Node之集群
介绍
众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎。不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心处理器的系统中并不能发挥其最大的性能。
Node.js的cluster模块
幸运的是,Node.js给我们提供了cluster模块,它可以生成多个工作线程来共享同一个TCP连接。
它是如何运作的呢?
首先,Cluster会创建一个master,然后根据你指定的数量复制出多个server app(也被称之为工作线程)。它通过IPC通道与工作线程之间进行通信,并使用内置的负载均衡来更好地处理线程之间的压力,该负载均衡使用了Round-robin算法(也被称之为循环算法)。
当使用Round-robin调度策略时,master accepts()所有传入的连接请求,然后将相应的TCP请求处理发送给选中的工作线程(该方式仍然通过IPC来进行通信)。
那如何来使用呢?
下面是一个最基本的例子:

var cluster = require('cluster');
var http = require('http');
var os = require('os');
var numCPUs = os.cpus().length;
if (cluster.isMaster) {
// Master:
// Let's fork as many workers as you have CPU cores
for (var i = 0; i < numCPUs; ++i) {
cluster.fork();
}
} else {
// Worker:
// Let's spawn a HTTP server
// (Workers can share any TCP connection.
// In this case its a HTTP server)
http.createServer(function(req, res) {
res.writeHead(200);
res.end("hello world");
}).listen(8080);
}

当然,你可以指定任意数量的工作线程,线程的数量不仅限于CPU核心的数量,因为它只是作为一个运行在CPU上的子线程。
正如你所看到的,要使其正常运行,你需要将你的代码封装到cluster的处理逻辑中,并添加一些额外的代码来指定当一个线程挂掉之后如何进行处理。
使用PM2的方式
内置的cluster
PM2内部包含了所有上述的处理逻辑,因此你不必对代码做任何修改。我们将上面的代码还原成最原始的形式:

var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200);
res.end("hello world");
}).listen(8080);

然后在控制台执行:
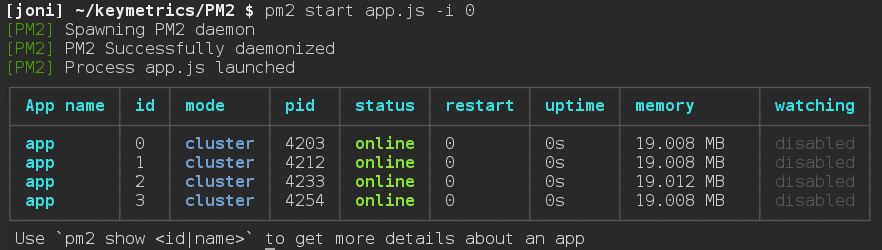
$ pm2 start app.js -i 4
-i <number of workers>参数用来告诉PM2以cluster_mode的形式运行你的app(对应的叫fork_mode),后面的数字表示要启动的工作线程的数量。如果给定的数字为0,PM2则会根据你CPU核心的数量来生成对应的工作线程。

不论什么情况下,保持你的apps一直运行
如果任意一个工作线程挂掉了,不用担心,PM2会立即将其重启。当然,你也完全可以在任何时候手动重启这些线程:

实时扩展集群
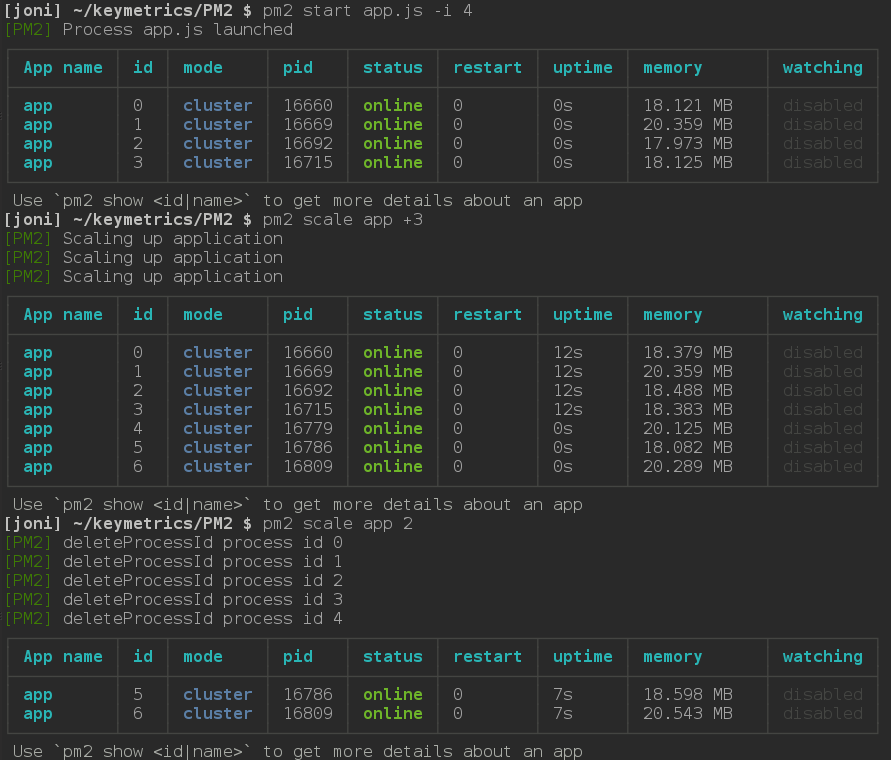
任何时候,如果你需要增加工作线程的数量,可以通过pm2 scale <app name> <n>来对集群进行扩展。参数<n>指定工作线程的数量,被用来增加或减少集群数。你也可以通过pm2 scale app +3的方式来指定要增加多少工作线程。

在产品环境实现零停机更新
PM2的reload <app name>功能将依次重启所有的工作线程。每一个线程会等待在新的线程创建之后才会被终止掉,因此,当你在产品环境部署新的代码时,server会不间断地一直保持运行。
使用gracefulReload功能可以达到相同的目的,不同的是它不会立即终止工作线程,而是通过IPC发送一个shutdown信号来关闭所有当前的连接并处理一些自定义的任务,然后再优雅地退出。如下面的代码:

process.on('message', function(msg) {
if (msg === 'shutdown') {
close_all_connections();
delete_cache();
server.close();
process.exit(0);
}
});

将PM2配置成自动启动
想要PM2在服务器重启后自动运行之前的应用,可以先通过pm2 start启动你的应用,然后执行下面的命令:
pm2 save
这将在~/.pm2目录下生成一个dump.pm2文件,里面描述了当前PM2上运行着的所有应用。然后执行命令:
pm2 startup [platform]
注意有必要添加可选参数platform以明确告知pm2当前的系统环境。这样,下次当服务器重启时,PM2会自动运行之前保存的应用。
结论
Cluster模块的功能非常强大,使用PM2会使它变得更加容易。在Node 0.10.x时代cluster.js还只是个试验品,但从Node 0.11.x开始已经逐渐成熟并开始准备正式发布,当然也包括Node 0.12.x版本。强烈推荐使用最新版的Node.js和PM2,这些产品的贡献者们一直在努力并使它们变得更好。
尽情享受PM2带给Node.js集群操作的便利吧!
原文地址:https://keymetrics.io/2015/03/26/pm2-clustering-made-easy/
更多有关PM2的安装和使用可以查看这里的文档:http://pm2.keymetrics.io/docs/usage/quick-start/
Node之集群的更多相关文章
- 使用PM2管理Node.js集群
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- Node.js 集群
稳定性: 2 - 不稳定 单个 Node 实例运行在一个线程中.为了更好的利用多核系统的能力,可以启动 Node 集群来处理负载. 在集群模块里很容易就能创建一个共享所有服务器接口的进程. var c ...
- Node.js使用PM2的集群将变得更加容易
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- 使用PM2将Node.js的集群变得更加容易
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- 关于redis集群的问题no reachable node in cluster
重新启动redis集群时启动失败 n context with path [] threw exception [Request processing failed; nested exception ...
- Kubernetes容器集群管理环境 - Node节点的移除与加入
一.如何从Kubernetes集群中移除Node比如从集群中移除k8s-node03这个Node节点,做法如下: 1)先在master节点查看Node情况 [root@k8s-master01 ~]# ...
- 使用 PM2 将 Node.js 的集群变得更加容易
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- RabbitMQ集群、镜像部署配置
1 RABBITMQ简介及安装 RabbitMQ是一个开源的AMQP实现,服务器端用Erlang语言编写,支持多种客户端,如:Python.Ruby..NET.Java.JMS.C.PHP.Act ...
- Elasticsearch静态集群配置
这两天需要将ELK中的单节点运行的ES扩展为双节点,查询了下集群配置,百度搜索结果还是一如既往的坑,基本都是各种转帖,以下记录配置静态集群的步骤: * * * <pre><code& ...
随机推荐
- Win7下VS2010使用“ASP.Net 3.5 Claims-aware Template”创建ClaimsAwareWebSite报"HRESULT: 0x80041FEB"错误的解决办法
问题描述: 使用VS2010的WIF开发模板创建“Claims-aware ASP.NET Site”.“Claims-aware WCF Service”,下载安装后,创建网站时,报错"H ...
- 【Vegas原创】Mysql绿色版安装方法
所谓的绿色版,就是没有installer的MySQL,完全需要靠人工来操作,好处是,重装系统后,只要再做一次本次配置,即可使用. 具体操作方法: 1,设置系统环境变量, 在Path中添加 D:\mys ...
- 一个批量移除BOM头的bash脚本
有时候我们的文件可能不需要BOM头,例如:我们公司的SVN服务器提供的代码都UTF8编码保存(不能有BOM头)否则代码提交不上去. 文件很多的时候就需要批量操作. 脚本使用方法:remove-bom. ...
- Scala 深入浅出实战经典 第76讲:模式匹配下的赋值语句
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-87讲)完整视频.PPT.代码下载: 百度云盘:http://pan.baidu.com/s/1c0noOt ...
- HDU 4762 Cut the Cake(公式)
Cut the Cake Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- 【原】Jqxgrid在Java服务器端分页
研究这个后台分页一天多,特此写个文章记录备忘 jsp页面中有两个需要注意的地方:一个是source中beforeprocessing,另一个是rendergridrows中数据的获取. 说明:grid ...
- Struts2返回json
Action怎么返回json类型数据?方法1,使用struts2的插件struts2-json-plugin-2.3.8.jar(在下载的strut2库文件夹中). 在struts2.xml中对要返回 ...
- 无法打开包括文件:'atlrx.h'的解决办法
VS 2008中由于将ALT项目的部分代码剥离出去成为了独立的开源项目,需要用到ALT中正则表达式等功能就需要手动下载. 我不是第一个遇到这个问题的,所以已经有前人给出了解决方案. 可到http:// ...
- 配置ini指定eclipse启动JDK版
eclipse mars1 需要JDK 1.7+ 解决方案: 改eclipse.ini配置文件 -startupplugins/org.eclipse.equinox.launcher_1.3.100 ...
- mono+jexus 之连接数据库
System.ArgumentException Unable to find the requested .Net Framework Data Provider. It may not be in ...
