JS原生隐士标签扩展
最近项目开发中,开发了不少的接口,有一个接口是这样子的。先从A公司拿到数据后,存放到我们公司数据库里,然后需要将数据展示给客户,下面这个界面,后台要实时刷新,后台写了个定时器,2S刷一次从后台拼接好Html传给前台,哎···页面有点丑,大佬莫见怪。公司里用的框架EXTJS,东西都是封装好的,开发基本上只要写写JS脚本就可以,所以没有招美工,用的Bootstrap 随便捣鼓下,讲究着给客户展示吧~~
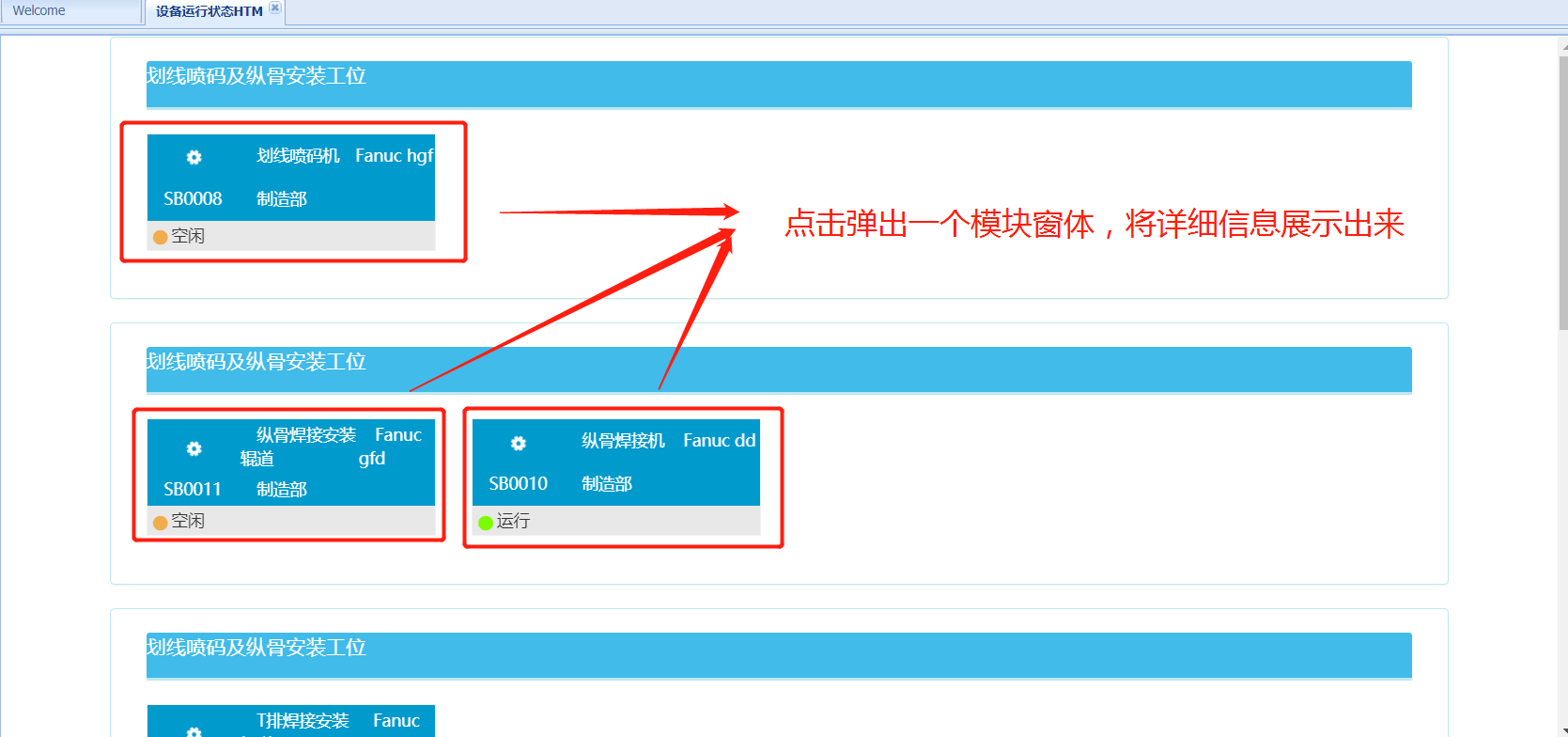
主界面

需求这样的:展示的内容是实时刷新的,客户随机点击一个Div弹出一个模态窗体,然后把详细信息展示给客户,那么问题来了,怎么多个Div如何绑定点击事件???然后如何区分开来???
模态窗体

晚上学习视频的时候,可以用原生JS写一个隐士的按钮点击扩展方式,用到的知识:eval()、JS属性选择器、获取标签中的值
第一步:为标签添加扩展属性
<input type="button" btn-click="afterClick" id="15" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性-->
<input type="button" btn-click="afterClick" id="16" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性-->
<input type="button" btn-click="afterClick" id="17" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性-->
第二步:编写JS隐士扩展方法
<script type="text/javascript">
$("input[btn-click]").click(function () {
var strFunc = $(this).attr("btn-click"); //获取当前点击标签、扩展属性的函数名
var strId = $(this).attr("id"); //获取点击标签的Id值
eval(strFunc + "("+strId+")"); //调用eval()方法,执行该方法,并传入一个参数:Id
});
function afterClick(id) {
alert(id); //弹出传进来的Id,既然可以获取当前点击的Id值,这里在做一些异步请求,问题自然而解,啦啦啦~~~
debugger;
}
</script>
效果:

官网解释:eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。

返回值
通过计算 string 得到的值(如果有的话)。
说明
该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。
如果试图覆盖 eval 属性或把 eval() 方法赋予另一个属性,并通过该属性调用它,则 ECMAScript 实现允许抛出一个 EvalError 异常。
只不过我们借助eval()方法,执行的函数罢了。好了,我们现在已经可以通过这个隐士扩展方法,拿到Id,后续在调用异步请求,巴拉巴拉.....这个问题就解决啦~~/开心
JS原生隐士标签扩展的更多相关文章
- JavaScript原生对象及扩展
来源于 https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始 ...
- 使用原生js创建自定义标签
使用原生js创建自定义标签 效果图 代码 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 图片轮播(左右切换)--JS原生和jQuery实现
图片轮播(左右切换)--js原生和jquery实现 左右切换的做法基本步骤跟 上一篇文章 淡入淡出 类似,只不过修改了一些特定的部分 (1)首先是页面的结构部分 对于我这种左右切换式 1.首先是个外 ...
- 图片轮播(淡入淡出)--JS原生和jQuery实现
图片轮播(淡入淡出)--js原生和jquery实现 图片轮播有很多种方式,这里采用其中的 淡入淡出形式 js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成j ...
- 手把手教你js原生瀑布流效果实现
手把手教你js原生瀑布流效果实现 什么是瀑布流效果 首先,让我们先看一段动画: 在动画中,我们不难发现,这个动画有以下特点: 1.所有的图片的宽度都是一样的 2.所有的图片的高度是不一样的 3.图片一 ...
- 认识JQuery,JQuery的优势、语法、多库冲突、JS原生对象和JQuery对象之间相互转换和DOM操作,常用的方法
(一)认识JQuery JQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一套定义好的方法 JQuery的主旨:以更少的代码,实现更多的功能 (二)JQue ...
- 15、js 原生基础总结
Day1 一.什么是JS? ==基于对象==和==事件驱动==的客户端脚本语言 二.哪一年?哪个公司?谁?第一个名字是什么? 1995,NetScape(网景公司),布兰登(Brendan Eic ...
- JS原生实现视频弹幕Demo(仿)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- js原生轮播
js原生轮播 今天用js做了轮播图,做的不怎么好,希望大家能够看懂. 效果: 1.鼠标放在轮播图上自动停止 2.鼠标离开轮播图自动播放 3.鼠标点击轮播图上的小圆点跳转到相应的图上. 代码: < ...
随机推荐
- eclipse 工具在工作中实用方法
不断更新记录工作中用到的实用技巧 1.快捷方式管理多个工作空间 参数: -showlocation 设置eclipse顶部显示工作空间位置 -data 文件位置 设置打开的工作空间位置 创建eclip ...
- HBase 学习之路(八)——HBase协处理器
一.简述 在使用HBase时,如果你的数据量达到了数十亿行或数百万列,此时能否在查询中返回大量数据将受制于网络的带宽,即便网络状况允许,但是客户端的计算处理也未必能够满足要求.在这种情况下,协处理器( ...
- spring boot + druid + mybatis + atomikos 多数据源配置 并支持分布式事务
文章目录 一.综述 1.1 项目说明 1.2 项目结构 二.配置多数据源并支持分布式事务 2.1 导入基本依赖 2.2 在yml中配置多数据源信息 2.3 进行多数据源的配置 三.整合结果测试 3.1 ...
- kubernetes实战篇之helm完整示例
系列目录 构建一个 Helm Chart 下面我们通过一个完整的示例来学习如何使用 Helm 创建.打包.分发.安装.升级及回退Kubernetes应用. 创建一个名为 mychart 的 Chart ...
- K8s集群部署(四)------ Flannel网络部署
所有节点都要部署Flannel网络,在所有节点操作. 1.为Flannel生成证书 [root@k8s-master ssl]# pwd /usr/local/src/ssl [root@k8s-ma ...
- ubuntu镜像快速下载
由于官网服务器在国外,下载速度奇慢,所以我们可以利用阿里云镜像下载ubuntu ubuntu 14.04: http://mirrors.aliyun.com/ubuntu-releases/14.0 ...
- 搭建minima主题的github博客网站
layout: post title: "搭建minima主题的github博客网站" date: 2019-04-20 19:20:20 +0800 --- 作者:吴甜甜 个人博 ...
- mysql双机热备实现方案
一.概念 1.热备份和备份的区别 热备份指的是:High Available(HA)即高可用,而备份指的是Backup,数据备份的一种.这是两种不同的概念,应对的产品也是两种功能上完全不同的产品.热备 ...
- Bzoj 1079 着色方案 题解
1079: [SCOI2008]着色方案 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2237 Solved: 1361[Submit][Stat ...
- 无法在<fastCGI>应用程序配置中找到<handler> scriptProcessor
在打开php文件的时候发现iis7.5报错了 每次在切换php版本的时候不知道为什么会出现这个错误,有的时候就又不会报错直接可以正常使用,然而php版本确定已经下载好,才可能的打开这个页面,那么就是i ...
