Angular 开发NPM第三方包
步骤:
创建第三方包 》 开发第三方包 》 测试第三方包 》 发布第三方包 》 使用第三方包
实例:
第一步:创建第三方包;; (创建项目,项目下创建第三方库)
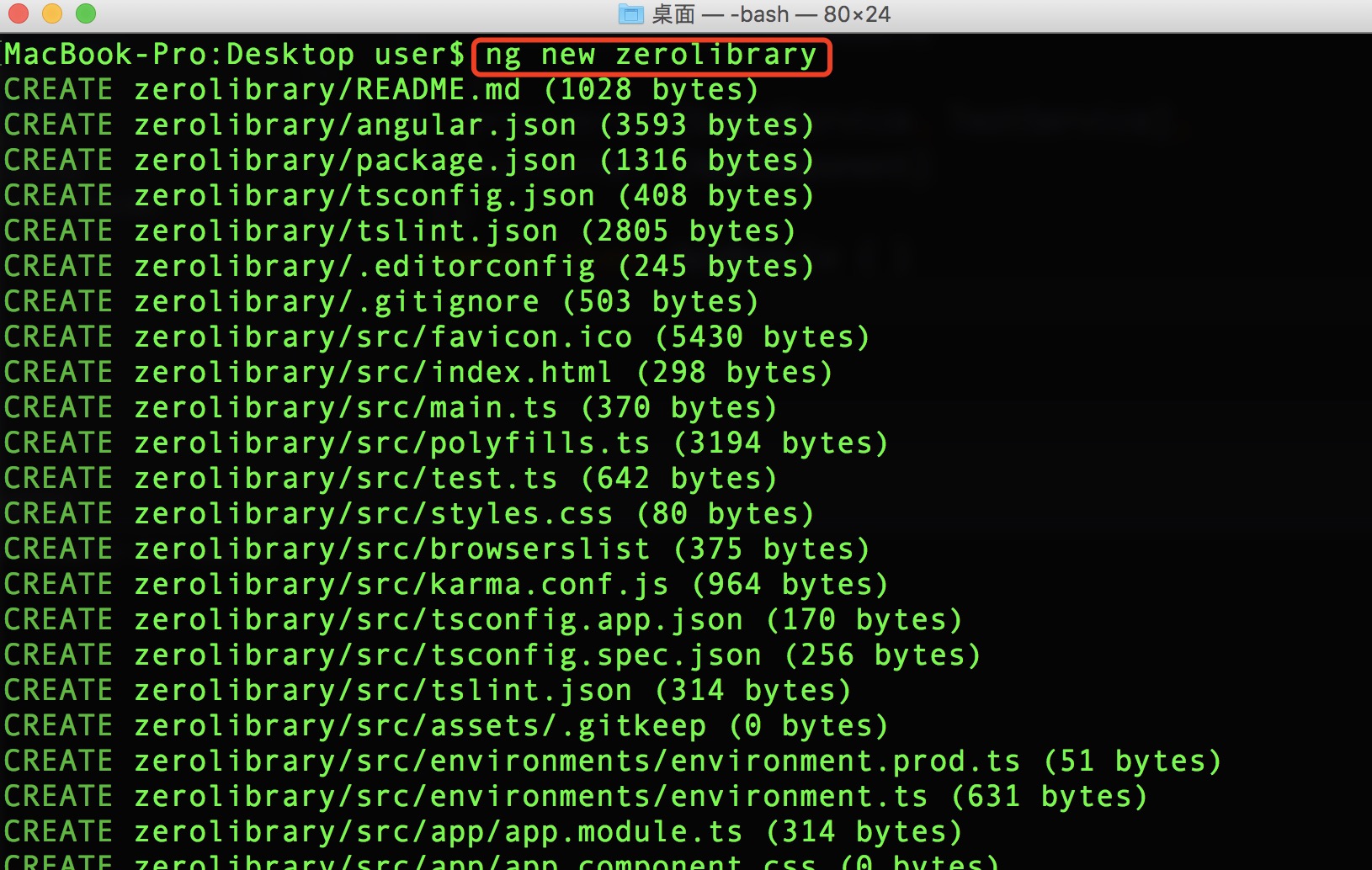
1. 新建项目
ng new zerolibrary

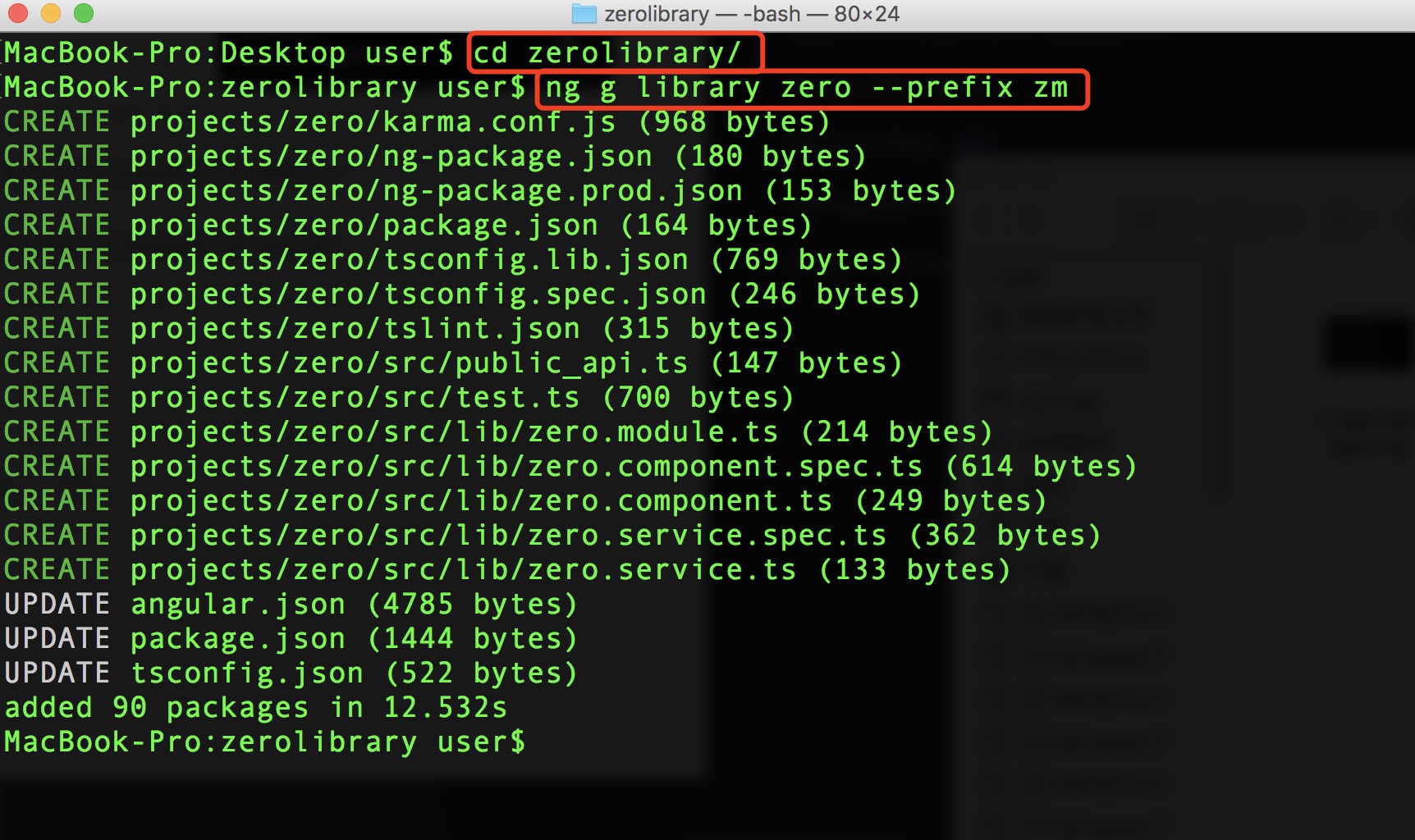
2. 创建第三方库
// 目录切换至新创建的项目
cd zerolibrary
// 创建第三方库 (--prefix: 前缀;在用命令行新建组件/指令时,selector的属性值的前缀)
ng g library zero --prefix zm

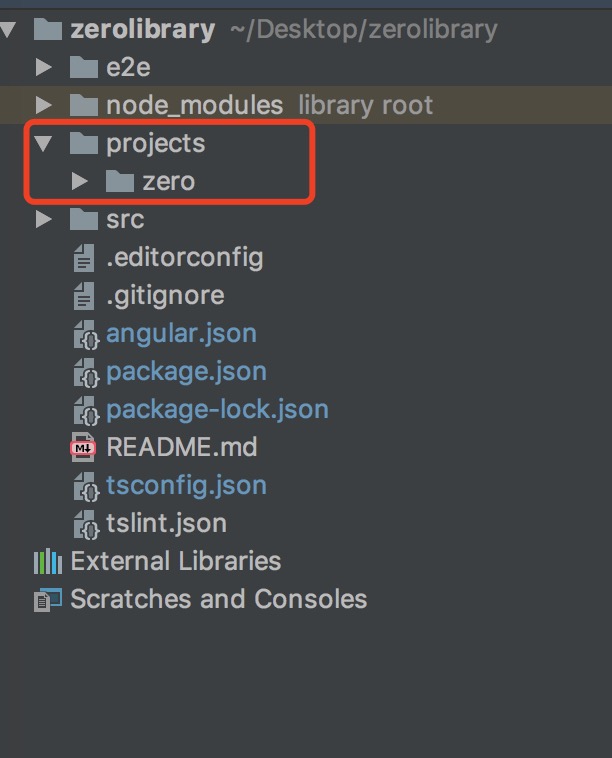
=== >目录结构 (多了projects目录)

第二步:开发第三方包;;(在第三方库中新建组件、模块)
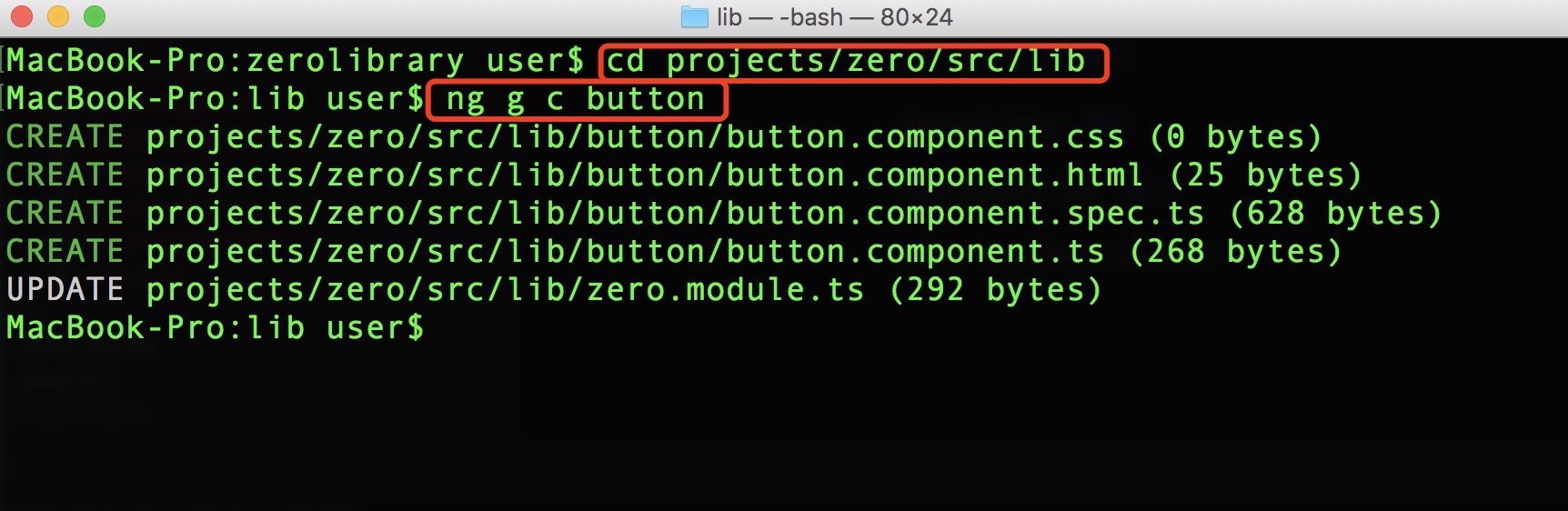
1. 第三方库中新建button组件
// 切换至第三方库创建组件的位置
cd projects/zero/src/lib
// 新建组件
ng g c button

====> 目录结构

2. 第三方库的模块中导出新建组件,可供外部模块使用
// zero.module.ts
exports: [ButtonComponent]

第三步:测试第三方包;;;(本地测试第三方包中模块、组件是否可用)
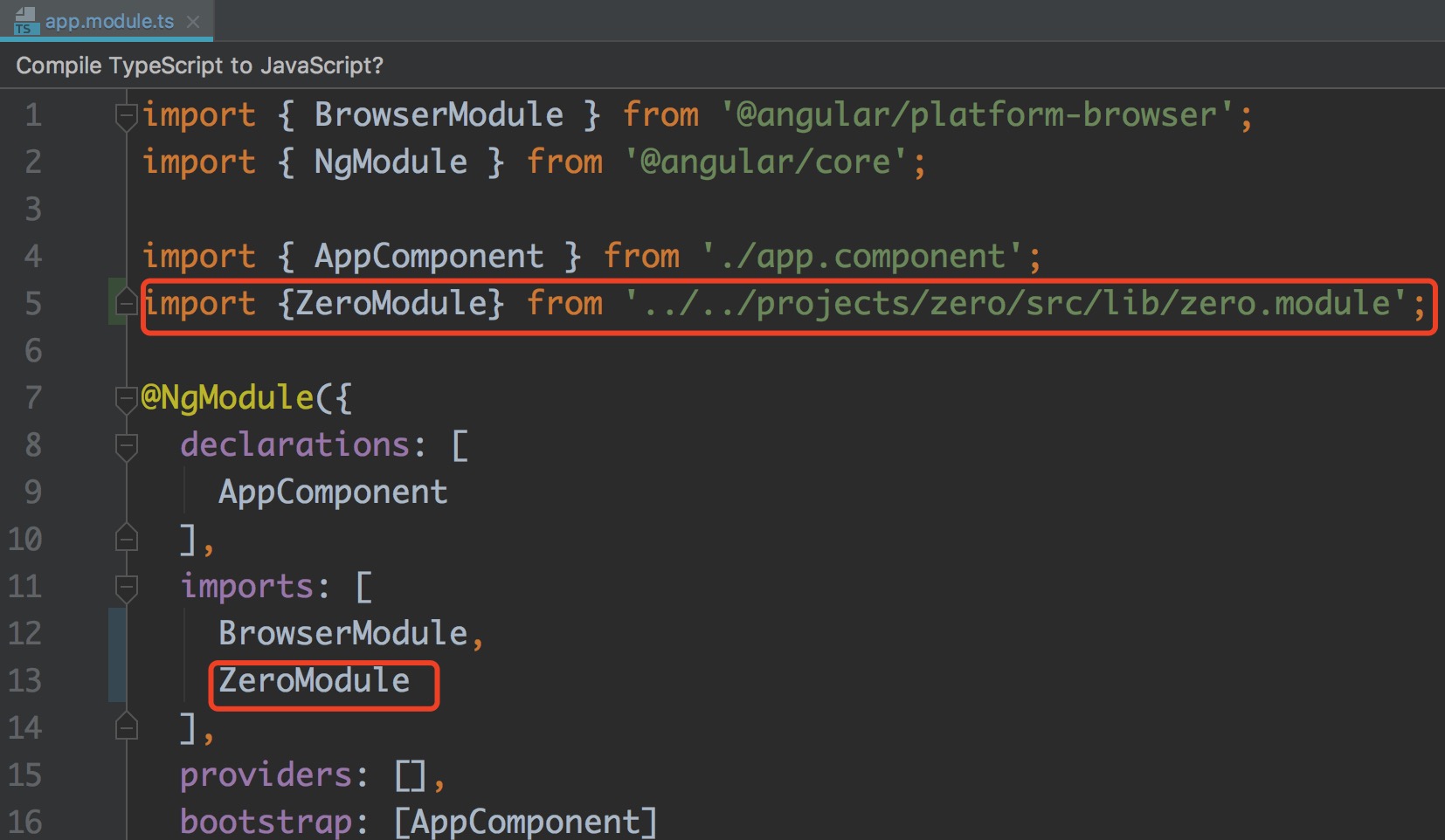
1. app.module.ts中导入第三方包的模块文件
// 配置app.module.ts
imports: [ZeroModule]

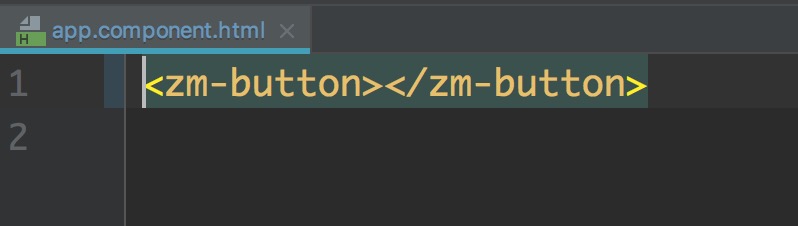
2. app.component.html中使用第三方包的ButtonComponent组件
<zm-buttom></zm-button>

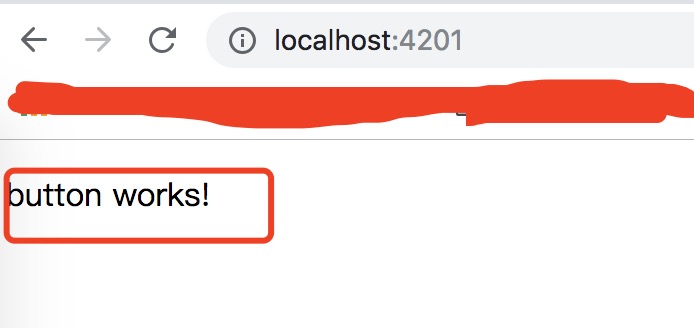
3. 浏览器访问localhost:4201

第四步:发布第三方包;;;(npm测试无问题,发布)
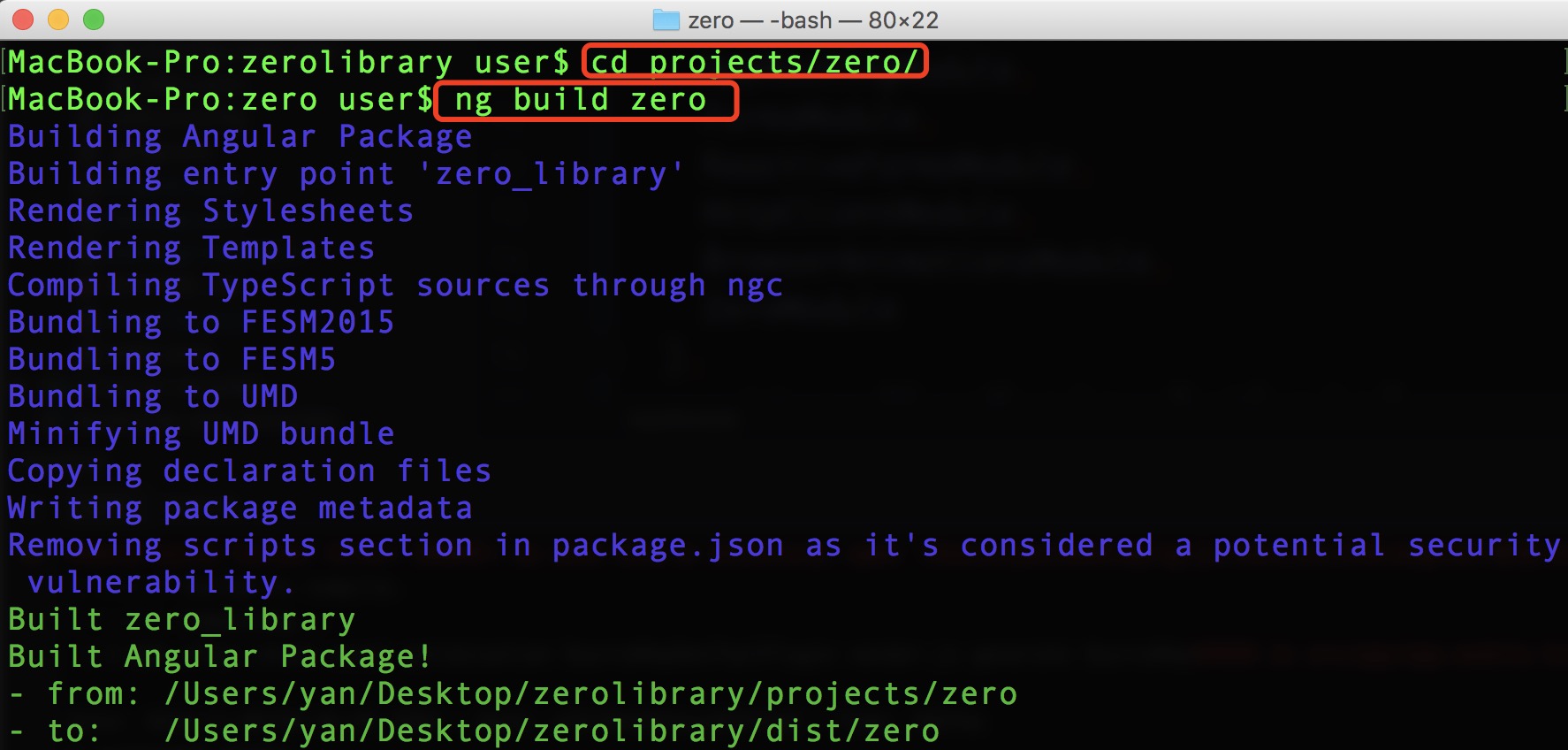
1. 构建npm包
// 切换至第三方包根目录下
cd projects/zero
// 构建
ng build zero

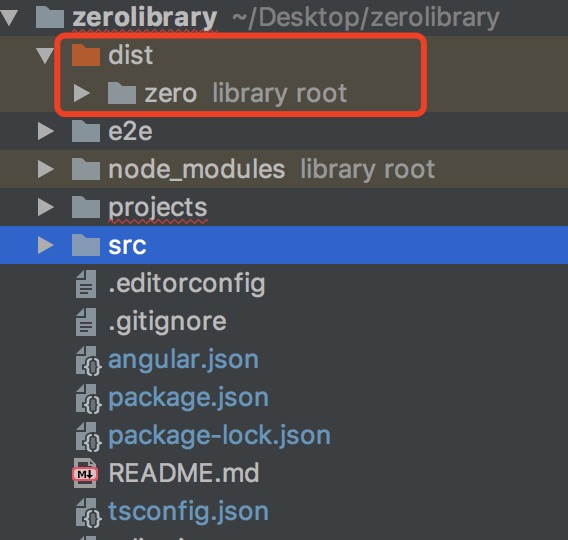
====>目录结构 (多了dist目录)

2. 发布至npm官网
// 需要登录(npm login),有自己的npm账号
npm publish

第五步:使用第三方包;;;(别的项目使用自己新建发布的NPM包)
1. 项目中安装
npm install zero@latest --save
2. 在需要使用NPM包的模块中引入NPM包模块
imports: [ZeroModule]
3. 在组件中使用即可
<zm-button></zm-buttom>
发布过程中的问题:
npm ERR! publish Failed PUT 403
原因一: 当前电脑所使用的npm源未在npm官网上
解决: nrm use npm ,然后再publish
原因二: 该npm包已经在共有npm网站上存在了
解决:更改package.json文件中的“name”值,然后再publish
Angular 开发NPM第三方包的更多相关文章
- 十二、Nodejs 包与 NPM 第三方模块安装 package.json 以及 CNPM
1. 包 Nodejs 中除了它自己提供的核心模块外,我们可以自定义模块,也可以使用第三方的模块.Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理. 在 Nod ...
- node.js开发 npm包管理工具 npm 和 cnpm区别
npm 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用. 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用 np ...
- 开发发布npm module包
开发发布npm module包 问题 在项目开发过程中,每当进入一个新的业务项目,从零开始搭建一套前端项目结构是一件让人头疼的事情,就要重新复制一个上一个项目的前端框架和组件代码库.其中很多功能的模块 ...
- Nodejs 包与 npm第三方模块安装和 package.json 以及 cnpm
包与 NPM 1. 包 Nodejs 中除了它自己提供的核心模块外,可以自定义模块,也可以使用第三方的模块.Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依 赖关系的模块进行统一管理. ...
- Angular开发实践(一):环境准备及框架搭建
引言 在工作中引入Angular框架将近一年了,在这一年中不断的踩坑和填坑,当然也学习和积累了很多的知识,包括MVVM框架.前后端分离.前端工程化.SPA优化等等.因此想通过Angular开发实践这系 ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- node_第三方包下载文件package.jon详解
配置原因第三方包的体积过大,不方便团队成员之间共享项目源代码共享时剔除node_modules 快速创建 package.json(只能在英文的目录下成功运行) npm init -y npm i 一 ...
- Android Studio系列教程五--Gradle命令详解与导入第三方包
Android Studio系列教程五--Gradle命令详解与导入第三方包 2015 年 01 月 05 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处!http://s ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
随机推荐
- spring boot application 配置详情
# =================================================================== # COMMON SPRING BOOT PROPERTIE ...
- LeetCode 笔记
Valid Sudoku 数独整体能够满足的情况是比较复杂.参考:编程之美 关于数独问题的讨论 这道题的解法可能简单一点,因为对输入进行来限制.只是去判断是否是一个数独数独的形式相比较来说也是较简单的 ...
- FEL,项目实装记录
FEL,即Fast EL ,版本0.8,具体内容我就不贴了,自行百度 实装遇到的问题: Spring Boot 打包后无法进行表达式编译. 根据百度以及源码,确定这东西是在用JavaCompiler将 ...
- CodeForces 809B Glad to see you!
Glad to see you! 题解: 交互题一般都是需要用二分去完成. 在二分时候每次检查左边和右边哪边会和答案更近, 然后在更近的那段新区间去重复检查, 知道区间长度为1. 在检查的时候,可以使 ...
- Java获取两个日期之间的所有日期集合
1.返回Date的list private List<Date> getBetweenDates(Date start, Date end) { List<Date> resu ...
- 关于jstl和web.xml之间的版本问题
jstl的版本1.2对应web.xml3.1版本 jstl的版本1.1对应web.xml2.3版本 (IDEA中默认创建的是2.3的web.xml,最好换成3.1版本的) web.xml模板: < ...
- 关于volatile关键字的最佳解释
直接放原博主链接,真的写得非常好,看懂这个面试官问再多也不怕了: https://www.cnblogs.com/dolphin0520/p/3920373.html Java并发编程:volatil ...
- Winform中实现ZedGraph曲线图的图像复制到剪切板、打印预览、获取图片并保存、另存为的功能
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- 如何部署 H5 游戏到云服务器?
在自学游戏开发的路上,最有成就感的时刻就是将自己的小游戏做出来分享给朋友试玩,原生的游戏开可以打包分享,小游戏上线流程又长,那 H5 小游戏该怎么分享呢?本文就带大家通过 nginx 将构建好的 H5 ...
- 单点登录(Single Sign On)解决方案
单点登录(Single Sign On)解决方案 需求 多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. A 网站和 B 网站是同一家公司的关联服务.现在要求,用户只要在其中一个网 ...
