Django之choices选项和富文本编辑器的使用
项目准备
1.创建数据库
create database choices_test default charset utf8;
2.创建一个名为 choices_test 的Django项目;
3.创建应用app01;
项目结构如下所示

4.配置数据库;
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'choices_test',
'USER': 'root',
'PASSWORD': 'root',
'HOST': 'localhost',
'PORT': '',
}
}
5.__init__.py
import pymysql pymysql.install_as_MySQLdb()
choices选项的使用
在模型类中使用choices选项
1.编写Goods模型类
from django.db import models class Goods(models.Model):
STATUS_CHOICES = (
(0, '下架'),
(1, '上架'),
)
ststus = models.SmallIntegerField(choices=STATUS_CHOICES, default=1, verbose_name="商品上架下架") class Meta:
db_table = "goods" # 指定创建表名使表名为goods
verbose_name = "商品"
verbose_name_plural = verbose_name # 和上面一句结合使用,在后台管理时显示表名为"商品"
verbose_name作用
- verbose_name:设置在admin中显示的名称,并且默认会后面加个s,表示复数;
- verbose_name_plural = verbose_name; --->设置在admin显示的不加s;
2.去admin.py文件注册Goods模型类
from django.contrib import admin
from app01.models import Goods admin.site.register(Goods)
3.数据表迁移
python manage.py makemigrations python manage.py migrate
4.配置后台管理
配置时区
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai'
创建超级管理员
python manage.py createsuperuser
user:admin
password:admin123
5.启动项目
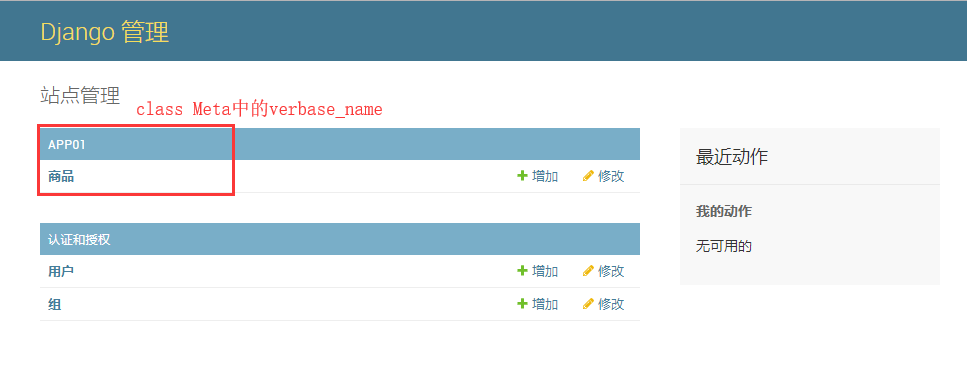
登录后台管理
如下页面

choices选项效果图

富文本编辑器
富文本编辑器准备
1.安装编辑器包
pip install django-tinymce
2.注册tinymce应用
INSTALLED_APPS = [
'tinymce',
]
3.在settings文件中添加tinymce配置
# 编辑器相关配置
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
4.配置tinymce路由
from django.conf.urls import url, include urlpatterns = [
url(r'^tinymce/', include('tinymce.urls')),
]
模型类中使用编辑器
1.编写模型类代码
from tinymce.models import HTMLField class Goods(models.Model):
"""商品测试模型类"""
STATUS_CHOICES = (
(0, '下架'),
(1, '上架'),
)
ststus = models.SmallIntegerField(choices=STATUS_CHOICES, default=1, verbose_name="商品上架下架")
# null=True 允许数据库为空,blank=True 允许后台输入时为空
detail = HTMLField(null=True, blank=True, verbose_name="商品详情") class Meta:
db_table = "goods" # 指定创建表名使表名为goods
verbose_name = "商品"
verbose_name_plural = verbose_name # 和上面一句结合使用,在后台管理时显示表名为"商品"
2.数据表迁移
python manage.py makemigrations python manage.py migrate
3.进入后台管理,增加商品
至此,我们可以在后台管理中看见如下页面

即富文本编辑器在后台中使用成功。
Django之choices选项和富文本编辑器的使用的更多相关文章
- Django xadmin后台添加富文本编辑器UEditor的用法
效果图: 步骤: 1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- Django积木块九——富文本编辑器
富文本编辑器 前端和后端都可以用富文本编辑器 # pip install django-tinymce # setting 'tinymce' TINYMCE_DEFAULT_CONFIG = { ' ...
- django xadmin 集成DjangoUeditor富文本编辑器
本文档记录自己的学习历程! 介绍 Ueditor HTML编辑器是百度开源的在线HTML编辑器,功能非常强大 额外功能 解决图片视频等无法上传显示问题 Ueditor下载地址 https://gith ...
- Django使用xadmin集成富文本编辑器Ueditor(方法二)
一.xadmin的安装与配置1.安装xadmin,其中第一种在python3中安装不成功,推荐第二种或者第三种 方式一:pip install xadmin 方式二:pip install git+g ...
- 【Django组件】KindEditor富文本编辑器上传文件,html样式文本,VUE异步提交数据(易懂版)
1:下载与配置 适合版本: python3 下载:http://kindeditor.net/down.php 文档:http://kindeditor.net/doc.php 将文件包放入stati ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
随机推荐
- Dig命令使用大全(转自别人翻译),稍加整理
Dig简介: Dig是一个在类Unix命令行模式下查询DNS包括NS记录,A记录,MX记录等相关信息的工具.由于一直缺失Dig man page文档,本文就权当一个dig使用向导吧. Dig的 ...
- 本地图片上传到GitHub,MarkDown使用Github图片地址
最近在学习用markdown编辑器,我是直接用有道云笔记编辑的,感觉真的好好用,编辑了一半的博客,可以按样式保存在云笔记中,我再也不会忘记写博客了~~ 但是在编辑博客的时候发现了一个问题,那就是本地图 ...
- Oracle数据库测试和优化最佳实践: OTest介绍 (转)
当前Oracle数据库最佳测试工具OTest * Otest是用于Oracle数据库测试.优化.监控软件. * Otest是免费提供给Oracle客户和广大DBA工程师使用的软件.由原厂技术专家王 ...
- Oracle - View
Oracle View的创建 Create Or Replace View ViewName As Select * From Tables/View Where 条件;
- nginx安装错误:c compiler cc is not found
今天安装软件nginx的时候遇到的报错:c compiler cc is not found 查了下网上的资料,解决方案也不复杂. 先说明下环境: 服务器:CentOS 7 nginx:2.3.1 原 ...
- Java深层复制方式
为什么需要深层复制 Object 的 clone() 方法是浅层复制(但是 native 很高效).另外,Java 提供了数组和集合的复制方法,分别是 Arrays.copy() 和 Collecti ...
- HTML(五)列表,区块,布局,表单和输入
HTML 列表 无序列表 Coffee Tea Milk 默认是圆点,也可以 圆圈 正方形 有序列表 Coffee Tea Milk Coffee Tea Milk 默认是用数字排序 大写字母 小写字 ...
- TK可视化之文件内容查找(升级篇)
升级为带有选择框 分三种查看格式一种是表格查看 一种是文本查看 一种是列表 1.列表查看类 # listbox 显示数据 import tkinter class ListShowData: def ...
- poj 1127 -- Jack Straws(计算几何判断两线段相交 + 并查集)
Jack Straws In the game of Jack Straws, a number of plastic or wooden "straws" are dumped ...
- CF1009B Minimum Ternary String 思维
Minimum Ternary String time limit per test 1 second memory limit per test 256 megabytes input standa ...
