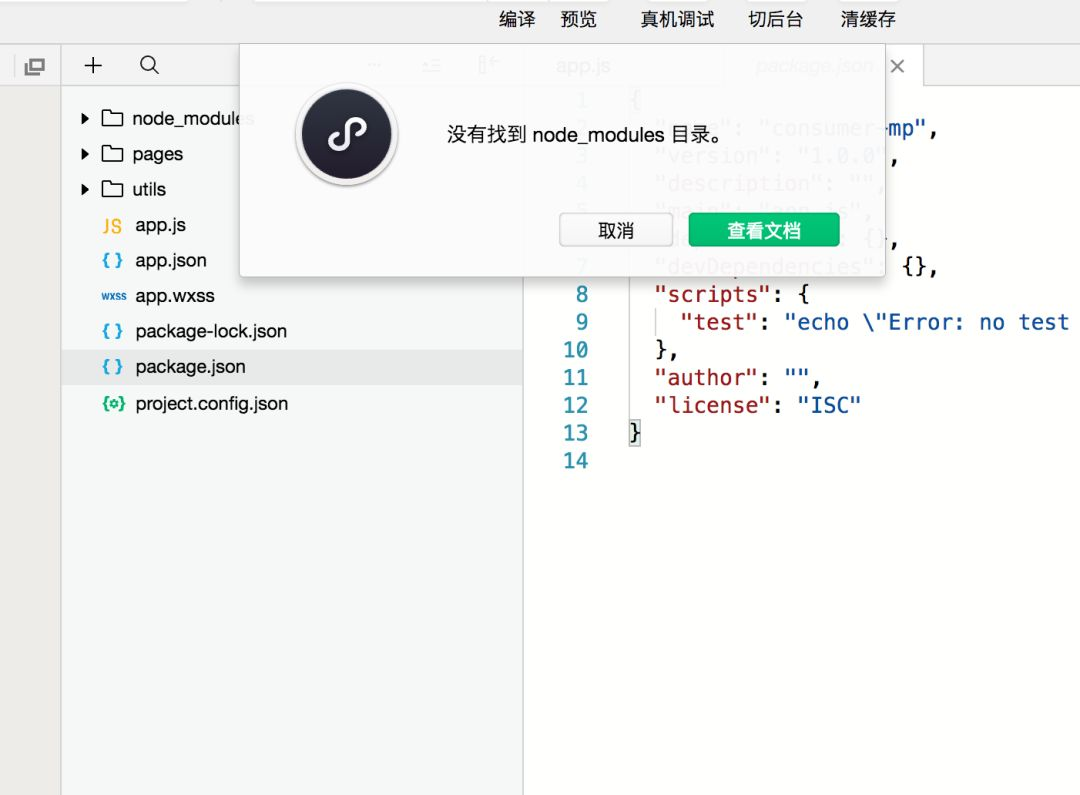
微信小程序开发者工具构建npm提示没找到node_modules目录

一、官网给的文档写的不够充分,需要你充分理解npm的使用方法,才能明白的;
二、第一步:先在你电脑上安装npm 参考下面文章
https://www.cnblogs.com/zmdComeOn/p/11543441.html
三、第二步:
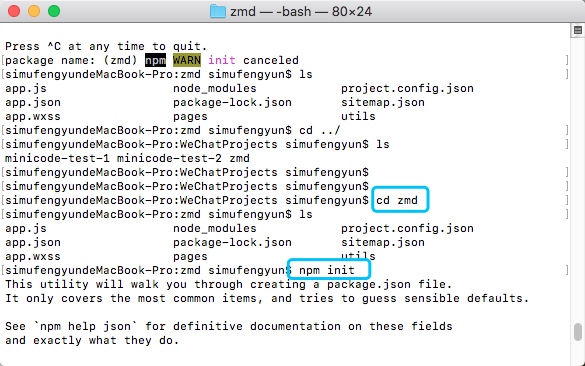
1、第一步:打开终端 cd 到项目目录下 输入如下命令: npm init 如下图所示

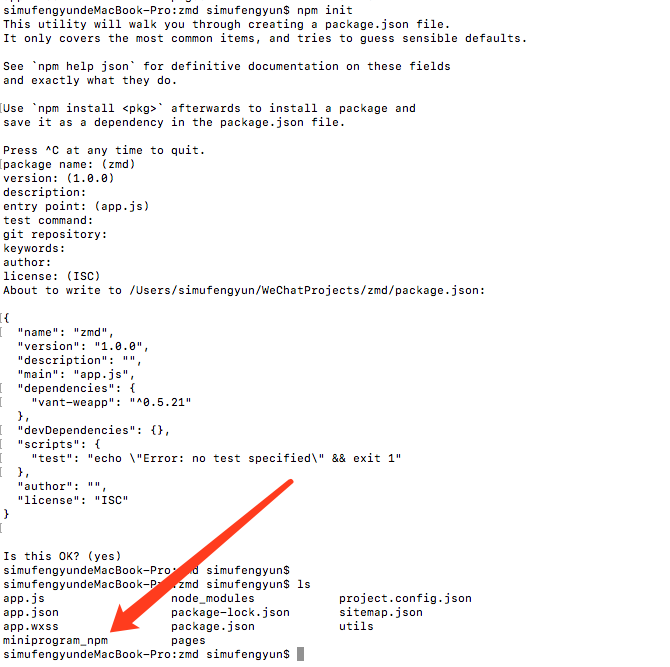
输入命令后一直点回车,如下图:

2、第二步:输入如下命令 npm install --production
3、第三步:输入如下命令 npm i vant-weapp -S --production (此命令为要构建的代码包,如果想构建其他代码包,只需输入其他对应的命令即可)
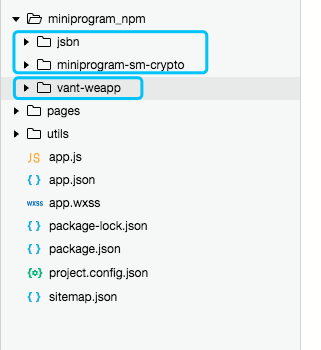
如下图里面有的两个包构建的文件 命令分别如下 (npm i miniprogram-sm-crypto --production 和 npm i vant-weapp -S --production 和 npm install weui-miniprogram --save --production)

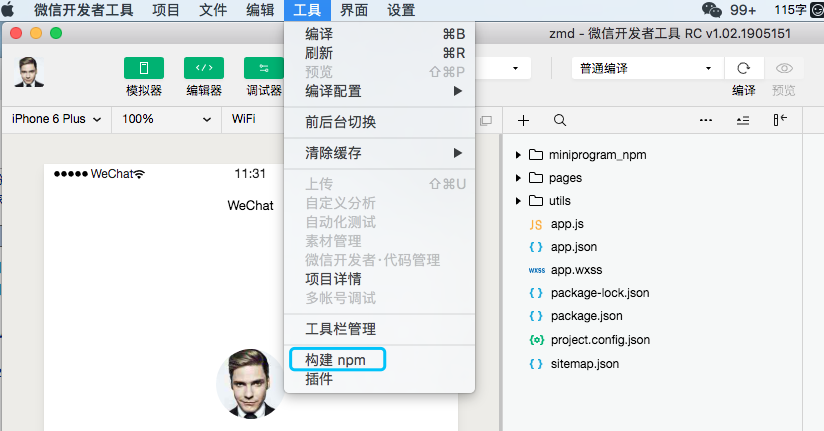
四、还要注意一点就是微信开发者工具要更新到最新版本,不然点击工具没有构建npm这一栏,
执行命令完之后,然后再去微信开发者中点工具-构建npm,

然后就成功了,如下图:
五、下面以引入button组件到某页面为例子:
在此页面的.json中配置
"usingComponents": {
"van-button": "../../miniprogram_npm/vant-weapp/button/index"
},
然后在此页码的wxml中
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
重新编译项目 发现 已经正常引用了!下面是vant-weapp文档教程
六、vant-weapp使用教程文档 https://youzan.github.io/vant-weapp/#/quickstart
微信小程序开发者工具构建npm提示没找到node_modules目录的更多相关文章
- 微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件
微信小程序没找到构建npm或者没找到node_modules目录解决方法如下: 按照微信小程序提供的文档npm install是不行的,直接提示没找到可构建的npm包. 1.直接安装:npm init ...
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 从微信小程序开发者工具源码看实现原理(四)- - 自适应布局
从前面从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计可以知道,小程序大部分是通过web技术进行渲染的,也就是最终通过浏览器的dom tree + cssom来生成渲染树:既然最终是通 ...
- 解决微信小程序开发者工具输入框焦点问题
Windows10笔记本上运行微信小程序开发者工具,输入框(input,textarea)没有焦点,只能在真机调试,效率太低.后来发现是Window10对笔记本高分屏支持不好,要DPI缩放,导致兼容性 ...
- 从微信小程序开发者工具源码看实现原理(二)- - 小程序技术实现
wxml与wxss的转换 1.wxml使用wcc转换 2.wxss使用wcsc转换 开发者工具主入口 视图层页面的实现 视图层页面实现技术细节 视图层快速打开原理 视图层新打开页面流程 业务逻辑层页面 ...
- 从微信小程序开发者工具源码看实现原理(三)- - 双线程通信
文章概览: 引言 小程序开发者工具双线程通信的设计 1.on: 用来收集小程序开发者工具触发的事件回调 2.invoke:以api方式调用开发工具提供的基础能力 3.publish:用来向Appser ...
- 微信小程序开发者工具详解
一.微信小程序web开发工具下载地址 1.1 在微信公众平台-小程序里边去下载开发工具下载地址. 1.2 下载后安装一下就可以使用了: 二.创建项目 2.1 微信小程序web开发工具需要扫码登陆,所以 ...
- 微信小程序开发者工具更新后报很多错误
很有可能是不小心改动微信开发者工具的基础库版本了, 在文件 project.config.json 中 "libVersion": "2.9.3", 变成 &q ...
- 微信小程序开发者工具集合包
开发论坛 http://www.henkuai.com/forum-56-1.html 工具包下载 https://yunpan.cn/ckXFpuzAeVi2s 访问密码 b4cc 开发文档 h ...
随机推荐
- c#实现SharedMatting抠图算法
内容简介 将Alpha Matting抠图算法由c++ 版本移植至c#环境. 主要采用OpenCV的C#版本Emgu取代c++支撑的OpenCV. 参考资料 http://www.inf.ufrgs. ...
- [WPF 自定义控件]自定义控件库系列文章
Kino.Toolkit.Wpf Kino.Toolkit.Wpf是一组简单实用的WPF控件与工具,用于介绍自定义控件的入门.相关博客地址如下: 开始一个自定义控件库项目 介绍开始一个自定义控件库项目 ...
- TensorFlow实现简单线性回归示例代码
# -*- coding: utf-8 -*- import tensorflow as tf import numpy as np import matplotlib.pyplot as plt d ...
- P1356 数列的整除性
dp百题进度条[2/100] 题目链接 题目描述 对于任意一个整数数列,我们可以在每两个整数中间任意放一个符号'+'或'-',这样就可以构成一个表达式,也就可以计算出表达式的值.比如,现在有一个整数数 ...
- 分享几个好看又实用的PPT网站~
一,优品PPT[http://www.ypppt.com/] 一个有情怀的免费PPT模板下载网站!拥有非常多很精美的PPT模板,分类齐全,我们可以选择自己喜欢的PPT模板下载套用就可以了. 二,扑奔P ...
- [转]UiPath Build Data Table
本文转自:https://docs.uipath.com/activities/docs/build-data-table UiPath.Core.Activities.BuildDataTable ...
- LeetCode刷题191130 --基础知识篇 二叉搜索树
休息了两天,状态恢复了一下,补充点基础知识. 二叉搜索树 搜索树数据结构支持许多动态集合操作,包括Search,minimum,maximum,predecessor(前驱),successor(后继 ...
- RAC环境下修改字符集
跟单实例多少有点区别ORACLE 11g RAC 两节点第一步 查看字符集PRIMARY-SYS@mydb2>select userenv('language') from dual; USER ...
- SQL Server查看login所授予的具体权限
在SQL Server数据库中如何查看一个登录名(login)的具体权限呢,如果使用SSMS的UI界面查看登录名的具体权限的话,用户数据库非常多的话,要梳理完它所有的权限,操作又耗时又麻烦,个人十分崇 ...
- MAC下安装pomelo
配置:OS X 10.9.4 + Xcode 6.0 摘要:本文目标为成功运行pomelo的HelloWorld程序. 壹.| 安装必要项 一.安装Xcode及相关工具 1.安装Xcode. ...
