尽量使用translate而不是改变top/left进行动画(翻译)
前言
本文翻译自 Why Moving Elements With Translate() Is Better Than Pos:abs Top/left,本文有改动,添加了一些作者自己的理解,不当之处还请看客指出。
翻译正文
目前我们对文档中的某个元素进行移动有两种方式,
1,使用transform提供的translate族函数进行缓动
2,对元素进行绝对定位,在制定时间内改变top/left值
但是,这两种方式有什么区别呢?
长话短说,作者在通过模拟测试,并在chrome上检测了动画的FPS,发现了两者的显著区别:性能。

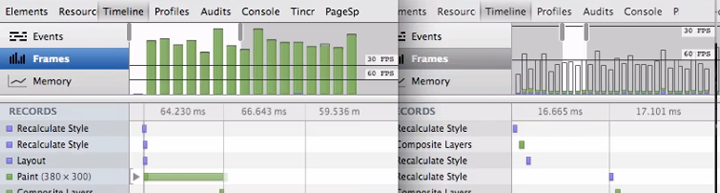
左上方的图片是通过改变元素top/left进行动画的帧率,而右上方则是调用translate函数的帧率。我们可以明显看出左图的每一帧都执行了相对较长时间的paint,在每一帧内,cpu都需要计算该元素的其他样式,特别是相对需要复杂计算的盒阴影,渐变,圆角等样式,最后都需要将这些样式应用到该元素内。从这个角度看,如果对于较为老旧的移动设备进行相对复杂的动画,那么效果肯定不理想。
而通过调用translate,会启动硬件加速,即在GPU层对该元素进行渲染。这样,CPU就会相对解放出来进行其他的计算,GPU对样式的计算相对较快,且保证较大的帧率。我们可以通过2d和3d的transform来启用GPU计算。
总结
最后,总结下对元素进行动画的一些要点:
1,尽量使用keyframes和transform进行动画,这样浏览器会自身分配每帧的长度,并作出优化
2,如果非要使用js来进行动画,使用requestAnimateFrame
3,使用2d transform而不是改变top/left的值,这样会有更短的repaint时间和更圆滑的动画效果
4,移动端的动画效果可能会比pc端的差,因此一定要注意性能优化,尽量减少动画元素的DOM复杂性,待动画结束后异步执行DOM操作
尽量使用translate而不是改变top/left进行动画(翻译)的更多相关文章
- 尽量少嵌套无用的div;外部文件尽量使用link而不要使用用@import
最近的工作又学到了很多东西,在这里记录一下. 1,尽量少嵌套无用的div,这个问题领导很严肃的跟我提过很多次,因为我很喜欢用很多div,而且有很多div都是无存在意义的.后来领导给了我一些资料,我看了 ...
- 设置了相对定位relative之后,改变top值,如何去掉多余空白?
众所周知,relative和absolute有一个区别在于relative是相对自身定位,而absolute是相对于最近的定位父级定位,而此时的相对定位经过top值改变其在文档流中的位置之后,自身本来 ...
- 第9项:尽量使用try-with-resources而不是try-finally(Prefer try-with-resources to try-finally)
Java库包含许多必须通过调用close方法手动关闭的资源. 示例包括InputStream,OutputStream和java.sql.Connection. 关闭资源经常被客户忽视,可预见的可 ...
- css3中变形函数(同样是对元素来说的)和元素通过改变自身属性达到动画效果
/*对元素进行改变(移动.变形.伸缩.扭曲)*/ .wrapper{ margin:100px 100px auto auto; width:300px; height:200px; border:2 ...
- 改变Fragment的默认动画
FragmentTransaction ft = getFragmentManager().beginTransaction(); //设置进入退出动画 ft.setCustomAnimations( ...
- animation之translate、scale、alpha、rotate动画效果呈现
动画类型 Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面 ...
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
前言 核心动画使用action对象实现它的可视化动画.一个action对象是指遵循CAAction协议并定义了Layer相关的动画行为的对象.所有的CAAnimation对象实现了这个协议,无论何时L ...
- Android Paint、Canvas、Matrix使用讲解(一、Paint)
http://blog.csdn.net/tianjian4592/article/details/44336949 好了,前面主要讲了Animation,Animator 的使用,以及桌面火箭效果和 ...
- Paint、Canvas、Matrix使用解说(一、Paint)
username=tianjian4592">我正在參加 CSDN 2015博客之星评选 感恩分享活动,假设认为文章还不错,请投个票鼓舞下吧:http://vote.blog.csdn ...
随机推荐
- 平凡的KTV后台,不平凡的KTV数据
之前就是说过“一个项目有很多重要的步骤以及功能”,那我们现在就来看看对于KTV项目来说:后台是处于什么样的重要作用! 首先就得了解KTV后台的一些功能了: 1.歌曲管理 .歌手管理 .设置资源路径 2 ...
- 在服务器上启用HTTPS的详细教程
现在,你应该能在访问https://konklone.com的时候,在地址栏里看到一个漂亮的小绿锁了,因为我把这个网站换成了HTTPS协议.一分钱没花就搞定了. 为什么要使用HTTPS协议: 虽然SS ...
- WPF整理-使用用户选择主题的颜色和字体
“Sometimes it's useful to use one of the selected colors or fonts the user has chosen in theWindows ...
- USACO翻译:USACO 2012 JAN三题(2)
USACO 2012 JAN(题目二) 一.题目概览 中文题目名称 叠干草 分干草 奶牛联盟 英文题目名称 stacking baleshare cowrun 可执行文件名 stacking bale ...
- python文件读取
1.如何将一个“lessons.txt”文档一行行输出? myfile = file(‘lessons.txt’) for f in myfile.readlines(): print f myfil ...
- 玩转SQL Server复制回路の变更数据类型、未分区表转为分区表
玩转SQL Server复制回路の变更数据类型.未分区表转为分区表 复制的应用: 初级应用:读写分离.数据库备份 高级应用:搬迁大型数据库(跨机房).变更数据类型.未分区表转为分区表 京东的复制专家 ...
- 使用 OWIN Self-Host ASP.NET Web API 2
Open Web Interface for .NET (OWIN)在Web服务器和Web应用程序之间建立一个抽象层.OWIN将网页应用程序从网页服务器分离出来,然后将应用程序托管于OWIN的程序而离 ...
- 剑指Offer面试题:34.翻转单词顺序VS左旋转字符串
一.题目一:翻转单词顺序 1.1 题目说明 题目一:输入一个英文句子,翻转句子中单词的顺序,但单词内字符的顺序不变.为简单起见,标点符号和普通字母一样处理.例如输入字符串"I am a st ...
- JSON and Microsoft Technologies(翻译)
本文翻译CodeProject(链接)上的一篇文章,文章对JSON的概念以及它在微软一些技术中的应用起到了非常好的扫盲作用,总结得非常好,适合初学者. 目录 介绍 什么是JavaScript对象? 实 ...
- Linux的tree命令
发现Linux下有个很好的命令,tree,能把目录以树的形式列出来,还支持很强大的参数. 但默认情况下是不带的,得自己去安装,先到这里下载它的代码:http://mama.indstate.edu/u ...
