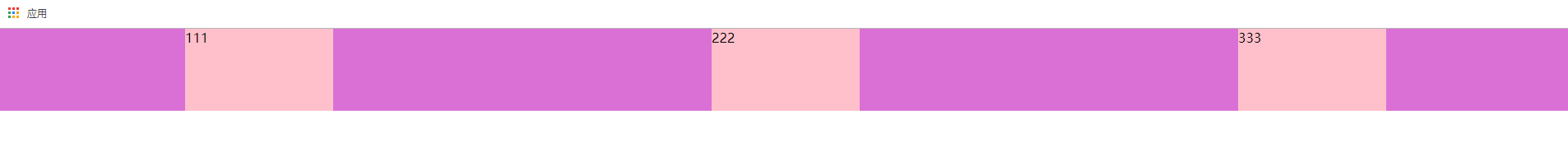
01-CSS3-justify-content: space-around; justify-content: space-between;
/* justify-content: space-around;
运用在父级元素上
第一个子元素距离左边的距离==最后一个子元素距离右边的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
*/
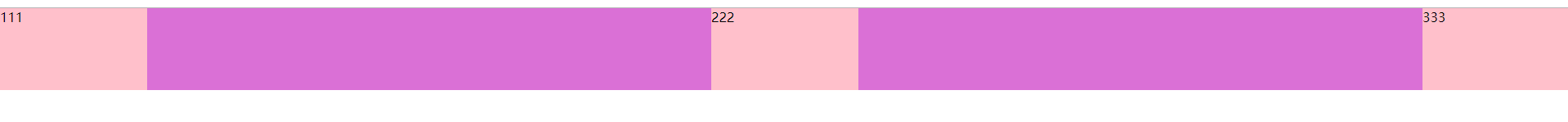
/* justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最左和最右
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
*/
<style>
*{
padding: 0;
margin: 0; }
ul{
list-style: none;
width:100%;
background: orchid;
}
ul{
display: flex;
justify-content: space-around;
}
ul>li{
width: 180px;
height: 100px;
background: pink;
} </style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>

justify-content: space-between;如下

01-CSS3-justify-content: space-around; justify-content: space-between;的更多相关文章
- iOS开发之AutoLayout中的Content Hugging Priority和 Content Compression Resistance Priority解析
本篇博客的内容也不算太复杂,算是AutoLayout的一些高级的用法.本篇博客我们主要通过一些示例来看一下AutoLayout中的Content Hugging Priority以及Content C ...
- Inaccurate values for “Currently allocated space” and “Available free space” in the Shrink File dialog for TEMPDB only
转载自:http://blogs.msdn.com/b/ialonso/archive/2012/10/08/inaccurate-values-for-currently-allocated-spa ...
- 5.css3盒模型--margin/border/padding/content
1.css3盒模型: ①margin外边距: Margin-top,Margin-right,Margin-bottom,Margin-left ②Border边框: Border-width Bor ...
- AutoLayout学习之理解intrinsicContentSize,Content Hugging Priority,Content Compression Resistance Priority
TableViewCell的高度计算应该是所有开发者都会使用到的东西,之前都是用代码计算的方法来计算这个高度.最近有时间看了几个计算Cell高度的方法.基本上都用到了AutoLayout,这篇首先介绍 ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- HTML连载53-网易注册界面实战之content的头部、content注册信息
一. 这次完成了content部分的右边图片以及content的top部分的边角填充 <!DOCTYPE html> <html lang="en"> &l ...
- PermGen space 与 Java heap space
1.java.lang.OutOfMemoryError: PermGen spacePermGen space的全称是Permanent Generation space,是指内存的永久保存区域Ou ...
- CSS3 justify 文本两端对齐
浏览器参照基准:Firefox4 and Later, Chrome5 and Later, Safari5 and Later, Opera10.53 and Later, IE5.5 and La ...
- CSS3使用content属性来插入项目编号
首先可以使用before选择器与after选择器的content属性在元素的前面或者后面插入文字和图像,这里我记录的是利用这个content属性来在项目前插入项目编号,同时可以利用content属性在 ...
- CSS3实战之content
为元素添加内容 content属性术语内容生成和替换模块,该属性能够为指定元素添加内容. 取值如下 normal:默认值 string:文本内容 attr():插入元素的属性值 uri():插入一个外 ...
随机推荐
- linux系统修改用户密码报错
版权声明:本文为博主原创文章,支持原创,转载请附上原文出处链接和本声明. 本文地址:https://www.cnblogs.com/wannengachao/p/12069113.html 1.设置新 ...
- Paper慢慢读 - AB实验人群定向 Learning Triggers for Heterogeneous Treatment Effects
这篇论文是在 Recursive Partitioning for Heterogeneous Casual Effects 的基础上加入了两个新元素: Trigger:对不同群体的treatment ...
- JUC-9-线程按序交替
package com.wf.zhang.juc; import java.util.concurrent.locks.Condition; import java.util.concurrent.l ...
- acwing 517. 信息传递
地址 https://www.acwing.com/problem/content/description/519/ 有 n 个同学(编号为 1 到 n)正在玩一个信息传递的游戏. 在游戏里每人都有一 ...
- Codeforces Round #603 (Div. 2) F. Economic Difficulties dp
F. Economic Difficulties An electrical grid in Berland palaces consists of 2 grids: main and reserve ...
- 【翻译】spring-data 之JdbcTemplate 使用
文档 Jdbc的使用 基础的代码结构: 一个Application作为入口.IUserRepository和UserRepository作为具体的实现.applicationContext.xml定义 ...
- url中拼接中文参数,后台接收为乱码的问题
遇到在URL中拼接中文的参数,后台拿到的数据为乱码的问题,这里来说一下问题出现的原因与解决方法. 大家比较关心的应该是解决的方法,因此先说解决方法. 解决方法 解决的方法是在客户端对这个中文参数进行编 ...
- MySQL(9)---纪录一次实际开发过程中用到的复杂存储过程
Mysql(9)---纪录一次实际开发过程中用到的复杂存储过程 为了尽可能的还原当时为什么需要用到存储过程,下面我写了个详细的文档,我们可以从需求文档出发来分析. 有关存储过程之前也写了两篇文章来做铺 ...
- go-函数和错误处理
函数基本语法 func 函数名(形参列表)(返回值列表){ 执行语句 return 返回值列表 }//返回值可以没有可以有多个可以有一个 包 引入 为了解决两个程序员取得函数名同名的情况 原理 本质就 ...
- MySQL问题记录——ERROR 1728 (HY000)
MySQL问题记录——ERROR 1728 (HY000) 摘要:本文主要记录了在使用MySQL的过程中遇到错误代码为1728的问题以及解决方案. 问题重现 在创建自定义函数的时候,出现了问题: my ...
