HTML基础-- 标签、表格
<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<!--注释内容--> 注释
body的属性:
bgcolor 页面背景色
text 文字颜色(规定所有文本颜色)
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
注:背景色和背景壁纸两者选一
1.1、一般标签
1.1.1、格式控制标签
<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体大小。
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
注:<center></center>默认前后若有其他,执行前后换行,保证自身是一个整体,然后居中显示。
<br> 或<br /> 相当于回车(快捷键:shift + enter)
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
注:<h1></h1>……<h6></h6>重要性依次递减,依附于现有的默认尺寸进行递增或递减。并且前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
<p></p> 段落标签(段落之间空行)
注:<p></p>前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol>
注:默认自带序号,自带换行,前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
上面“ol”改为“ul”则为无序列表,其不具备自带换行功能。
1.2、常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="#目标链接的name的值"></a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
<img />必须单独出现。
1.3、表格
<table></table> 表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr> 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n"——合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n"——合并同一列单元格(从第二行开始减去对应的列)
基于以上的基础知识,下面给出程序代码和运行结果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>淄博汉企</title>
</head> <body bgcolor="#00FFCC">
<a name="top"></a>
今天<br>
天 气<br />不错。<br />
<br />
<font size="" color="red">
字体格式控制标签:<br />
<b>文字加粗方式1,b标签</b><br />
<strong>文字加粗方式2,strong标签</strong><br />
<i>文字倾斜方式1,i标签</i><br />
<em>文字倾斜方式2,em标签</em><br />
<u>文字加下划线,u标签</u>
<center>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。</center><br />
<br />
内容容器标签:<br />
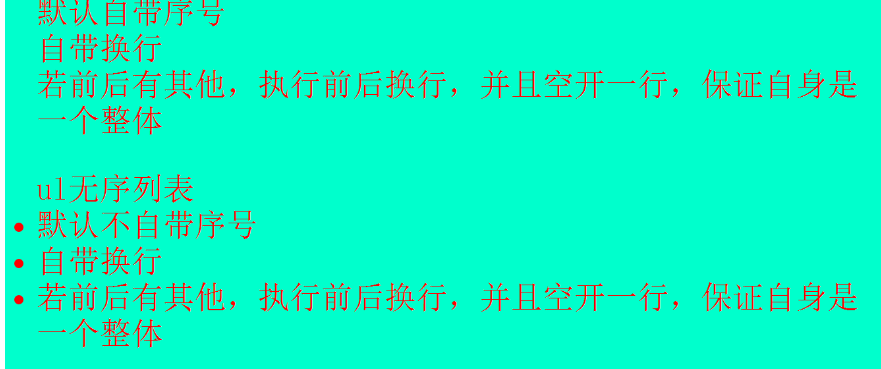
<p>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,</p>
<ol>ol有序列表
<li>默认自带序号</li>
<li>自带换行</li>
<li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li>
</ol>
<ul>ul无序列表
<li>默认不自带序号</li>
<li>自带换行</li>
<li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li>
</ul>
<a href="http://www.baidu.com" target="_top">百度一下</a><br />
<img src="123.jpg" title="这是两个美女" alt="zheshilianggemeinv" /><br /><br /> <a href="http://www.qq.com"><img src="123.jpg" width="" /></a><br /><br /> <img src="123.jpg" width="" height="" /> </font>
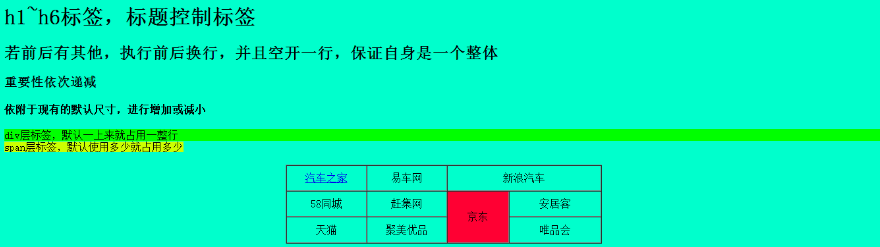
<h1>h1~h6标签,标题控制标签</h1>
<h2>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</h2>
<h3>重要性依次递减</h3>
<h4>依附于现有的默认尺寸,进行增加或减小</h4>
<div style="background-color:#0F0">div层标签,默认一上来就占用一整行</div>
<span style="background-color:#CF0">span层标签,默认使用多少就占用多少</span><br />
<br />
<table align="center" width="" height="" border="" cellpadding="" cellspacing="">
<tr align="center">
<td width=""><a href="http://autohome.com">汽车之家</a></td>
<td width="">易车网</td>
<td colspan="">新浪汽车</td>
</tr>
<tr align="center">
<td>58同城</td>
<td>赶集网</td>
<td rowspan="" bgcolor="#FF0033">京东</td>
<td>安居客</td>
</tr>
<tr align="center">
<td>天猫</td>
<td>聚美优品</td>
<td>唯品会</td>
</tr>
</table>
<br />
<a href="#top">返回最顶端</a>
</body>
</html>
程序代码
运行结果:




HTML基础-- 标签、表格的更多相关文章
- 3.html基础标签:表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- PHP全栈开发(四): HTML 学习(1.基础标签+表格标签)
简单的学习一下HTML 学习HTML采用在www.runoob.com上学习的方法. 而且该网站还提供在线编辑器. 然后HTML编辑器使用Notepad++ 记得上Emmet的官网http://emm ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- 前端基础-html 列表标签,表格标签,表单标签
一.列表标签 1.ul(无序列表)标签 ul(unordered list)无序列表,ul下的子元素只能是li(list item),如下示例: <ul> <li>第一项< ...
- [05]HTML基础之表格标签
1. <table>标签 表格容器,尽量避免用属性书写样式,而是用CSS来表达 border: 数字 //表格边框宽度 2. <caption>标签 表格的标题,一般出现在表格 ...
- HTML基础标签入门
HTML基础标签 昨天学习了一些HTML的基本标签以及基本属性: HTML是一种超文本标记语言,其中PHP是世界上最好的语言(增加学习的动力荣誉感). HTML文档里包含三部分: <html&g ...
- Bootstrap <基础五>表格
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. <thead> 表格 ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- html_基础标签
块级标签: 默认情况会占位一整行行内(内联)标签:默认只有自己的大小 块级标签如: <div>我是字</div> <h1>标题1</h1> < ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
随机推荐
- space ship
按下向上箭头,飞船速度不是一直增加 而且飞船移动的方向是固定的不是有角度的 按下箭头飞船可以飞了,但是不减速 加一个keyup handler就可以啦!可以一直加速,不按的时候也可以减速 按下向下按钮 ...
- 抓包工具Charles 【转】
今天就来看一下Mac上如何进行抓包,之前有一篇文章介绍了使用Fidder进行抓包 http://blog.csdn.net/jiangwei0910410003/article/details/1 ...
- Hbase中rowkey设计原则
1.热点问题 在某一时间段,有大量的数据同时对一个region进行操作 2.原因 对rowkey的设计不合理 对rowkey的划分不合理 3.解决方式 rowkey是hbase的读写唯一标识 最大长度 ...
- HDFS中高可用性HA的讲解
HDFS Using QJM HA使用的是分布式的日志管理方式 一:概述 1.背景 如果namenode出现问题,整个HDFS集群将不能使用. 是不是可以有两个namenode呢 一个为对外服务-&g ...
- 如何将cmd中命令输出保存为TXT文本文件
在使用Windows 中的cmd.exe工具时,有时候我们想要把我们的输入命令及结果保存起来, 但是用复制的方法过于麻烦:有时输出数据条数过大,会造成内容自动滚出屏幕,无法阅读,我们可将命令运行的结果 ...
- jade复用
jade复用说白了就是模板的继承. 使用 block 标识符,设置一个可修改的代码片段 layout.jade doctype html html head block title title Def ...
- ArcGIS API for Silverlight实现地图测距功能
原文:ArcGIS API for Silverlight实现地图测距功能 问题:如何实现地图测距功能? 地图工具栏 <Grid x:Name="gToolMenu" Hei ...
- 关于使用UDP(TCP)跨局域网,NAT穿透的心得
前言: 最近我用java做了一个C/S的类似QQ之类的IM系统(即时通讯系统),遇到了不能跨局域网通讯的问题,经过在网上,和书上查阅了一些资料,了解了一些情况,现在就总结一下我的解决方案 ...
- javascript中创建对象的方式总结
javascript中创建对象的方式总结 具体代码如下: //创建对象的方式: //创建方式一 var person=new Object(); person.name='jack'; person. ...
- LeetCode Longest Palindrome
原题链接在这里:https://leetcode.com/problems/longest-palindrome/ 题目: Given a string which consists of lower ...
