MVC项目实践,在三层架构下实现SportsStore-09,ASP.NET MVC调用ASP.NET Web API的查询服务
ASP.NET Web API和WCF都体现了REST软件架构风格。在REST中,把一切数据视为资源,所以也是一种面向资源的架构风格。所有的资源都可以通过URI来唯一标识,通过对资源的HTTP操作(GET/HEAD、POST、PUT和DELETE),使资源的表征状态发生了改变,即Representational State Transfer,缩写为REST。
WCF从3.5以来,也体现了REST的架构风格,但对于一般的消息通信来说,显得"过重",所以,微软推出ASP.NET Web API,提供一种"轻量级"的服务,并且借鉴了MVC,以Controller的形式来定义服务,而Controller中的Action方法对应着不同的HTTP操作。
本篇为"在三层架构下实现SportsStore"系列的第九篇,包括:
■ 11、ASP.NET MVC调用ASP.NET Web API的增删改查服务
□ 11.1 调用查询服务
※ 11.1.1 创建ASP.NET Web API项目 引入Ninject
※ 11.1.2 提供ASP.NET WEB API增删改查服务
※ 11.1.3 ASP.NET MVC调用ASP.NET WEB API查询服务
11、ASP.NET MVC调用ASP.NET Web API提供增删改查服务
11.1 调用查询服务
11.1.1 创建ASP.NET Web API项目 引入Ninject
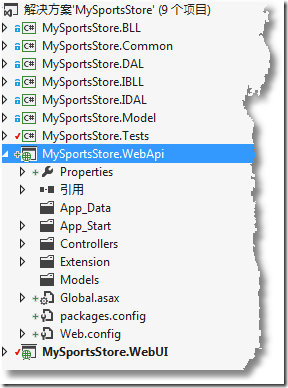
在解决方案下创建一个空的"ASP.NET Web API 2空项目",名称为"MySportsStore.WebApi":

在MySportsStore.WebApi"下添加如下引用:
● MySportsStore.BLL
● MySportsStore.IBLL
● MySportsStore.Model
● 通过GuGet安装最新版的EntityFramework
● 通过NuGet安装Ninject
在即将创建的控制器中,会用到IProductService及其实现,我们需要借助Ninject来管理接口和实现类。在"MySportsStore.WebApi"下,创建一个System.Web.Http.Dependencies.IDependencyResolver接口的类:
using System;
using System.Collections.Generic;
using System.Web.Http.Dependencies;
using Ninject; namespace MySportsStore.WebApi.Extension
{
public class NinjectDependencyResolver : IDependencyResolver
{
private List<IDisposable> disposableServices = new List<IDisposable>();
public IKernel Kernel { get; private set; } public NinjectDependencyResolver(NinjectDependencyResolver parent)
{
this.Kernel = parent.Kernel;
} public NinjectDependencyResolver()
{
this.Kernel = new StandardKernel();
} public void Register<TFrom, TTO>() where TTO : TFrom
{
this.Kernel.Bind<TFrom>().To<TTO>();
} public IDependencyScope BeginScope()
{
return new NinjectDependencyResolver(this);
} public object GetService(System.Type serviceType)
{
return this.Kernel.TryGet(serviceType);
} public System.Collections.Generic.IEnumerable<object> GetServices(System.Type serviceType)
{
foreach (var service in this.Kernel.GetAll(serviceType))
{
this.AddDisposableService(service);
yield return service;
}
} public void Dispose()
{
foreach (IDisposable disposable in disposableServices)
{
disposable.Dispose();
}
} private void AddDisposableService(object service)
{
IDisposable disposable = service as IDisposable;
if (null != disposable && !disposableServices.Contains(disposable))
{
disposableServices.Add(disposable);
}
}
}
}
然后在全局中注册:
using System.Web.Http;
using MySportsStore.BLL;
using MySportsStore.IBLL;
using MySportsStore.WebApi.Extension; namespace MySportsStore.WebApi
{
public class WebApiApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
GlobalConfiguration.Configure(WebApiConfig.Register); NinjectDependencyResolver dependencyResolver = new NinjectDependencyResolver();
dependencyResolver.Register<IProductService, ProductService>();
GlobalConfiguration.Configuration.DependencyResolver = dependencyResolver;
}
}
}
11.1.2 提供ASP.NET WEB API增删改查服务
在"MySportsStore.WebApi"下,创建ProductApi控制器,提供增删改查服务,实现如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using MySportsStore.IBLL;
using MySportsStore.Model;
using Ninject; namespace MySportsStore.WebApi.Controllers
{
public class ProductApiController : ApiController
{
[Inject]
public IProductService ProductService { get; set; } public ProductApiController()
{
this.DisposableObjects = new List<IDisposable>();
this.AddDisposableObject(ProductService);
} // GET api/productapi
public IEnumerable<Product> Get()
{
return ProductService.LoadEntities(p => true).AsEnumerable();
} // GET api/productapi/5
public Product Get(int id)
{
return ProductService.LoadEntities(p => p.Id == id).FirstOrDefault();
} // POST api/productapi
public void Post(Product product)
{
var dbProduct = ProductService.LoadEntities(p => p.Id == product.Id).FirstOrDefault();
ProductService.UpdateEntity(dbProduct);
} // PUT api/productapi/5
public void Put(Product product)
{
ProductService.AddEntity(product);
} // DELETE api/productapi/5
public void Delete(int id)
{
var product = ProductService.LoadEntities(p => p.Id == id).FirstOrDefault();
ProductService.DeleteEntity(product);
} #region 手动垃圾回收逻辑
protected IList<IDisposable> DisposableObjects { get; private set; } protected void AddDisposableObject(object obj)
{
IDisposable disposable = obj as IDisposable;
if (disposable != null)
{
this.DisposableObjects.Add(disposable);
}
} protected override void Dispose(bool disposing)
{
if (disposing)
{
foreach (IDisposable obj in this.DisposableObjects)
{
if (null != obj)
{
obj.Dispose();
}
}
}
base.Dispose(disposing);
}
#endregion
}
}
以上,通过Ninject把IProductService注入到ProductService属性上,然后使用ProductService实现增删改查,并实现了手动垃圾回收。
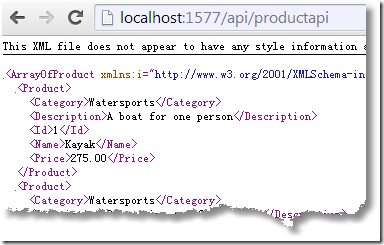
把"MySportsStore.WebApi"设置为启动项目,在浏览器输入:http://localhost:1577/api/productapi
以上,说明AP.NET WEB API查询数据服务是正常的。这里的地址,也就是代表查询状态的唯一URI,通过这个URI,无论你使用何种语言,无论是通过手机客户端、平板客户端、电脑客户端......你都可以调用这个REST风格的服务。
11.1.3 ASP.NET MVC调用ASP.NET WEB API查询服务
在MVC中,使用HttpClient来获取ASP.NET WEB API的服务,以下通过异步方式查询来自ASP.NET WEB API的数据:
using System.Collections.Generic;
using System.Net.Http;
using System.Threading.Tasks;
using MySportsStore.Model;
using Newtonsoft.Json; namespace MySportsStore.WebUI.RESTServices
{
public class ProductRESTService
{
readonly string uri = "http://localhost:1577/api/productapi"; public async Task<List<Product>> GetProductsAsync()
{
using (HttpClient httpClient = new HttpClient())
{
return JsonConvert.DeserializeObject<List<Product>>(
await httpClient.GetStringAsync(uri)
);
}
}
}
}
在"MySportsStore.WebUI"下,创建Home控制器:
using System.Threading.Tasks;
using System.Web.Mvc;
using MySportsStore.WebUI.RESTServices; namespace MySportsStore.WebUI.Controllers
{
public class HomeController : Controller
{
private ProductRESTService service = new ProductRESTService(); public async Task<ActionResult> Index()
{
return View("Index",
await service.GetProductsAsync()
);
} }
}
在"MySportsStore.WebUI"下,创建Home/Index.cshtml视图:
@model IEnumerable<MySportsStore.Model.Product>
@{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<style type="text/css">
table {
width: 1000px;
border: 1px solid #000000;
background-color: #eee;
} table tr {
line-height: 20px;
border-bottom: 1px solid black;
} table th {
background-color: #ccc;
color: #fff;
} .oddRow {
background-color: #fff;
} #products {
border: 0px solid red;
}
</style>
</head>
<body>
<div id="products">
<table>
<tr class="oddRow">
<th>编号</th>
<th>类别</th>
<th>名称</th>
<th>价格</th>
<th>描述</th>
</tr>
@foreach (var product in Model)
{
<tr>
<td>@product.Id</td>
<td>@product.Category</td>
<td>@product.Name</td>
<td>@product.Price.ToString("c")</td>
<td>@product.Description</td>
</tr>
}
</table>
</div>
</body>
</html>
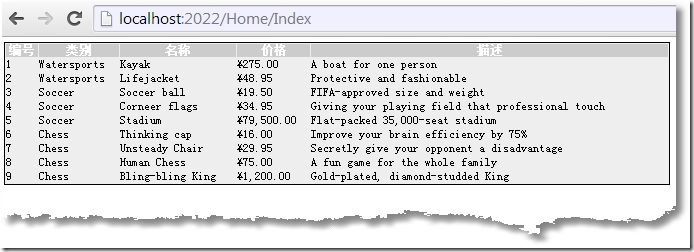
把"MySportsStore.WebUI"设置为启动项目,运行:
至此,ASP.NET MVC调用ASP.NET Web API的查询服务结束。
参考资料:
引入Ninject部分,参考了蒋金楠(Artech)的"IoC在ASP.NET Web API中的应用"
源码在这里。
“MVC项目实践,在三层架构下实现SportsStore”系列包括:
MVC项目实践,在三层架构下实现SportsStore,从类图看三层架构
MVC项目实践,在三层架构下实现SportsStore-01,EF Code First建模、DAL层等
MVC项目实践,在三层架构下实现SportsStore-02,DbSession层、BLL层
MVC项目实践,在三层架构下实现SportsStore-03,Ninject控制器工厂等
MVC项目实践,在三层架构下实现SportsStore-04,实现分页
MVC项目实践,在三层架构下实现SportsStore-05,实现导航
MVC项目实践,在三层架构下实现SportsStore-06,实现购物车
MVC项目实践,在三层架构下实现SportsStore-07,实现订单提交
MVC项目实践,在三层架构下实现SportsStore-08,部署到IIS服务器
MVC项目实践,在三层架构下实现SportsStore-09,ASP.NET MVC调用ASP.NET Web API的查询服务
MVC项目实践,在三层架构下实现SportsStore-10,连接字符串的加密和解密
MVC项目实践,在三层架构下实现SportsStore-11,使用Knockout实现增删改查
MVC项目实践,在三层架构下实现SportsStore-09,ASP.NET MVC调用ASP.NET Web API的查询服务的更多相关文章
- MVC项目实践,在三层架构下实现SportsStore,从类图看三层架构
在"MVC项目实践,在三层架构下实现SportsStore-02,DbSession层.BLL层"一文的评论中,博友浪花一朵朵建议用类图来理解本项目的三层架构.于是就有了本篇: I ...
- MVC项目实践,在三层架构下实现SportsStore-02,DbSession层、BLL层
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-01,EF Code First建模、DAL层等
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-03,Ninject控制器工厂等
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-04,实现分页
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-05,实现导航
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-06,实现购物车
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-07,实现订单提交
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
- MVC项目实践,在三层架构下实现SportsStore-08,部署到IIS服务器
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
随机推荐
- SQL Server 错误:15023(创建对于用户失败)
问题: 错误15023:当前数据库中已存在用户或角色 在把远程服务器上的数据库备份还原到本地机后, 给一个"登录"关联一个"用户"时(用户映射),发生错误:“错 ...
- mobile cpu上禁用alpha test的相关总结
因为,每家芯片的特性不同,根据向framebuffer写法的不同,分为tile-based的mobile cpu,如ImgTec PowerVR,ARM Mali,一部分老版本Qualcomm ...
- Bootstrap学习笔记1
Bootstrap在线手册 http://v3.bootcss.com,这里有详细的说明.参考.示例. Bootstrap为许多前端常用的功能都做了封装.预定义,可以直接使用. Bootstrap支持 ...
- 【转载】MySQL性能优化的最佳20+条经验
今天,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更是我们程序员需要去关注的事情.当我们去设计数据库表结构,对操作数据 ...
- 迷宫bfs POJ3984
#include<stdio.h> int map[5][5]={0,1,0,0,0, 0,1,0,1,0, 0,0,0,0,0, 0,1,1,1,0, ...
- 打造私有的DNS 服务
在企业内部一般都会有自己的DNS服务,主要为了企业方便管理,例如访问一些内部系统,控制一些网站不让访问,今天我们就说说如何打造私有的DNS服务 系统基础配置 Ubuntu14.04 内存:354M ...
- JS面相对象
一.理解对象: //第一种:基于Object对象 var person = new Object(); person.name = 'My Name'; person.age = ; person.g ...
- NRF51822之pstorage介绍
This information applies to the following SoftDevices: S110, S120, S130, S310 Introduction Persisten ...
- 将数据导入hive,将数据从hive导出
一:将数据导入hive(六种方式) 1.从本地导入 load data local inpath 'file_path' into table tbname; 用于一般的场景. 2.从hdfs上导入数 ...
- TP自带的缓存机制
原文章出处: http://blog.163.com/liwei1987821@126/blog/static/172664928201422133218356/ 动态缓存 Cache缓存类 vie ...
