iOS-关于自定义分段选择器的一些小事(Segmented)
系统自带的分段选择就是 UISegmentedControl ,也有一些大佬自定义的 Segmented ,比如Git上的 HMSegmentedControl ,我以前最初的项目中,也有用到过,如果自己写,或者想自定义一些UI,该从哪里出发,其实在用过 HMSegmentedControl 之后,大致就有思路了,如果想简单的实现下,可以利用 UICollectionView 来实现,下面是我利用 UICollectionView 写的一个简单的小栗子,效果图

设计思路

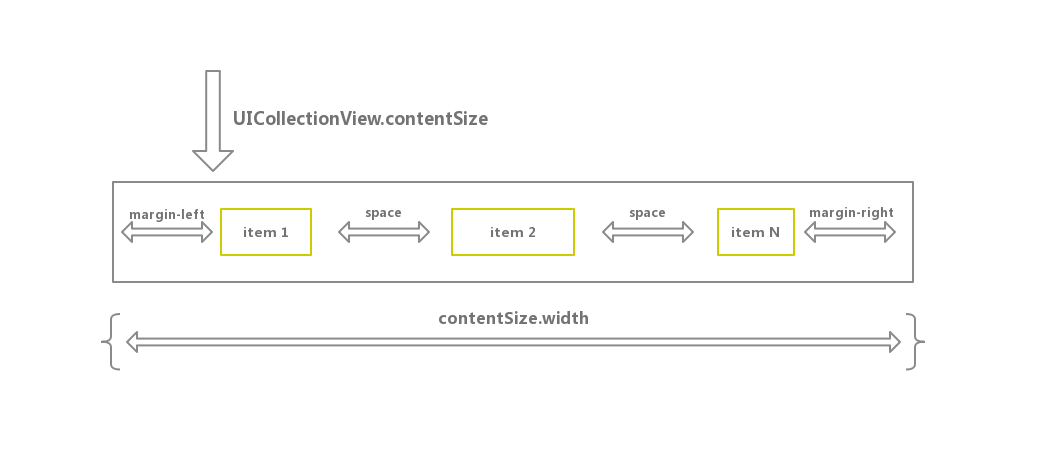
首先利用 UICollectionView 处理每个item的大小,确切的说是宽度,那么就要每次选中一个item后,重新计算所有的item的宽度,同时计算 UICollectionView 的 contentSize.width;
计算每个item宽度分为两种情况,一种是选中的字体的显示,一种是未选中的字体显示,比如字体大小,颜色等,然后根据字体大小字符串长度,计算出字体需要展示的宽度,并计算对应的item宽度,最后把每个item的宽度保存起来,用于在 UICollectionView 代理方法中做处理;
计算 contentSize.width 由上图可知,是由两边的间距,item之间的间距和每个item的总和,目的是利用 contentSize.width 计算下划线的位置;
具体实现
#import "XKCollectionView.h" ///四周边距
const static CGFloat _margin_left = ;
const static CGFloat _margin_right = ;
const static CGFloat _margin_top = ;
const static CGFloat _margin_bottom = ;
const static CGFloat _margin_space = ; const static CGFloat _line_width = 30.0;
const static CGFloat _line_height = 3.0; @interface XKCollectionView ()<UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
///临时数据
@property (nonatomic,strong) NSArray<NSString *> *titleArray;
///每个item的宽度
@property (nonatomic,strong) NSMutableArray *widthsArray;
///底部线条
@property (nonatomic,strong) UIView *lineView;
///选中的item索引
@property (nonatomic,assign) NSInteger selectIndex;
///选中的item string
@property (nonatomic,strong) NSString *selectString;
////计算出来的总宽度,用于设置 UICollectionView.contentSize.width
@property (nonatomic,assign) CGFloat totalContentWidth;
@end
@implementation XKCollectionView
- (instancetype)initWithFrame:(CGRect)frame collectionViewLayout:(UICollectionViewLayout *)layout{
self = [super initWithFrame:frame collectionViewLayout:layout];
if (self) {
[self setup];
}
return self;
}
- (void)setup{
_selectIndex = ;
self.widthsArray = [NSMutableArray array];
[self addSubview:self.lineView];
self.backgroundColor = [UIColor whiteColor];
self.showsHorizontalScrollIndicator = NO;
self.delegate = self;
self.dataSource = self;
[self registerClass:[XKCollectionViewCell class] forCellWithReuseIdentifier:@"XKCollectionViewCell"]; _titleArray = @[@"一级建造师",@"二级建造师",@"造价工程师",@"咨询工程师",@"注册安全工程师",@"监理工程师",@"注册电气工程师",@"环境影响评价工程师",@"注册城乡规划师",@"注册消防工程师"];
[self storeSegmentedWidth];
[self reloadData];
CGRect lineRext = [self measureLineFrame];
self.lineView.frame = lineRext;
///设置偏移量
[self setContentOffset:CGPointMake([self measureContentOffsetX], )];
} - (void)updateSelectSeg{
[self storeSegmentedWidth];
[self reloadData];
[UIView animateWithDuration:0.3 animations:^{
CGRect lineRext = [self measureLineFrame];
self.lineView.frame = lineRext;
}]; [self setContentOffset:CGPointMake([self measureContentOffsetX], ) animated:YES];
}
#pragma mark ========== 储存计算好的item宽度 ==========
///每次切换时更新
- (void)storeSegmentedWidth{
_selectIndex = ;
_totalContentWidth = ;
[self.widthsArray removeAllObjects]; if (_selectString) {
for (int i = ; i < _titleArray.count; i ++) {
NSString *title = _titleArray[i];
if ([title isEqualToString:_selectString]) {
_selectIndex = i;
break;
}
}
} for (int i = ; i < _titleArray.count; i ++) { CGSize size = [self measureTitleIndex:i];
NSNumber *value = [NSNumber numberWithFloat:size.width];
[self.widthsArray addObject:value]; _totalContentWidth = _totalContentWidth + size.width;
if (i < _titleArray.count - ) {
_totalContentWidth = _totalContentWidth + _margin_space;
}
}
_totalContentWidth = _totalContentWidth + _margin_left + _margin_right; }
- (CGSize)measureTitleIndex:(NSUInteger)index {
if (index >= _titleArray.count) {
return CGSizeZero;
} id title = _titleArray[index];
CGSize size = CGSizeZero;
BOOL selected = (index == _selectIndex);
NSDictionary *titleAttrs = selected ? [self resultingSelectedTitleTextAttributes] : [self resultingTitleTextAttributes];
size = [(NSString *)title sizeWithAttributes:titleAttrs];
UIFont *font = titleAttrs[@"NSFont"];
size = CGSizeMake(ceil(size.width), ceil(size.height - font.descender));
CGSize resault = CGRectIntegral((CGRect){CGPointZero, size}).size;
return resault;
}
- (NSDictionary *)resultingSelectedTitleTextAttributes {
NSDictionary *resultingAttrs = @{NSForegroundColorAttributeName : [UIColor blackColor] ,NSFontAttributeName:[UIFont fontWithName:@"Helvetica-Bold" size:18.0]};
return resultingAttrs;
}
- (NSDictionary *)resultingTitleTextAttributes {
NSDictionary *resultingAttrs = @{NSForegroundColorAttributeName : [UIColor lightGrayColor],NSFontAttributeName:[UIFont systemFontOfSize:14.0]};
return resultingAttrs;
}
#pragma mark ========== 计算下划线位置 ==========
- (CGRect)measureLineFrame{
CGRect lineRect = CGRectZero;
CGFloat lineRectX = ;
for (int i = ; i < _selectIndex; i ++) {
NSNumber *number = self.widthsArray[i];
lineRectX = lineRectX + [number floatValue] + _margin_space;
}
CGFloat widthSelect = [self.widthsArray[_selectIndex] floatValue];
CGFloat lastLocation = widthSelect >= _line_width ? (widthSelect - _line_width)/ : (_line_width - widthSelect)/;
lineRectX = lineRectX + _margin_left + lastLocation; lineRect = CGRectMake(lineRectX, self.bounds.size.height - _line_height - , _line_width, _line_height);
return lineRect;
}
#pragma mark ========== 计算偏移量 ==========
- (CGFloat)measureContentOffsetX{
CGFloat selfWidth = self.bounds.size.width; ///先计算点击的item中心点
CGFloat selectedCenterX = ;
for (int i = ; i < _selectIndex; i ++) {
NSNumber *number = self.widthsArray[i];
selectedCenterX = selectedCenterX + [number floatValue] + _margin_space;
}
CGFloat widthSelect = [self.widthsArray[_selectIndex] floatValue];
selectedCenterX = selectedCenterX + widthSelect/; if (_totalContentWidth <= selfWidth) {///充满内部不做偏移
return ;
} if (selectedCenterX <= selfWidth/) {
return ;
}
else if (selectedCenterX >= _totalContentWidth - selfWidth/){
return _totalContentWidth - selfWidth;
}
else{
return selectedCenterX - selfWidth/;
}
}
#pragma mark ========== 代理 ==========
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return _titleArray.count;
} - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return _margin_space;
}
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(_margin_top, _margin_left, _margin_bottom, _margin_right);
}
//item大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
NSNumber *number = self.widthsArray[indexPath.row];
return CGSizeMake([number floatValue],);
}
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
XKCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"XKCollectionViewCell" forIndexPath:indexPath];
NSString *title = _titleArray[indexPath.row];
cell.title = title;
if (indexPath.row == _selectIndex) {
cell.isSelectd = YES;
}
else{
cell.isSelectd = NO;
}
return cell;
}
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
_selectString = _titleArray[indexPath.row];
[self updateSelectSeg];
}
#pragma mark ========== 变量 ========== - (UIView *)lineView{
if(!_lineView){
_lineView = [[UIView alloc]init];
_lineView.backgroundColor = [UIColor purpleColor];
_lineView.layer.masksToBounds = YES;
_lineView.layer.cornerRadius = _line_height/;
}
return _lineView;
} @end
iOS-关于自定义分段选择器的一些小事(Segmented)的更多相关文章
- iOS筛选菜单、分段选择器、导航栏、悬浮窗、转场动画、启动视频等源码
iOS精选源码 APP启动视频 自定义按钮,图片可调整图文间距SPButton 一款定制性极高的轮播图,可自定义轮播图Item的样式(或只... iOS 筛选菜单 分段选择器 仿微信导航栏的实现,让你 ...
- iOS分段选择器、旅行App、标度尺、对对碰小游戏、自定义相册等源码
iOS精选源码 企业级开源项目,模仿艺龙旅行App 标签选择器--LeeTagView CSSegmentedControl常用的分段选择器,简单易用! 仿微信左滑删除 IOS左滑返回 输入框 iOS ...
- UISegmentedControl字体大小,颜色,选中颜色,左边椭圆,右边直线的Button 解决之iOS开发之分段控制器UISegmentedControl
NSArray *segmentedArray = [NSArrayarrayWithObjects:STR(@"Mynews"),STR(@"Systemmes ...
- iOS 如何自定义UISearchBar 中textField的高度
iOS 如何自定义UISearchBar 中textField的高度 只需设置下边的方法就可以 [_searchBar setSearchFieldBackgroundImage:[UIImage i ...
- iOS 隐藏自定义tabbar
iOS 隐藏自定义tabbar -(void)viewWillAppear:(BOOL)animated { NSArray *array=self.tabBarController.view.su ...
- ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色
很多app中可以看到不同与导航栏的状态栏的颜色,他妈的真绕嘴. 一.更改状态栏颜色 (StatusBar) 就是比如导航栏是红色的状态栏是绿色的. 要实现这样的效果其实很简单,就是添加一个背景view ...
- iOS开发之分段控制器(UISegmentedControl)
今天我们来说下iOS中的分段选择控制器UISegmentedControl,这一控件有什么作用呢 每个segment都能被点击,相当于集成了多个button 通常我们会点击不同的segment来切换不 ...
- 自定义 Button 选择器
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- picker-view、微信小程序自定义时间选择器(非官方)
picker-view自定义时间选择器 官网的自定义时间选择器比较简陋.日期不准 下面是我自己写的一个demo <view class="baseList"> < ...
随机推荐
- 【Java库】如何使用优秀的加密库Jasypt来保护你的敏感信息?
1 简介 今天我们介绍一个Java库-Jasypt,全称为Java Simplified Encryption,用于加密解密.它能够让开发者用花费最小的工作而把加密集成到项目中,并且不需要对加密/解密 ...
- 每周一练 之 数据结构与算法(Dictionary 和 HashTable)
这是第五周的练习题,上周忘记发啦,这周是复习 Dictionary 和 HashTable. 下面是之前分享的链接: 1.每周一练 之 数据结构与算法(Stack) 2.每周一练 之 数据结构与算法( ...
- IDEA+Maven 整合SSM框架实现简单的增删改查(新手入门,傻瓜操作)
原博客地址:https://blog.csdn.net/khxu666/article/details/79851070 选用SSM框架的原因在目前的企业级Java应用中,Spring框架是必须的.S ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- Linux下如何编辑pdf文件目录
目前,我使用的是系统LinuxMint,之前硬盘没坏时都是用Foxit Reader和Okular查看pdf文件,可是后来发现Foxit Reader十分吃CPU,而且现在换了固态硬盘之后只有120G ...
- Java8-Lamda和Stream原理引入
一说明 这边文章主要是带大家为什么会有lamda表达式的出现,流式思想的产生.具体的Lamda表达式操作,Stream流会在后面的文章更新,有兴趣的朋友也可以加一下我微信公众号,分享学习干货. 二ja ...
- Cesium案例解析(二)——ImageryLayers影像图层
目录 1. 概述 2. 实例 2.1. ImageryLayers.html 2.2. ImageryLayers.js 2.2.1. 代码 2.2.2. 解析 3. 结果 1. 概述 Cesium支 ...
- 虚拟化和Docker
1.硬件层的虚拟化具有高性能和隔离性,因为hypervisor直接在硬件上运行,有利于控制VM的OS访问硬件资源,使用这种解决方案的产品有VMware ESXI和Xen server. 2.hyper ...
- Javascript继承的问题
说到Javascript的继承,相信只要是前端开发者都有所了解或应用,因为这是太基础的知识了.但不知各位有没有深入去理解其中的玄机与奥秘.今本人不才,但也想用自己的理解来说一说这其中的玄机和奥秘. 一 ...
- echart的legend不显示问题
legend的data与series的name 两者必须同时存在,且数量和文字内容必须一致.
