上的点,Angular用来访问应用中的点。比如在Express中,访问about页面:
/about
在Angular中,url会变成
/#/about
不过这个#号也是可以拿掉的,毕竟看起来不是那么直观,这个在下一节讲。
老版本的Angular库是包含路由模块的,但是现在是作为一个外部依赖文件,可以自己维护。所以先需要下载并添加到项目中。https://code.angularjs.org/1.2.19/
下载angular-route.min.js和angular-route.min.js.map,并在app_client下创建一个app.js

在layout.jade 中添加
script(src='/angular/angular.min.js')
script(src='/lib/angular-route.min.js')
script(src='/app.js')
使用路由前需要设置模块依赖,要注意的是路由的文件名是angular-route,但实际模块名称是ngRoute。在app_client/app.js 下:
angular.module('readApp', ['ngRoute']);
ngRoute模块会生成一个$routeProvider对象 ,可以用来传递配置函数,也就是我们定义路由的地方:
function config($routeProvider) {
$routeProvider
.when('/', {})
.otherwise({ redirectTo: '/' });
}
angular
.module('readApp')
.config(['$routeProvider', config]);
Angular 视图
先在app_client文件夹下创建一个home文件夹,用来放置主页的一些文件。但是目前首页都还是jade视图,我们需要将其转换为html,因此先创建一个home.view.html:
<div class="row" >
<div class="col-md-9 page" >
<div class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></div>
<div class="row topiclist" data-ng-repeat='topic in data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</div>
</div>
<div class="col-md-3">
<div class="userinfo">
<p>{{user.userName}}</p>
</div>
</div>
</div>
因为还没有数据,所以这个html片段什么也不会做。而接下来就是告诉Angular模块,访问主页的时候加载这个视图,这通过templateUrl 实现,修改路由:
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html'
})
.otherwise({ redirectTo: '/' });
}
但这只是提供了一个模板地址,Angular从哪儿开始替换呢,像Asp.Net MVC中有一个@RenderBody的标记,在jade中是block content。这就需要用到ngRoute模块中的一个指令:ng-view。被标记的元素会被Angular当成一个容器来切换视图。我们不妨就加在block content的上方:
#bodycontent.container
div(ng-view)
block content
控制器
有了路由和视图,还需要控制器.同样在home文件夹下创建一个home.controller.js文件,先还是使用静态数据。经过了上一节,这个部分是轻车熟路。
angular
.module('readApp')
.controller('homeCtrl', homeCtrl);
function homeCtrl($scope) {
$scope.data = topics;
$scope.user = {
userName: "stoneniqiu",
};
}
再修改路由:
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html',
controller: 'homeCtrl',
})
.otherwise({ redirectTo: '/' });
}
这个时候访问页面,出来数据了。 所以不管是Asp.net MVC,Express还是Angular,MVC模式的思路是一致的,请求先到达路由,路由负责转发给控制器,控制器拿到数据然后渲染视图。

和上一节不同的是,没有在页面上使用ng-controller 指令了,而是在路由里面指定。
controllerAs
Angular提供了一个创建视图模型的方法来绑定数据,这样就不用每次直接修改$scope 对象,保持$scope 干净。
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html',
controller: 'homeCtrl',
controllerAs: 'vm'
})
.otherwise({ redirectTo: '/' });
}
红色代码表示启用controllerAs语法,对应的视图模型名称是vm。这个时候Angular会将控制器中的this绑定到$scope上,而this又是一个上下文敏感的对象,所以先定义一个变量指向this。controller方法修改如下
function homeCtrl() {
var vm = this;
vm.data = topics;
vm.user = {
userName: "stoneniqiu",
};
}
注意我们已经拿掉了$scope参数。然后再修改下视图,加上前缀vm
<div class="row" >
<div class="col-md-9 page" >
<div class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></div>
<div class="error">{{ vm.message }}</div>
<div class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</div>
</div>
<div class="col-md-3">
<div class="userinfo">
<p>{{vm.user.userName}}</p>
</div>
</div>
</div>
service:
因为服务是给全局调用的,而不是只服务于home,所以再在app_clinet下新建一个目录:common/services文件夹,并创建一个ReadData.service.js :
angular
.module('readApp')
.service('topicData', topicData); function topicData ($http) {
return $http.get('/api/topics');
};
直接拿来上一节的代码。注意function写法, 最好用function fool()的方式,而不要var fool=function() 前者和后者的区别是前者的声明会置顶。而后者必须写在调用语句的前面,不然就是undefined。修改layout
script(src='/app.js')
script(src='/home/home.controller.js')
script(src='/common/services/ReadData.service.js')
相应的home.controller.js 改动:
function homeCtrl(topicData) {
var vm = this;
vm.message = "loading...";
topicData.success(function (data) {
console.log(data);
vm.message = data.length > 0 ? "" : "暂无数据";
vm.data = data;
}).error(function (e) {
console.log(e);
vm.message = "Sorry, something's gone wrong ";
});
vm.user = {
userName: "stoneniqiu",
};
}
这个时候页面已经出来了,但是日期格式不友好。接下来添加过滤器和指令
filter&directive
在common文件夹创建一个filters目录,并创建一个formatDate.filter.js文件,同上一节一样
angular
.module('readApp')
.filter('formatDate', formatDate); function formatDate() {
return function (dateStr) {
var date = new Date(dateStr);
var d = date.getDate();
var monthNames = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"];
var m = monthNames[date.getMonth()];
var y = date.getFullYear();
var output = y + '/' + m + '/' + d;
return output;
};
};
然后在common文件夹下新建一个directive文件夹,再在directive目录下新建一个ratingStars目录。ratingStars指令会在多个地方使用,它包含一个js文件和一个html文件,将上一节的模板文件复制过来,并命名为:ratingStars.template.html。然后新建一个ratingStars.directive.js文件,拷贝之前的指令代码,并改造两处。
angular
.module('readApp')
.directive('ratingStars', ratingStars); function ratingStars () {
return {
restrict: 'EA',
scope: {
thisRating : '=rating'
},
templateUrl: '/common/directive/ratingStars/ratingStars.template.html'
};
}
EA表示指令作用的范围,E表示元素(element),A表示属性(attribute),A是默认值。还C表示样式名(class),M表示注释(comment), 最佳实践还是EA。更多知识可以参考这篇博客 Angular指令详解
因为还没有创建booksController,先用topic.commentCount来测试ratingStars指令,并记得在layout下添加引用。
<div class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<small rating-stars rating="topic.commentCount"></small>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn | formatDate}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</div>

这个时候效果已经出来了。
有哪些优化?
这一节和上一节相比,展现的内容基本没有变化,但组织代码的结构变得更清晰好维护了,但还是不够好,比如layout里面我们增加了过多的js引用。这也是很烦的事情。所以我们可以做一些优化:
1.减少全局变量
(function() {
//....
})();
被包裹的内容会在全局作用域下隐藏起来。而且在这个Angular应用也不需要通过全局作用域关联,因为模块之间都是通过angular.module('readApp', ['ngRoute'])连接的。controller、service、directive这些js都可以处理一下。
2.减少JavaScript的尺寸
我们可以让js最小化,但有一个问题,在controller中的依赖注入会受影响。因为JavaScript在最小化的时候,会将一些变量替换成a,b,c
function homeCtrl ($scope, topicData, otherData)
会变成:
function homeCtrl(a,b,c){
这样依赖注入就会失效。这个时候怎么办呢,就要用到$inject ,$inject作用在方法名称后面,等于是声明当前方法有哪些依赖项。
homeCtrl.$inject = ['$scope', 'topicData', 'otherData'];
function homeCtrl ($scope, topicData, otherData) {
$inject数组中的名字是不会在最小化的时候被替换掉的。但记住顺序要和方法的调用顺序一致。
topicData.$inject = ['$http'];
function topicData ($http) {
return $http.get('/api/topics');
};
做好了这个准备,接下来就可以最小化了
3.减少文件下载
在layout中我们引用了好几个js,这样很烦,可以使用UglifyJS 去最小化JavaScript文件。 UglifyJS 能将Angular应用的源文件合并成一个文件然后压缩,而我们只需在layout中引用它的输出文件即可。

然后在根目录/app.js中引用
var uglifyJs = require("uglifyjs");
var fs = require('fs');
var appClientFiles = [
'app_client/app.js',
'app_client/home/home.controller.js',
'app_client/common/services/ReadData.service.js',
'app_client/common/filters/formatDate.filter.js',
'app_client/common/directive/ratingStars/ratingStars.directive.js'
]; var uglified = uglifyJs.minify(appClientFiles, { compress : false }); fs.writeFile('public/angular/readApp.min.js', uglified.code, function (err) {
if (err) {
console.log(err);
} else {
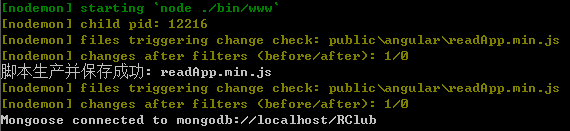
console.log('脚本生产并保存成功: readApp.min.js');
}
});
最后修改layout:
script(src='/angular/readApp.min.js')
//script(src='/app.js')
//script(src='/home/home.controller.js')
//script(src='/common/services/ReadData.service.js')
//script(src='/common/filters/formatDate.filter.js')
//script(src='/common/directive/ratingStars/ratingStars.directive.js')
这里选择注释而不是删掉,为了便于后面的调试。但如果用nodemon启动,它会一直在重启。因为生产文件的时候触发了nodemon重启,如此循环。所以这里需要一个配置文件告诉nodemon忽略掉这个文件的改变。在根目录下新增一个文件nodemon.json
{
"verbose": true,
"ignore": ["public//angular/readApp.min.js"]
}

这样就得到了一个min.js 。原本5个文件是5kb,换成min之后是2kb。所以这个优化还是很明显的。
源码:https://github.com/stoneniqiu/ReadingClub (注意不同分支)
小结:这一节主要是构建SPA的基础环境,和以前不同的是我们将视图、路由、一部分的逻辑从服务端的Express移到了前端的Angular,学习了Angular路由、视图,结构上更加清楚,最后对整体的JavaScript进行了优化。下一节再更深入的讲解基于Angular的SPA。
Nodejs之MEAN栈开发(六)---- 用Angular创建单页应用(上)的更多相关文章
- Nodejs之MEAN栈开发(七)---- 用Angular创建单页应用(下)
上一节我们走通了基本的SPA基础结构,这一节会更彻底的将后端的视图.路由.控制器全部移到前端.篇幅比较长,主要分页面改造.使用AngularUI两大部分以及一些优化路由.使用Angular的其他指令的 ...
- Nodejs之MEAN栈开发(四)---- form验证及图片上传
这一节增加推荐图书的提交和删除功能,来学习node的form提交以及node的图片上传功能.开始之前需要源码同学可以先在git上fork:https://github.com/stoneniqiu/R ...
- Nodejs之MEAN栈开发(九)---- 用户评论的增加/删除/修改
由于工作中做实时通信的项目,需要用到Nodejs做通讯转接功能,刚开始接触,很多都不懂,于是我和同事就准备去学习nodejs,结合nodejs之MEAN栈实战书籍<Getting.MEAN.wi ...
- Nodejs之MEAN栈开发(三)---- 使用Mongoose创建模型及API
继续开扒我们的MEAN栈开发之路,前面两节我们学习了Express.Jade引擎并创建了几个静态页面,最后通过Heroku部署了应用. Nodejs之MEAN栈开发(一)---- 路由与控制器 Nod ...
- Nodejs之MEAN栈开发(五)---- Angular入门与页面改造
这个系列一共会涉及两个JavaScript框架的讲解,一个是Express用做后端,一个是Angular用于前端.和Express一样,Angular分离内容,处理视图.数据和逻辑.和MVC模式很相似 ...
- Nodejs之MEAN栈开发(八)---- 用户认证与会话管理详解
用户认证与会话管理基本上是每个网站必备的一个功能.在Asp.net下做的比较多,大体的思路都是先根据用户提供的用户名和密码到数据库找到用户信息,然后校验,校验成功之后记住用户的姓名和相关信息,这个信息 ...
- Nodejs之MEAN栈开发(二)----视图与模型
上一节做了对Express做了简单的介绍,提出了controller,介绍了路由.这一节将重点放到视图和模型上,完成几个静态页面并部署到heroku上. 导航 前端布局使用bootstrap,从官网下 ...
- Nodejs之MEAN栈开发(一)---- 路由与控制器
因为工作需要,最近再次学习了node,上一次学习node是2014年,纯粹是个人兴趣,学了入门之后没有运用,加上赶别的项目又不了了之.这次正好捡起来.废话不多说,这里的MEAN指的是Mongodb.E ...
- Python 全栈开发六 常用模块学习
本节大纲: 模块介绍 time &datetime模块 random os sys shutil json & picle shelve configparser hashlib 一. ...
随机推荐
- SQL Server相关书籍
SQL Server相关书籍 (排名不分先后) Microsoft SQL Server 企业级平台管理实践 SQL Server 2008数据库技术内幕 SQL Server性能调优实战 SQL S ...
- 猫哥网络编程系列:HTTP PEM 万能调试法
注:本文内容较长且细节较多,建议先收藏再阅读,原文将在 Github 上维护与更新. 在 HTTP 接口开发与调试过程中,我们经常遇到以下类似的问题: 为什么本地环境接口可以调用成功,但放到手机上就跑 ...
- [C#] 了解过入口函数 Main() 吗?带你用批处理玩转 Main 函数
了解过入口函数 Main() 吗?带你用批处理玩转 Main 函数 目录 简介 特点 方法的参数 方法的返回值 与批处理交互的一个示例 简介 我们知道,新建一个控制台应用程序的时候,IDE 会同时创建 ...
- Python碎碎念
1. 如何添加路径 主要有以下两种方式: 1> 临时的 import sys sys.path.append('C:\Users\Victor\Desktop') 2> 永久的 在Linu ...
- 验证管理员权限(C#)
参考页面: http://www.yuanjiaocheng.net/webapi/test-webapi.html http://www.yuanjiaocheng.net/webapi/web-a ...
- 手机web如何实现多平台分享
话说App一般都带有分享到社交平台的入口,web网页的分享也有很不错的框架,但是随着HTML5的不断发展,手机web页面越来越多的进入到我们的生活中,那如何在我们的手机上完成分享呢?话说各大分享平台都 ...
- Vim使用
模式 ESC\Ctrl+c:退出编辑模式 ZZ\wq:命令模式下保存退出 编辑 i:进入编辑模式 I:转到行首非空字符开始编辑 s:删除当前字符进入编辑模式 a:从当前字符后开始编辑 A:从当前行末非 ...
- ASP.NET Aries JSAPI 文档说明:AR.DataGrid、AR.Dictionary
AR.Global 文档 1:对象或属性: 名称 类型 说明 DG 对象 DataGrid操作对象 //datagrid集合,根据ID取出DataGrid对象,将Json当数组用. Items: ne ...
- Mono 3.2.7发布,JIT和GC进一步改进
Mono 3.2.7已经发布,带来了很多新特性,如改进的JIT.新的面向LINQ的解释器以及使用了64位原生指令等等. 这是一次主要特性发布,累积了大约5个月的开发工作.看上去大部分改进都是底层的性能 ...
- 【AutoMapper官方文档】DTO与Domin Model相互转换(下)
写在前面 AutoMapper目录: [AutoMapper官方文档]DTO与Domin Model相互转换(上) [AutoMapper官方文档]DTO与Domin Model相互转换(中) [Au ...
