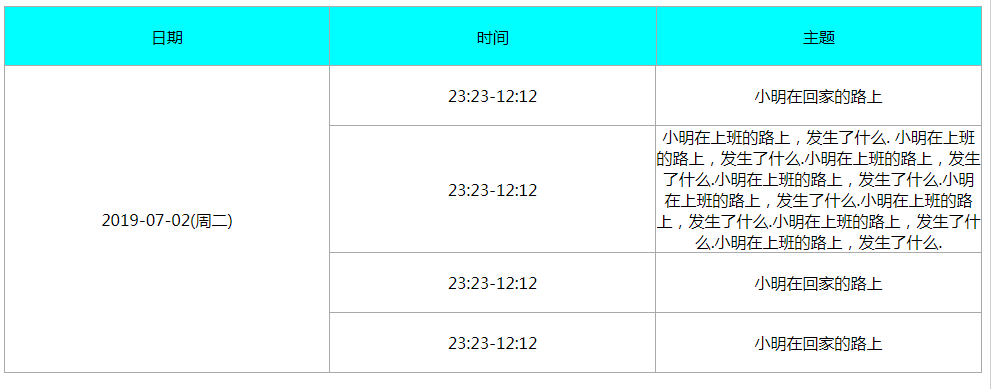
Grid实现table表格布局
HTML <div class="table">
<div class="th">
<div>日期</div>
<div>时间</div>
<div>主题</div>
</div>
<div class="td-date">
2019-07-02(周二)
</div>
<div class="td">
<div class="td-content">
<div class="item">23:23-12:12</div>
<div class="item">小明在回家的路上</div>
</div>
<div class="td-content">
<div class="item">23:23-12:12</div>
<div class="item">小明在上班的路上,发生了什么. 小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.</div>
</div>
<div class="td-content">
<div class="item">23:23-12:12</div>
<div class="item">小明在回家的路上</div>
</div>
<div class="td-content">
<div class="item">23:23-12:12</div>
<div class="item">小明在回家的路上</div>
</div>
</div>
</div>
CSS
.table{
display: grid;
grid-template: '表头 表头 表头'60px '日期 内容 内容'auto / 1fr 1fr 1fr;
}
.th{
grid-area: 表头;
display: grid;
grid-template: '表头日期 表头时间 表头主题'60px / 1fr 1fr 1fr;
background-color: aqua;
text-align: center;
line-height: 60px;
}
.th div:nth-child(2){
border-left: none;
border-right: none;
}
.th div{
border: 1px solid #aaa;
}
.td-date {
grid-area: 日期;
display: grid;
align-items: center;
justify-content: center;
border: 1px solid #aaa;
border-top: none;
}
.td {
grid-area: 内容;
}
.td-content{
display: grid;
grid-template: '时间 具体内容'minmax(60px, auto) /1fr 1fr;
text-align: center;
}
.item{
display: grid;
justify-content: center;
align-items: center;
border: 1px solid #aaa;
border-left: none;
border-top: none;
}
Grid实现table表格布局的更多相关文章
- html5常用标签table表格布局
html5常用标签table表格布局 一.总结 一句话总结: 二.html5常用标签table表格布局 用表格显示信息调理清楚,使浏览者一目了然.表格在网页中还有协助布局的作用,可以把文字.图像等组织 ...
- display:table 表格布局
table 布局最大的特点 1.同行等高 2.宽度自动调节 那么table-cell是不是具备这个特点呢?答案是yes,为什么呢?css中有一个有意思的规则“创建匿名表格元素”. 拿table ...
- jQuery制作table表格布局插件带有列左右拖动效果
压缩包:http://www.xwcms.net/js/bddm/99004.html
- Android表格布局(Table Layout)
Android表格布局(Table Layout) 先来看布局管理器之间继承关系图: 图1 可知TableLayout继承了LinearLayout,所以表格布局本质上依然是线性管理器. 表格布局采用 ...
- 基于CSS属性display:table的表格布局的使用
项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格 ...
- 有间距的表格布局 table布局
1.先看有间距的布局效果: 2.少说多做,直接看代码(代码中有注释) <!DOCTYPE html> <html lang="zh"> <head&g ...
- WPF的布局-Grid(表格布局)
1. Grid布局就是表格布局 如下图: 2. 使用方法 2.1. 先生成适量的行和列,代码如下: <Grid><!--使用Grid控件--> <Grid.ColumnD ...
- html5: table表格与页面布局整理
传统表格布局之table标签排版总结: 默认样式: <style> table { max-width: 800px; border-spacing: 2px; border-coll ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
随机推荐
- OAuth2.0摘要
一.简介 不使用oauth2.0协议,资源所有者直接给需要使用资源的第三方应用共享凭据时,有这些问题: 需要直接共享给第三方应用凭据 需要服务器支持密码身份验证 凭据的访问权限过大,失去对访问时间和范 ...
- 百度脑图-离线版(支持Linux、Mac、Win)
免费好用的思维导图软件(在线版) 离线版:桌面版脑图是基于百度脑图的本地化版本,帮助你在没有互联网环境的情况下,依然可以使用脑图工具. 百度脑图帮助你进行思维导图,可以运用于学习.写作.沟通.演讲.管 ...
- js之捕捉冒泡和事件委托
以下为转载内容 一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体 ...
- 对象实例Vue
var vm = new Vue({ el:'#app', data:{}, //数据 methods:{}, //方法调用 filters:{}, //私有过滤器 directives:{}, // ...
- AppBoxFuture: Raft快照及日志截断回收
AppBoxFuture的存储引擎依赖Raft一致性协议来保证各个分区副本的一致性,如果不处理Raft日志将不断增长,因此需要特定的机制(定期或每处理一定数量的日志)来回收那些无用的日志数据.通过 ...
- hbase配置-集群无法启动问题
root@cslave2:/]#jps 2834 NodeManager 2487 DataNode 12282 Jps 2415 QuorumPeerMain root@cslave2:/]#sud ...
- 百度富文本编辑器ueditor添加到pom
<!-- 百度富文本编辑start --> <dependency> <groupId>com.baidu</groupId> <artifact ...
- js 跳转链接的几种方式
1.跳转链接 在当前窗口打开 window.location.href="http://www.baidu.com" 等价于 <a href="baidu.com& ...
- 【ADO.NET基础-Login】带验证码验证的登录界面(用于简单的基础学习)
以下代码如果有不对或者不妥之处,还望大神们指点一二 或者有同学者有问题或建议,一定要提出来,共同探讨 小弟在此感谢! 前台代码: <!DOCTYPE html> <html xmln ...
- Docker系列(三):将.Net Core Api部署到Kubernetes (K8s)中
1.新建一个WebApi项目,并添加Dockerfile文件: FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EX ...