vue知识点整理
1、对于mvvm的理解
mvvm是model-view-viewModel
vue是以数据为驱动的,vue自身将dom和数据进行绑定,一旦创建绑定,dom和数据将保持同步,每当数据发生变化,dom也会跟着变化。
viewModel是vue的核心,是vue的一个实例。vue实例时作用于某个html元素上的html元素可以是body,也可以是某个id所指代的元素。
2、嵌套路由怎么定义
在vueRouter的参数中使用children配置
//引入两个组件
import home from "./home.vue"
import game form "./game/vue"
const routes = [{ path: "/", redirect: "/home" } //重定向
{
path: "/home", component: home,
children: [
{ path: "/home/game", component: game }
]
}
]
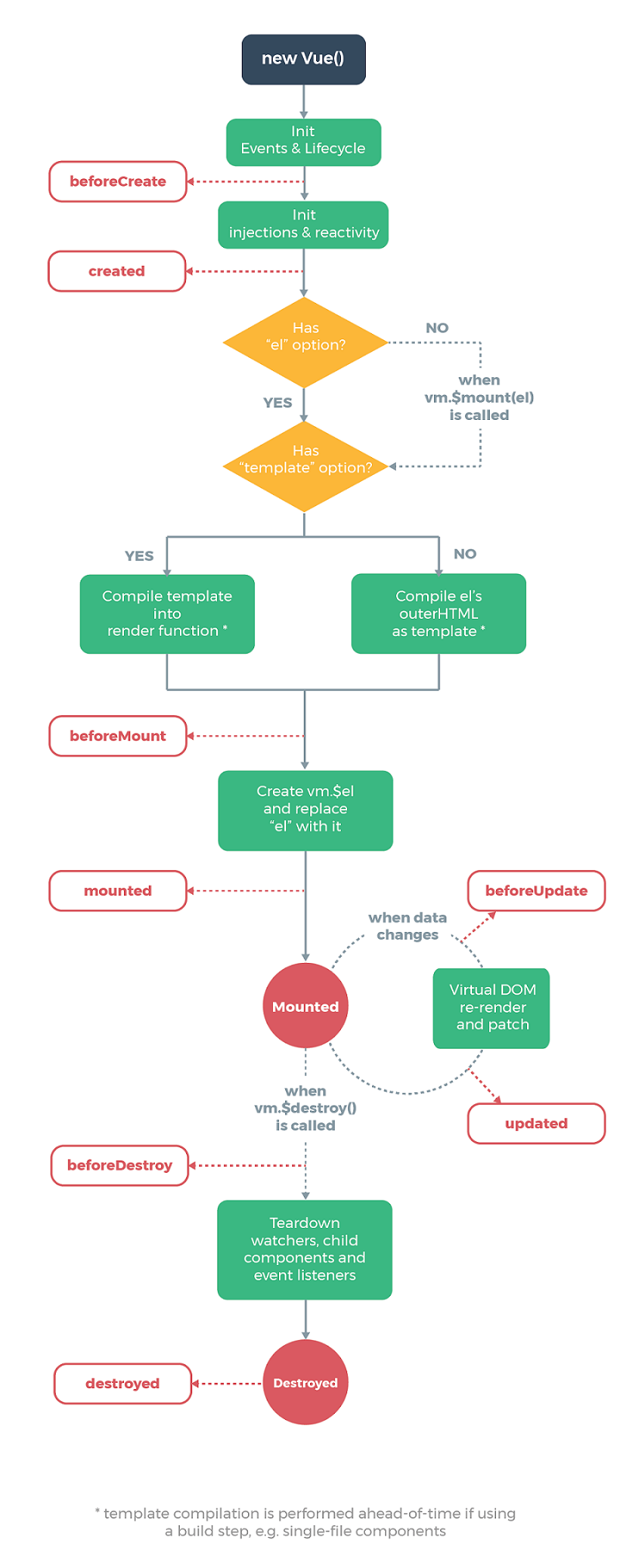
3、vue生命周期的理解
官方文档的生命周期图
在vue的整个生命周期中有很多钩子函数提供给我们在vue生命周期不同的时刻进行操作,涉及的钩子函数有:
- beforeCreate(创建前) 在数据观测和初始化事件还未开始
- created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
- beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
- mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
- beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
- updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
- destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
vue知识点整理的更多相关文章
- Vue面试中,经常会被问到的面试题/Vue知识点整理
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- vue前端面试题知识点整理
vue前端面试题知识点整理 1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- ACM个人零散知识点整理
ACM个人零散知识点整理 杂项: 1.输入输出外挂 //读入优化 int 整数 inline int read(){ int x=0,f=1; char ch=getchar(); while(ch& ...
- Android 零散知识点整理
Android 零散知识点整理 为什么Android的更新试图操作必须在主线程中进行? 这是因为Android系统中的视图组件并不是线程安全的.通常应该让主线程负责创建.显示和更新UI,启动子线程,停 ...
- kafka知识点整理总结
kafka知识点整理总结 只不过是敷衍 2017-11-22 21:39:59 kafka知识点整理总结,以备不时之需. 为什么要使用消息系统: 解耦 并行 异步通信:想向队列中放入多少消息就放多少, ...
- 【vue知识点】1)vue生命周期
[vue知识点]2)vue登录认证
- JSP页面开发知识点整理
刚学JSP页面开发,把知识点整理一下. ----------------------------------------------------------------------- JSP语法htt ...
- JS知识点整理(二)
前言 这是对平时的一些读书笔记和理解进行整理的第二部分,第一部分请前往:JS知识点整理(一).本文包含一些易混淆.遗漏的知识点,也会配上一些例子,也许不是很完整,也许还会有点杂,但也许会有你需要的,后 ...
随机推荐
- [Python] 将视频转成ASCII符号形式、生成GIF图片
一.简要说明 简述:本文主要展示将视频转成ASCII符号形式展示出来,带音频. 运行环境:Win10/Python3.5. 主要模块: PIL.numpy.shutil. [PIL]: 图像处理 [n ...
- 【凭据不工作】Win远程桌面提示您的凭据不工作
1.浏览器直接进入云服务器 2.打开运行 --输入gpedit.msc--计算机配置--管理模板--windows组件--远程桌面服务--远程桌面会话主机--安全--远程(RDP)链接要求使用制定的安 ...
- Nginx总结(五)如何配置nginx和tomcat实现反向代理
前面讲了如何配置Nginx虚拟主机,大家可以去这里看看nginx系列文章:https://www.cnblogs.com/zhangweizhong/category/1529997.html 今天要 ...
- MySQL IN和EXISTS的效率问题,以及执行优化
网上可以查到很多这样的说法: 如果查询的两个表大小相当,那么用in和exists差别不大.如果两个表中一个较小,一个是大表,则子查询表大的用exists,子查询表小的用in: 例如:表A(小表),表B ...
- Linux网络配置(10)
Linux网络配置原理图(NAT模式) 查看网络IP和网关: CentOS7:ip addr CentOS6:ifconfig Ping测试主机之间网络的连通性:ping [www.baidu.com ...
- 左偏树 P3377【模板】左偏树(可并堆)
题目传送门 代码: /* code by: zstu wxk time: 2019/03/01 */ #include<bits/stdc++.h> using namespace std ...
- 现代 JavaScript 教程到底是什么?
手册与规范 <现代 JavaScript 教程>是开源的现代 JavaScript 从入门到进阶的优质教程,它旨在帮助你逐渐掌握 JavaScript 这门语言.但是一旦你已经熟悉了这门语 ...
- Mysql高手系列 - 第7篇:玩转select条件查询,避免踩坑
这是Mysql系列第7篇. 环境:mysql5.7.25,cmd命令中进行演示. 电商中:我们想查看某个用户所有的订单,或者想查看某个用户在某个时间段内所有的订单,此时我们需要对订单表数据进行筛选,按 ...
- 【Offer】[30] 【包含min函数的栈】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的min函数.在该栈中,调用min.push及pop的时间复杂度都是0(1). ...
- SQL,如果碰到Json,你会怎么做?
1.Json串如下: DECLARE @JsonInfo NVARCHAR() SET @JsonInfo=N' { "CalcPayInput":{ ", " ...