React 之 Hello world
一入react深似海,从此学习为常态,react 成为了一种趋势,很多人应该很多人准备进坑,下面对react进行简单的描述:
首先学习react,要有多方学习的准备,例如:Webpack, Babel, Redux, React Router, CSS Modules, NPM, ES6/7等等,如果想要完全掌握,就必须去进行了解。
下面,以最原始的Hello World入门:
1、打开
2、建立一个文件夹:mkdir webpack-demo && cd webpack-demo
3、建立一个package.json 文件:npm init(建立的时候会填一些问题:such as project name, description, information about the author, etc.)
这些并不重要,如果不填,直接回车就行
4、添加webpack依赖,并进行安装:npm install --save-dev webpack
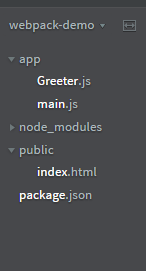
5、准备完毕,接下来让我们建立相关文件:such as :一个 "app" 文件夹放置编辑的源代码/ JavaScript模板, 一个 "public" 文件夹 被用来连接你的浏览器such as:index.html.之后自动建立的bundle.js也在这个文件夹下. 然后创建三个文件: 在public文件夹下的index.html 、 在app文件夹下的 main.js 、 Greeter.js.建好之后如下所示:

6、接下来将下面代码分别复制到相应文件:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body> <div id='root'></div> <script src="bundle.js"></script>
</body>
</html>
main.js:
//require('./Greeter.js')用于引入Greeter.js文件
var greeter = require('./Greeter.js');
document.getElementById('root').appendChild(greeter());
Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hello World";
return greet;
};
到这里就可以运行了,因为上面代码采用的ES5的写法,所以就不用进行转换了
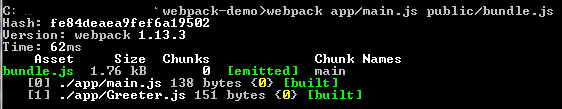
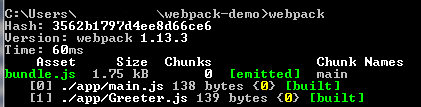
运行命令行为:webpack app/main.js public/bundle.js
将会出现如下结果:

同时在public文件夹下会生成bundle.js文件,在浏览器上打来index.html文件将会出现Hello World,如下:

上述是最简单的webpack与react结合使用方法,但是操作起来比较麻烦,下面我们使用配置webpack的方法,建立一个JavaScript文件,来配置我们所需要的信息
创建一个webpack.config.js文件:其源码为:
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
}
}
现在就可以直接运行webpack命令,而不需要任何参数,webpack命令可以通过配置的webpack.config文件,寻找对应的内容,其运行结果如下:

除了以上方法,还可以通过配置使用本地服务器的方式启动,不用打开html文件,而且在你修改文件之后,页面会及时的做相应的更新,而不用人为的操作:
其方式为,在webpack.json更新代码:
module.exports = {
2 devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
8 devServer: {
9 contentBase: "./public",
10 colors: true,
11 historyApiFallback: true,
12 inline: true
13 }
}
同时,加载安装依赖,命令为:npm install --save-dev webpack-dev-server
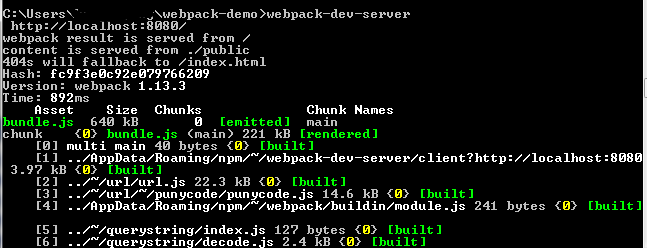
现在你可以运行命令:webpack-dev-server

启动成功,在浏览器上输入:http://localhost:8080/
页面如下:你可以在Greeter.js中修改hello world 为 Hello World!!!。观察页面神奇的变化

下一章节,会引入json代码,css 样式,ES6代码的转换等。
欢迎提出建议和交流
React 之 Hello world的更多相关文章
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- React 入门教程
React 起源于Facebook内部项目,是一个用来构建用户界面的 javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组件内 ...
- 通往全栈工程师的捷径 —— react
腾讯Bugly特约作者: 左明 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的 ...
- 2017-1-5 天气雨 React 学习笔记
官方example 中basic-click-counter <script type="text/babel"> var Counter = React.create ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- React在开发中的常用结构以及功能详解
一.React什么算法,什么虚拟DOM,什么核心内容网上一大堆,请自行google. 但是能把算法说清楚,虚拟DOM说清楚的聊聊无几.对开发又没卵用,还不如来点干货看看咋用. 二.结构如下: impo ...
- React的使用与JSX的转换
前置技能:Chrome浏览器 一.拿糖:React的使用 React v0.14 RC 发布,主要更新项目: 两个包: React 和 React DOM DOM node refs 无状态的功能 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
随机推荐
- Tomcat一些小事
1.编码问题 1.1.乱码 客户端发请GET请求,如果这个请求地址上有中文,而且也没有进行encode的时候,后端就可能接收到乱码. --解决办法 在tomcat , conf/server.xml ...
- 收集oracle统计信息
优化器统计范围: 表统计: --行数,块数,行平均长度:all_tables:NUM_ROWS,BLOCKS,AVG_ROW_LEN:列统计: --列中唯一值的数量(NDV),NULL值的数量,数据分 ...
- Mybatis学习记录(六)----Mybatis的高级映射
1.一对多查询 1.1 需求 查询订单及订单明细的信息. 1.2 sql语句 确定主查询表:订单表 确定关联查询表:订单明细表 在一对一查询基础上添加订单明细表关联即可. SELECT orders. ...
- IOS中把字符串加密/IOS中怎么样MD5加密/IOS中NSString分类的实现
看完过后,你会学到: 1学习IOS开发中的分类实现, 2以及类方法的书写, 3以及字符串的MD5加密/解密. ---------------------------wolfhous---------- ...
- LayoutTransition实现显示、隐藏动画
public class Main4Activity extends Activity { private TextView tv1; private Button button1; private ...
- 手把手搭建自己的android环境
最近想学习安卓,不过国内实在被墙的厉害,真是"万里安装只被墙".安装的过程中也出现了几个问题.所以记录下来,免得自己下次再次安装的时候又来重蹈覆辙. 以下的问题也是按照出现的顺序排 ...
- IOS 友盟使用详解
IOS 友盟使用详解 这篇博客将会详细介绍友盟的使用,希望对博友们有所帮助. 首先我们在浏览器上搜索友盟. 在这里我们选择官网这个,进去友盟官网后我们按照下图进行选择. 接下来选择如下图 Next 这 ...
- 【转】Visual Studio项目相对路径的设置,实用
这篇文章主要写给那些以前没有用过VS的新手,同时也是自己学习经验的积累,高手就不用看了以免浪费您宝贵的时间. 在VS的工程中常常要设置头文件的包含路径,当然你可以使用绝对路径,但是如果你这样设置了你只 ...
- ReactiveCocoa中信号的使用
前言: 很早之前就有看过ReactiveCocoa,那会看的时候知道是一个新的框架关于响应式编程,具体什么也没有深入研究,今天也对ReactiveCocoa这个框架的使用进行了一定的了解.在githu ...
- select_tag 选择后自动提交,并且保持选择的项
使用select来选择,,,选择就响应真是花了好大的功夫....你妹...在controller设置变量来储存选择后的值...js中如果select选择为空那么传入的值是””而不是null selec ...
