QTableView表格视图的列宽设置
Qt中的表格控件可以通过从QTableView或QTableWidget派生子类实现。其中,QTableWidget只是对QTableView的一种简单封装。因为使用QTableView常常需要用户指定自定义的Model,这意味使用起来不够轻便。有时候我们只是想利用一些简单的表格功能,不需要对表格展示有多强大的控制。那么,QTableWidget便是一个不错的选择。这篇博文主要记录表格的列宽和行高的设置。
方法一:
恰当的设置表格的列宽往往能给表格的美观性带来较好的效果。一种简单的方法是:调用表头的setSectionResizeMode()方法,代码如下:
m_tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
参数QHeaderView::ResizeToContens说明:调整列宽以适应单元内容。也就是说,当单元内的文本较长的时候,这种方法将会严重影响表格的阅读。这种方法只适合端文本内容的使用。此外,这种方法还有一个缺点,设置了这种缩放方式之后,表头就不能再被拉伸完全失去响应。
方法二:
注意到QTableView类还有一个成员方法:setColumnWidth(),显然是用来设置表格列宽的。但是,这里有个要求。所有对setColumnWidth()的调用都要放在setModel()之后。如果在设置View类的Model之前就调用该方法来设置列宽,是不会起作用的。代码:
m_viewList = new QTableView(this);
m_viewList->setSelectionBehavior(QAbstractItemView::SelectRows);
m_viewList->setSelectionMode(QAbstractItemView::SingleSelection);
m_viewList->setSortingEnabled(false);
m_viewList->verticalHeader()->hide();
m_viewList->setWordWrap(false);
m_viewList->setHorizontalScrollMode(QAbstractItemView::ScrollPerPixel);
m_viewList->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);
m_viewList->setShowGrid(false);
m_viewList->setEditTriggers(QAbstractItemView::NoEditTriggers);
m_viewList->horizontalHeader()->setHighlightSections(false);
m_viewList->setItemDelegate(new NoFocusDelegate());
m_viewList->setModel(m_proxyModel);
m_viewList->setAlternatingRowColors(true); // alternative colors
m_viewList->setFrameShape(QFrame::NoFrame); // column width
m_viewList->setColumnWidth(0, 85);
m_viewList->setColumnWidth(1, 180);
m_viewList->setColumnWidth(2, 90);
m_viewList->setColumnWidth(3, 80);
m_viewList->setColumnWidth(4, 80);
m_viewList->setColumnWidth(5, 30);
m_viewList->setColumnWidth(6, 40);
m_viewList->setColumnWidth(7, 120);
m_viewList->setColumnWidth(8, 120);
m_viewList->setColumnWidth(9, 120);
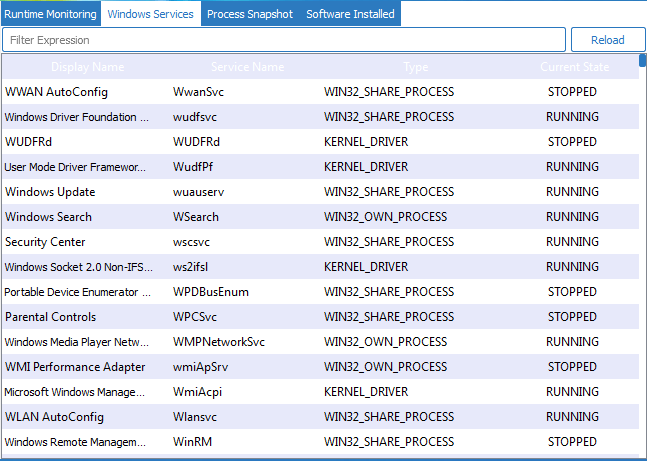
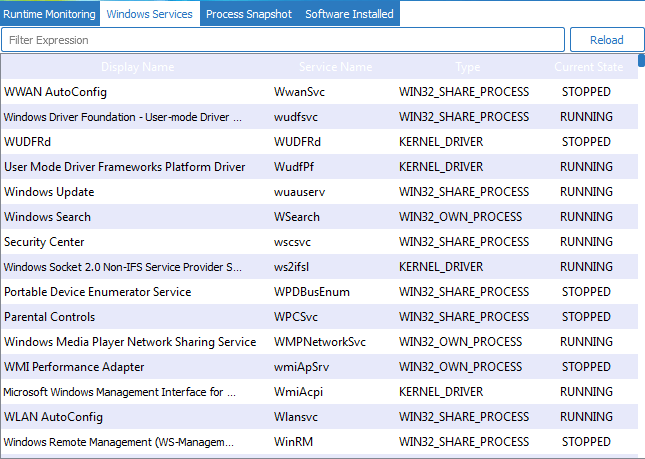
效果对比
在Model设置好之前调用setColumnWidth()的效果:每一列的宽度都是一样,没有区别对待。

在Model设置好之后调用setColumnWidth()的效果:第一列的内容一般较长,所以更宽,其他列则更窄。

QTableView表格视图的列宽设置的更多相关文章
- iview 表格 某一列中设置radio
在iview 表格 某一列中设置radio,说白了还是要在render中添加,方法为: { title: '业务参数设置', // key: 'pyCode', align: 'center', re ...
- JQuery 表格拖动调整列宽效果
类似于桌面程序中的表格拖动表头的效果,当鼠标停留在表头边框线上时,鼠标会变成表示左右拖动的形状,接着拖动鼠标,会在表格中出现一条随鼠标移动的竖线,最后放开鼠标,表格列宽会被调整.最近比较空闲,便自己动 ...
- 使用datatables实现列宽设置、水平滚动条、显示某列部分内容
示例 1.//使用 columnDefs 给列设置宽度 $('#example').DataTable( { "columnDefs": [ //给第一列指定宽度为表格整个宽度的2 ...
- Java 操作Word表格——创建嵌套表格、添加/复制表格行或列、设置表格是否禁止跨页断行
本文将对如何在Java程序中操作Word表格作进一步介绍.操作要点包括 如何在Word中创建嵌套表格. 对已有表格添加行或者列 复制已有表格中的指定行或者列 对跨页的表格可设置是否禁止跨页断行 创建表 ...
- winform中的DataGridView的列宽设置
DataGridView有一个属性AutoSizeColumnMode,他有很多枚举值: 1.AllCells 调整列宽,以适合该列中的所有单元格的内容,包括标题单元格. 2.AllCellsExc ...
- TableLayoutPanel 行高列宽设置
/// <summary> /// 获取TableLayoutPanel指定行的高度 /// </summary> /// <param name="layou ...
- [ExtJS5学习笔记]第二十三节 Extjs5中表格gridpanel的列格式设置
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39665979 官方文档:http://docs.sencha.com/extjs/5. ...
- jquery实现表格可变列宽插件开发
工作中用到了表格的可变列宽,网上看了下,自己也实现了一个,整理贴记录. 测试环境chrome,ie8,firefox jquery版本1.8.2 原理:监听table第一行的mousemove事件,当 ...
- 转!!Java JTable 根据表格内容 自动调整表格列宽
//根据表格内容 自动调整列宽http://blog.sina.com.cn/s/blog_5e54d6140100s1d3.html
随机推荐
- Android SDK下载和更新失败的解决方法【转】
启动 Android SDK Manager ,打开主界面,依次选择「Tools」.「Options...」,弹出『Android SDK Manager - Settings』窗口:在『Androi ...
- BCB6 重装后的项目编译莫名问题
我很少用 bcb ,重装 bcb6 后原来的项目居然不能编译成功了,看了一下是控件的问题,但很多控件实际上并不关联的,而 bcb 坚持要你"拥有"当时的控件环境,折腾很久实在是没发 ...
- Swift 通用类型和通用函数 | Generic type and function
如果你想交换两个变量的值: 1. 整型 func swapTwoInts(inout a: Int, inout b: Int) { let temporaryA = a a = b b = temp ...
- C# winForm 窗体闪烁问题
在构造函数里加上以下代码: this.DoubleBuffered = true;//设置本窗体 SetStyle(ControlStyles.UserPaint, true); ...
- jQuery Mobile Data 属性
按钮 带有 data-role="button" 的超链接.button 元素.工具栏中的链接以及 input 字段都会自动渲染成按钮样式,不需要添加 data-role=&quo ...
- mac安装 配置 ant
转自:http://blog.sina.com.cn/s/blog_877e9c3c0101qs87.html 1.下载ant 官网下载 http://ant.apache.org/bindownlo ...
- 云极知客开放平台接口调用方法(C#)
云极知客为企业提供基于SAAS的智能问答服务.支持企业个性化知识库的快速导入,借助语义模型的理解和分析,使企业客户立即就拥有本行业的24小时客服小专家.其SAAS模式实现零成本投入下的实时客服数据的可 ...
- Linux系统下安装rz/sz命令及使用说明
对于经常使用Linux系统的人员来说,少不了将本地的文件上传到服务器或者从服务器上下载文件到本地,rz / sz命令很方便的帮我们实现了这个功能,但是很多Linux系统初始并没有这两个命令.今天,我们 ...
- Making Your ActionBar Not Boring
这篇文章转自国外一个技术大牛的博客,首先感谢这位大牛的无私奉献. Android应用中有一名位 Google书报摊的应用,他实现了一种新的ActionBar风格.当用户初始进入该界面的时候,为一个透明 ...
- CSDN 2013年度博客之星评选——分享几张厦门杭州的美图
亲爱的小伙伴们,作者在6号至20号,一直在休假中,出去也没带电脑,今天回家意外的发现自己有幸成为“CSDN 2013年度博客之星评选”的候选人,在此也谢谢各位小伙伴们的支持,谢谢CSDN的鼓励.我的投 ...
