Vue_声明周期
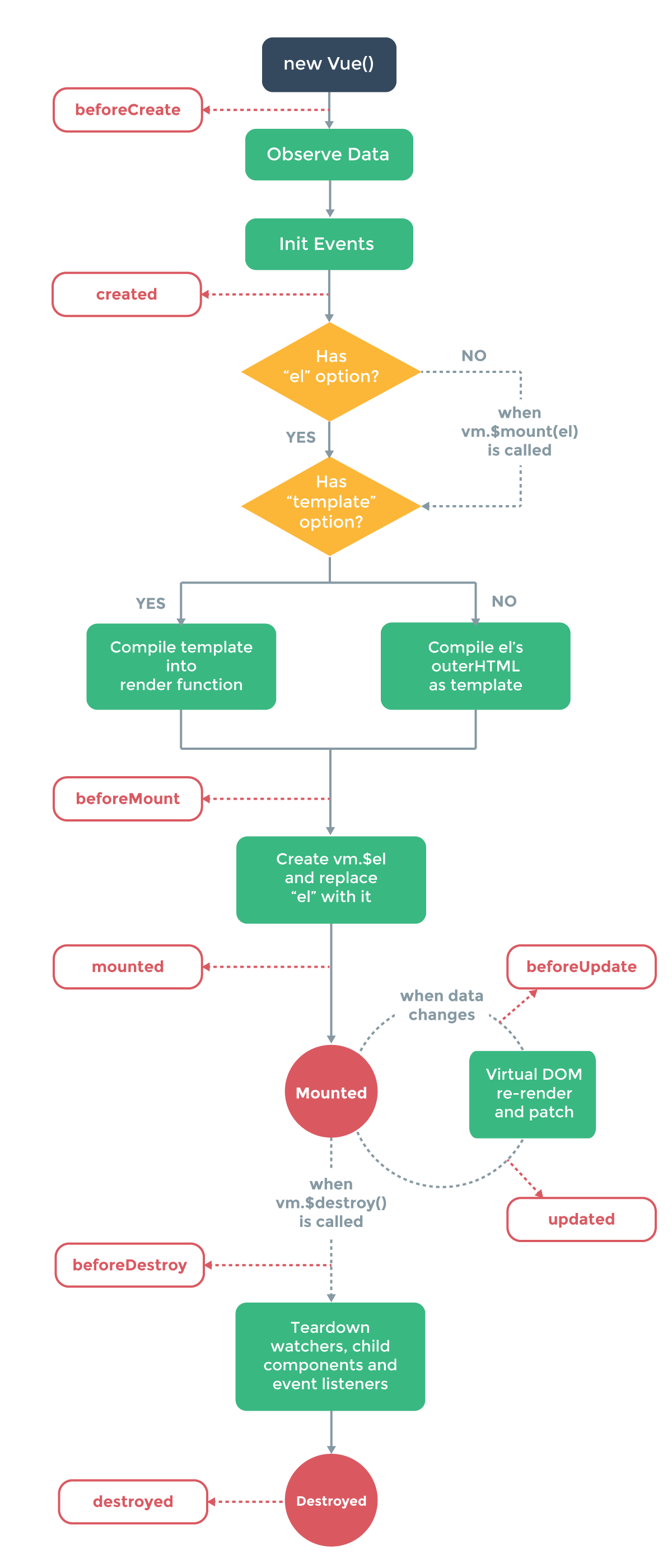
Vue生命周期


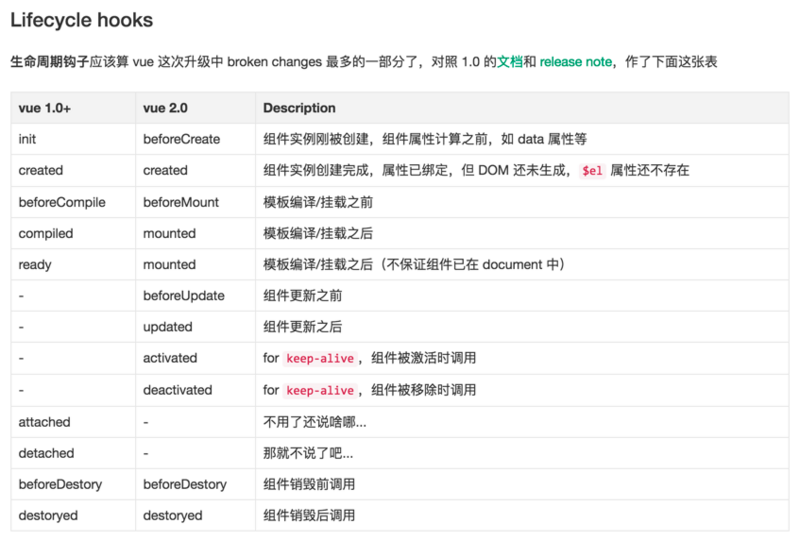
在vue2.0的时候,声明钩子发生了改变,具体有八个
<!-- HTML部分 -->
<div id="app"> <div>{{obj}}</div>
<div>{{strings}}</div> <button @click="obj='bboz'">点击</button>
</div>
<!-- js部分 -->
let data = {
obj:20
}
let vue = new Vue({
el:'#app',
data,
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
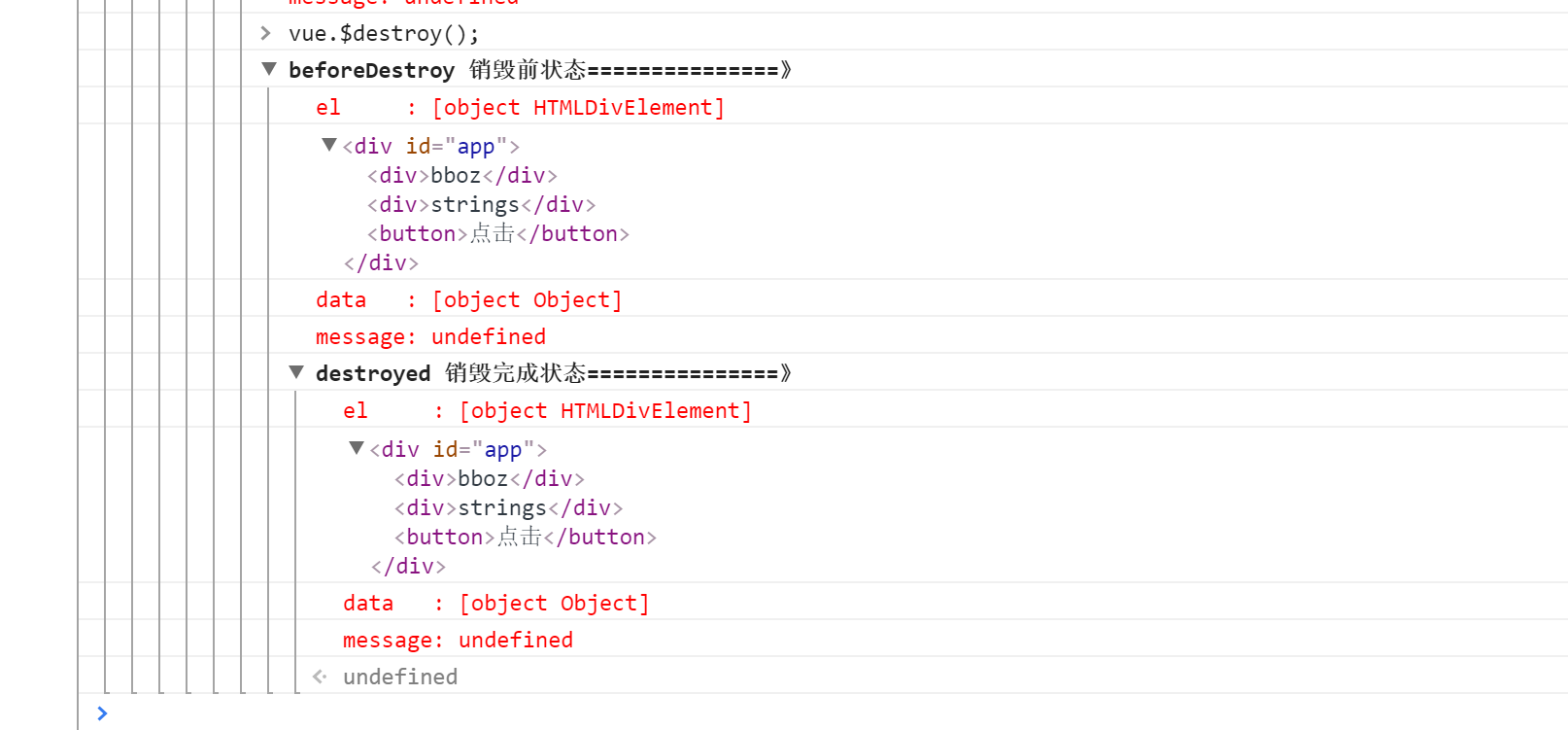
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
});
我们可以看到

关于销毁
app.$destroy();

针对钩子的使用
其实,我们可以把生命钩子当做一个回调函数,只是它是自动的,在特定情况下才回执行的函数
注意:声明周期函数中不能使用 选项属性 和 箭头函数
对此,我们可以想,我们再页面还没创建时候,可以干点什么事情呢?
loading......
当页面销毁前,我们可以给出一个弹框,问是否要确定退出该页面或关闭浏览器等一系列操作等
总结:
生命周期钩子的一些使用方法:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框
nextTick : 更新数据后立即操作dom
Vue_声明周期的更多相关文章
- Asp.Net原理Version3.0_页面声明周期
Asp.Net原理Version1.0 Asp.Net原理Version2.0 相关源码 页面的Process方法 // System.Web.UI.Page pr ...
- Maven的声明周期(Lifecycle )和命令(Phase)
生命周期(Lifecycle ) Maven有三套相互独立的生命周期(Lifecycle ): Clean Lifecycle:做一些清理工作: Default Lifecycle:构建的核心部分.编 ...
- Django-分页、中间件和请求的声明周期
一.分页 相关连接:https://www.cnblogs.com/kongzhagen/p/6640975.html 一.Django的分页器(paginator) 1.view.py 视图 fro ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- [原创]java WEB学习笔记31:会话与状态管理 session机制 概述(定义,session机制,session的声明周期,保存session的方式,Session的创建与删除)
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 01_4_SERVLET声明周期
01_4_SERVLET声明周期 1. Servlet的生命周期 生命全过程 加载ClassLoader 实例化 new //客户端第一次请求的时候,只new一次 初始化init(ServletCon ...
- 6. Vue - 声明周期
一.官方vue生命周期流程图 二.vue声明周期介绍 beforeCreate执行时:data和el均未初始化,值为undefined created执行时:Vue 实例观察的数据对象data已经配置 ...
- Laravel的请求声明周期
声明周期概述# 开始# public/index.php 文件是所有对Laravel应用程序的请求的入口点.而所有的请求都是经由你的Web服务器(Apache/Nginx) 通过配置引导到这个文件.i ...
- Vue 引出声明周期 && 组件的基本使用
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
随机推荐
- Java类型信息(RTTI和反射)
要想在IT领域站得住脚,必须得不断地学习来强化自己,但是学过的技术不实践很容易便被遗忘,所以一直都打算开个博客,来记录自己学的知识,另外也可以分享给有需要的人! 最近在学习反射,为了更好地理解反射,就 ...
- Spring Boot2 系列教程(十七)SpringBoot 整合 Swagger2
前后端分离后,维护接口文档基本上是必不可少的工作. 一个理想的状态是设计好后,接口文档发给前端和后端,大伙按照既定的规则各自开发,开发好了对接上了就可以上线了.当然这是一种非常理想的状态,实际开发中却 ...
- JVM(5) 类加载机制
虚拟机把描述类的数据从Class文件加载到内存,并对数据进行校验.转换解析和初始化.最终形成可以被虚拟机直接使用的Java类型,这就是虚拟机的类加载机制. 一.类加载的时机 类从被加载到虚拟机内存中开 ...
- UnityWebRequest_ZT
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using U ...
- unityevent与持续按键触发
上一篇中提到一种鼠标按下时的事件触发,即采用eventtrigger设定pointerdown和pointerup并绑定相应事件.但是若要实现持续按键则需要对绑定的每个方法都添加实现持续按键方法.所以 ...
- 虚拟机--python环境配置
1.安装VMware 2.安装Ubantu (1)打开VMware,打开编辑-->首选项,更改虚拟机存储的位置. (2)创建新的虚拟机(自定义): (3)编辑虚拟机--点击CD/VCD--更改成 ...
- jquery链式原理.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- LFU的基本原理与实现
前言:之前有写过一篇关于LRU的文章链接https://www.cnblogs.com/wyq178/p/9976815.html LRU全称:Least Recently Used:最近最少使用策 ...
- Mycat分布式数据库架构解决方案--Linux安装运行Mycat
echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!!! Myc ...
- 【排列组合】给定一个M*N的格子或棋盘,从左下角走到右上角的走法总数(每次只能向右或向上移动一个方格边长的距离)
版权声明:本文为CSDN博主「梵解君」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明. 原文链接:https://blog.csdn.net/hadeso/art ...
