react路由的动态传参
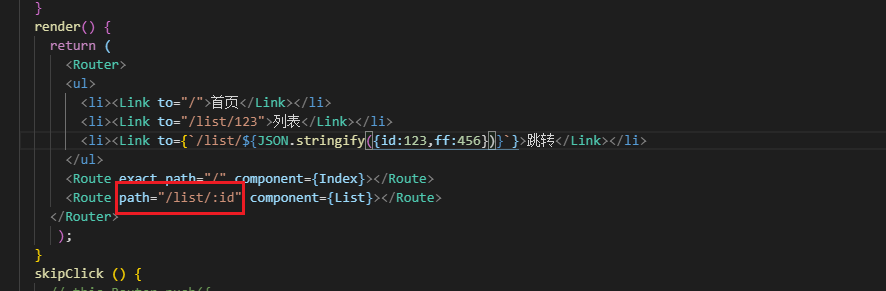
① 定义规则

②传值

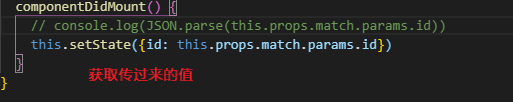
③获取传过来的值

react路由的动态传参的更多相关文章
- vue 路由动态传参 (多个)
动态传参 传值页面 客户列表clientList.vue 路由 router.js 配置路由 接收参数的页面 客户详情CustomerDetails.vue 通过this.$router.para ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- js函数动态传参
js函数体内可以通过arguments对象来接收传递进来的参数,利用这一对象属性可以动态传参. function box() { return arguments[0]+' | '+arguments ...
- uploadify的用法与动态传参 提供demo下载
---恢复内容开始--- 官网:http://www.uploadify.com/ 一款不错的上传插件.官方文档http://www.uploadify.com/documentation/ 用法 ...
- Postman 串行传参和动态传参详解
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件 用Postman做接口测试的时候,要把多条用例一起执行,就需要把用例连接起来,一次性执行 目录 串行传参 动态传参 使用 ...
- python之路--动态传参,作用域,函数嵌套
一 . 动态传参(重点) * , ** * 与 ** * 在形参位置. * 表示不定参数, 接收的是位置参数 接收到的位置参数的动态传参: 都是元组 def eat(*food): # 在形参这里 ...
- python----函数的动态传参
函数的动态传参 *args 将所有的实参的位置参数聚合到一个元组,并将这个元组赋值给args 有些时候,对于函数,传入的实参数量可能是不固定的,也就是动态的,这个时候我们就需要用到函数的动态传参.下面 ...
- 在Java中动态传参调用Python脚本
最近,又接触到一个奇葩的接口,基于老板不断催促赶时间的情况下,在重写java接口和复用已有的python脚本的两条路中选择了后者,但是其实后者并没有好很多,因为我是一个对python的认识仅限于其名称 ...
- python函数的动态传参.作用域与命名空间
一.动态传参1.*表示动态传参. 可以接受所有的位置参数传参的时候自动的把实参打包成元组 交给形参 def chi(*food): print(food) chi() # 动态传参可以不传参数 chi ...
随机推荐
- Spring AOP的使用及案例
一.什么是AOP AOP(Aspect-Oriented Programming,面向切面编程),可以说是OOP(Object-Oriented Programing,面向对象编程)的补充和完善.通过 ...
- ESP8266开发之旅 网络篇⑨ HttpClient——ESP8266HTTPClient库的使用
授人以鱼不如授人以渔,目的不是为了教会你具体项目开发,而是学会学习的能力.希望大家分享给你周边需要的朋友或者同学,说不定大神成长之路有博哥的奠基石... QQ技术互动交流群:ESP8266&3 ...
- java架构之路-(Redis专题)聊聊大厂那些redis
上几次说了redis的主从,哨兵,集群配置,但是内部的选举一直没说,先来简单说一下选举吧. 集群选举 redis cluster节点间采取gossip协议进行通信,也就是说,在每一个节点间,无论主节点 ...
- LeetCode 1: single-number
Given an array of integers, every element appears twice except for one. Find that single one. soluti ...
- java类在何时被加载
我们接着上一章的代码继续来了解一下java类是在什么时候加载的.在开始验证之前,我们现在IDEA做如下配置. -XX:+TraceClassLoading 监控类的加载 我们新建了一个TestCont ...
- Redis备忘(二)
内存回收: 有时候发现10g的Redis删掉1g的key,内存占用没啥变化,因为内存页分配,有的页面可能还存在key,整个页面不能回收. 主从同步: CAP原理:一致性 可用性 分区容忍性 redis ...
- python图像处理之PIL库
PIL库是python语言第三方库,需要通过pip工具安装,安装库的名字是pillow. PIL库支持图像存储,显示和处理,它能够处理几乎所有图片格式,可以完成对图像的缩放,裁剪,叠加以及向图像添加线 ...
- Spring(三)面向切面编程(AOP)
在直系学长曾经的指导下,参考了直系学长的博客(https://www.cnblogs.com/WellHold/p/6655769.html)学习Spring的另一个核心概念--面向切片编程,即AOP ...
- ansible模块之yum、pip、service、corn、user、group
ansible相关模块 yum rpm 和yum 的区别 rpm:全称redhat package manager (红帽包管理器) 不能解决包之间的依赖关系 yum:可以解决依赖关系 yum 源配置 ...
- xtrabackup备份原理及流式备份应用
目录 xtrabackup备份原理及流式备份应用 0. 参考文献 1. xtrabackup 安装 2. xtrabackup 备份和恢复原理 2.1 备份阶段(backup) 2.2 准备阶段(pr ...
