夺命雷公狗—angularjs—1—三种数据版定方式
我们在实际开发中几乎都是脱离不掉数据绑定方式的,绑定方法如下所示:

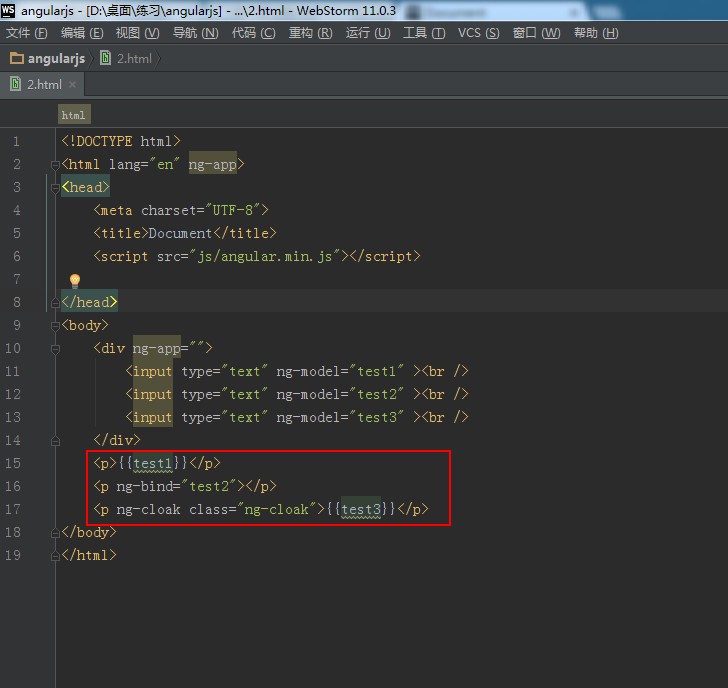
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/angular.min.js"></script> </head>
<body>
<div ng-app="">
<input type="text" ng-model="test1" ><br />
<input type="text" ng-model="test2" ><br />
<input type="text" ng-model="test3" ><br />
</div>
<p>{{test1}}</p>
<p ng-bind="test2"></p>
<p ng-cloak class="ng-cloak">{{test3}}</p>
</body>
</html>
但是在实际红ng-cloak这种方法还是用得比较少的方法但也是有用得上的比方的
夺命雷公狗—angularjs—1—三种数据版定方式的更多相关文章
- 夺命雷公狗—angularjs—7—多条数据的遍历
我们这里可以来玩玩angular的块级的遍历方法了,本热感觉有点像是PHP中的以前刚入门时候的遍历方法,嘻嘻,, 不过要注意的是中间的双层汉堡{{}} 里面只能放表达式,不能放判断语句 <!do ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗—angularjs—19—angular-route
ngRoute包括的内容 ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式.ng的路由(ngRoute) ...
- 夺命雷公狗—angularjs—16—angularjs里面的缓存
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的.... <!DOCTYPE html> <html lang=" ...
- 夺命雷公狗—angularjs—13—post参数的接收发送
我们强悍的angularjs为我们不仅仅提供了他的get接收方式,而且也有post的接收方式,我们现在做一个模拟接收后端传递过来的json的数据: <?php $arr = ['user'=&g ...
- 夺命雷公狗—angularjs—9—ng-class的自定义函数的用法
angularjs里面其实给我们留下了一个很不错的地方,他就是可以直接调用函数从而对该位置进行处理, 被点击后展示效果如下所示: 开始走代码吧.... <!doctype html> &l ...
- 夺命雷公狗—angularjs—8—ng-class的简单用法
我们在正常的业务处理中往往会遇到一些逻辑类的问题,比如各行换色,现在angularjs里面也给我们提供了一个小小的的class处理的方式,废话不多说,如下所示: <!doctype html&g ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
随机推荐
- 安装mssql2008和启动时出现的问题及解决办法
(一) 安装sql server 2008 时, 提示错误:此计算机上安装了 Microsoft Visual Studio 2008 的早期版本. 请在安装 SQL Server 2008 前将 V ...
- WPF绑定Model的实例对象
创建一个用户控件 1. behindcode指定this.DataContext=XXViewModel 2. "{Binding DataContext.EditModel.MId,Rel ...
- java编程技巧
欢迎提出建议指出错误互相交流. 1.统计对象数量,比如统计一共发射了多少颗子弹. public class Bullet { public static int count = 0; public B ...
- 阅读javaScript 的原型笔记
下面我们先看一个例子已经一张图. function Foo() { } Object.prototype.name = 'My Object'; Foo.prototype.name = 'Bar'; ...
- Asp.net MVC23 使用Areas功能的常见错误
一般WEB项目都会不同的页面区域,如:用户前台.用户后台.管理员后台. 访问的URL: 用户前台:www.domain.com/home/index 用户后台:www.domain.com/admin ...
- UITableViewCell 设置圆角
#import <QuartzCore/QuartzCore.h> QuartzCore.framework [self.commentsCell.layer setMasksToBoun ...
- HTML5样式和列表、CSS链接的四种状态
一.HTML5样式 1.标签: <style>:样式定义: <link>:资源引用: 2.属性: type="text/css":引入文档类型: rel=& ...
- SQL Server select 将类型相同的行合并
select Category from(select distinct Category from T_Detail where CREATED_BY= @CREATED_BY AND Record ...
- 使用sed,awk将love转换成LOVE,将CHINA转换成china
将love转换成LOVE,将CHINA转换成china echo "love CHINA" | sed -e 's/love/LOVE/' -e 's/CHINA/china/' ...
- 内置对象Global和Math对象
Global对象Math对象 1.Global对象Global.属性方法或者Global.方法()是无效的,web浏览器将Global作为window对象的一部分加一实现.uri编码——了解2.eva ...
