element-ui的form表单样式改动
造成下面样式错乱是下面自带的css样式,原本打算通过样式重写在组件内的style,发现下面相应的元素是出于封装情况的,无论样式重写在组件还是在公共样式均不能很好的解决,因为跳转到该页面时都要刷新一次,修改的样式才上去。
后来把写在这个表单的el-form的login-form的类名删掉(这个类名删掉对我其他视图没有影响,经过搜索),则这种情况解决。
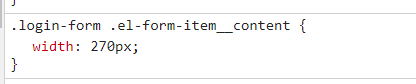
因为只有el-form-item_content的类名时是没有限制width的,限制大小的css样式是要加上类名form,因此在修改element样式时注意类名的嵌套,有时直接删掉相应类名即可


element-ui的form表单样式改动的更多相关文章
- 还不错的Table样式和form表单样式
作为一个后台开发人员而言,拥有一套属于自己的前台样式是比较重要的,这里分享一下自己感觉还不错的样式,以后遇到好的,还会陆续添加 上图: 带鼠标滑动效果的table样式看起来比较清爽 样式 <he ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- yii2的form表单样式怎么灵活控制呢?
<?php $form = ActiveForm::begin(['id' => 'login-form', 'fieldConfig'=>[ 'template'=> &qu ...
- css form表单样式清除
开发项目中表单常用的清楚样式: 1.改变placeholder默认字体颜色 ::-webkit-input-placeholder{color: #333;} :-moz-placeholder{co ...
- form表单样式
<BODY> <div id="modify-data"> <form class="modify-data-form"> ...
- bootstrap简单form表单样式-form-horizontal
jsp代码: <div id="content" style="background-color: white;"> <form class= ...
- Element ui 中的表单提交按钮多次点击bug修复
- vue 使用 element ui动态添加表单
html部分 <div class="hello"> <el-form :model="dynamicValidateForm" ref=&q ...
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
随机推荐
- python的列表元素输出
1)for循环输出 这种方法是大家最容易想到的,也是最简单的,但是它有一个弊端:它的输出是竖向排列的,而我们往往需要水平输出. >>> for i in [1,2,3]: print ...
- MQTT linux centOS7 部署
系统版本centos7 X64 1.设置保存安装包路径 # cd /usr/local/src 2.开始下载源包 官网资源: https://mosquitto.org/files/source/ # ...
- 如何下载安装MySQL 解压版和安装版以及2个版本的区别
参考链接:https://blog.csdn.net/qq_33800083/article/details/80722829
- Spring Boot 自定义Intercepter
在 SpringBoot2.X 中 ,WebMvcConfigurerAdapter 被deprecated , 更好的做法是 implements WebMvcConfigurer 一.自定义拦截器 ...
- 药店商品销量分析(python)
一.数据分析的步骤 二.提出问题 分析药店商品销售情况 1)月均消费次数 2)月均消费金额 3)客单价 4)消费趋势 5)热销商品.滞销商品 三.理解数据 销售数据源为excel文件 字段的含义: 共 ...
- react中使用动画
1. css原生动画的使用 import React, { useState } from "react" import "./index.css" funct ...
- 【转】ServletContext介绍及用法
1.1. 介绍 ServletContext官方叫servlet上下文.服务器会为每一个工程创建一个对象,这个对象就是ServletContext对象.这个对象全局唯一,而且工程内部的所有servl ...
- [LOJ 6432][PKUSC 2018]真实排名
[LOJ 6432][PKUSC 2018]真实排名 题意 给定 \(n\) 个选手的成绩, 选中其中 \(k\) 个使他们的成绩翻倍. 对于每个选手回答有多少种方案使得他的排名不发生变化. \(n\ ...
- 错误解决:android.view.InflateException: Binary XML file line #11: Error inflating class com.tony.timepicker.TimePicker
今天在做项目开发时遇到这么一个错误,完整的错误提示信息如下: java.lang.RuntimeException: Unable to start activity ComponentInfo{co ...
- 消息队列的使用<二>:ActiveMQ的基本使用(Java)
目录 ActiveMQ 介绍 下载.安装和初次运行 Java上初次使用activeMQ 设置请求属性: 可靠性机制 事务 消息消费方式 receive 监听器: 消息类型 发布/订阅模式 非持久订阅 ...
