clientHeight—scrollHeight—offsetHeight三者的区别
clientHeight,scrollHeight,offsetHeight 这三个dom属性有时让人觉得相似但又不相似
以前对它们的理解也有一些模糊,现在总结一下,方便以后复习
clientHeight:可视区域高度,也可理解为设备屏幕一屏的高度(不包括滚动条和工具栏)

scrollHeight:实际内容高度(不包括滚动条和工具栏)
若内容超出后出现滚动条,拉到底部,底部到顶部的高度就是scrollHeight,若内容没有超出,则scrollHeight=clientHeight
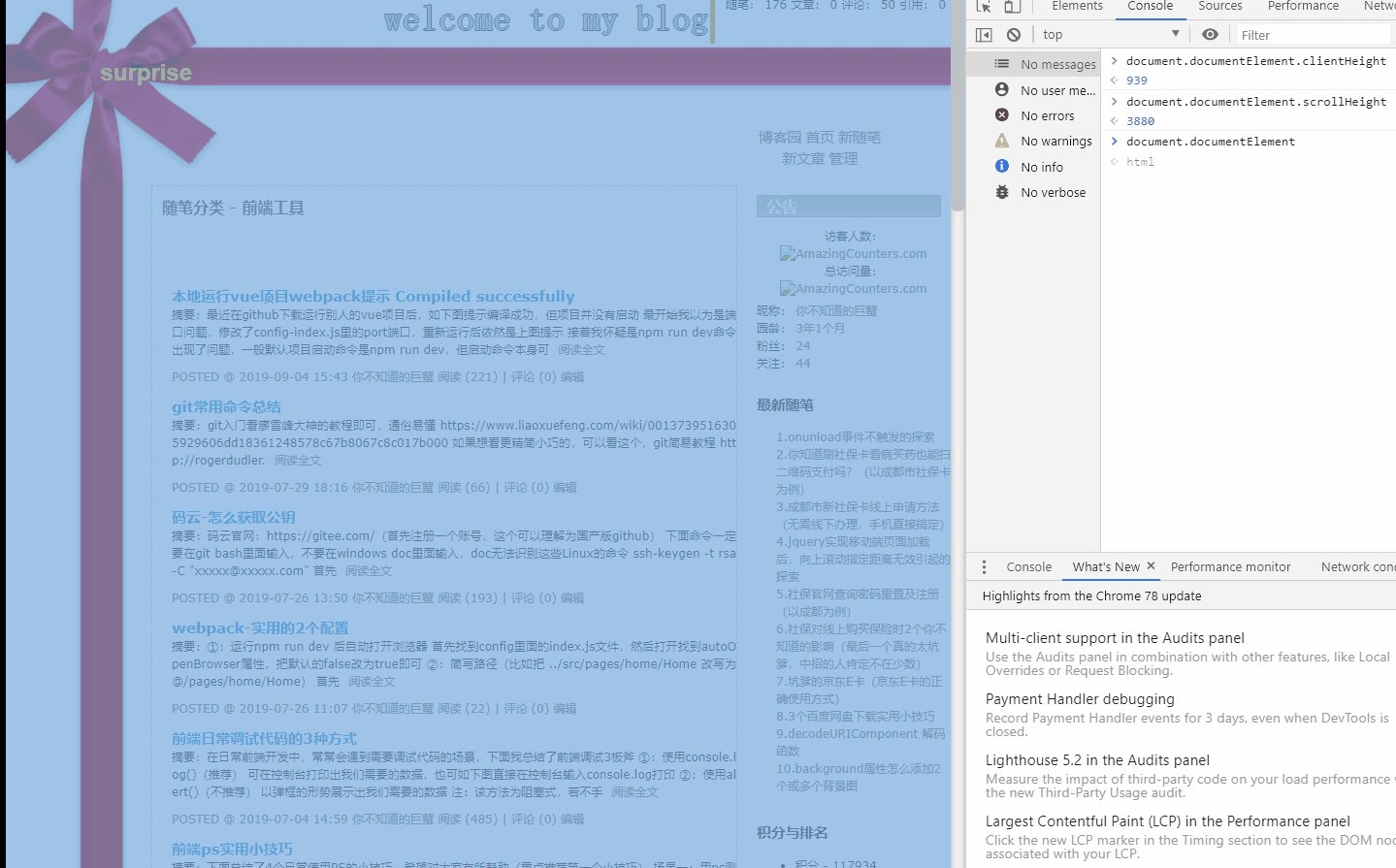
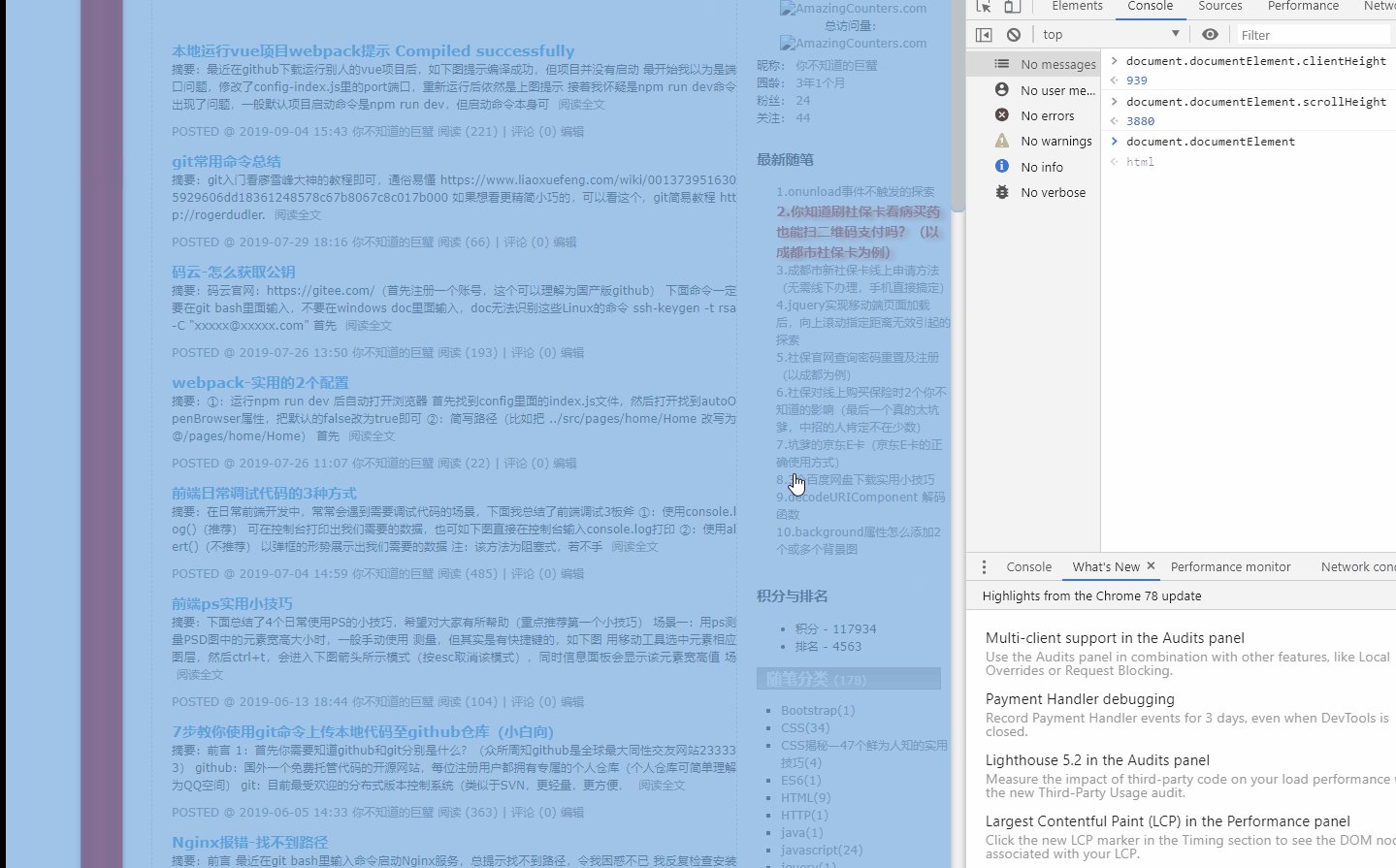
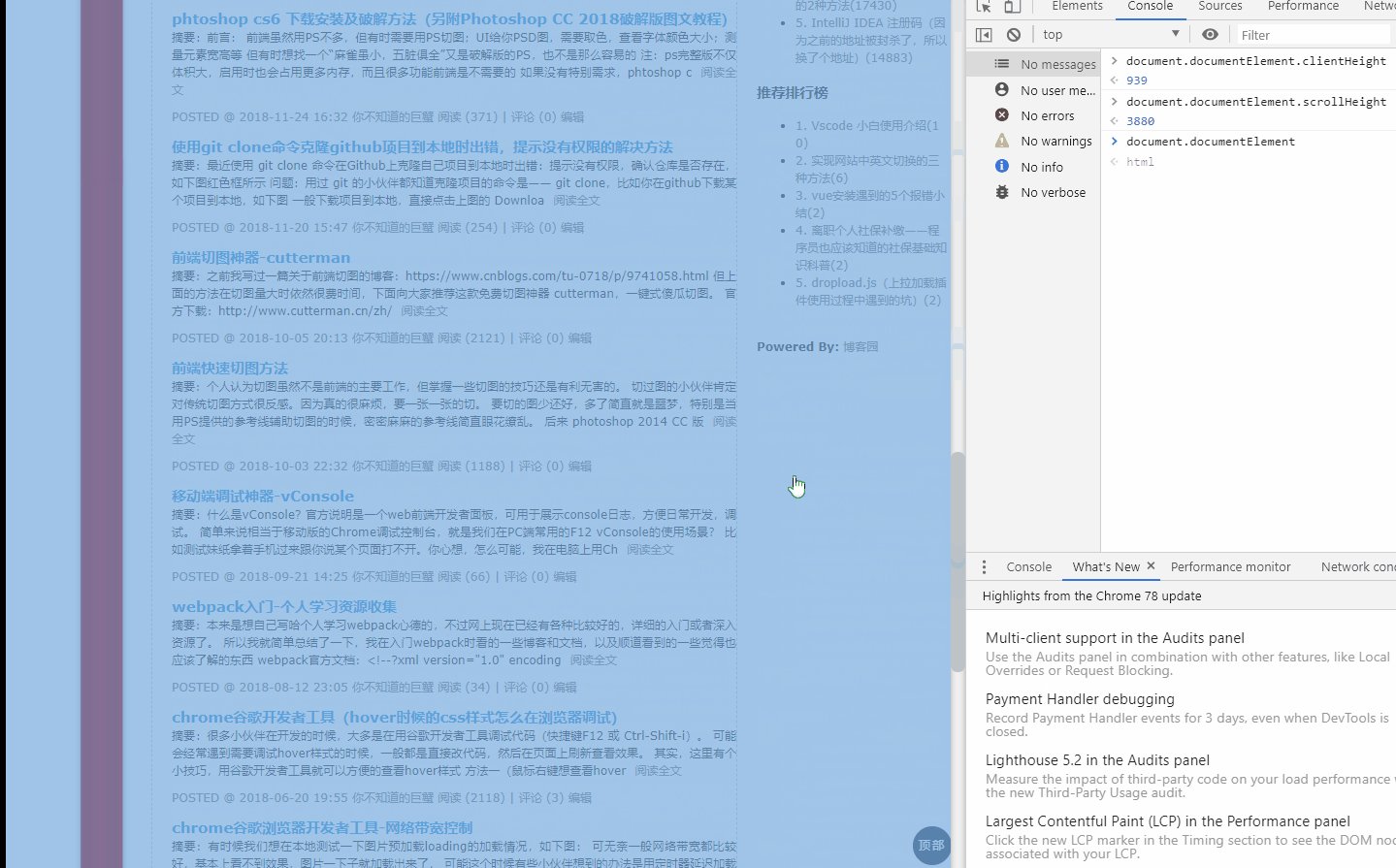
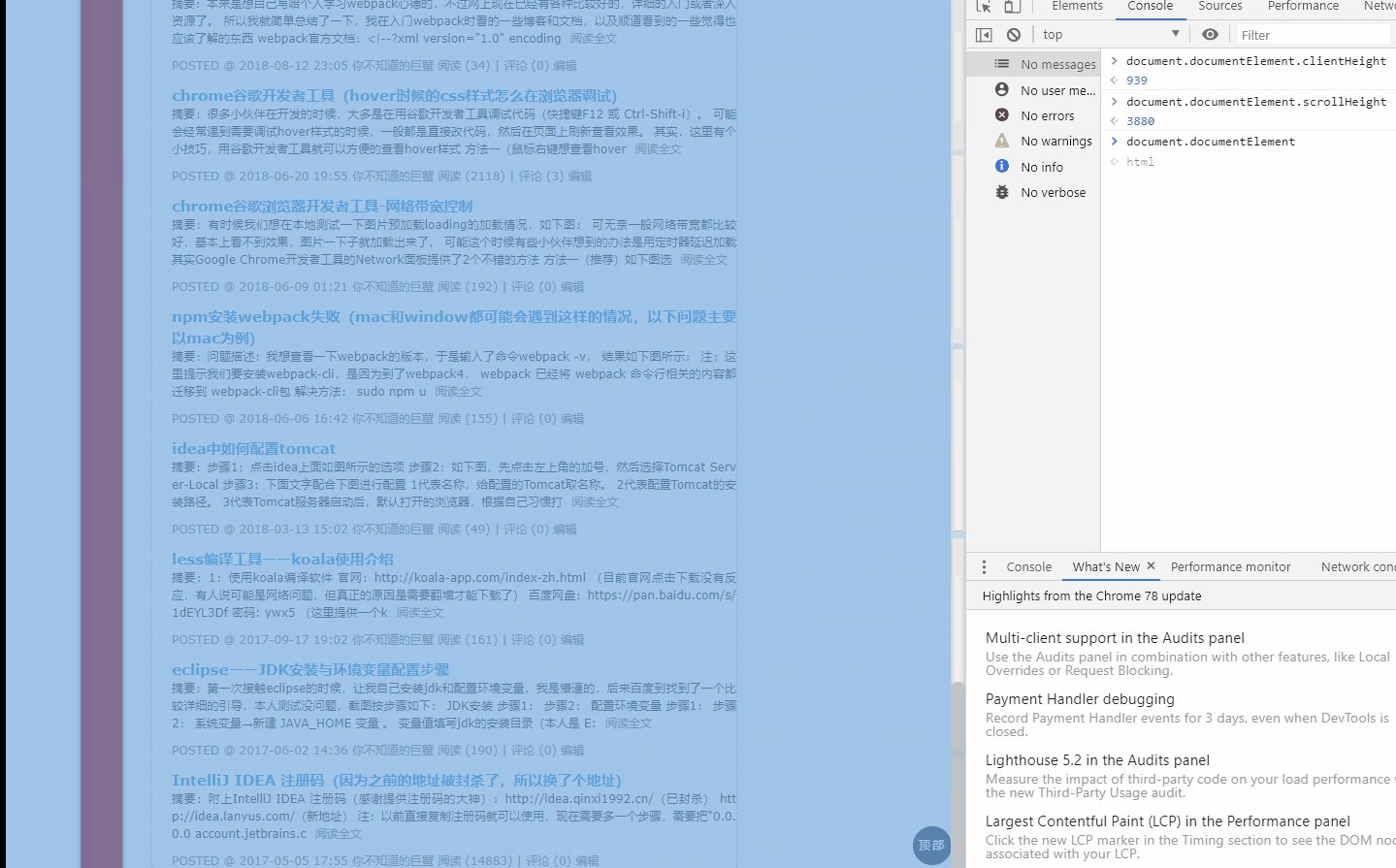
如下动图控制台所示,clientHeight = 939,而scrollHeight = 3880,即蓝色区域所有内容的高度

offsetHeight: 元素的实际高度(实际高度=border+padding+height)
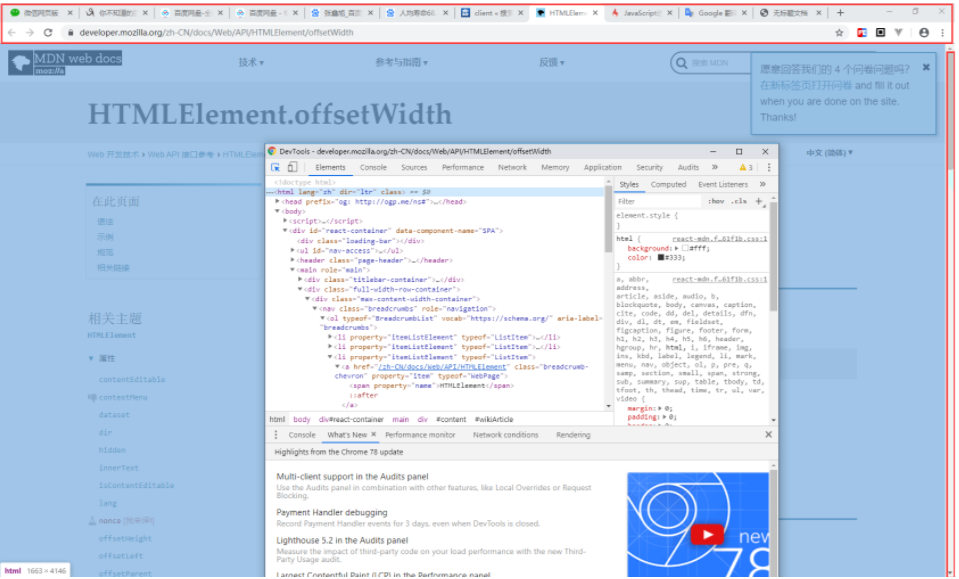
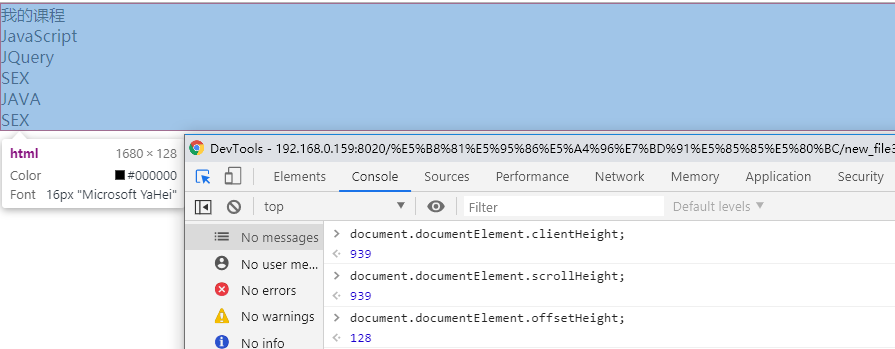
比如下图body的clientHeight和scrollHeight都为939,而offsetHeight为126

加上1像素border后,高度变为128

加上10像素的padding后,高度变为148

补充:
①:下面2种方式都可获得元素垂直滚动的距离,但不同浏览器中不是2种方法都支持,
比如谷歌支持第1种(document.documentElement.scrollTop),所以第2种(document.body.scrollTop)获取滚动距离为0

②:一般获取浏览器clientHeight,scrollHeight,offsetHeight,scrollTop等属性会有一个兼容性写法,
浏览器会自动匹配下面任意一种方式,若只写其中一种,则可能报错。固一般推荐下面写法
var w = document.documentElement.offsetWidth || document.body.offsetWidth;
var h = document.documentElement.offsetHeight || document.body.offsetHeight;
clientHeight—scrollHeight—offsetHeight三者的区别的更多相关文章
- clientHeight , scrollHeight , offsetHeight之间的区别及兼容方案
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题. 先来官方的了解一下这三 ...
- height clientHeight scrollHeight offsetHeight的大致区别
这主要是针对火狐浏览器来讲的: height:就是div的高度,就是style中设置的高度:在chrome中clientHeight是包含padding的,offsetHeight和clientHei ...
- clientHeight , scrollHeight , offsetHeight之间的区别
clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小) scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高 ...
- JS clientHeight,scrollHeight,offsetHeight,scrollTop,offsetTop概念
JS滚动页面到某一位置时触发指定事件能够增强用户体验或是提高性能,其中使用最多的场景是加载更多,当鼠标滚动至页面下方时,自动加载下一页的内容.另一个常用的场景是当用户滚动至页面某一地方时,页面会给出提 ...
- clientHeight scrollHeight offsetHeight
<div style="height:200px;padding:10px;border:1px solid green;"></div> 对于上面的di ...
- clientHeight / scrollHeight / offsetHeight 等属性的区别图
网页(内容)可见区域宽:document.body.clientWidth 网页(内容)可见区域高:document.body.clientHeight 即页面浏览器中可以看到内容的这个区域的高度,一 ...
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
随机推荐
- WEB UI分布式自动化测试框架
Github地址: https://github.com/zhangweixu/Autotest.git
- libnl概述
以下三个库都基于其核心库libnl: libnl-route:用于和Kernel中的Routing子系统交互. libnl-nf:用于和Kernel中的Netfilter子系统交互. libnl-ge ...
- BZOJ2301/LG2522 「HAOI2011」Problem B 莫比乌斯反演 数论分块
问题描述 BZOJ2301 LG2522 积性函数 若函数 \(f(x)\) 满足对于任意两个最大公约数为 \(1\) 的数 \(m,n\) ,有 \(f(mn)=f(m) \times f(n)\) ...
- Tyvj 1953 Normal:多项式,点分治
Decription: 某天WJMZBMR学习了一个神奇的算法:树的点分治! 这个算法的核心是这样的: 消耗时间=0 Solve(树 a) 消耗时间 += a 的 大小 如果 a 中 只有 1 个点, ...
- Git实用指南
个人整理的一些Git概念和命令,可以速查或者快速解决某些方面的问题 一.精简入门 1.克隆仓库 克隆仓库会下载仓库完整的文件.分支和历史记录 git clone [<options>] [ ...
- ETCD:与etcd进行交互
原文地址:Interacting with etcd 与etcd进行交互 用户更多的是通过putting或者是getting从etcd获取一个键对应的值.这一部分描述了如何通过etcdctl做这些工作 ...
- IOS系统input输入框为readonly时, 隐藏键盘上的上下箭头
业务中在一定场景中会将input 设置为只读状态,在IOS safari上当input 输入框focus 时,仍会出现键盘上的上下箭头,这种用户体验非常不好,如何干掉呢? <input read ...
- 在python操作数据库中游标的使用方法
cursor就是一个Cursor对象,这个cursor是一个实现了迭代器(def__iter__())和生成器(yield)的MySQLdb对象,这个时候cursor中还没有数据,只有等到fetcho ...
- IO相关Demo
这几天复习了IO相关知识 只为记录,好记性不如烂笔头 有误请指正 ありがとうございます. 我的公众号 作者:晨钟暮鼓c个人微信公众号:程序猿的月光宝盒 1.判断存在,存在改名,并延迟删除,不存在新建 ...
- spark SQL、RDD、Dataframe总结
