CSS入门(边框、轮廓、元素的分类、盒子模型的三个构成部分)
一、边框属性
作用:给元素加上一个边框
第一种:
border-top
border-bottom
border-left
boder-right
三个属性值: 粗细 线型 颜色
第二种:
border :粗细 线型 颜色
整个边框部分的调整。
透明色:transparent
允许你为元素添加圆角边框的属性:border-radius
border-style的常见属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
二、轮廓
作用:绘制于元素周围的一条线,位于边框外
用法跟border一样
属性: 粗细 线型 颜色
outline-width: 20px;
outline-style: solid;
outline-color: red;
三、元素的分类
块级元素:独占一行,对宽高设置有效,如果我们不给宽度的话,撑满整行,如果不给高度,高度会随着内容的变化而变化
行内元素:设置宽高是无效的,不独占一行多个标签是可以同时存在一行的。完全是靠内容撑开的。
行内块元素:不是独占一行,设置宽高有效,并且可以多个标签存在一行。
可以使用 display 来改变元素的分类
display的常见属性值:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
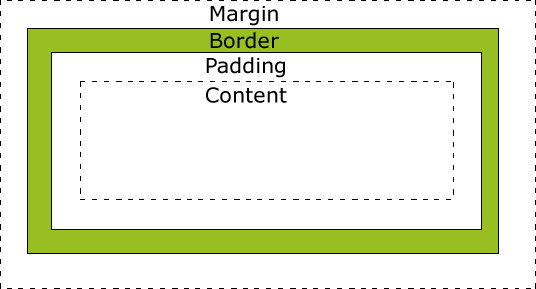
四、盒子模型
盒子模型的构成部分

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
组成: 内容 内边距 边框 外边距
边框:border
内边距:padding 边框和内容之间的距离
padding 存在一个值 上下左右都是改值
存在两个值时分别对应 上下一个值 左右一个值
存在三个值时分别对应 上 左右 下
存在四个值时分别对应 上右下左
可以单独的去设置 例如 padding-top
外边距:margin 元素和元素之间的距离
用法同padding,它改变的是外边距
CSS入门(边框、轮廓、元素的分类、盒子模型的三个构成部分)的更多相关文章
- 边框,元素居中,盒子模型,margin,display,overflow,textarea,float,浮动停止条件,清除浮动影响,margin-top的bug,清除默认样式
边框 solid实线 dotted虚线 dashed点线 盒子在页面中实际的宽高都是5部分组成 宽=borderleft+paddingleft+width+paddingright+borderri ...
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- CSS之选择符、链接、盒子模型、显示隐藏元素
<html> <head> <meta charset="utf-8"> <title>选择符.链接.盒子模型.显示隐藏元素< ...
- css的核心内容 标准流、盒子模型、浮动、定位等分析
1.块级元素:如:<div></div>2.行内元素:如:<span></span>从效果中看块级元素与行内元素的区别: 通过CSS的设置把行内元素转换 ...
- 后端码农谈前端(CSS篇)第六课:盒子模型
元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素. 提示:背景应用于由内容和内边距.边 ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- CSS初识- 选择器 &背景& 浮动& 盒子模型
# CSS初识-目标: > 1. 学会使用CSS选择器 > 2. 熟记CSS样式和外观属性 > 3. 熟练掌握CSS各种基础选择器 > 4. 熟练掌握CSS各种复合选择器 &g ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- CSS盒子模型小剖析
前段时间刚刚从C/S过度到B/S,提到B/S就不能说CSS,而说起CSS又不能落下盒子模型.在CSS诞生的时候就有了盒子模型的概念,网页中大部分的元素都能构成一个盒子模型,.盒子模型无非就是描述的元素 ...
随机推荐
- [译]C#8.0中一个使接口更加灵活的新特性-默认接口实现
9月份的时候,微软宣布正式发布C#8.0,作为.NET Core 3.0发行版的一部分.C#8.0的新特性之一就是默认接口实现.在本文中,我们将一起来聊聊默认接口实现. 众所周知,对现有应用程序的接口 ...
- Android多图选择
多图选择是Android中一个常用的功能,用户可以拍照或者批量选择图片上传,还是国际惯例,先看下效果图,demo地址我会放到文章末尾. 经过对比,这里我选择了一个第三方开源库PictureSelect ...
- Codeves-5037线段树4加强版(线段树? 。。。分块)
维护一个序列,要求支持下列2种操作: add a b c:区间[a,b]中每个数加上c count a b:查询区间[a,b]中有多少数是k的倍数(k为给定常数) 输入描述 Input Descrip ...
- HDU-3339 IN ACTION(Dijkstra +01背包)
Since 1945, when the first nuclear bomb was exploded by the Manhattan Project team in the US, the ...
- 【Webpack】373- 一看就懂之 webpack 高级配置与优化
本文原载于 SegmentFault 社区专栏 前海拾贝 作者:JS_Even_JS 一.打包多页面应用 所谓打包多页面,就是同时打包出多个 html 页面,打包多页面也是使用 html-webpac ...
- 【Vuejs】269- 提升90%加载速度——vuecli下的首屏性能优化
前言 之前用 ,所以接下来还会介绍一些它们在优化上的异同 分析 vuecli 2.x自带了分析工具只要运行 npm run build --report 如果是 vuecli 3的话,先安装插件 cn ...
- Linux之find命令操作技巧
一.前言 工作中,我们常用find命令查找某些文件或者删除一些旧的日志文件,所以学会find命令的操作技巧就极为重要. 二.find常用参数选项 -depth 从指定目录下最深层的子目录开始查找 -m ...
- 数据库day01
作业: 1. 查看岗位是teacher的员工姓名.年龄 select name,age from staff_info where jobs = 'teacher'; 查看岗位是teacher且年龄大 ...
- getX,getY,getScrollX,getScrollY,ScrollTo(),ScrollBy()辨析
前言:前两天看了自定义控件,其中有一些东西我觉得有必要深入理解一下 以下图为例: getX(),getY()返回的是触摸点A相对于view的位置 getRaw(),getRawY()返回的是触摸点B相 ...
- Django3.0 异步通信初体验(小结)
2019年12月2日,Django终于正式发布了3.0版本.怀着无比的期待,我们来尝试一下吧! (附ASGI官方文档地址:https://asgi.readthedocs.io/en/latest/e ...
