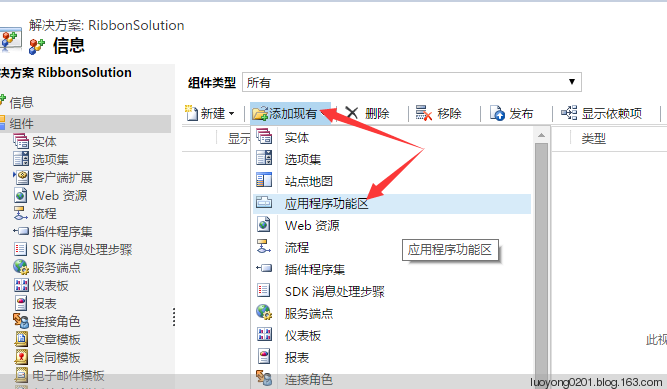
Dynamics CRM通过定制应用程序功能区为符合条件的实体表单增加按钮

- <ImportExportXml xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <Entities></Entities>
- <Roles></Roles>
- <Workflows></Workflows>
- <FieldSecurityProfiles></FieldSecurityProfiles>
- <Templates />
- <RibbonDiffXml>
- <CustomActions />
- <Templates>
- <RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
- </Templates>
- <CommandDefinitions />
- <RuleDefinitions>
- <TabDisplayRules />
- <DisplayRules />
- <EnableRules />
- </RuleDefinitions>
- <LocLabels />
- </RibbonDiffXml>
- <EntityMaps />
- <EntityRelationships />
- <OrganizationSettings />
- <optionsets />
- <Languages>
- <Language>2052</Language>
- <Language>1033</Language>
- </Languages>
- </ImportExportXml>
- <LocLabels>
- <LocLabel Id="LuoYong.Common.LikeIt.LabelText">
- <Titles>
- <Title languagecode="2052" description="点赞" />
- <Title languagecode="1033" description="Like it"/>
- </Titles>
- </LocLabel>
- <LocLabel Id="LuoYong.Common.LikeIt.ToolTip">
- <Titles>
- <Title languagecode="2052" description="喜欢就点赞吧!"/>
- <Title languagecode="1033" description="I like it!" />
- </Titles>
- </LocLabel>
- </LocLabels>
- </RibbonDiffXml>
- <RuleDefinitions>
- <TabDisplayRules />
- <DisplayRules>
- <DisplayRule Id="LuoYong.Common.DisplayRules.EntityPropertyHasNotes">
- <EntityPropertyRule AppliesTo="PrimaryEntity" PropertyName="HasNotes" PropertyValue="true"/>
- </DisplayRule>
- </DisplayRules>
- <EnableRules>
- <EnableRule Id="LuoYong.Common.EnableRules.FormStateExisting">
- <FormStateRule State="Existing"/>
- </EnableRule>
- </EnableRules>
- </RuleDefinitions>
- <CommandDefinitions>
- <CommandDefinition Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.Command">
- <EnableRules>
- <EnableRule Id="LuoYong.Common.EnableRules.FormStateExisting"/>
- </EnableRules>
- <DisplayRules>
- <DisplayRule Id="LuoYong.Common.DisplayRules.EntityPropertyHasNotes"/>
- </DisplayRules>
- <Actions>
- <JavaScriptFunction FunctionName="LikeIt" Library="$webresource:new_/common/js/RibbonScript.js">
- <CrmParameter Value="PrimaryEntityTypeName" />
- <CrmParameter Value="FirstPrimaryItemId" />
- </JavaScriptFunction>
- </Actions>
- </CommandDefinition>
- </CommandDefinitions>
- <CustomAction Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.CustomAction" Location="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.Controls._children" Sequence="10">
- <CommandUIDefinition>
- <Button Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt" Command="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.Command" Sequence="48" LabelText="$LocLabels:LuoYong.Common.LikeIt.LabelText" ToolTipTitle="$LocLabels:LuoYong.Common.LikeIt.ToolTip" Image16by16="/_imgs/ribbon/Entity16_8006.png" Image32by32="/_imgs/ribbon/Entity32_8006.png" />
- </CommandUIDefinition>
- </CustomAction>
- <RibbonDiffXml>
- <CustomActions>
- <CustomAction Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.CustomAction" Location="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.Controls._children" Sequence="10">
- <CommandUIDefinition>
- <Button Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt" Command="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.Command" Sequence="48" LabelText="$LocLabels:LuoYong.Common.LikeIt.LabelText" ToolTipTitle="$LocLabels:LuoYong.Common.LikeIt.ToolTip" Image16by16="/_imgs/ribbon/Entity16_8006.png" Image32by32="/_imgs/ribbon/Entity32_8006.png" />
- </CommandUIDefinition>
- </CustomAction>
- </CustomActions>
- <Templates>
- <RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
- </Templates>
- <CommandDefinitions>
- <CommandDefinition Id="Mscrm.Form.{!EntityLogicalName}.MainTab.Save.LikeIt.Command">
- <EnableRules>
- <EnableRule Id="LuoYong.Common.EnableRules.FormStateExisting"/>
- </EnableRules>
- <DisplayRules>
- <DisplayRule Id="LuoYong.Common.DisplayRules.EntityPropertyHasNotes"/>
- </DisplayRules>
- <Actions>
- <JavaScriptFunction FunctionName="LikeIt" Library="$webresource:new_/common/js/RibbonScript.js">
- <CrmParameter Value="PrimaryEntityTypeName" />
- <CrmParameter Value="FirstPrimaryItemId" />
- </JavaScriptFunction>
- </Actions>
- </CommandDefinition>
- </CommandDefinitions>
- <RuleDefinitions>
- <TabDisplayRules />
- <DisplayRules>
- <DisplayRule Id="LuoYong.Common.DisplayRules.EntityPropertyHasNotes">
- <EntityPropertyRule AppliesTo="PrimaryEntity" PropertyName="HasNotes" PropertyValue="true"/>
- </DisplayRule>
- </DisplayRules>
- <EnableRules>
- <EnableRule Id="LuoYong.Common.EnableRules.FormStateExisting">
- <FormStateRule State="Existing"/>
- </EnableRule>
- </EnableRules>
- </RuleDefinitions>
- <LocLabels>
- <LocLabel Id="LuoYong.Common.LikeIt.LabelText">
- <Titles>
- <Title languagecode="2052" description="点赞" />
- <Title languagecode="1033" description="Like it"/>
- </Titles>
- </LocLabel>
- <LocLabel Id="LuoYong.Common.LikeIt.ToolTip">
- <Titles>
- <Title languagecode="2052" description="喜欢就点赞吧!"/>
- <Title languagecode="1033" description="I like it!" />
- </Titles>
- </LocLabel>
- </LocLabels>
- </RibbonDiffXml>
- function LikeIt(EntityName, EntityId) {
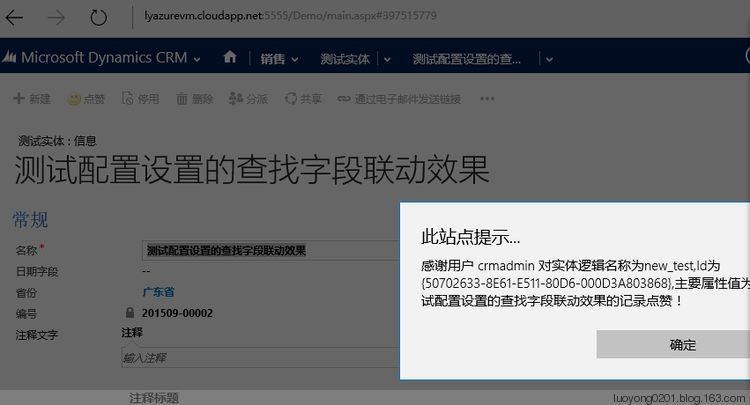
- Xrm.Utility.alertDialog("感谢用户 " + Xrm.Page.context.getUserName() + " 对实体逻辑名称为" + EntityName + ",Id为" + EntityId + ",主要属性值为" + Xrm.Page.data.entity.getPrimaryAttributeValue() + "的记录点赞!");
- }

去自定义的一个启用了注释的测试实体看看,也有:

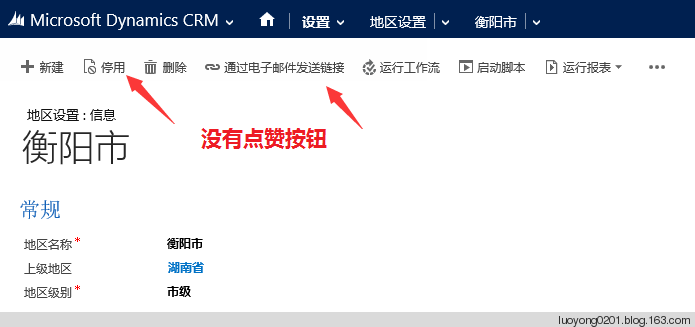
但是我如果去一个我没有启用注释功能的实体看看,则是没有这个按钮的,当然新建记录时候也是没有的。

Dynamics CRM通过定制应用程序功能区为符合条件的实体表单增加按钮的更多相关文章
- Dynamics CRM 依赖组件类型为应用程序功能区导致的无法删除实体问题的解决方法
看到有人问到这个问题,这边就简单描述下解决方法,主要是针对第一次碰到这个问题云里雾里的朋友,错误如下 在我们建lookup关联的时候有下图中的这么个设置,对于很多新手默认就是下图这样不会去做改动,因为 ...
- Dynamics CRM命令栏定制基础知识及手动编辑customization.xml实例
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复166或者20151028可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 前面的博文:Dynamics C ...
- Dynamics CRM 客户端程序开发:在实体的列表界面添加按钮
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复114或者20140312可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 如果没有安装Ribbon Wor ...
- Dynamics CRM定制子网格添加按钮实例之一
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复221或者20160430可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 控制台程序(C#)不弹出认证窗口连接到Dynamics CRM Online的Web API
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复271或者20180602可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- Microsoft Dynamics CRM4.0 JScript 过滤lookup 出现 Microsoft Dynamics CRM 窗口无法打开,可能已被弹出窗口阻止程序所阻止。
一.现象:JScript过滤lookup字段,选择lookup字段出现下图的情况: 出现:Microsoft Dynamics CRM 窗口无法打开,可能已被弹出窗口阻止程序所阻止.请将这台Micro ...
- 定制Dynamics CRM标准导出功能:不能导出指定列的值
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复239或者20161203可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 控制台程序(C#)不弹出登录窗口连接到Dynamics CRM Online的Web API
微软动态CRM专家罗勇 ,回复331或者20190505可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 我之前的文章 控制台程序(C#)不弹出认证窗口连接到Dynami ...
- Dynamics CRM - 解决无法使用 Ribbon Workbench 2016 定制 Sub-Grid View Button 的问题(SubGrid MainTab 消失之谜)
发现问题: 在 Dynamics CRM 开发中,会经常使用 Ribbon Workbench 工具来定制 Button 或者对已有 Button 进行自定义功能开发,比如隐藏 SubGrid 的 A ...
随机推荐
- mq解决分布式事物问题
今天只看看原理,下一节看项目怎么集成mq进行解决分布式事物. 1.什么情况下会使用到分布式事物? 举例说明:现有一个支付系统,因为项目使用的是微服务框架,有订单模块和支付模块两个模块.生产者进行订单的 ...
- Windows下利用IIS建立网站并实现局域网共享
https://blog.csdn.net/qq_41485414/article/details/82754252 https://www.cnblogs.com/linuxprobe-sarah/ ...
- luogu P2860 [USACO06JAN]冗余路径Redundant Paths |Tarjan
题目描述 In order to get from one of the F (1 <= F <= 5,000) grazing fields (which are numbered 1. ...
- luogu P1901 发射站
题目描述 某地有 N 个能量发射站排成一行,每个发射站 i 都有不相同的高度 Hi,并能向两边(当 然两端的只能向一边)同时发射能量值为 Vi 的能量,并且发出的能量只被两边最近的且比 它高的发射站接 ...
- git 使用详解(4)—— commit -a -m/diff --staged/rm/mv
查看已暂存和未暂存的更新 实际上 git status的显示比较简单,仅仅是 列出了(修改过的.新创建的.已经暂存但未提交的)文件,如果要查看具体修改了什么地方,可以用git diff 命令.稍后我们 ...
- 笔记||Python3之对象的方法
什么是对象的方法? python中的一切类型的数据都是对象. 对象:数据和方法 对象数据:如 a = 'sfd' 对象方法:其实就是属于该对象的函数 对象的方法调用:对象.方法 字符串对象常用的方法: ...
- 【JS】369- 20个常用的JavaScript字符串方法
点击上方"前端自习课"关注,学习起来~ 作者:前端小智 https://segmentfault.com/a/1190000020204425 本文主要介绍一些最常用的JS字符串函 ...
- 【CSS】330- 手把手教你玩转 CSS3 3D 技术
点击上方"前端自习课"关注,学习起来~ CSS3的3D起步 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(transla ...
- JS-常见数据结构
常见数据结构 这一章节我们将来学习数据结构的内容.经常会有人提问说:学习数据结构或者算法对于前端工程师有用么? 总的来说,这些基础学科在短期内收效确实甚微,但是我们首先不要将自己局限在前端工程师这点上 ...
- poj 2955 Brackets (区间dp基础题)
We give the following inductive definition of a “regular brackets” sequence: the empty sequence is a ...
